个人建站不可避免的需要自己搭建用户数据库的问题,可用户却往往因为注册繁琐而放弃浏览您的网站,由此可见,一个社交账号一键登录方式尤为重要。选择适合您网站需求的社交插件,可以提升用户互动,增加社交分享,同时丰富网站内容,本文即是介绍 WP Open Social 插件实现个人 WordPress 网站的 QQ 登录。
WP Open Social 插件为 WordPress 网站提供了便捷的QQ登录集成功能,使用户可以通过他们在 QQ 上的账户轻松登录 WordPress 站点。本文将介绍如何安装和配置 WP Open Social 插件,以及申请并集成 QQ 互联的 APPID 和 APPSECRET。通过详细的步骤,读者将能够在他们的 WordPress 网站上启用 QQ 登录,并实现更加便利和安全的用户身份验证。
WordPress 实现 QQ 授权登录需要三个步骤:
- 第一步,安装启用 WP 插件 WP Open Social,可以为我们的界面增加社交软件的登录入口;
- 第二步,申请QQ互联开发者账号获得 APPID 和 APPKEY;
- 第三步,将 ID、KET、回调域名填入 WP Open Social 并最终测试。
下面,是WPOpenSocial实现WordPress的QQ登录步骤的详细介绍。
一、下载WPOpenSocial插件
要安装 WP Open Social 插件,可以在 WordPress 的插件商店、官方网站或 GitHub 上找到该插件,并按照个人偏好的路径进行下载。

如果选择在WordPress插件商店以外的地方下载,下载完成后需要将插件文件夹复制到线上WordPress路径的插件目录下,然后返回WordPress控制台启用插件。
二、启用WPOpenSocial插件
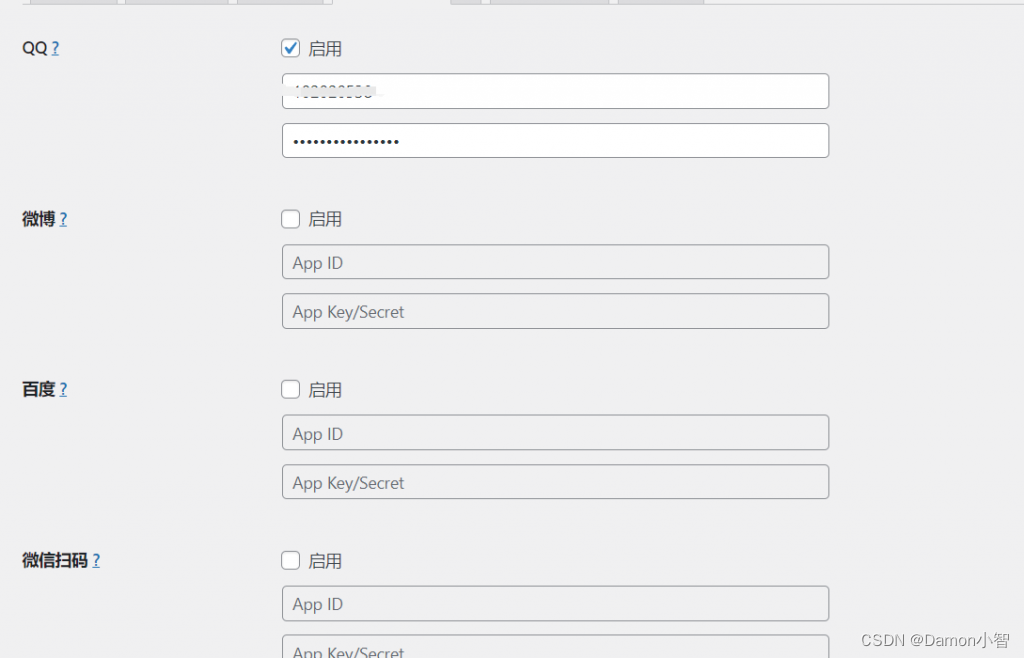
WP Open Social 插件可以直接在 WordPress 自带的插件库里搜索下载,下载完成后启用,可以在插件设置里设置开启哪些登录方式,开启的登录方式会在我们的登陆界面显示入口。

在WP Open Social插件的设置里,我们开启登录方式是需要对应方式的APPID和APPSECRET的,通常需要我们去对应的官方网站认证开发者身份并申请开通这个服务。

三、QQ互联申请API
我们需要拿到QQ互联提供给我们的QQ授权登录接口的API的许可,API通过APPID和APPSECRET调用。
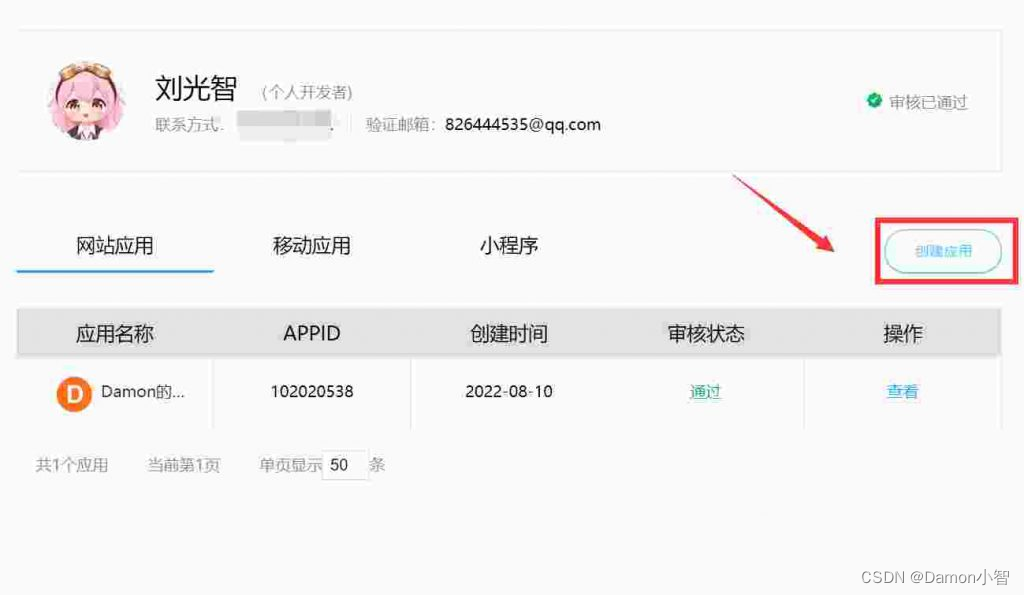
前往 QQ互联官网(connect.qq.com),注册用户,申请网站应用,填写网站的一些基本信息,完善资料的那一步非常重要。

填写信息时需要注意:
- 域名:一定不能错。
- 回调地址:域名/index.php 。
- 网站备案号:根据实际填写。
- 提供者:我写的个人姓名。
- 网站图标:要和实际网站保持一致。

填写完成后,点击申请,通常需要等待大约三个工作日以获取结果。通过审核后,我们将获得网站应用的 APPID 和 APPSECRET 用于后续配置。
四、填写WPOpenSocial配置
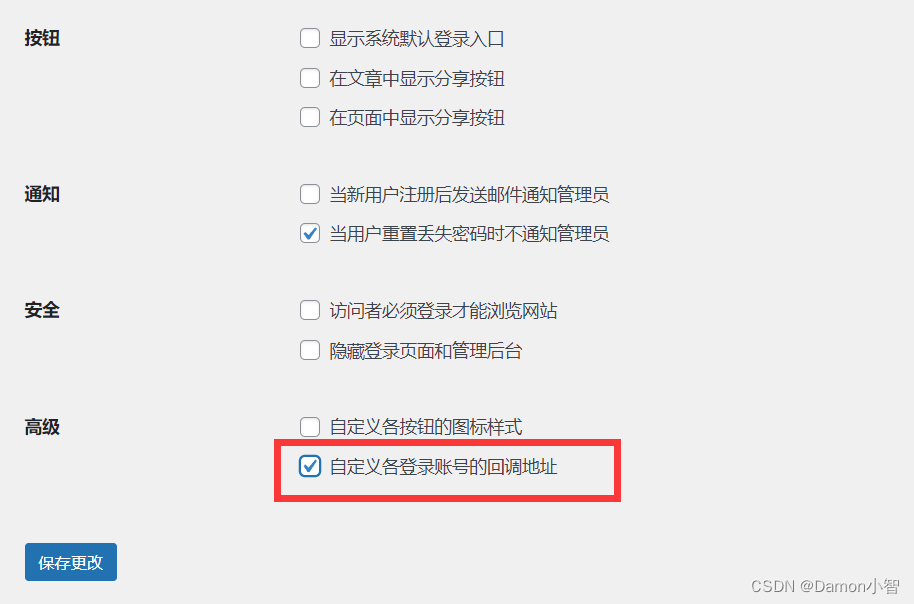
在WP Open Social插件的设置中,首先在常规页面勾选自定义各登录账号的回调地址。

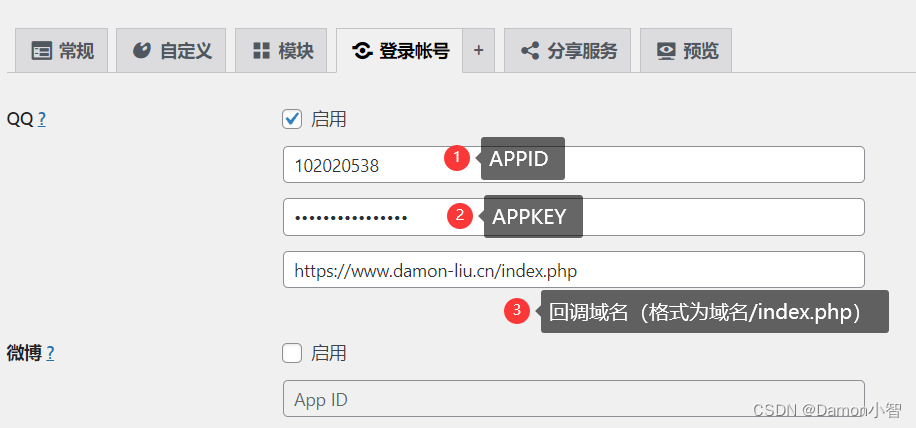
然后,在登录账号设置中填写APPID、APPKEY和回调域名。注意,回调域名必须与QQ互联上的设置保持一致,同时也需要在这里填写 域名/index.php。

五、测试QQ授权登录是否成功
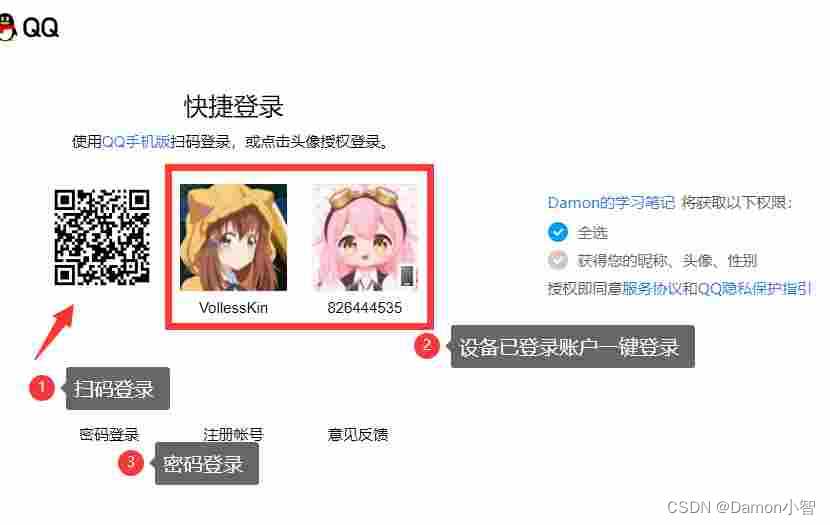
测试登录功能,成功!

进行登录功能测试,如果成功登录,说明配置生效。

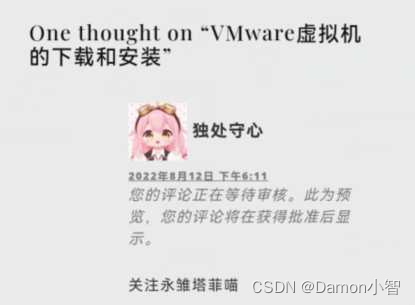
尝试进行评论,如果评论成功,说明QQ授权登录WordPress功能已经完美实现!这标志着用户可以通过QQ授权登录进行访问和互动。
六、常用的WordPress社交插件
WordPress社交插件提供了丰富的功能,可以帮助网站实现更强大的社交互动。以下是一些常用的WordPress社交插件:
1、BuddyPress:
简介: BuddyPress是一个功能强大的社交网络插件,可以将WordPress网站转变为社交平台。它包括用户配置文件、社交活动流、私信等功能。
特点: 用户社交网络、群组管理、用户配置文件扩展等功能。
2、Social Warfare:
简介: Social Warfare是一个用于社交分享的插件,它可以定制和美化网站上的社交分享按钮,同时提供统计功能。
特点: 定制分享按钮、社交分享统计、社交网络优化。
3、Simple Share Buttons Adder:
简介: 这个插件提供简单易用的社交分享按钮,可以快速添加到网站的文章或页面中。
特点: 快速集成、定制按钮样式、轻量级。
4、WP Social Login:
简介: WP Social Login允许用户使用其社交媒体账户登录,减少注册和登录过程的复杂性。
特点: 多种社交媒体登录选项、自定义登录页面、集成第三方登录。
5、Revive Old Post:
简介: Revive Old Post帮助您自动在社交媒体上分享网站上的旧文章,保持流量和互动。
特点: 定时分享、自定义分享内容、支持多个社交媒体平台。
6、MashShare:
简介: MashShare是一个简单而强大的社交分享插件,提供了各种按钮和社交分享计数器。
特点: 高度定制、快速加载、响应式设计。
7、Instagram Feed:
简介: Instagram Feed插件允许您在网站上显示Instagram帐户的照片和视频。
特点: 定制布局、轻松嵌入Instagram内容、响应式展示。
选择适合您网站需求的社交插件,可以提升用户互动,增加社交分享,同时丰富网站内容。









![[网鼎杯 2018]Fakebook1](https://img-blog.csdnimg.cn/direct/3419add55781416db25eecfb19ce7e22.png)