需要先将项目生成一次war包才能访问项目的webapp文件夹下的资源,否则tomcat的webapp文件夹下面不会生成对应资源文件夹就无法访问。
问题:目录如下:

今天我测试了一下将vue打包后,放入webapp下面访问,却发现vue项目无法显示。问题如图:

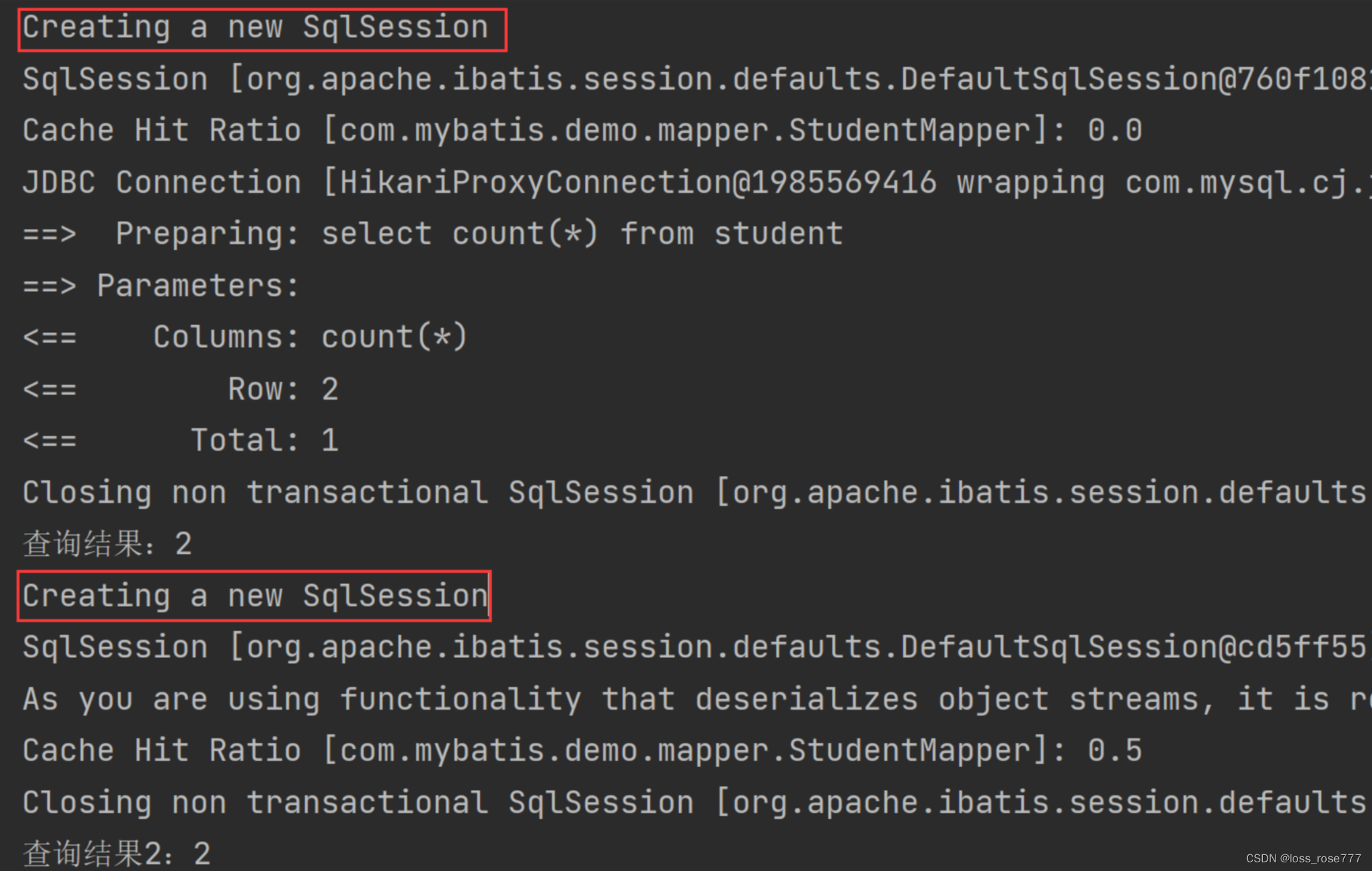
报错如图:

然后我尝试链接:

发现能够访问到js文件,仔细观察报错的链接和我的链接不一样,这意味着我必须想个方法让它们一致。
重点:这里我想过两种解决方案,一是修改tomcat的资源访问路径配置,让其前面的/test/dist消失,不仅麻烦,因为每换一个tomcat都要修改配置文件,而且路径失去项目名会变得难以管理。
于是我使用了第二种方式,修改Vue的请求方式,我给它填上路径前缀/test/dist
操作如下:在vue.config.js文件中添加如下代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,publicPath: '/test/dist/'
})
然后再次访问链接http://localhost/test/dist/index.html,tomcat成功访问到资源。