源代码地址:Qwt User's Guide: Qwt - Qt Widgets for Technical Applications
Qwt库包含GUI组件和实用程序类,它们主要用于具有技术背景的程序。除了2D图的框架外,它还提供刻度,滑块,刻度盘,指南针,温度计,轮和旋钮,以控制或显示double类型的值,数组或范围。
1.下载Qwt 6.1.3
打开qwt的下载页,找到6.1.3版本目录。
下载qwt-6.1.3.zip(windows下的安装文件),qwt-6.1.3.pdf(qwt开发文档),qwt-6.1.3.qch(帮助文档)。
2.安装QWT
(1)解压下载好的qwt-6.1.3.zip文件,可以看到qwt.pro工程文件及其他文件。
(2)使用Qt Creator打开qwt.pro
(3)打开后对qwt工程,进行qmake和build,编译的过程需要一定的时间,请耐心等候。
(4)编译完成后可以在编译目录下的lib文件夹下看到以下文件
- MSVC版本下是qwt.dll、qwt.lib、qwtd.dll、qwtd.lib。同时可以在designer\plugins\designer文件夹下看到插件qwt_designer_plugin.dll和qwt_designer_plugin.lib
- MinGW版本下是qwt.dll、libqwt.a、qwtd.dll、libqwtd.a。同时可以在designer\plugins\designer文件夹下看到插件qwt_designer_plugin.dll和libqwt_designer_plugin.a
3.配置QWT
- 将build-qwt-Desktop_Qt_5_12_3_MinGW_32_bit-Debug\lib下的libqwt.a和libqwtd.a复制到D:\Qt\Qt5.12.3\5.12.3\mingw73_32\lib下。
- 将build-qwt-Desktop_Qt_5_12_3_MinGW_32_bit-Debug\lib下的qwt.dll和qwtd.dll复制到D:\Qt\Qt5.12.3\5.12.3\mingw73_32\bin下。
- 将build-qwt-Desktop_Qt_5_12_3_MinGW_32_bit-Debug\plugins\designer下的qwt_designer_plugin.dll复制到D:\Qt\Qt5.12.3\5.12.3\mingw73_32\plugins\designer下。
- 在D:\Qt\Qt5.12.3\5.12.3\mingw73_32\include下新建一个Qwt的文件夹,将D:\Qwt-6.1.4\src下的所有.h头文件复制到新建的Qwt文件夹下。
4.使用QWT
创建一个新的项目,在pro文件中需要添加如下代码:
LIBS += -LD:\Qt\Qt5.12.3\5.12.3\mingw73_32\lib –lqwtd
LIBS += -LD:\Qt\Qt5.12.3\5.12.3\mingw73_32\lib -lqwt
INCLUDEPATH += D:\Qt\Qt5.12.3\5.12.3\mingw73_32\include\QtQWT其中目录为Qt安装目录
5.查看qwt插件
打开ui文件,右键选择"用....打开" -> "Qt Designer"
注:此时qwt插件只能在Designer设计器中找到,如果你使用官网直接下载的Qt Creator的话,是无法在其“设计”窗口中看到qwt控件插件的,原因是官网编译的Windows下的Creator软件是使用MSVC编译器编译的,因此用MinGW编译的qwt插件是无法被Creator正确识别的。解决方法是你可以选择重新编译Creator或者qwt,使得它们基于同一种编译平台.
6.编译qwt工程中的例子
- 用Qt Creator打开qwt工程,编译工程下的examples例子,过程可能有些久,请耐心等待。
- 编译结束后,可以在构建目录下的examples\bin目录下查看编译好的exe文件。点击exe文件就可查看例子。
- 如果报错缺少qt的dll文件,可以有1、把dll文件从qt安装目录中拷贝过来,2、在windows环境变量中添加Qt的安装目录\bin等方式解决。
7.安装QWT帮助文档
- 将下载好的qwt-6.1.3.qch文件放入到Qt安装目录下,例如:C:\Qt\Qt5.8.0\Docs\Qt-5.8
- 打开Qt Creator,在“工具-> 选项-> 帮助-> 文档 -> 添加”,然后选择Qt安装目录下的qch文件。
- 然后可以在Qt Creator帮助中查看qwt的帮助文档了。
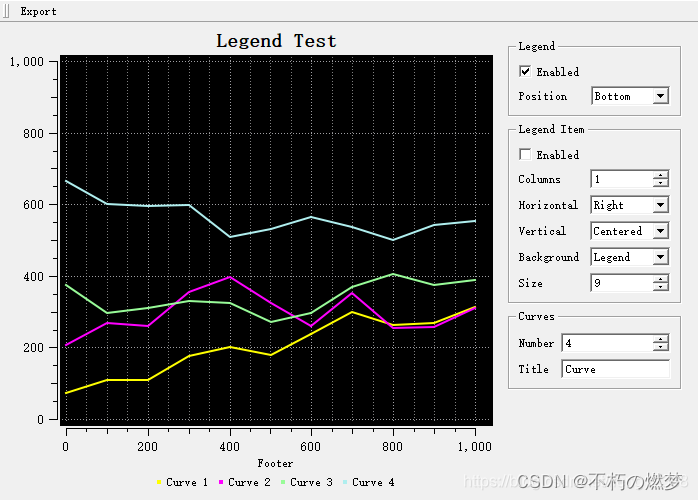
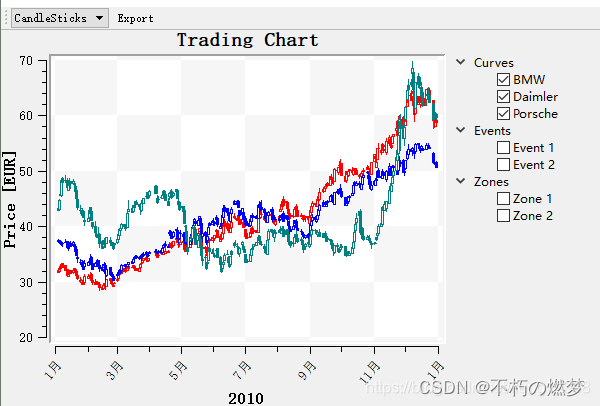
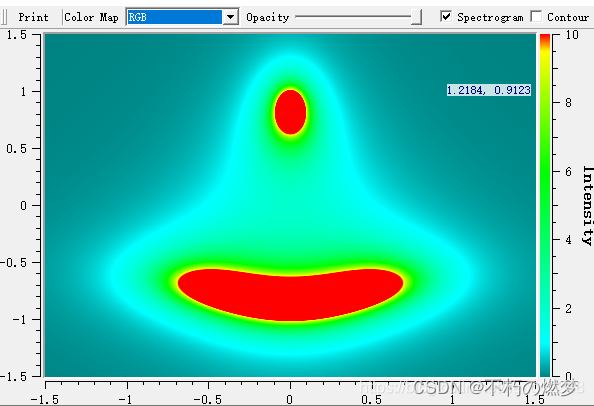
8.Qwt常见的绘制例程





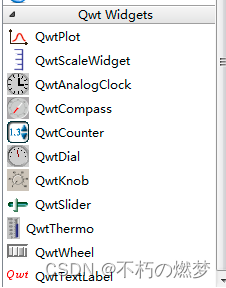
可以在Qt Designer中看到Qwt的控件,如下:

基本上,所需要的二维图形,Qwt都能绘制。
常见的类:
QwtAbstractScale: 包含刻度尺的所有类的抽象基类;
QwtAbstractScaleDraw:绘制刻度尺的抽象基类;
QwtAbstractSlider:滑块部件的抽象基类;
QwtAlphaColorMap:可以改变颜色的alpha值;
QwtAnalogClock:时钟的模拟类;
QwtArrayData:包含2个QwtArray<double>实例的数据类;
QwtArrowButton:箭头按钮;
QwtClipper:剪贴板类;
QwtColorMap:提供数值到颜色的映射功能;
QwtCompass:指南针部件;
QwtCompassMagnetNeedle:指南针部件的磁针;
QwtCompassRose:罗盘部件的抽象基类;9.QwtPlot类
它继承自QFrame和QwtPlotDict,QFrame提供一个QWidget的框架,QwtPlotDict为QwtPlot管理在其中的plot items,就是绘制的项。
在QwtPlot上我们可以绘制无限多个的plot items,这些绘制项可以是曲线(QwtPlotCurve),标签(QwtPlotMarker),网格(QwtPlotGrid),或者其它任意的从QwtPlotItem派生出来的子类。
一个QwtPlot可以有四个轴,每个plot item连接到x和y轴上。在轴上的比例变换可以使用QwtScaleDiv,对于plot items比例可以使用QwtScaleEngine来计算,在每个轴上,QwtScaleEngine可以被单独设置。
严格的说来,它只是一个视图窗口,真正的绘制设备是它的中心部件QwtPlotCanvas类。
10.QwtPlotCanvas类
QwtPlot的画布,继承自QFrame,QwtPlot的核心绘制部件。
11.QwtPlotDict类
QwtPlotDict类是一个Item的字典,用于管理添加到QwtPlot上的所有图元项。QwtPlotDict 按照Z值的递增顺序组织items. 如果autoDelete()设置为可用,所有依附的items会在QwtPlotDict的析构函数中被删除。
12.QwtPlotItem类
所有项的基类(base class for items)显示在图表的画布上。QwtPlotItem是一个抽象类,当你需要派生出一个新的QwtPlotItem类时,需要实现YourPlotItem::draw()方法。在draw中可以绘制你想要的图表项。比如说自定义背景图。
13.QwtPlotCurve类
通过此类中的构造函数来设置曲线的渲染方式(绘画反锯齿setRenderHint),设置曲线的颜色,曲线是否显示与坐标轴之间的矩形区域,用于绘制曲线,可以设置曲线与坐标轴之间的阴影部分。
14.QwtLegend类
图例,就是图表界面上的一个类似于CheckButton的控件,可以实现图例的点击事件来达到是否显示图例对应曲线的效果。
15.QwtScaleDraw类
QwtScaleDraw是绘制标尺类,它继承自抽象基类QwtAbstractScaleDraw,用于绘制普通直尺,一个刻度尺由多个部分组成,由QwtAbstractScaleDraw::ScaleComponent定义:Backbone(主干)、Ticks(刻度线)、Labels(标签)。
16.QwtSymbol类
用于显示图表的标记,比如把每个坐标点显示为圆形,或者是画个叉(X)。