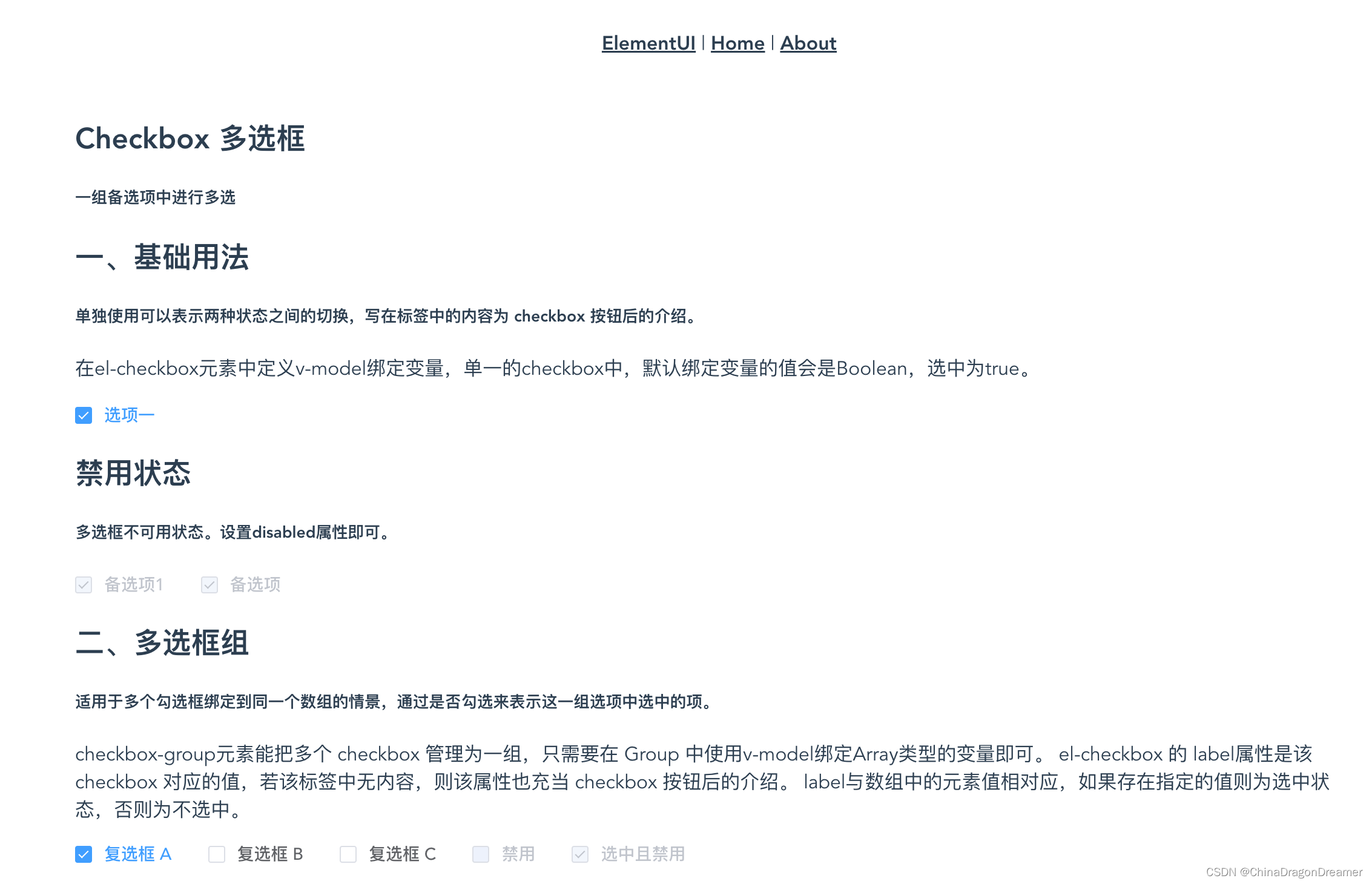
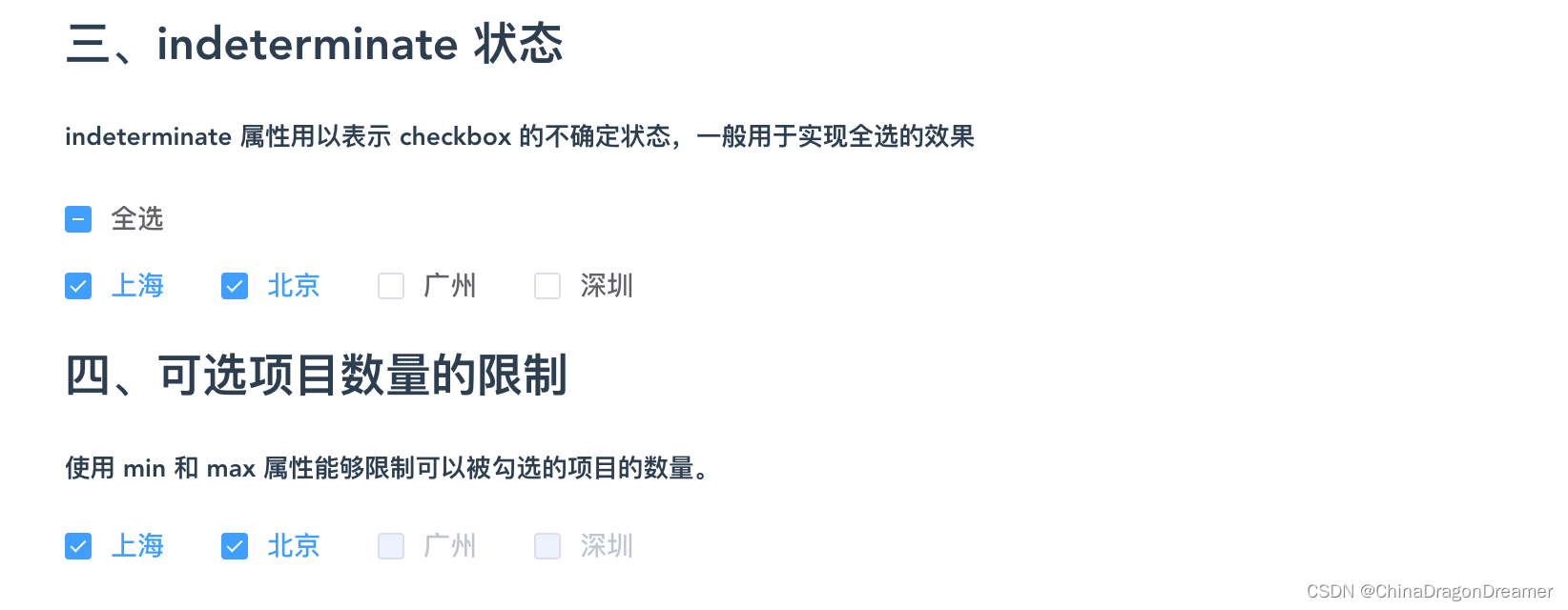
效果图

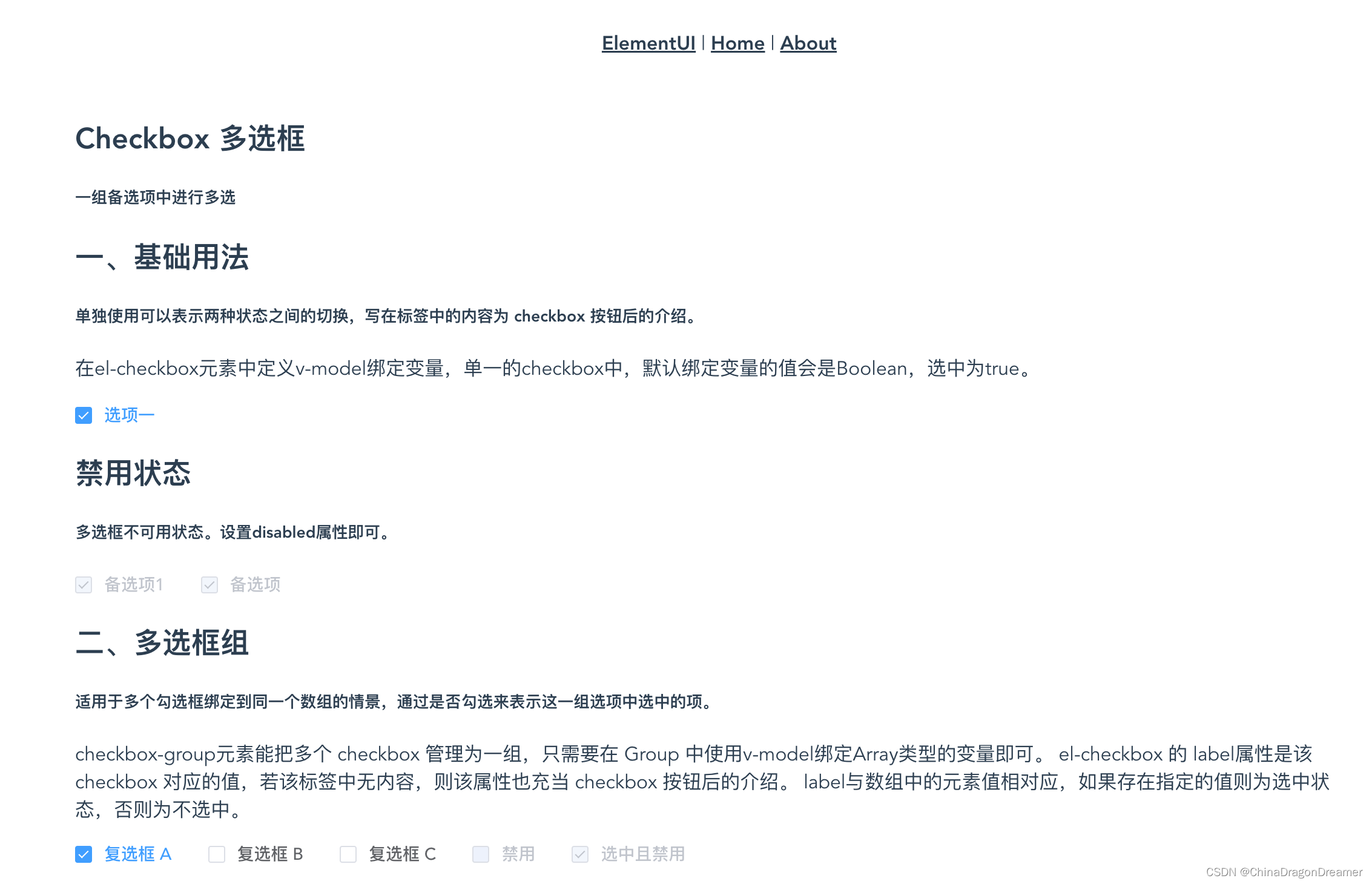
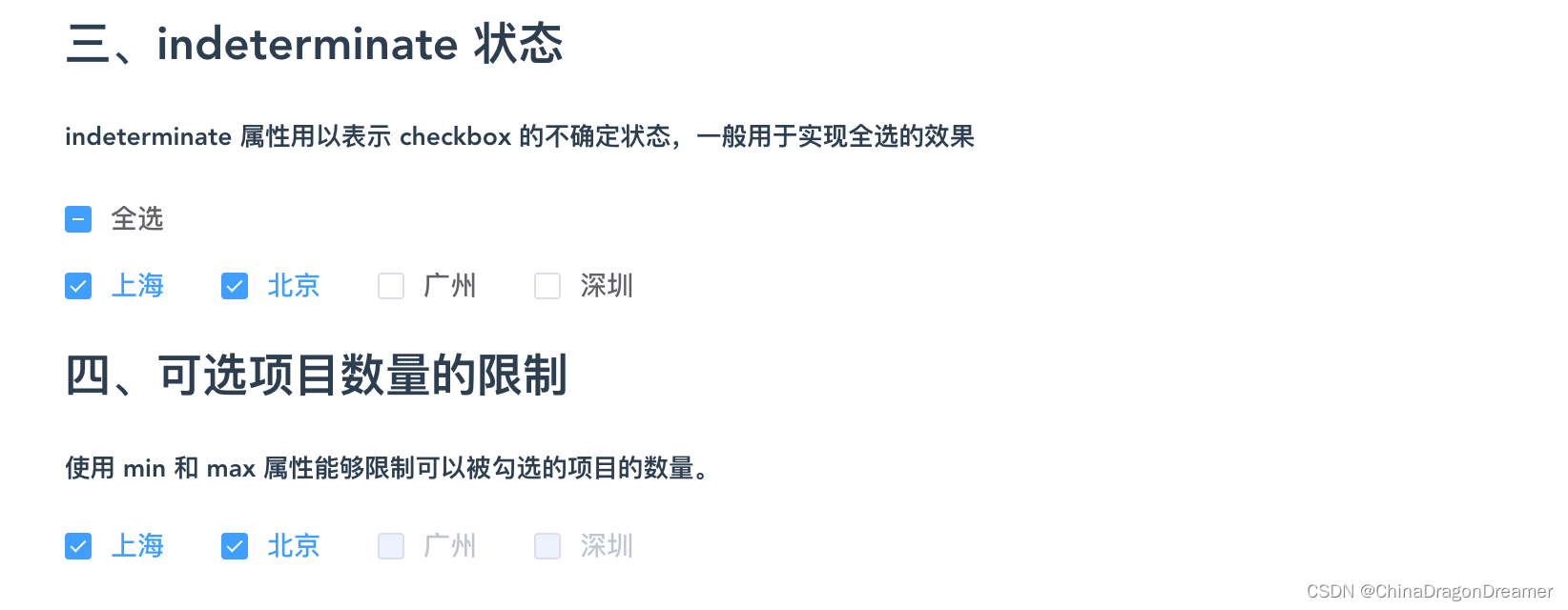
el-checkbox.vue (Checkbox 多选框)页面效果图



项目里el-checkbox.vue代码
<script>
const cityOptions = ['上海', '北京', '广州', '深圳']
export default {name: 'el_checkbox',data() {return {checked: true,checked1: true,checked2: true,checkList: ['选中且禁用','复选框 A'],checkAll: false,checkedCities: ['上海', '北京'],cities: cityOptions,isIndeterminate: true,checkedCities2: ['上海', '北京'],cities2: cityOptions,checkboxGroup1: ['上海'],checkboxGroup2: ['上海'],checkboxGroup3: ['上海'],checkboxGroup4: ['上海'],cities3: cityOptions,checked3: true,checked4: false,checked5: false,checked6: true,checkboxGroup5: [],checkboxGroup6: [],};},methods: {handleCheckAllChange(val) {this.checkedCities = val ? cityOptions : [];this.isIndeterminate = false;},handleCheckedCitiesChange(value) {let checkedCount = value.length;this.checkAll = checkedCount === this.cities.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;}}
}</script><template><div class="root_el_checkbox"><h2>Checkbox 多选框</h2><h5>一组备选项中进行多选</h5><h2>一、基础用法</h2><h5>单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。</h5><p>在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。</p><el-checkbox v-model="checked">选项一</el-checkbox><h2>禁用状态</h2><h5>多选框不可用状态。设置disabled属性即可。</h5><el-checkbox v-model="checked1" disabled>备选项1</el-checkbox><el-checkbox v-model="checked2" disabled>备选项</el-checkbox><h2>二、多选框组</h2><h5>适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。</h5><p>checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。</p><el-checkbox-group v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox></el-checkbox-group><h2>三、indeterminate 状态</h2><h5>indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果</h5><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group><h2>四、可选项目数量的限制</h2><h5>使用 min 和 max 属性能够限制可以被勾选的项目的数量。</h5><el-checkbox-groupv-model="checkedCities2":min="1":max="2"><el-checkbox v-for="city in cities2" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group><h2>五、按钮样式</h2><h5>按钮样式的多选组合。</h5><p>只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。</p><div><el-checkbox-group v-model="checkboxGroup1"><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="medium"><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup3" size="small"><el-checkbox-button v-for="city in cities3" :label="city" :disabled="city === '北京'" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup4" size="mini" disabled><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><h2>六、带有边框</h2><h5>设置border属性可以渲染为带有边框的多选框。</h5><div><el-checkbox v-model="checked3" label="备选项1" border></el-checkbox><el-checkbox v-model="checked4" label="备选项2" border></el-checkbox></div><div style="margin-top: 20px"><el-checkbox v-model="checked5" label="备选项1" border size="medium"></el-checkbox><el-checkbox v-model="checked6" label="备选项2" border size="medium"></el-checkbox></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup5" size="small"><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border disabled></el-checkbox></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup6" size="mini" disabled><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border></el-checkbox></el-checkbox-group></div></div></template><style>
.root_el_checkbox {margin-left: 300px;margin-right: 300px;text-align: left;
}</style>
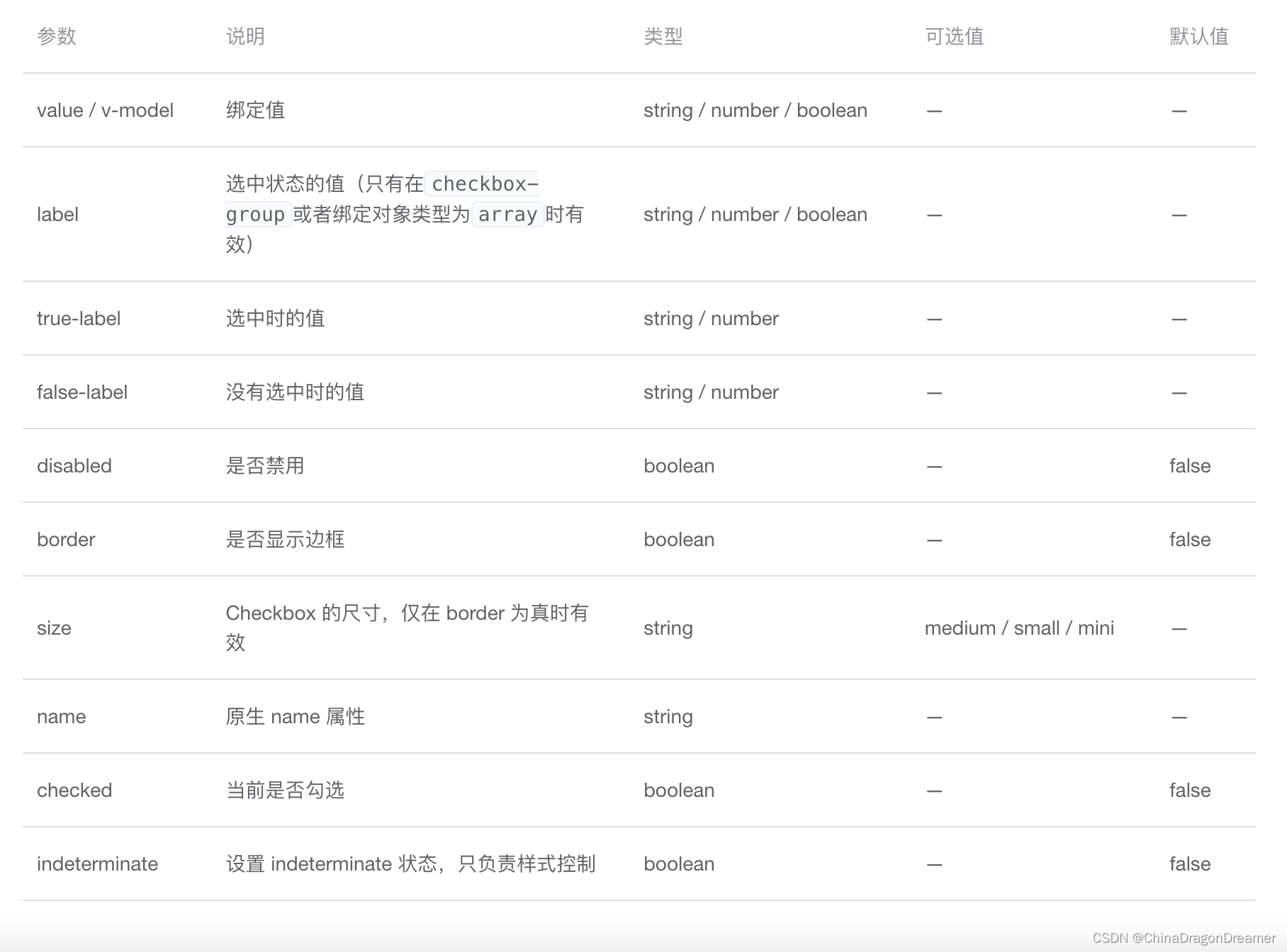
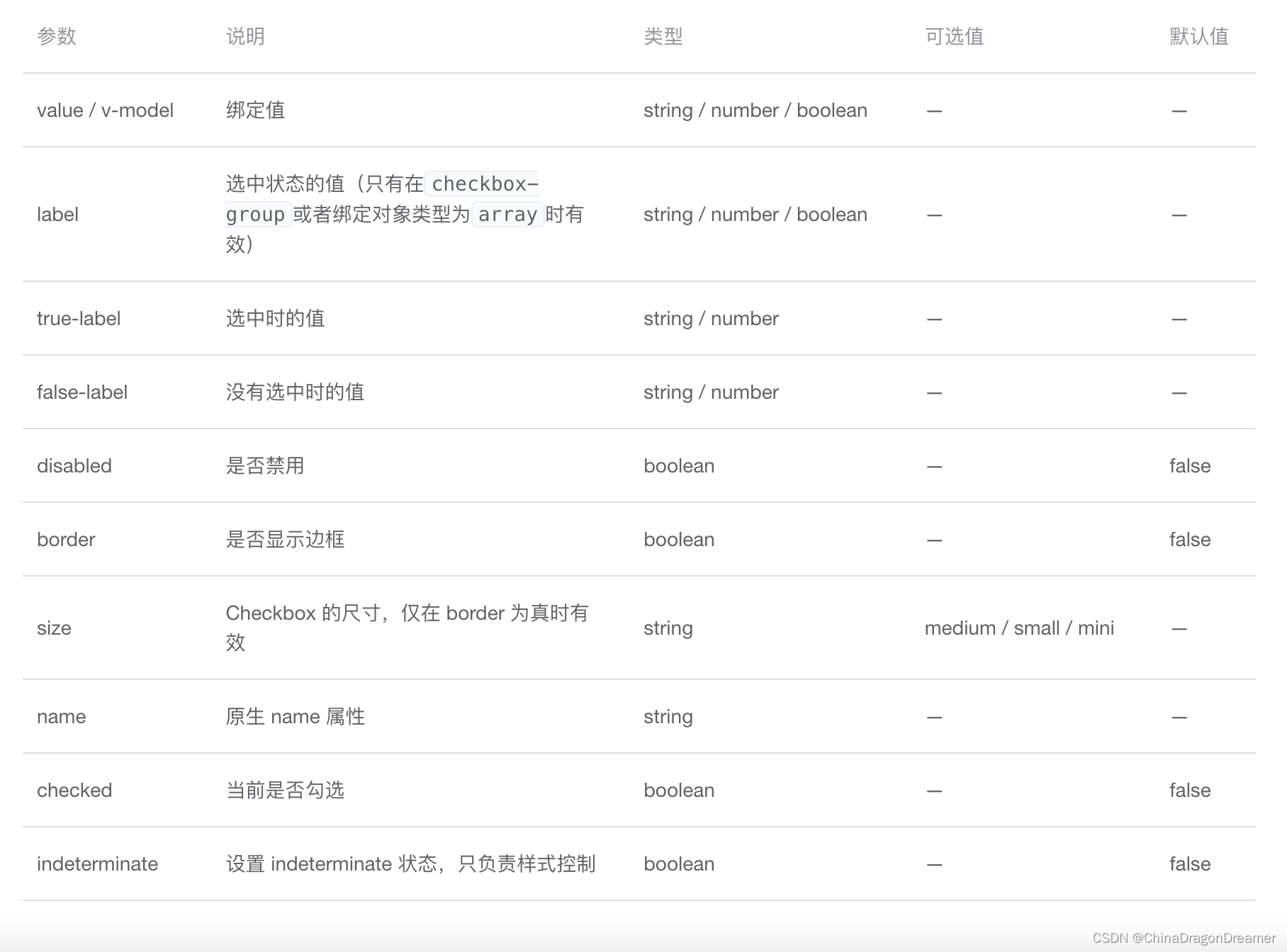
Checkbox Attributes

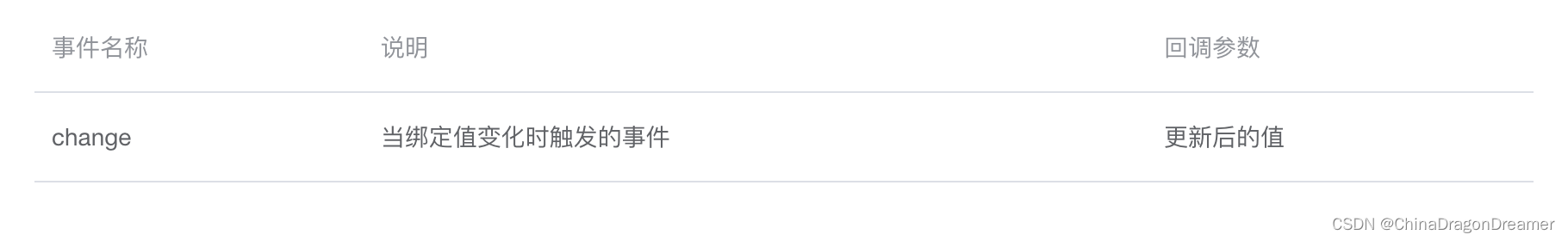
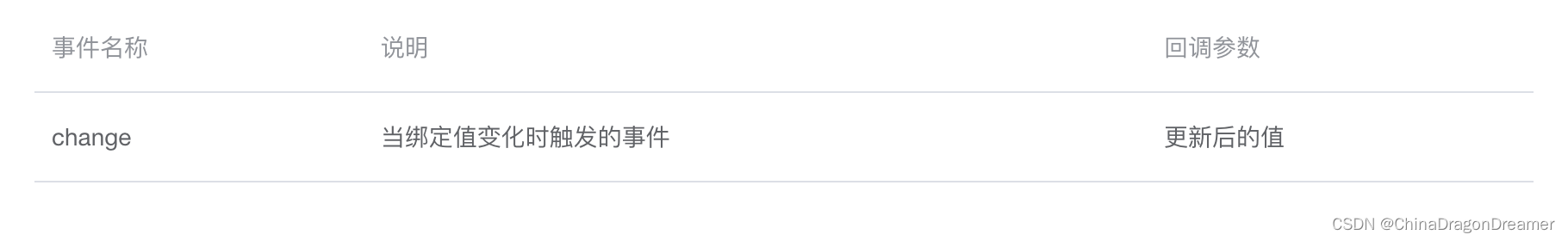
Checkbox Events

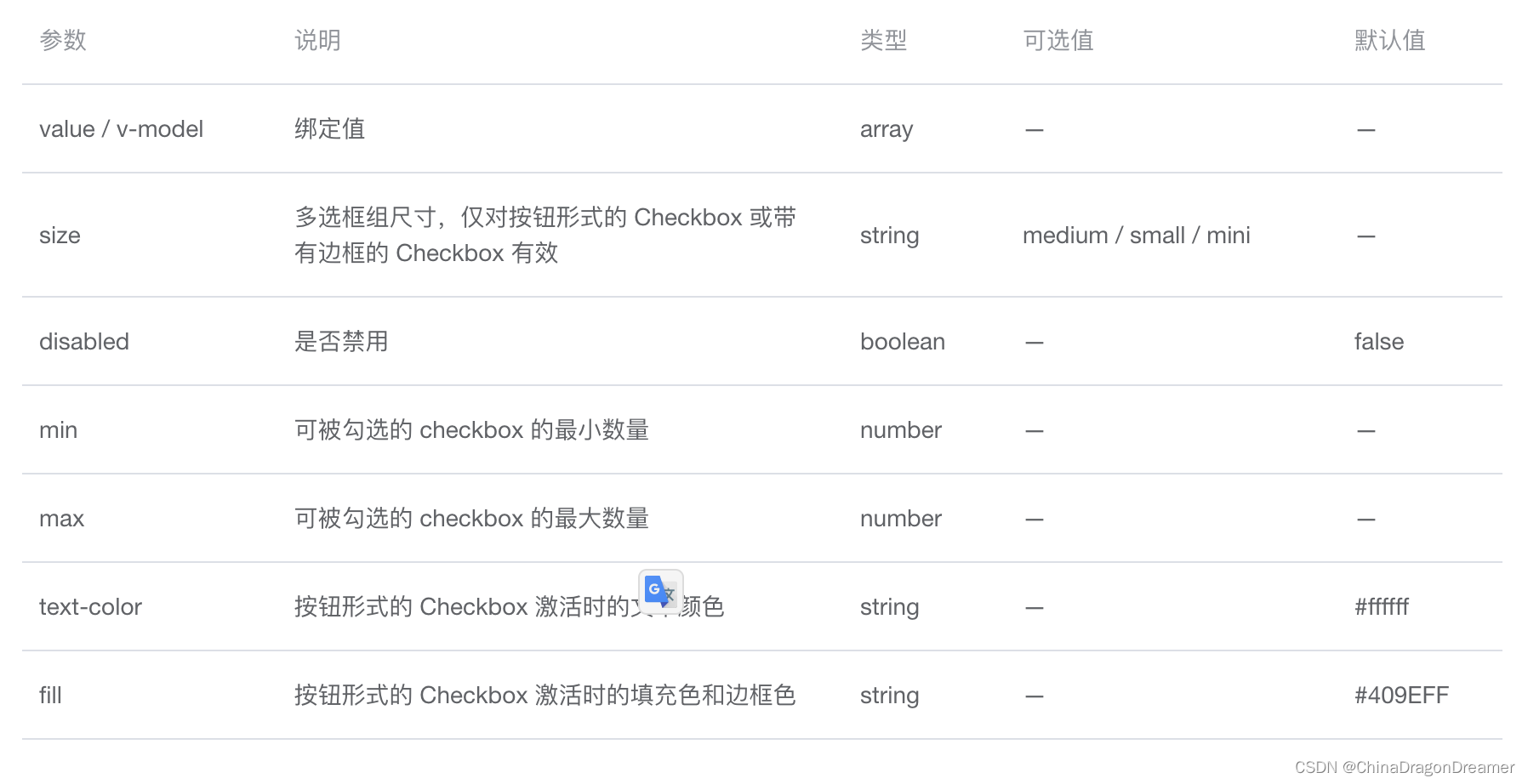
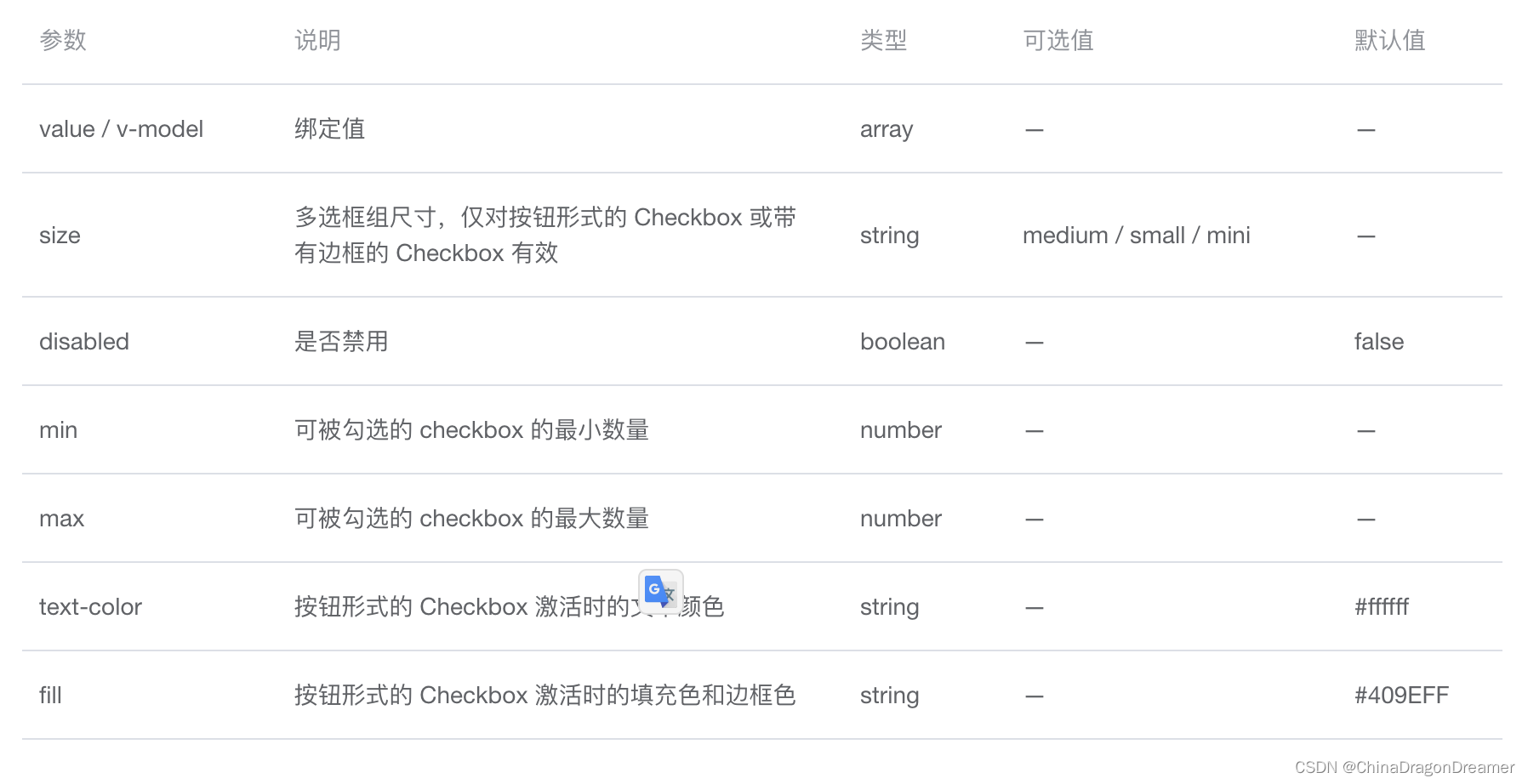
Checkbox-group Attributes

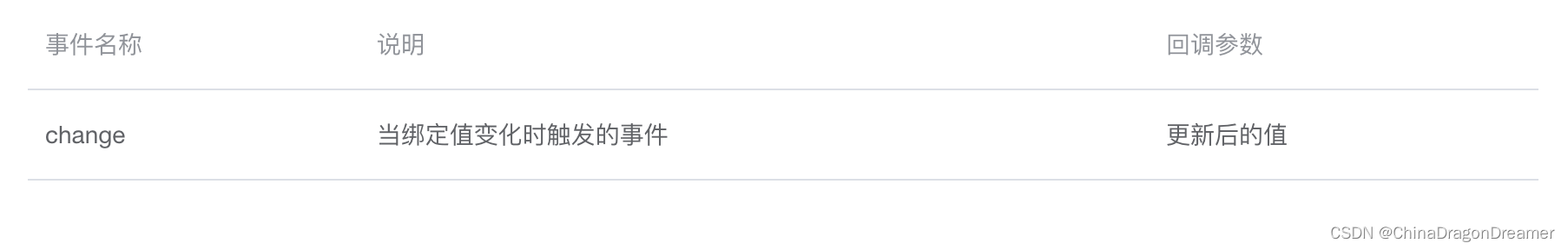
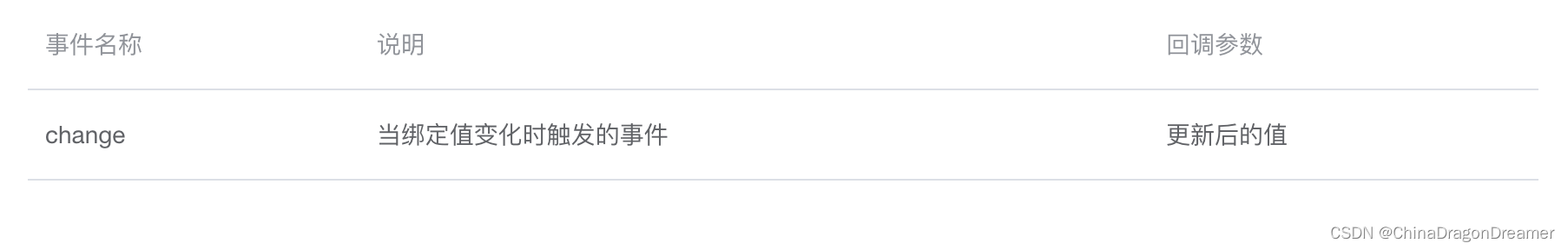
Checkbox-group Events

Checkbox-button Attributes