一、创建RN项目的时候是空文件夹的问题
1.使用npx react-native init RNDemos初始化项目的时候,会报错,模版错误,然后创建出来一个空的文件夹

2.如果出现这种情况,需要设置npm install -g react-native-cli

3.安装完成以后再次初始化项目,会进行报错,是因为node版本低的问题,我们使用的node版本需要大于18才能初始化项目成功

二、使用nvm来进行node版本的管理
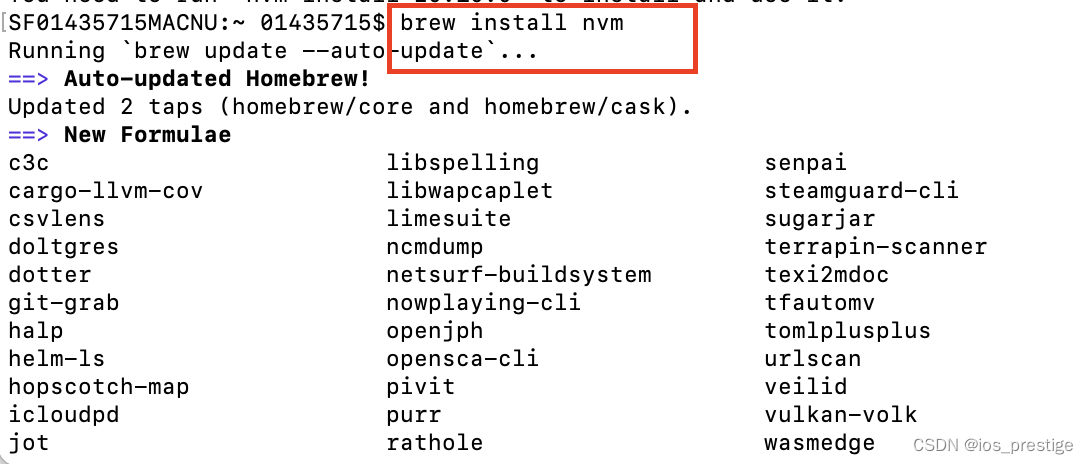
1.安装nvm版本管理器

2.使用nvm list来查看可以使用的node版本

3.使用nvm来安装指定的node版本

4.使用nvm切换node版本

三、初始化RN项目
1.可以使用npx react-native init MyAwesomeApp初始化项目
2.初始化成功以后的项目目录结构如下:

3.可以使用npm run ios在模拟器上运行RN项目

4.此时可以在模拟器上运行到项目

5.如果要在真机上运行项目,需要打开ios文件夹里面的.xcworkspace,然后修改bundleId,然后运行,就可以在手机上进行运行

四、调试工程
React Native中文网调试 · React Native 中文网
1.使用真机开发时,只需要晃动设备就可以打开调试功能,需要注意的是,使用真机进行调试的时候,调试的真机和开发程序的计算机需要在同一个网络环境下

2.