文章目录
- 一、Vue生命周期
- 1.1 生命周期简介
- 1.2 生命周期案例
- 二、Vue组件
- 2.1 组件基础
- 2.2 组件化入门案例
- 2.3 组件之间传递数据
- 2.3.1父传子
- 2.3.2 子传父
- 2.3.3 兄弟传参
- 总结
一、Vue生命周期
1.1 生命周期简介
- 每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。
- 在此过程中,它也会运行被称为
生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码!
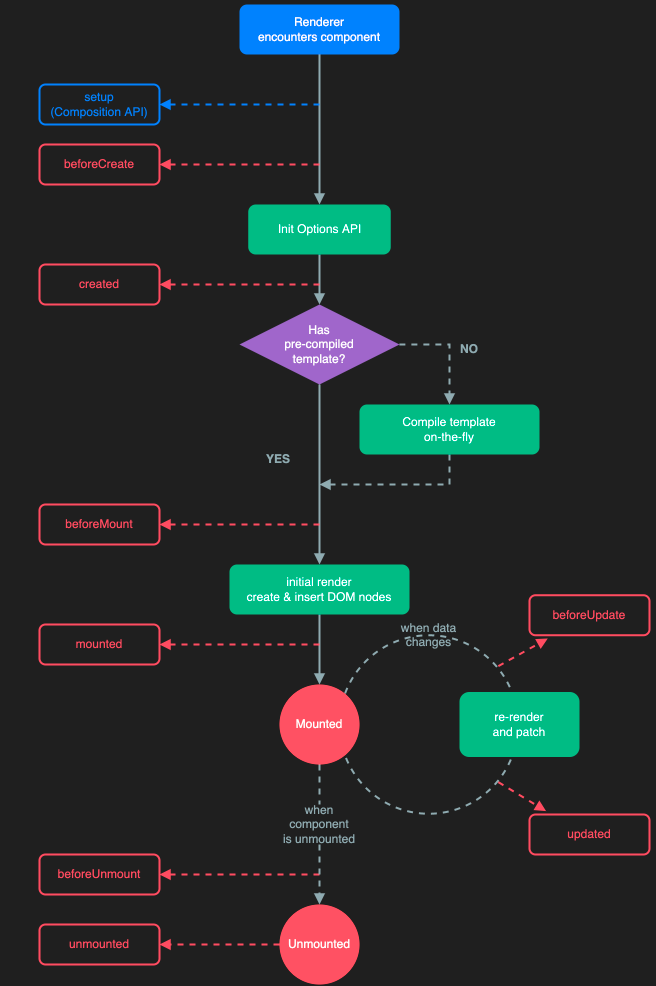
周期图解:

常见钩子函数:
- onMounted() 注册一个回调函数,在组件挂载完成后执行。
- onUpdated() 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- onUnmounted() 注册一个回调函数,在组件实例被卸载之后调用。
- onBeforeMount() 注册一个钩子,在组件被挂载之前被调用。
- onBeforeUpdate() 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
- onBeforeUnmount() 注册一个钩子,在组件实例被卸载之前调用。
1.2 生命周期案例
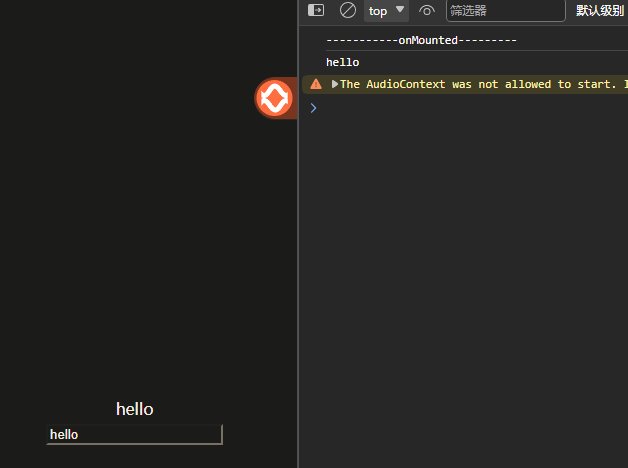
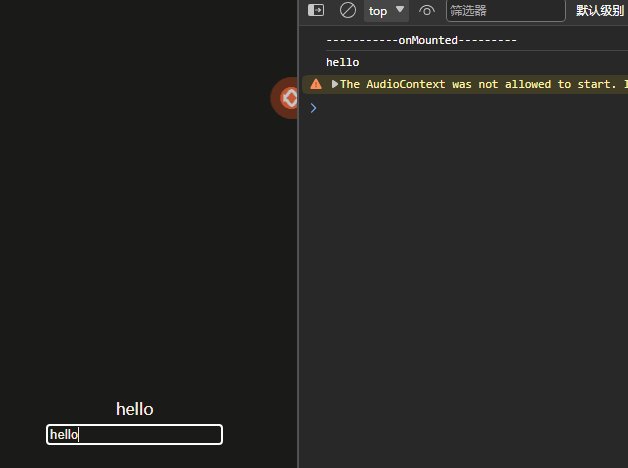
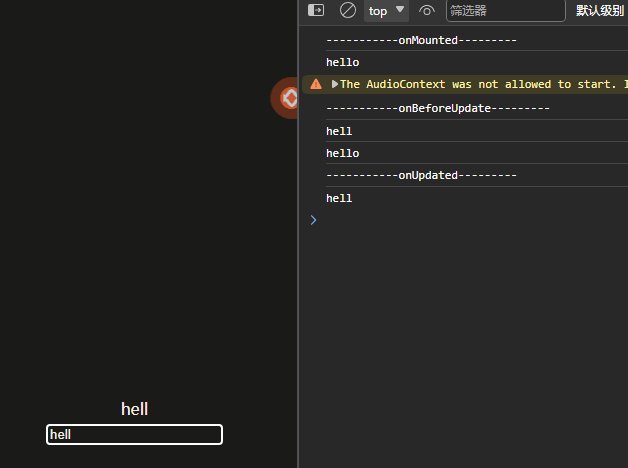
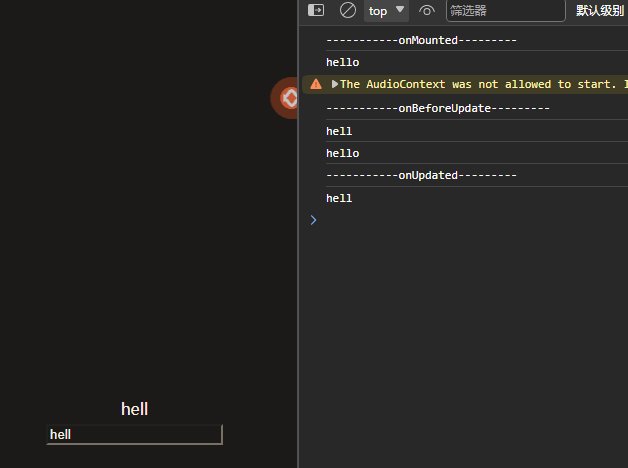
<script setup>import {ref,onUpdated,onMounted,onBeforeUpdate} from 'vue'let message =ref('hello')// 挂载完毕生命周期onMounted(()=>{console.log('-----------onMounted---------')let span1 =document.getElementById("span1")console.log(span1.innerText)})// 更新前生命周期onBeforeUpdate(()=>{console.log('-----------onBeforeUpdate---------')console.log(message.value)let span1 =document.getElementById("span1")console.log(span1.innerText)})// 更新完成生命周期onUpdated(()=>{console.log('-----------onUpdated---------')let span1 =document.getElementById("span1")console.log(span1.innerText)})
</script><template><div><span id="span1" v-text="message"></span> <br><input type="text" v-model="message"></div></template><style scoped>
</style>

二、Vue组件
2.1 组件基础
- 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。
- 组件就是实现应用中局部功能代码和资源的集合!
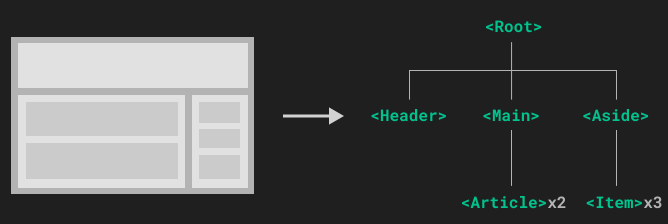
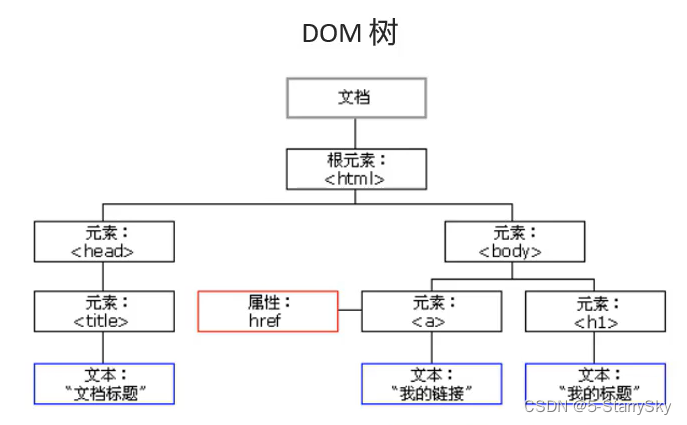
- 在实际应用中,组件常常被组织成层层嵌套的树状结构:
这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。
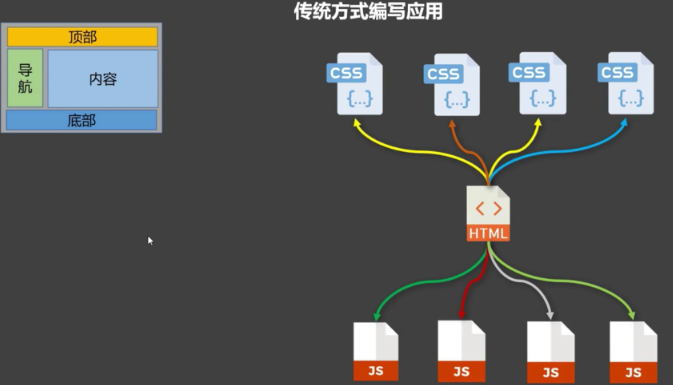
传统方式编写应用:
组件方式编写应用:
-
组件化:对js/css/html统一封装,这是VUE中的概念
-
模块化:对js的统一封装,这是ES6中的概念
-
组件化中,对js部分代码的处理使用ES6中的模块化
2.2 组件化入门案例
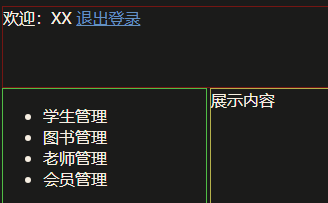
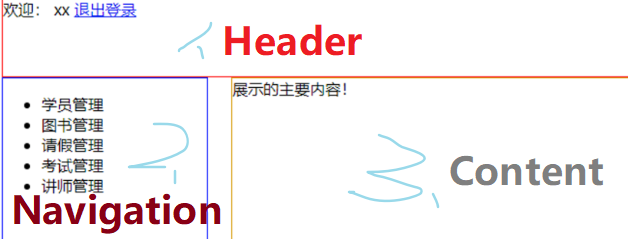
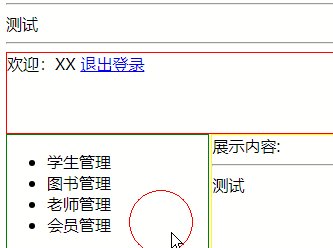
案例需求: 创建一个页面,包含头部和菜单以及内容显示区域,每个区域使用独立组建!

- 创建vue项目
npm create vite
cd vite项目
npm install
- 安装相关依赖
npm install sass
npm install bootstrap
- 创建子组件 在
src/components文件下vscode需要安装Vetur插件,这样vue文件有快捷提示
- Header.vue
<script setup>
</script><template><div>欢迎:XX<a href="#">退出登录</a></div>
</template> <style scoped>
</style>
- Content.vue
<script setup>
</script><template><div>展示内容</div>
</template> <style scoped>
</style>
- Navigation.vue
<script setup>
</script><template><div><ul><li>学生管理</li><li>图书管理</li><li>老师管理</li><li>会员管理</li></ul></div>
</template> <style scoped>
</style>
- App.vue
<script setup>
import Header from "./components/Header.vue";
import Navigation from "./components/Navigation.vue";
import Content from "./components/Content.vue";
</script><template><div><Header class="header"></Header><Navigation class="nav"></Navigation><Content class="content"></Content></div>
</template> <style scoped>
.header {height: 80px;border: 1px solid red;
}
.nav {width: 15.5%;height: 800px;border: 1px solid green;float: left;
}
.content {width: 84%;height: 800px;border: 1px solid yellow;float: right;
}
</style>
运行! npm run dev
2.3 组件之间传递数据
-
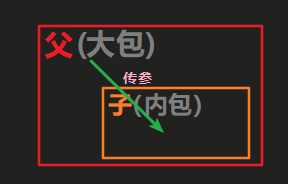
1. 父传子:
- 父大包 -> 传参 给 子内包 数值

-
2. 子传父:
- 子 内包 -> 传参给 父 大包
-
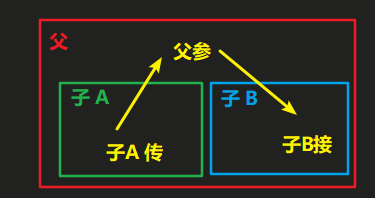
3. 兄弟传参:
- AB兄弟包 需要 通过父参数 传递
- 也就是 执行了父传子 和 子传父 两个过程

2.3.1父传子
Vue3 中父组件向子组件传值可以通过 props 进行,具体操作如下:
-
首先,在父组件中定义需要传递给子组件的值,接着,在父组件的模板中引入子组件,同时在引入子组件的标签中添加
props 属性并为其设置需要传递的值。 -
在 Vue3 中,父组件通过
props传递给子组件的值是响应式的。也就是说,如果在父组件中的传递的值发生了改变,子组件中的值也会相应地更新。
2.3.2 子传父
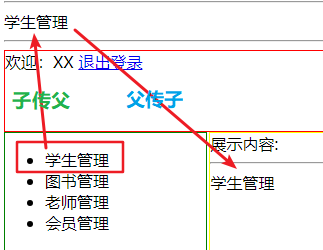
2.3.3 兄弟传参

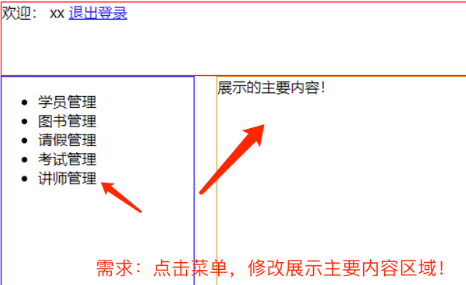
- 子传父:
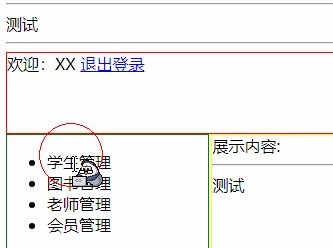
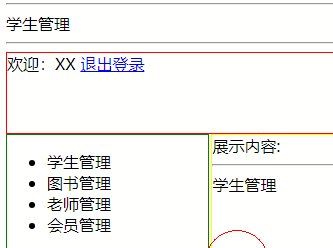
Navigation.vue :子发送参数 给App.vue
<script setup>
import { defineEmits } from "vue";
//1.定义要发送给父组件的方法,可以1或者多个
let emites = defineEmits(["sendMessage"]);function send(data) {//2.触发事件,向父容器发送数据emites("sendMessage", data);
}
</script><template><div><ul><!-- 3. 子组件绑定点击方法 传参 --><li @click="send('学生管理')">学生管理</li><li>图书管理</li><li>老师管理</li><li>会员管理</li></ul></div>
</template> <style scoped>
</style>
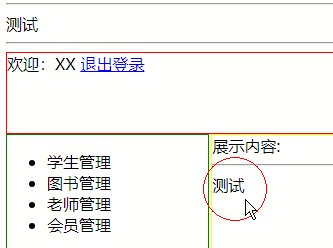
App.vue 接收从Nav…的参数
<script setup>
import Header from "./components/Header.vue";
import Navigation from "./components/Navigation.vue";
import Content from "./components/Content.vue";import { ref } from "vue";
//1.定义变量接收navigator传递的参数
var navigator_menu = ref("测试");// 2. 方法接收传递来的数据
const receiver = data => {navigator_menu.value = data;
};
</script><template><div><hr /><!-- 4. 显示数据 -->{{navigator_menu}}<hr /><Header class="header"></Header><!-- 3. 父组件绑定事件方法 接参 --><Navigation @sendMessage="receiver" class="nav"></Navigation><Content class="content"></Content></div>
</template>

- 父传子
App.vue 传递参数 给Context.vue
<script setup>
import Header from "./components/Header.vue";
import Navigation from "./components/Navigation.vue";
import Content from "./components/Content.vue";import { ref } from "vue";
//定义接受navigator传递参数
var navigator_menu = ref("测试");const receiver = data => {navigator_menu.value = data;
};
</script><template><div><hr />{{navigator_menu}}<hr /><Header class="header"></Header><Navigation @sendMessage="receiver" class="nav"></Navigation><!-- 向子组件传递数据--><Content class="content" :message="navigator_menu"></Content></div>
</template> <style scoped>
.header {height: 80px;border: 1px solid red;
}
.nav {width: 15.5%;height: 800px;border: 1px solid green;float: left;
}
.content {width: 84%;height: 800px;border: 1px solid yellow;float: right;
}
</style>
- Content.vue 接收参数显示
<script setup>
import { defineProps } from "vue";defineProps({message: String
});
</script><template><div>展示内容:<hr />{{ message }}</div>
</template> <style scoped>
</style>

总结
兄弟传参: