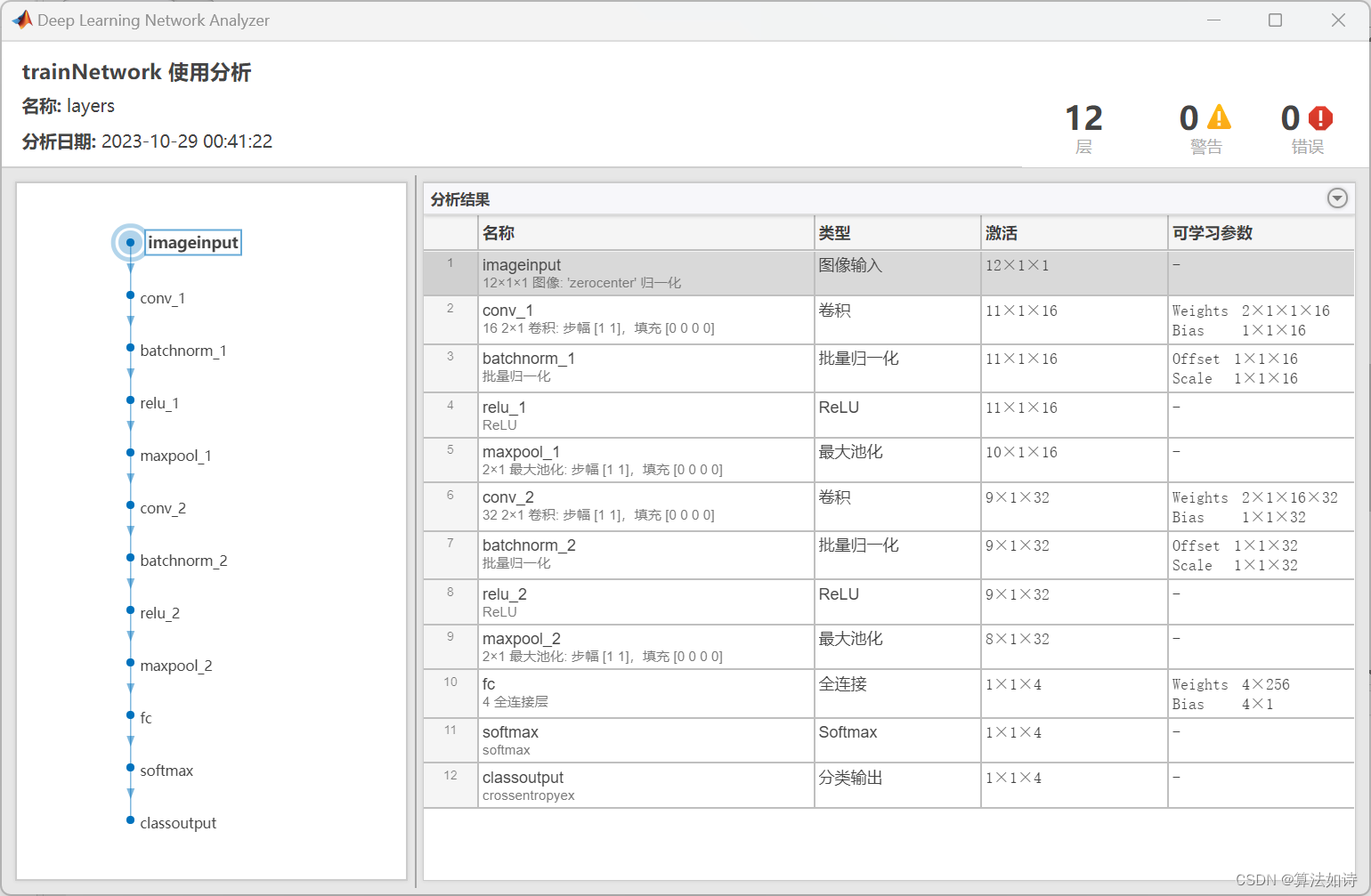
故障诊断 | 一文解决,CNN卷积神经网络故障诊断(Matlab)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/249342.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
外星人入侵(python)
前言
代码来源《python编程从入门到实践》Eric Matthes 署 袁国忠 译
使用软件:PyCharm Community Editor 2022
目的:记录一下按照书上敲的代码 alien_invasion.py
游戏的一些初始化设置,调用已经封装好的函数方法,一个函数的…
【React】前端项目引入阿里图标
【React】前端项目引入阿里图标 方式11、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;2、加入并进入到项目中去选择Font class 并下载到本地3、得到的文件夹如下4. 把红框中的部分粘贴到自己的项目中(public 文…
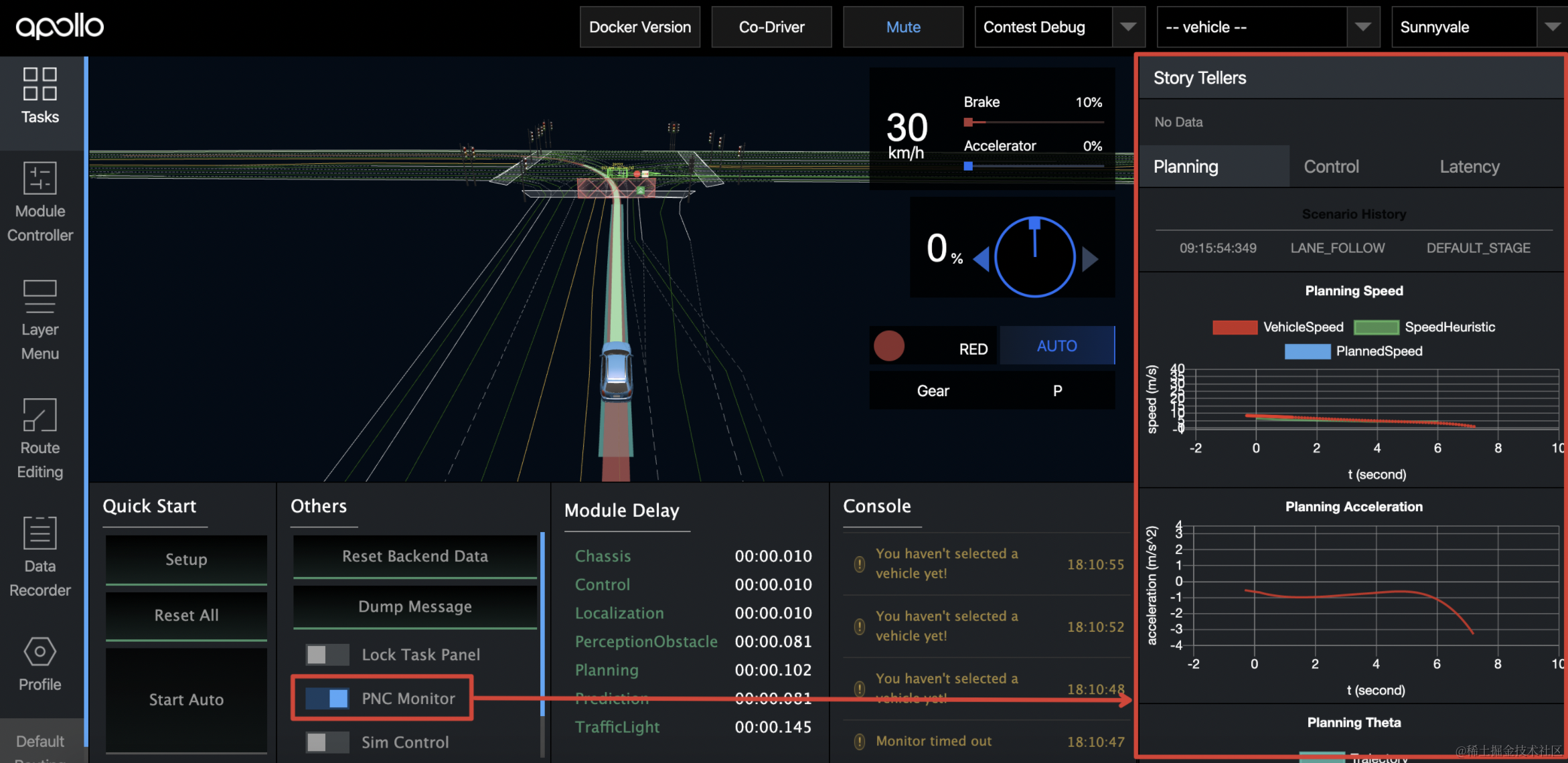
【百度Apollo】本地调试仿真:加速自动驾驶系统开发的利器
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下…
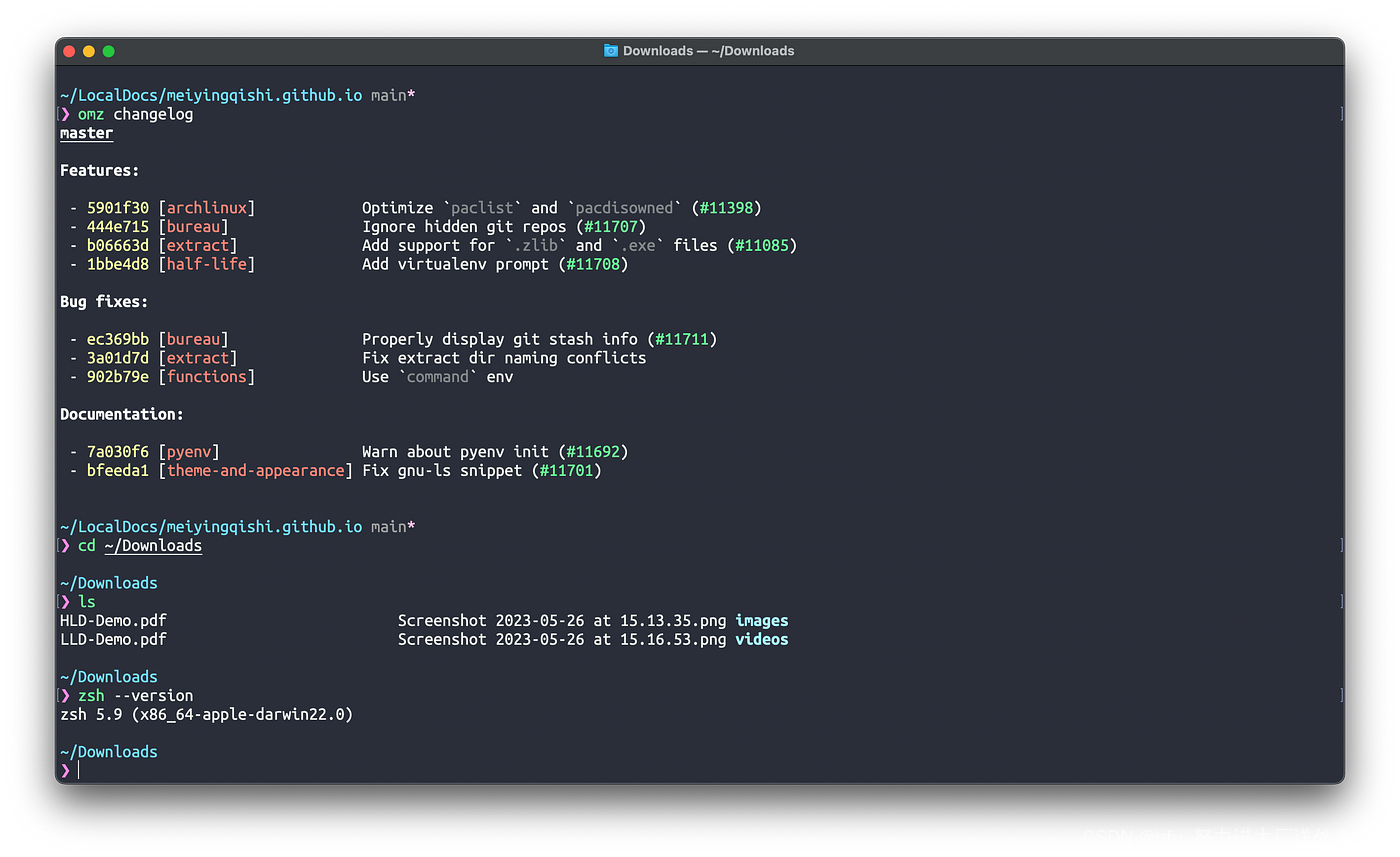
更改MAC终端样式(美化、易用的提示等)
1. 前言
之前用 Ubuntu、Elementary OS 时觉得其终端既漂亮又好用,购买的云服务器的默认终端也好看,一些牛人的桌面终端也配置得挺好看。虽然 Mac 的默认终端配置已经比 Windows 好看好用很多了,但还是觉得不够。于是灵机一动,想…
springboot139华强北商城二手手机管理系统
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章
获取资料方式 **项…
idea docker 内网应用实践
文章目录 前言一、服务器端1.1 离线安装docker1.2 开启docker远程访问1.3 制作对应jdk镜像1.3.1 下载jdk171.3.2 Dockerfile 制作jdk17镜像1.3.3 镜像导出1.3.4 服务器引入镜像 二、Idea 配置2.1 Dockerfile2.2 pom 引入docker插件2.3 idea docker插件配置2.4 打包镜像上传2.5 …
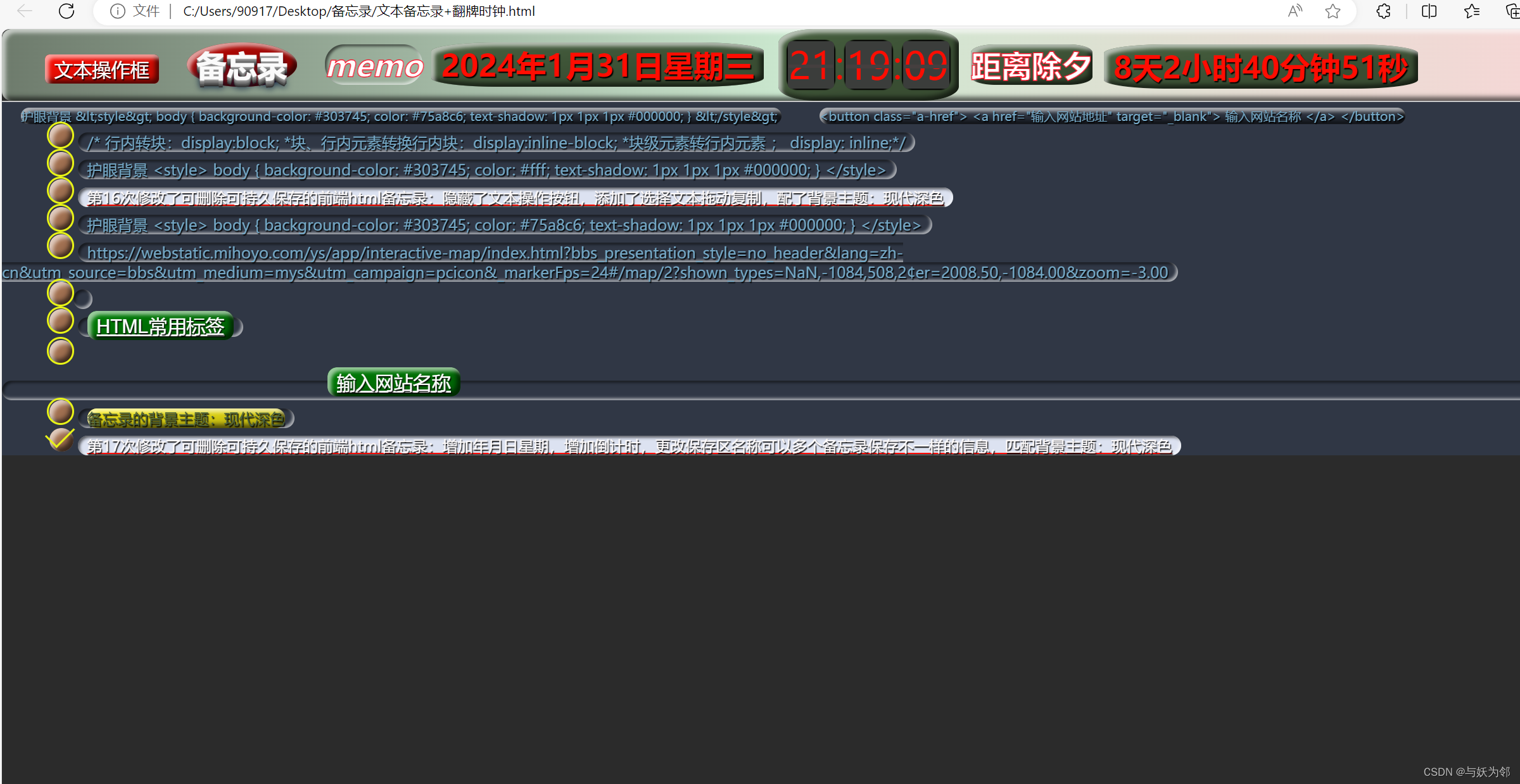
第17次修改了可删除可持久保存的前端html备忘录:增加年月日星期,增加倒计时,更改保存区名称可以多个备忘录保存不一样的信息,匹配背景主题:现代深色
第17次修改了可删除可持久保存的前端html备忘录:增加年月日星期,增加倒计时,更改保存区名称可以多个备忘录保存不一样的信息,匹配背景主题:现代深色 备忘录代码:
<!DOCTYPE html>
<html lang&quo…
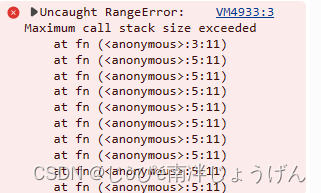
前端常见的栈溢出报错
什么是栈溢出? 在前端开发中,栈溢出是指JavaScript引擎执行代码时,调用栈(call stack)变得太大,超过了浏览器或JavaScript引擎所分配的栈空间,从而导致栈溢出错误。调用栈是一种数据结构&#x…
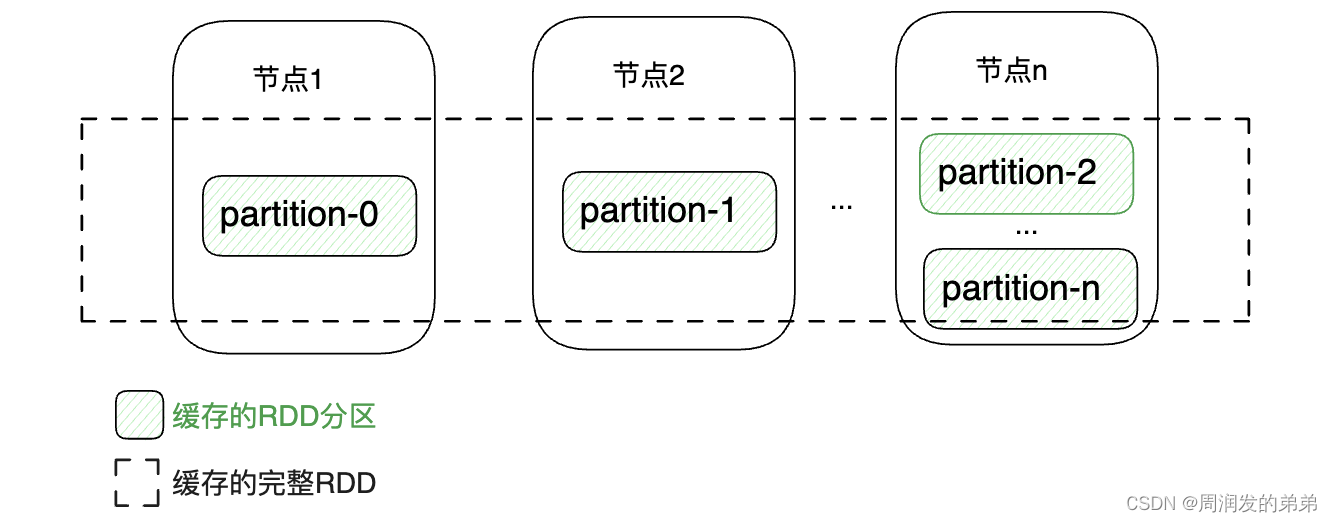
【Spark系列2】Spark编程模型RDD
RDD概述
RDD最初的概述来源于一片论文-伯克利实验室的Resilient Distributed Datasets:A Fault-Tolerant Abstraction for In-Memory Cluster Computing。这篇论文奠定了RDD基本功能的思想
RDD实际为Resilient Distribution Datasets的简称,意为弹性分…
git clone常见问题一览及解决方法
在使用Ubuntu下,终端运行git clone命令时会遇见许多问题,本文主要针对一些常见的问题进行整理。关于换源问题,推荐使用小鱼的一键换源。
1.git clone 速度过慢
1.1 魔法
这个方法不做过多赘述,ubuntu下个人使用发现体验良好&am…
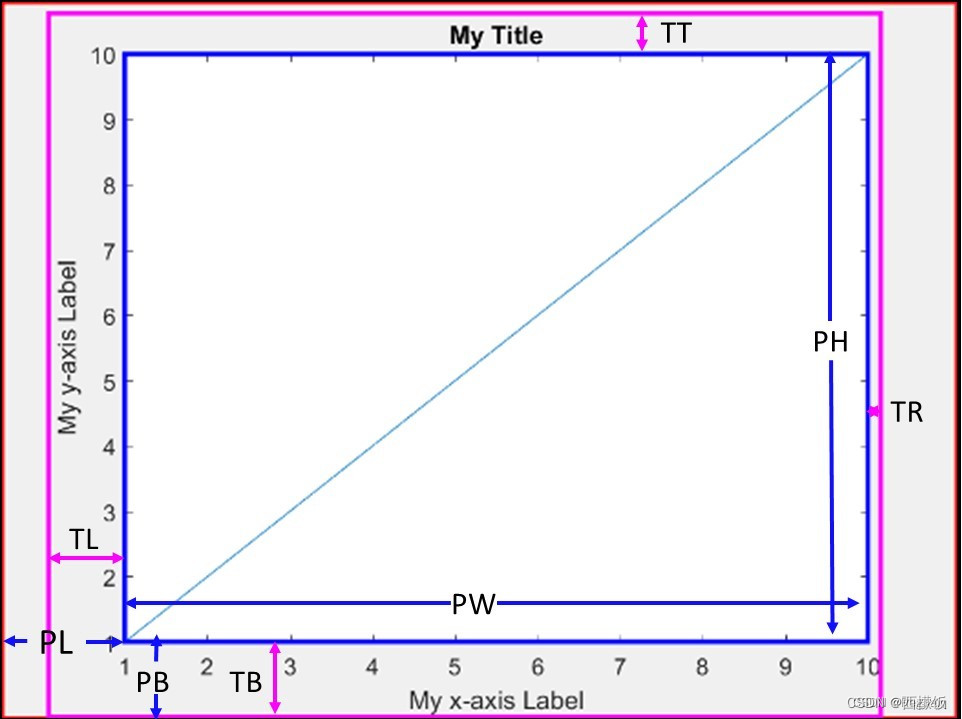
matlab中的图窗属性和坐标轴的属性
图窗的Position和Outerposition
Position 指定窗口的尺寸和窗口在屏幕中的位置。 Outerposition 指定窗口外轮廓的大小和位置。 两者都是用一个4维向量来定义,格式为[左 底 宽 高]。 可通过set函数修改Position和Outerposition,如下:在屏幕左…
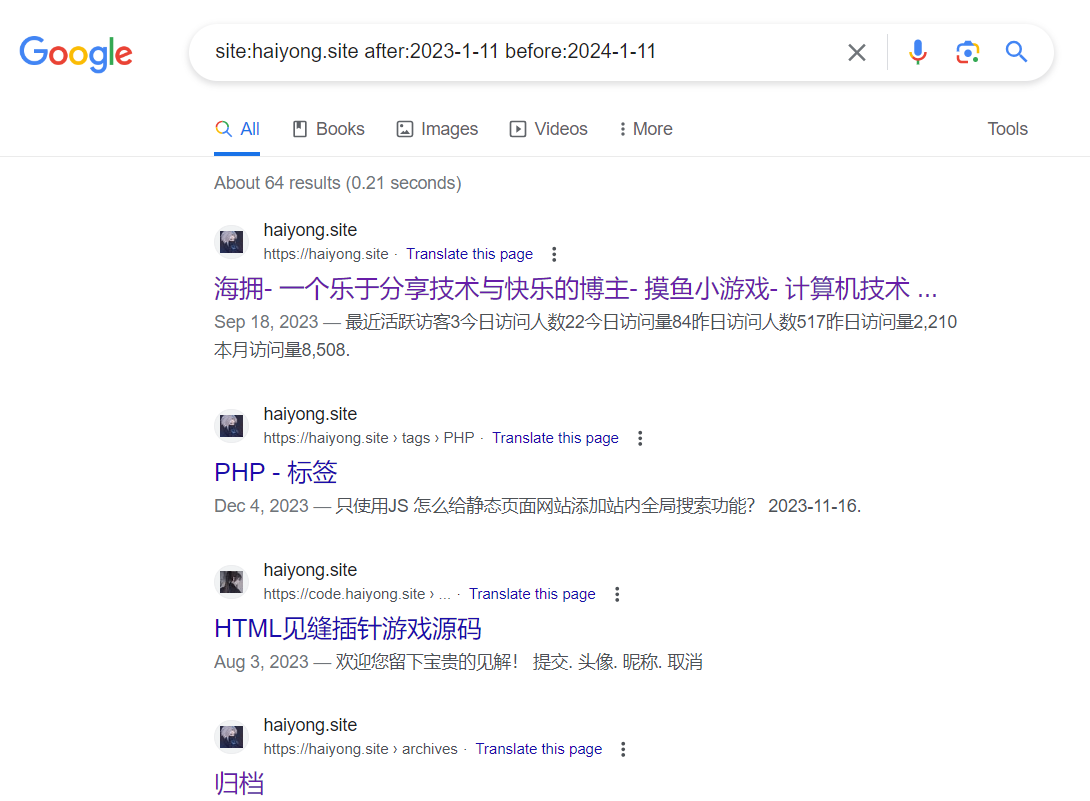
【2024全网最详细】Google 搜索命令终极指南
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 你是否尝试过使用 Google 搜索作为免费的 SEO …
Flink 读取 Kafka 消息写入 Hudi 表无报错但没有写入任何记录的解决方法
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,京东购书链接:https://item.jd.com/12677623.html,扫描左侧二维…
设计一个支持并发的前端缓存接口
文章目录 一、概述二、并发缓存2.1、问题2.2、思考2.3、优化 三、总结四、最后 一、概述
缓存池不过就是一个map,存储接口数据的地方,将接口的路径和参数拼到一块作为key,数据作为value存起来罢了,这个咱谁都会。
const cacheMa…
pnpm tauri icon 一键转换 icon
在使用 Electron、Tauri 等框架开发桌面应用时,需要为应用生成不同平台的图标,如:MacOS 中的 icon.icns、Windows 中的 icon.ico、Linux 中的 *.png 等类型图标,这里介绍一种简单快捷一键转换图标的方法。 准备工作
nodejs 环境n…
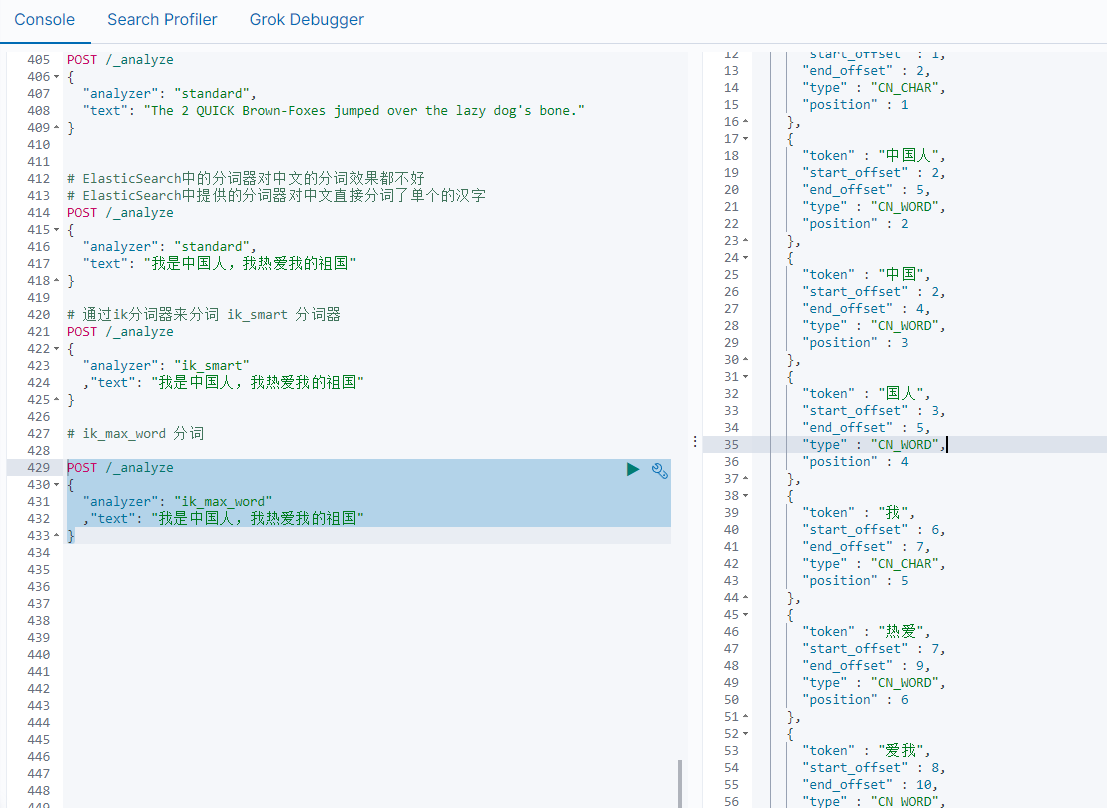
ElasticSearch 应用实践 笔记
概述 介绍
ES 是一个开源的高扩展的分布式全文搜索引擎,是整个Elastic Stack技术栈的核心。它可以近乎实时的存储,检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。ElasticSearch的底层是开源库Lu…
c JPEG ZRL (15,0) 的问题
问题:如果量化表全为64个1,编码图片显示非常乱。如果用压缩比较大的量化表,显示基本正常。如果编码过程中不处理ZRL,图片正常。此问题一直没有排除。
下图为两张量化表全为64个1的情况下加了(15,0)后的不正…
[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] }
[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] }
ubuntu20 win10 edge浏览器访问 服务器部署 页面打开后想使用chatgpt报错了 rootcoal-pasi1cmp:/www/wwwroot/ChatGPT-Next-Web# PORT3000 yarn start yarn run v1.22.19 warning package.json:…
实现vue3响应式系统核心-shallowReactive
简介
今天来实现一下 shallowReactive 这个 API。
reactive函数是一个深响应,当你取出的值为对象类型,需要再次调用 reactive进行响应式处理。很明显我们目前的代码是一个浅响应,即 只代理了对象的第一层,也就是 shallowReactiv…
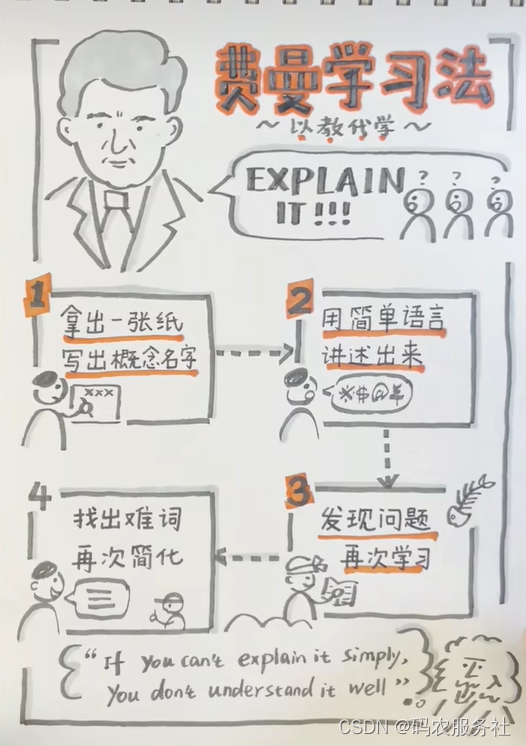
【方法论】费曼学习方法
费曼学习方法是由诺贝尔物理学奖得主理查德费曼提出的一种学习方法。这种方法强调通过将所学的知识以自己的方式解释给别人来提高学习效果。 费曼学习方法的步骤如下: 选择一个概念:选择一个要学习的概念或主题。 理解和学习:用自己的方式学…
推荐文章
- P1102 A-B 数对 【双指针(尺取法)】
- 专业图像处理软件 Photoshop 2023 mac版本更新(ps2023中文)
- #A. gzx 的数学题
- #循循渐进学51单片机#1602液晶与串口通信实例#not.12
- (013)window的Idea运行程序 Amazon java.nio.file.AccessDeniedException
- (2024最新)CentOS 7上在线安装MySQL 5.7|喂饭级教程
- (6)SpringMVC中使用CharacterEncodingFilter编码过滤器处理请求和响应的乱码问题
- (OCPP服务器)SteVe编译搭建全过程
- (二)ffmpeg的相关命令,以及JAVA操作ffmpeg
- (二)结构型模式:8、代理模式(Proxy Pattern)(C++示例)
- (具体解决方案)训练GAN深度学习的时候出现生成器loss一直上升但判别器loss趋于0
- (三)行为模式:11、模板模式(Template Pattern)(C++示例)



















![[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] }](https://img-blog.csdnimg.cn/direct/c296b838dd2f433686f4228951741e07.png)