docker部署,避免安装tomcat
1.拉镜像
docker pull jenkins/jenkins
2.宿主机创建文件夹
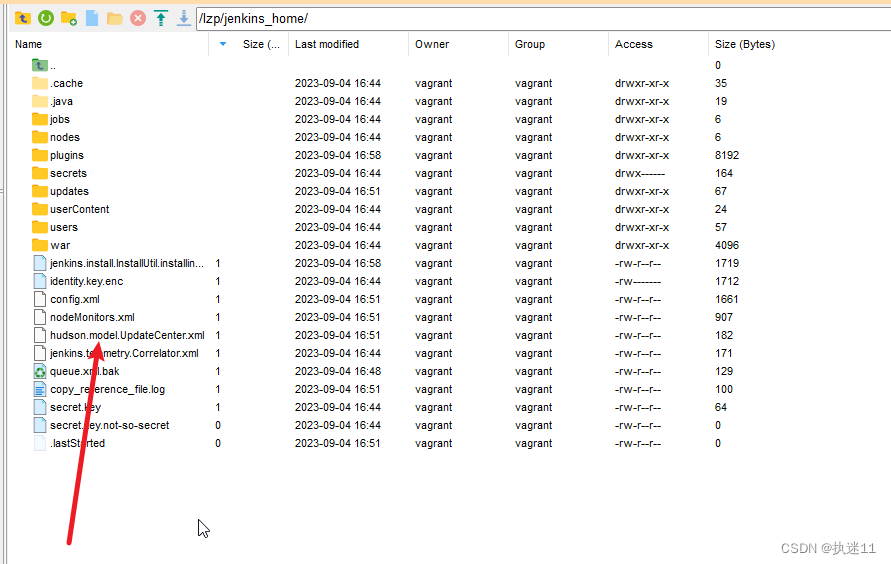
mkdir -p /lzp/jenkins_home
chmod 777 /lzp/jenkins_home/
3.启动容器
docker run -d -p 49001:8080 -p 49000:50000 --privileged=true -v /lzp/jenkins_home:/var/jenkins_home -v /etc/timezone:/etc/timezone -v /etc/localtime:/etc/localtime --name myjenkins jenkins/jenkins
49001用于web访问 账户admin 密码在docker 日志中查看
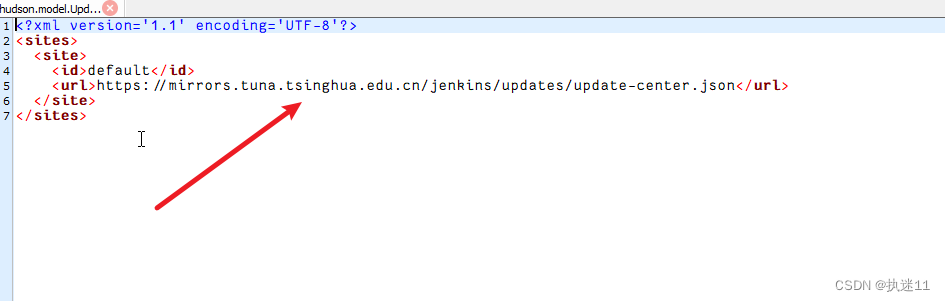
4.配置镜像加速


https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
5.更新最新版本
jenkins官网
在界面下载war包
然后传到服务器
然后把war包传到docker容器中
docker cp /lzp/jenkins_home/jenkins.war myjenkins:/usr/share/jenkins
myjenkins是容器名称
然后docker restart重启容器就是最新版了
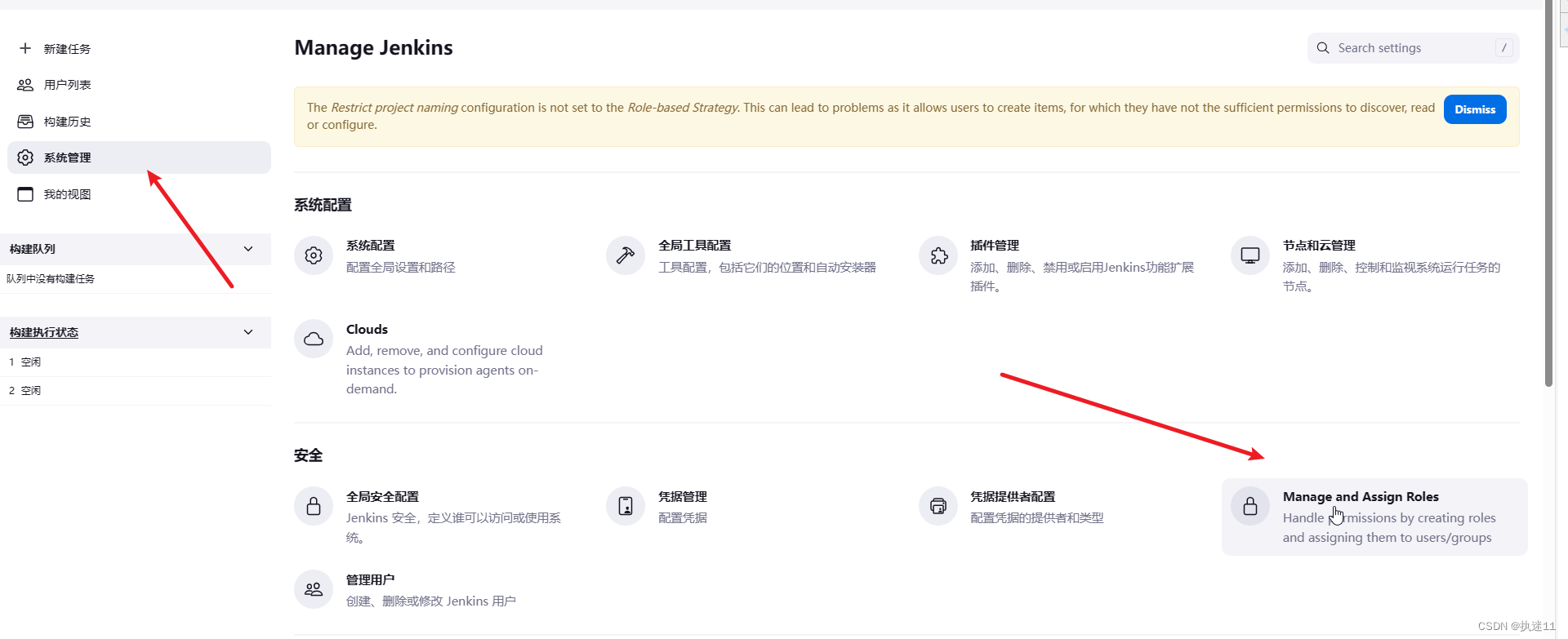
6.权限管理插件
Role-based Authorization Strategy
针对不同视图分配不同权限,每个视图是一个项目,可以添加前端和后端等各种项目。
针对用户可以分成开发和生产用户,每个项目名称可以带dev和prod用于区分。

账号有:
开发账号:lzp-dev 只能构建 且只能看到权限内的dev项目
开发账号管理员:lzp-dev-admin 构建编辑添加项目 能看到所有dev项目
生产账号:lzp-prod 构建生产环境项目(可以不加,生产环境只能管理员部署)
生产账号管理员:lzp-prod-admin 能编辑添加构建所有生产环境项目
6.1.配置global roles
新建四种角色

这样就表示 admin角色账号有管理员权限,也就是所有权限
dev角色有read+build
dev-admin 可以任意操作 dev的项目
prod-admin 可以任意操作 prod的项目
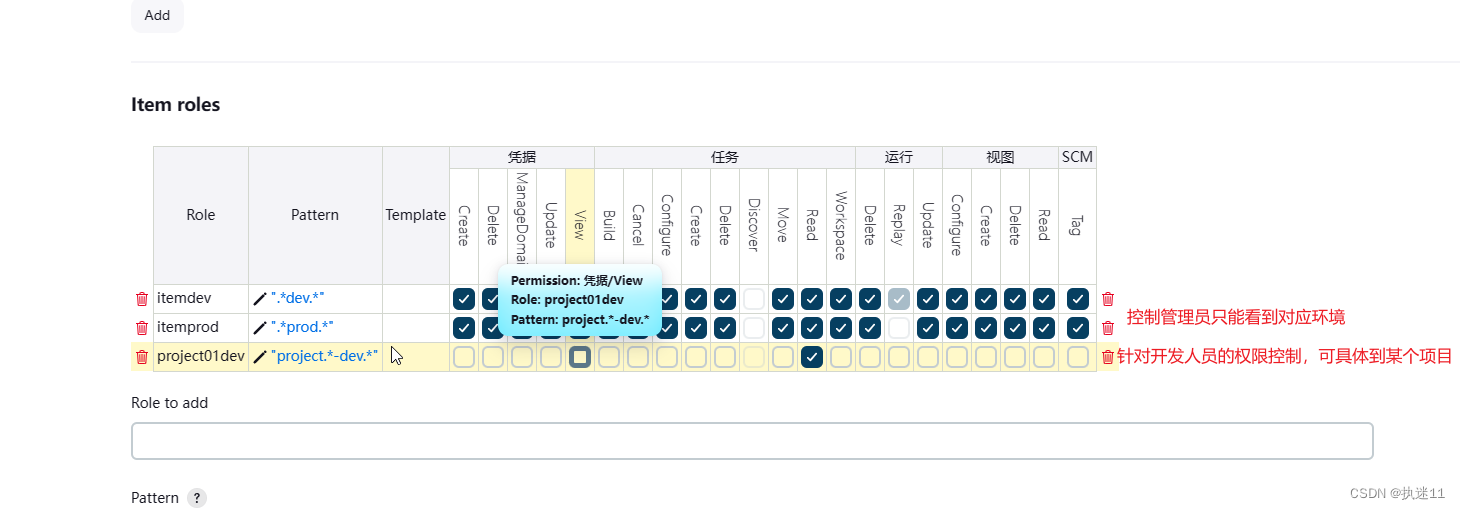
6.2.配置 item roles
新建三种角色 用于区分项目

这样就表示 itemdev角色可以看到dev的项目
itemprod角色可以看到prod的项目 每个项目带dev或prod后缀
project01dev角色 可以看到project01dev的项目 project为项目名称
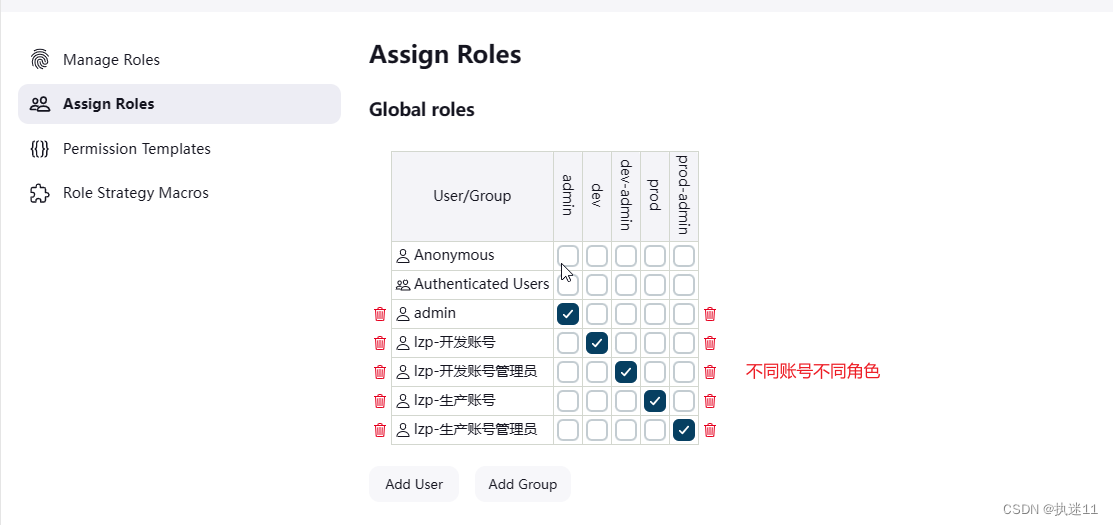
6.3.为账户分配global roles
可以分配多个角色

这样就表示 lzp-dev账号也就是lzp-开发账号 有dev的角色 有read+build的功能

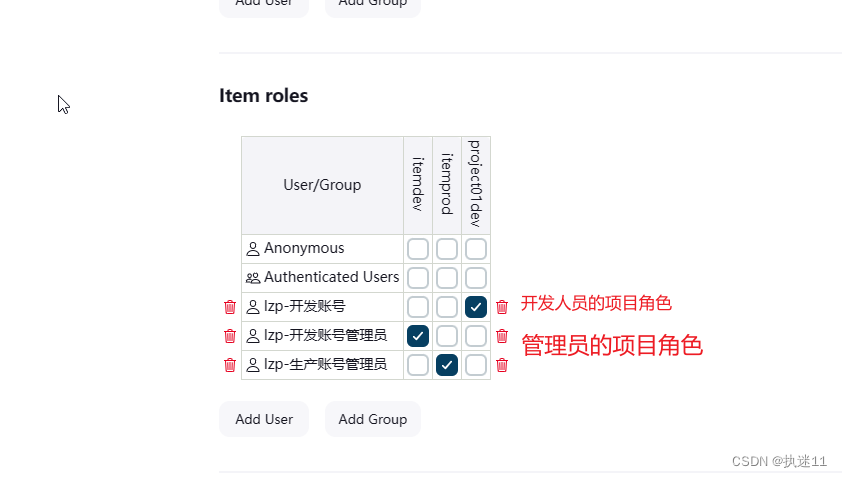
6.4.为账户分配item role
可以分配多个角色

这样就表示 开发账号 也就是lzp-dev(lzp-开发账号为lzp-dev账号的名称)有project01dev项目的权限,可以部署
这样登录lzp-开发账号只能部署项目,且只能看到project01dev配置的项目
登录lzp-开发账号管理员 能看到且编辑所有itemdev配置的项目,也就是带dev后缀的项目
登录lzp-生产账号管理员 能看到且编辑所有itemprod配置的项目 也就是带prod后缀的项目

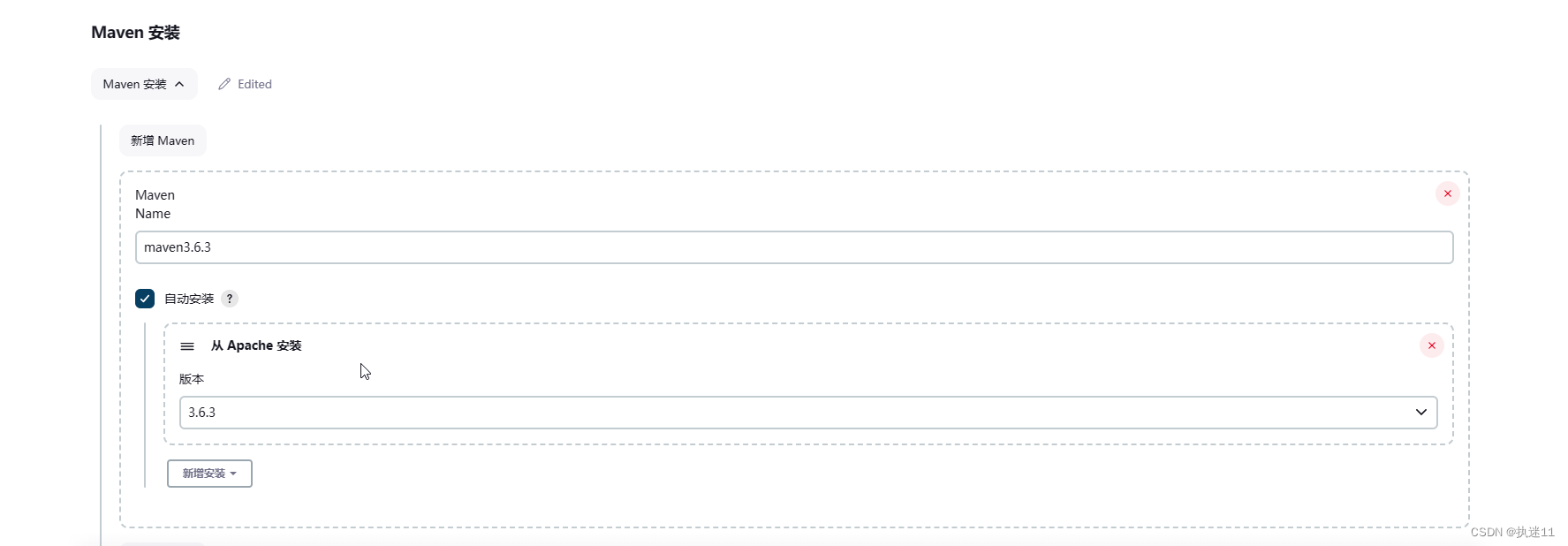
7.配置maven
全局工具配置

然后在项目配置里选择这个maven

这样在构建项目时会自动下载maven
修改maven源

<mirror><id>nexus-aliyun</id><mirrorOf>*,!jeecg,!jeecg-snapshots,!getui-nexus,!hsweb-nexus,!com.e-iceblue</mirrorOf><name>Nexus aliyun</name><url>http://maven.aliyun.com/nexus/content/groups/public</url></mirror>
maven下载的依赖:

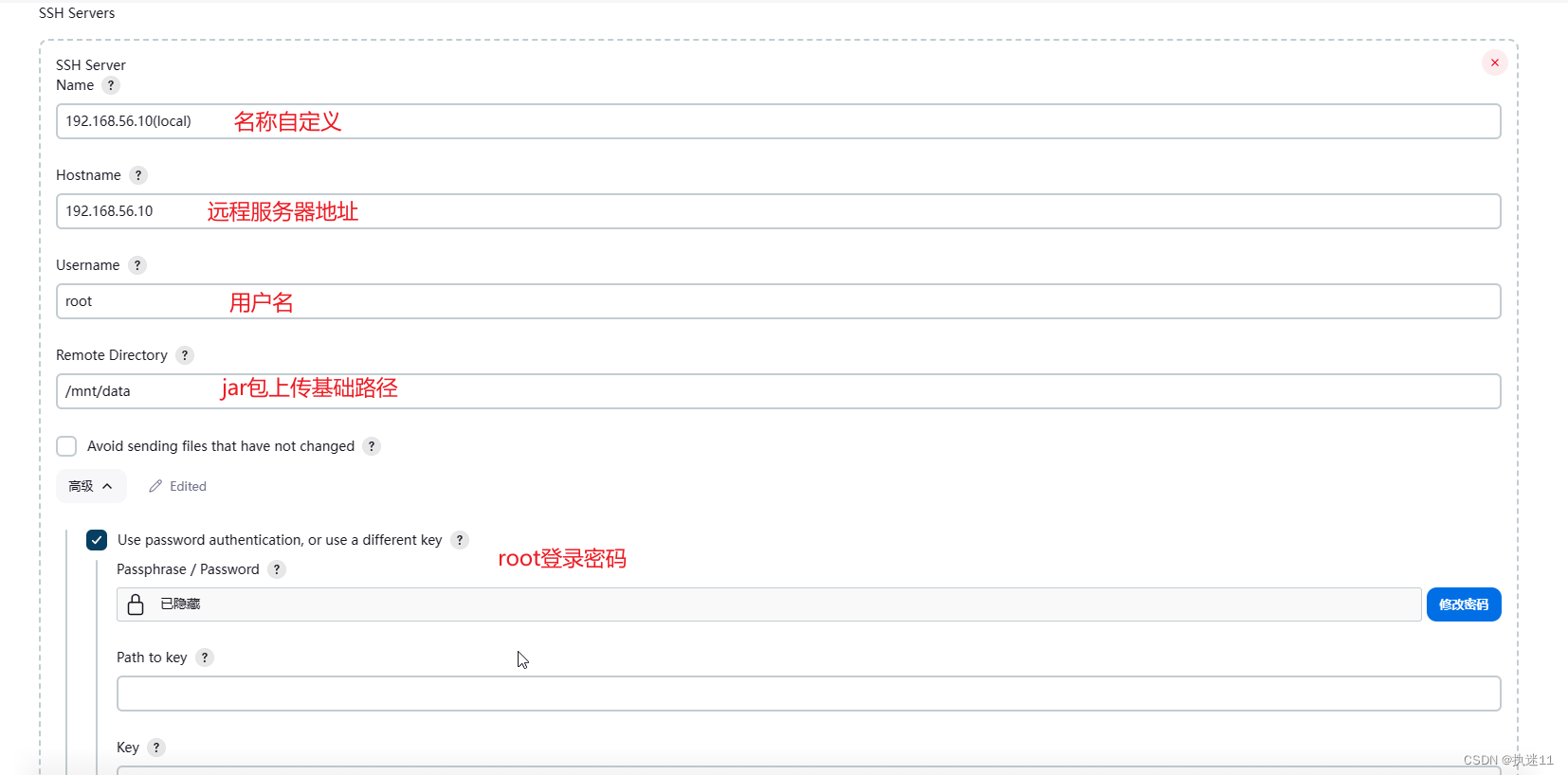
8.构建后jar包上传
插件
publish over ssh
然后系统管理/系统配置中增加ssh服务器


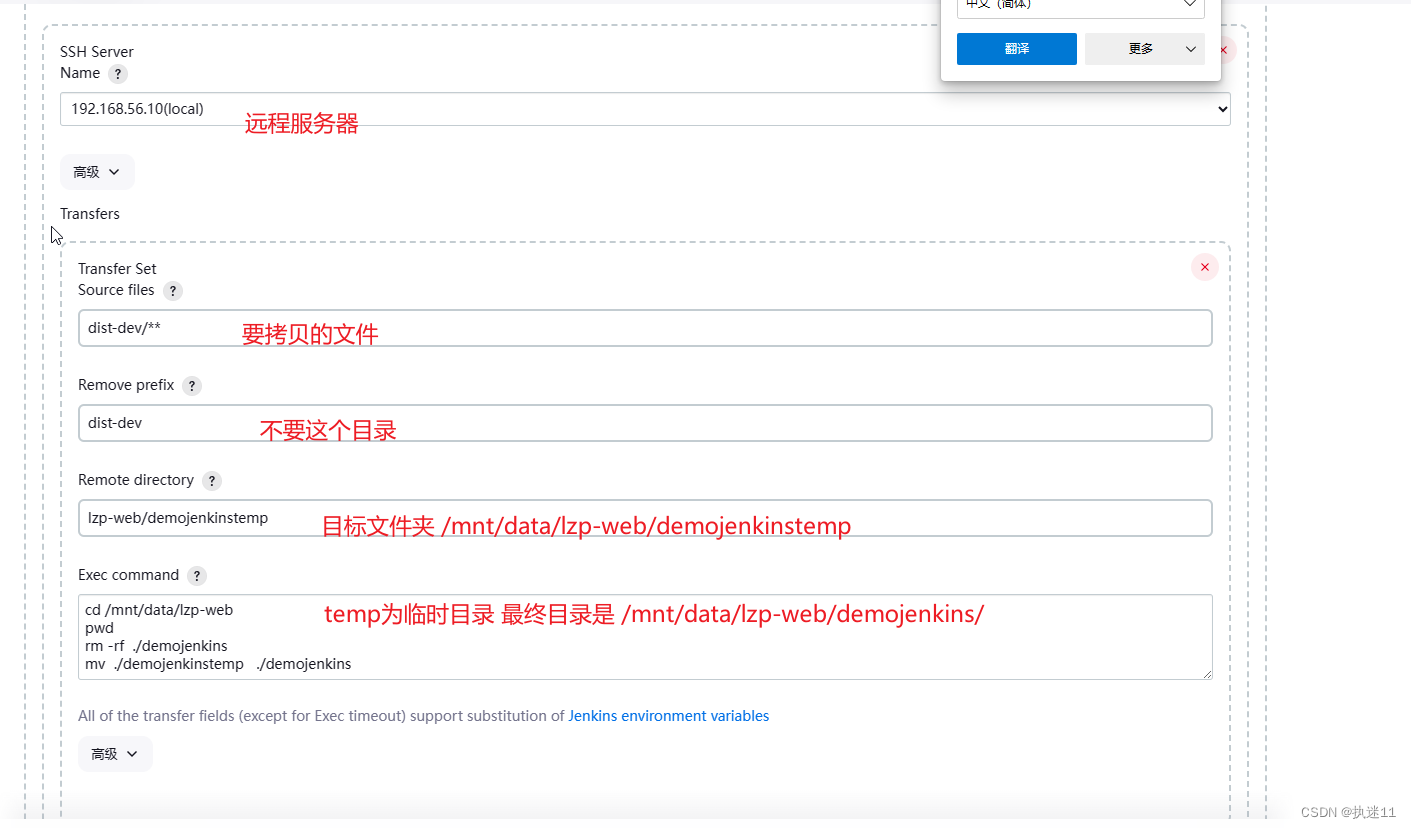
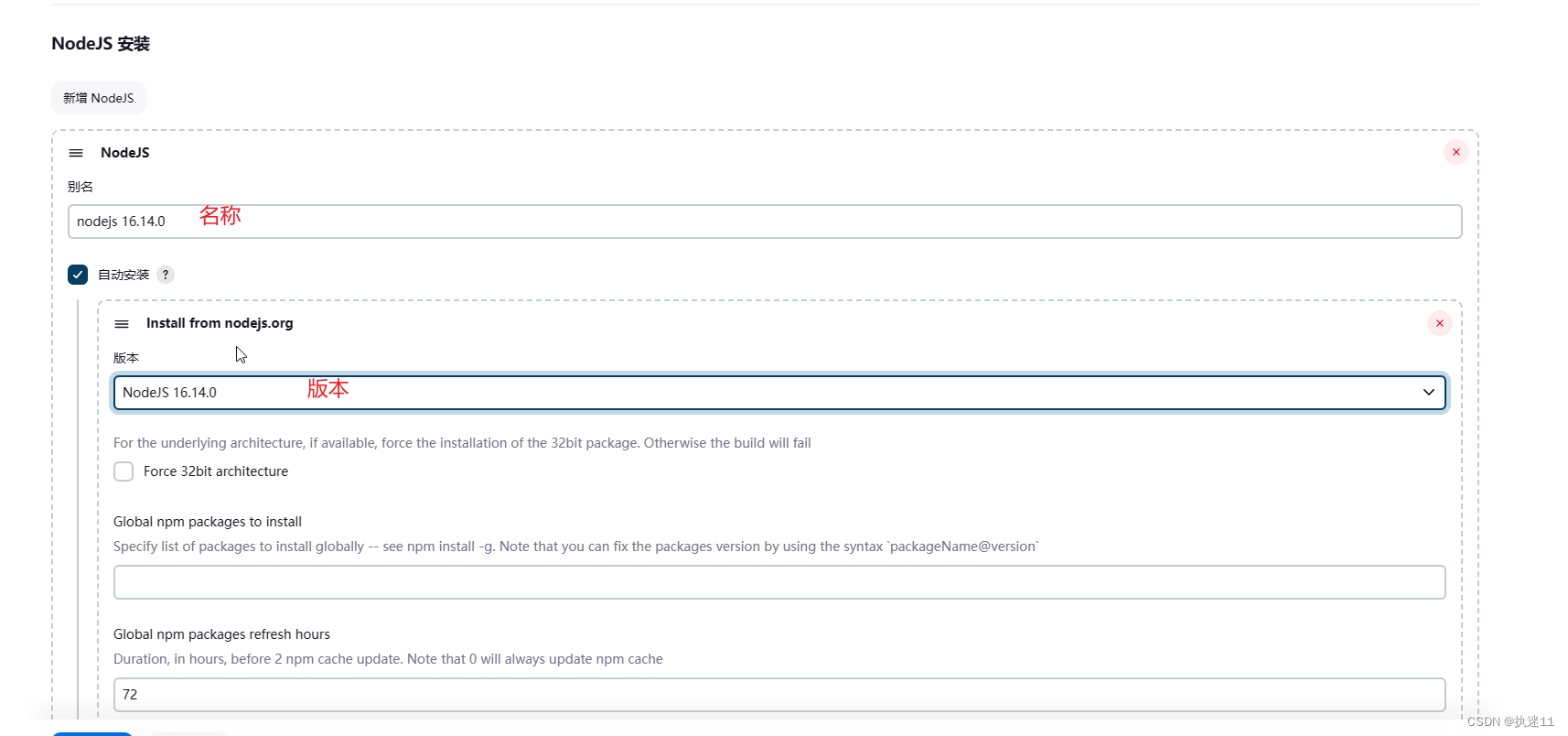
9.构建前端
插件:nodejs
然后在系统管理全局工具配置中配置nodejs

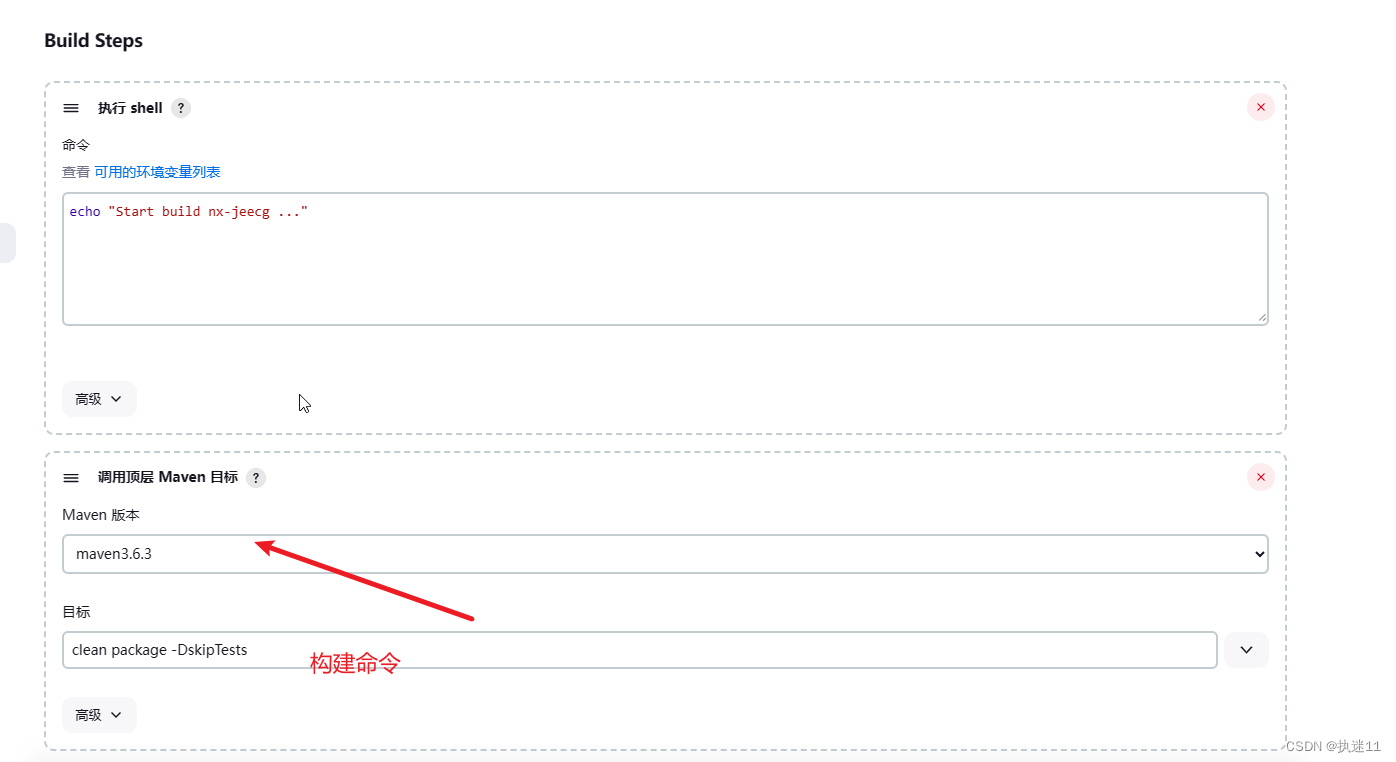
然后在项目里配置打包策略

node -v
npm install --global yarn --registry=https://registry.npm.taobao.org
yarn install
rm -rf ./dist-test/*
yarn build:dev