问题
当父元素设置了flex: 1; 的情况下,想在其中子元素超出父元素高度的情况下,产生滚动条,在父元素区域滚动。由于子元素高度不固定,故父元素设置为display: flex; flex-direction: column; 子元素设置flex: 1; overflow: auto;。但是遇到问题,当子元素高度超过父元素高度时,不会在父元素区域产生滚动条,而是超出了父元素区域,在上层产生了滚动条。
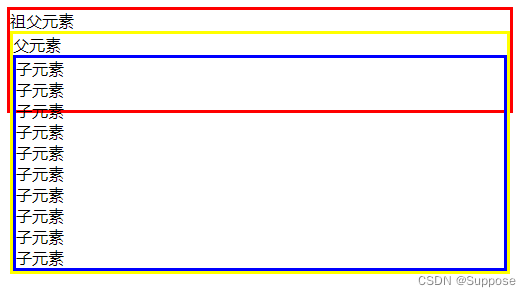
<div style="display: flex; height: 100px; width: 500px; border: red solid;"><div style="flex: 1; display: flex; flex-direction: column;">祖父元素<div style="flex: 1; display: flex; flex-direction: column; border: yellow solid;">父元素<div style="flex: 1; overflow: auto; border: blue solid;"><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div><div>子元素</div></div></div></div></div>

解决方法 min-height: 0
给父元素设置 min-height: 0;
<div style="min-height: 0; flex: 1; display: flex; flex-direction: column; border: yellow solid;">父元素</div>

问题原因
MDN Flex min-size
对于flex容器而言,其默认的min-width和min-height都是auto,会在实际的高度和用户设置的高度二者之间选择最小值 。在上述情况下,并没有设置min-height,所以min-height会取实际的高度,即子元素的高度,所以父元素的高度其实也增加了。
对于子元素而言,父元素的高度就是其自身的高度,那么也不会触发滚动条。
所以并不是设置的flex:1;无效,而是父元素的min-height增大导致了此问题。
height: 0
给父元素设置height: 0;也同样可以解决这个问题。其原因在于,在高度计算中,会取min-height和height中较小的那个。父元素设置了height: 0;之后,父元素的高度成了0,父元素的flex: 1; 使其占满整个可用空间,而子元素的高度超出了这个控件,所以产生了滚动条。
但是这不是问题产生的原因,只是一种解决方法。嗯嗯。