一、前提条件
磁盘扩展与合并必须是相邻分区空间,且两个磁盘类型需要相同。以磁盘分区为 C 盘和 D 盘为例,如果您希望增加 C 盘容量,可以先将 D 盘合并到 C 盘,然后重新创建磁盘分区,分配 C 盘和 D 盘的空间大小。
访问微软官网,了解更多关于磁盘管理的相关操作。
二、具体操作
将 D 盘数据合并到 C 盘会清除 D 盘所有数据,因此在合并前请先做好 D 盘的数据备份,否则会造成数据丢失。若您的软件安装在 D 盘,那么合并后需要重新安装该软件。
- 将 D 盘中的数据备份到 C 盘或外部存储设备,如移动硬盘等。
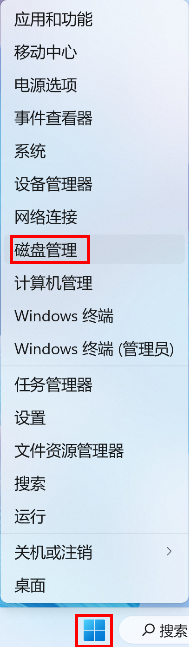
- 右键单击桌面 Windows图标,点击磁盘管理。

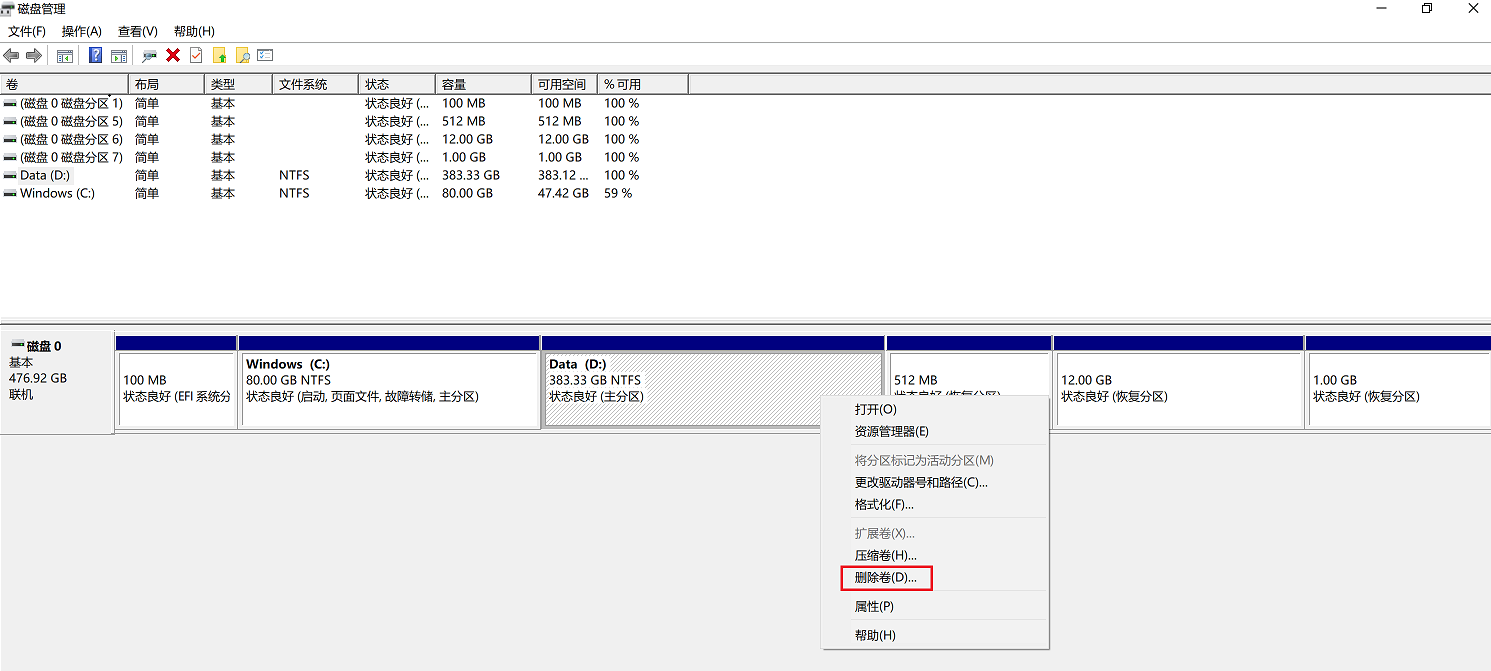
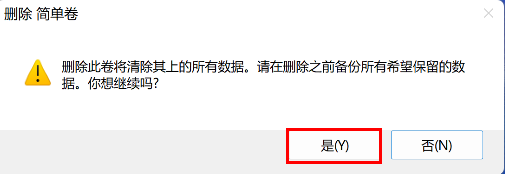
- 在弹出的磁盘管理窗口中,右键单击 D 盘选择删除卷,在弹窗中点击是。
若删除卷按钮置灰无法点击,您可以参考知识:《华为计算机磁盘“格式化”、“删除卷”按钮为灰色》。


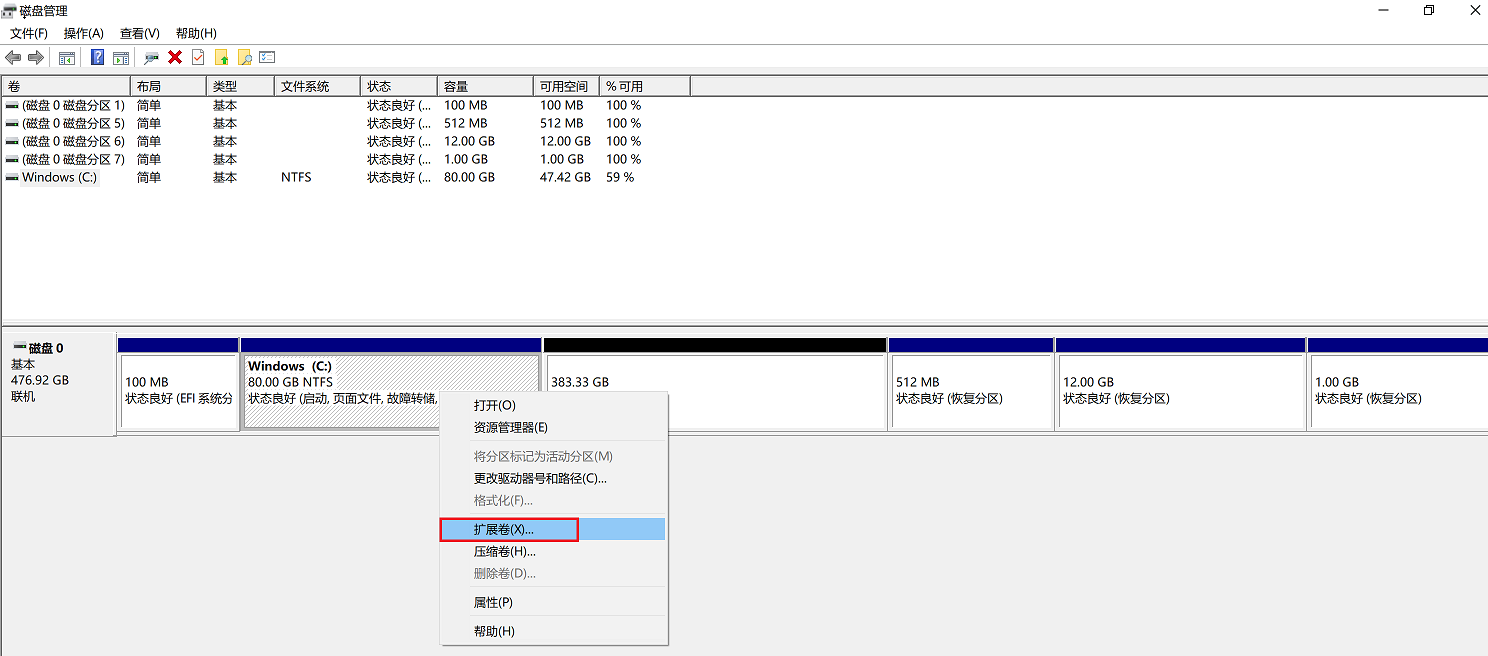
- 删除卷后会出现一个未分配的空间,右键单击 C 盘选择扩展卷,在弹出的扩展卷向导对话框中,根据提示完成扩展。完成后 D 盘空间将合并到 C 盘。


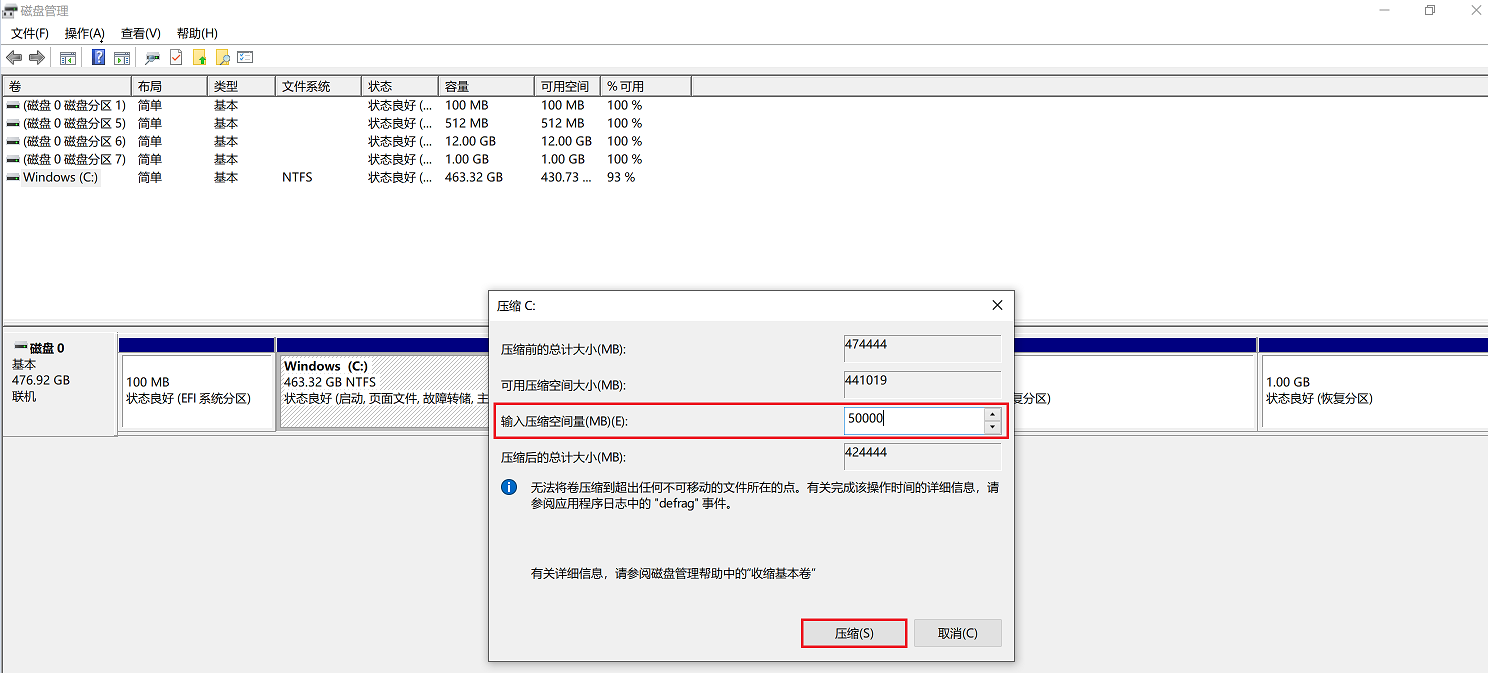
- 在磁盘管理窗口中,右键单击 C 盘选择压缩卷,在输入压缩空间量选项里输入您要压缩的空间(即分配给新盘符的空间,1GB=1024MB),然后点击压缩。

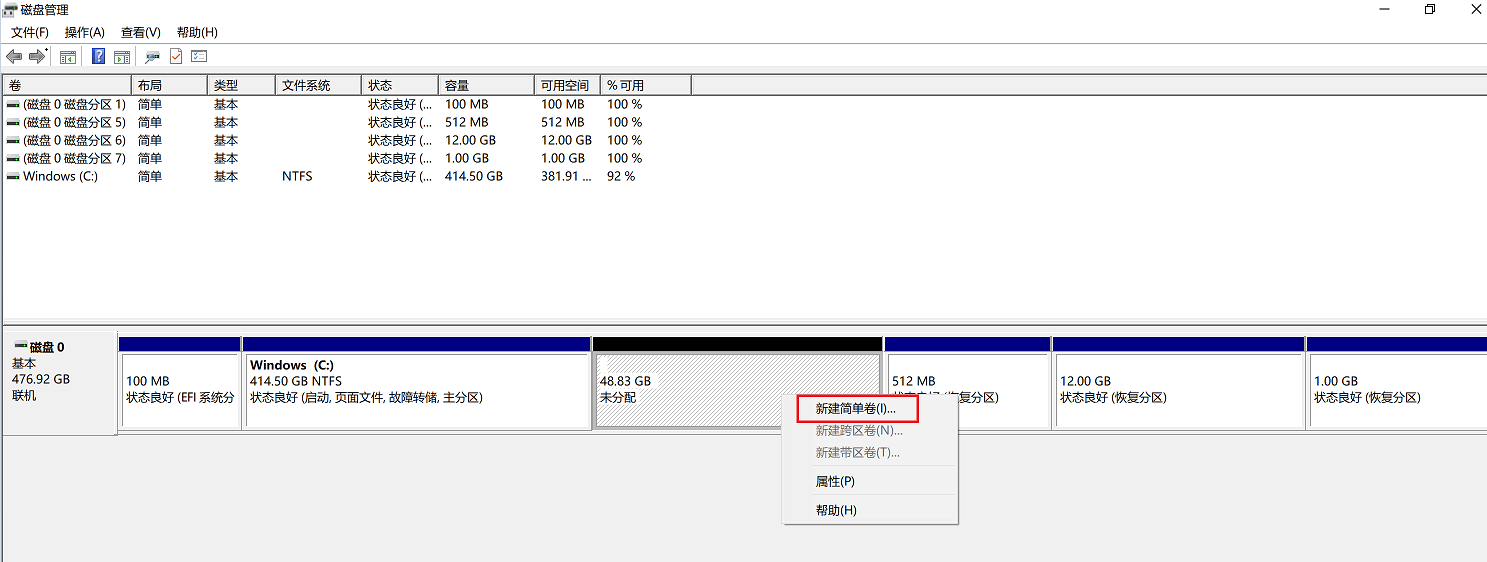
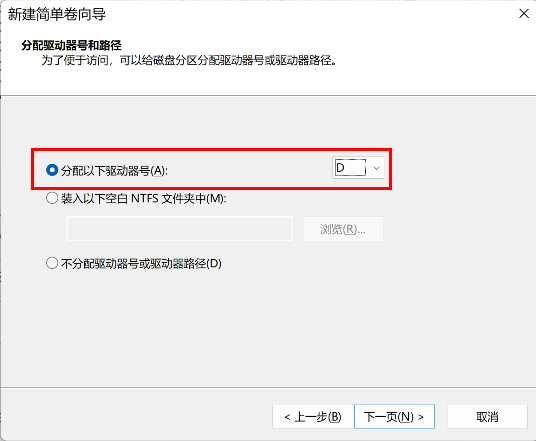
- 右键单击未分配的空白分区,选择新建简单卷,根据向导设置简单卷大小、分配给简单卷的驱动器号(如“D”)等,完成后, C 盘和 D 盘空间将会被重新分配。





![WebAssembly核心编程[1]:wasm模块实例化的N种方式](https://img-blog.csdnimg.cn/img_convert/43a2802e9d0fd08c6e4ebf1e472906e7.png)













![轮转数组[中等]](https://img-blog.csdnimg.cn/direct/0cb205d89f4e4b3b86af6086a38fd8b5.png)