问题
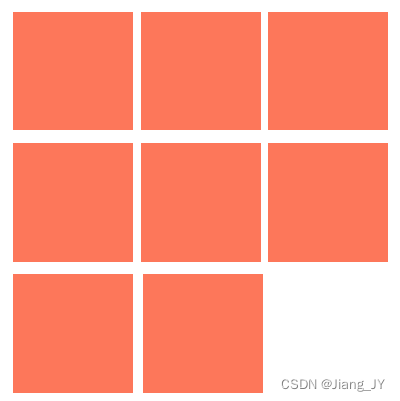
flex 布局最后一行没有进行左对齐显示:

<div class='parent'><div class='child'></div><div class='child'></div><div class='child'></div><div class='child'></div><div class='child'></div><div class='child'></div><div class='child'></div><div class='child'></div>
</div><style>.parent{width: 300px;display: flex;flex-wrap: wrap;justify-content: space-between;}.child{width:32%; height: 95px;background: #fd775a;margin-top: 10px;}
</style>
解决方法
1、行的 列数 及 子元素宽度 都固定
给最后一个元素加上右侧的外边距 margin-right,从而实现左对齐的效果
<style>.parent{width: 300px;display: flex;flex-wrap: wrap;justify-content: space-between;}.child{width:32%; height: 95px;background: #fd775a;margin-top: 10px;}.child:last-child { //定位最后一个元素设置右侧外边距margin-right: calc(32% + 4% / 3); //具体数值根据实际情况填入}
</style>
效果:

2、子元素宽度不固定
与上一个方法同理,只需要把最后一个元素的 margin-right 设置为 auto 即可
<style>.parent{width: 600px;display: flex;flex-wrap: wrap;justify-content: space-between;}.parent:hover{width: 540px;}.child{height: 95px;background: #fd775a;margin-top: 10px;margin-left: 10px;}.child:last-child {margin-right: auto;}
</style><div class='parent'><div class='child' style="width:50px"></div><div class='child' style="width:130px"></div><div class='child' style="width:100px"></div><div class='child' style="width:150px"></div><div class='child' style="width:80px"></div><div class='child' style="width:110px"></div><div class='child' style="width:90px"></div><div class='child' style="width:60px"></div><div class='child' style="width:200px"></div><div class='child' style="width:60px"></div>
</div>
鼠标移入移出效果,可以看到最后一行的元素进行了左对齐: