redis6集群搭建
安装文件下载
redis-6.2.6.tar.gz
编译
tar -zxvf redis-6.2.6.tar.gz
cd redis-6.2.6/
make MALLOC=libc
make install PREFIX=/opt/soft/redis
复制可执行文件
cp /opt/soft/redis/redis-cli /usr/bin/redis-cli
cp /opt/soft/redis/redis-server /usr/bin/redis-server
修改配置文件
bind 0.0.0.0
protected-mode no
#自定义端口
port 6301
#后台启动
daemonize yes
#主从节点同步授权密码
masterauth abc123
#redis服务的访问密码
requirepass abc123
#pid文件
pidfile /data/redis/run/redis_6301.pid
#日志文件
logfile /data/redis/log/redis_6301.log
#目录
dir /data/redis/data/6301
#内存限制
maxmemory 5GB
#不开启aof
appendonly no
同步文件到集群节点
修改host
vim /etc/hosts
10.111.222 222D18
10.111.222.71 227D19
10.111.222.70 227D20
免密登录
ssh-keygen -t rsa(一路回车)
ssh-copy-id 222D18
可以使用rsync或者scp,我这里使用rsync
编写批量同步脚本
vim xsync.sh
#!/bin/bash
#1 获取输入参数个数,如果没有参数直接退出
pcount=$#
if((pcount==0)); then
echo no args;
exit;
fi#2 获取文件名称
p1=$1
fname=`basename $p1`
echo fname=$fname#3 获取上级目录绝对路径
pdir=`cd -P $(dirname $p1); pwd`
echo pdir=$pdir#4 获取当前用户
user=`whoami`#5 循环同步
for host in "222d18" "222D19" "222D20"
doecho ------------------- $host --------------echo "rsync -rvl $pdir/$fname $user@$hosttme$host:$pdir"rsync -rvl $pdir/$fname $user@$host:$pdir
done同步
chmod a+x xsync.sh
./xsync.sh /opt/soft/redis
配置服务
vim /etc/systemd/system/multi-user.target.wants/redis-6301.service
[Unit]
Description=The redis-cluster-server-6301 Process Manager
After=syslog.target network.target[Service]
Type=forking
ExecStart=/usr/bin/redis-server /data/redis/conf/redis_6301.conf
PrivateTmp=true[Install]
WantedBy=multi-user.target
设置开机启动
systemctl daemon-reload
systemctl enable redis-6301
systemctl start redis-6301
增加防火墙策略
firewall-cmd --zone=public --add-port=6301/tcp --permanent
firewall-cmd --zone=public --add-port=16301/tcp --permanent
firewall-cmd --reload
firewall-cmd --list-ports
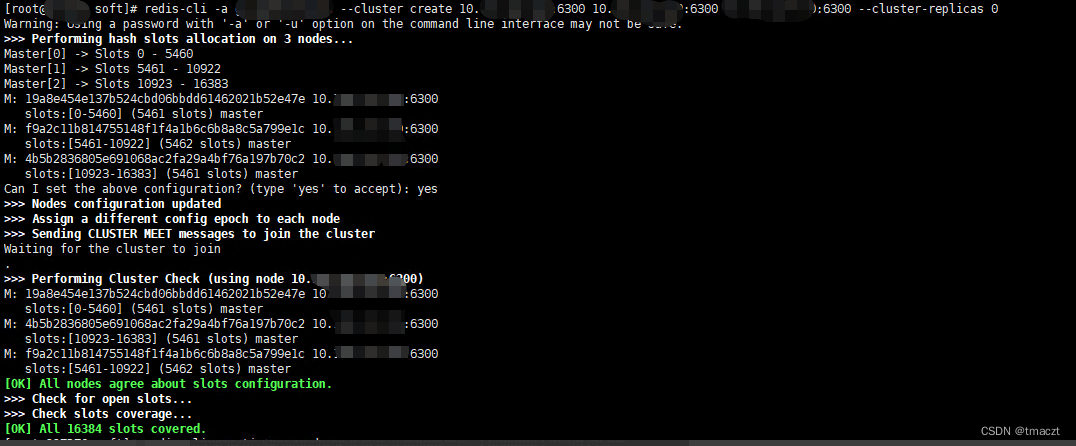
创建集群
redis-cli -a gtja@emoneydcn --cluster create 10.111.222.18:6300 10.111.222.18.19:6300 10.111.222.20:6300 --cluster-replicas 0

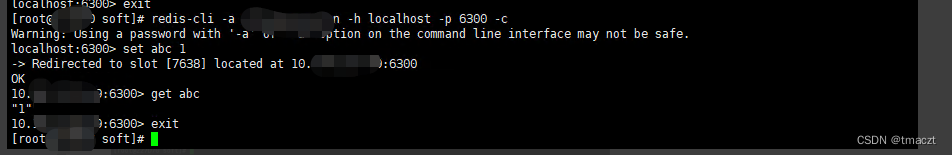
验证

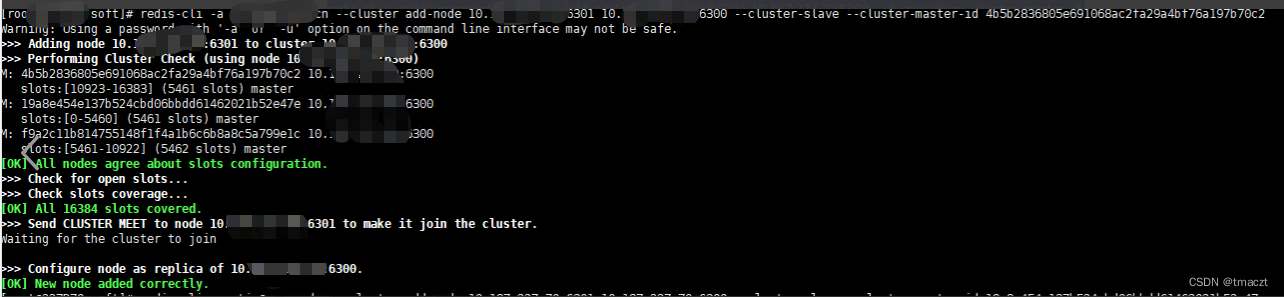
添加slave节点
redis-cli -a abc123 --cluster add-node 10.111.222.19:6301 10.111.222.20:6300 --cluster-slave --cluster-master-id 4b5b2836805e691068ac2fa29a4bf76a197b70c2redis-cli -a abc123 --cluster add-node 10.111.222.20:6301 10.111.222.20:6300 --cluster-slave --cluster-master-id 19a8e454e137b524cbd06bbdd61462021b52e47eredis-cli -a abc123 --cluster add-node 10.111.222.18:6301 10.111.222.20:6300 --cluster-slave --cluster-master-id f9a2c11b814755148f1f4a1b6c6b8a8c5a799e1c

踩过在坑
appendonly yes
aof文件不断变大导致redis服务器磁盘空间不足。
解决方案:关闭aof配置,重启所有节点后恢复正常。
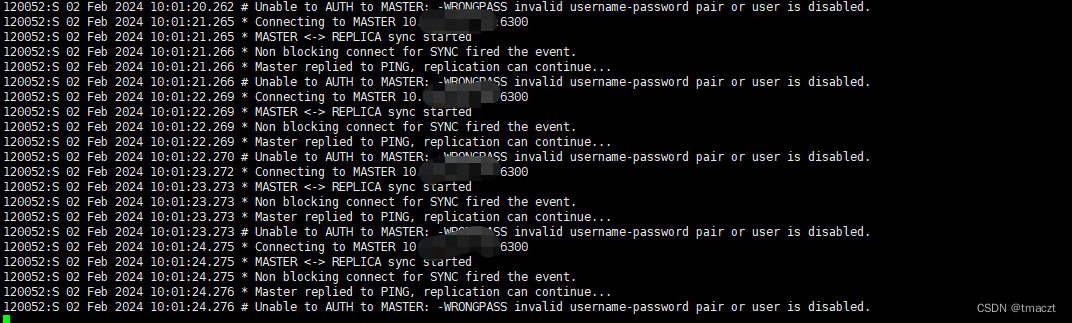
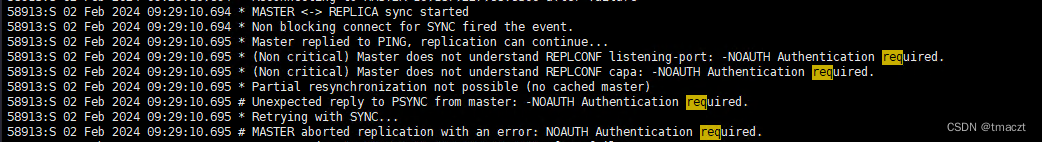
masterauth未配置
Unexpected reply to PSYNC from master: -NOAUTH Authentication required.

masterauth配置错误