之前学过html和小程序,帮老师做项目的时候也用过vue,在想qt绘制界面是不是也可以使用css,然后查了一些资料,绘制了一个标题,准备用到智能家居的上位机上面。
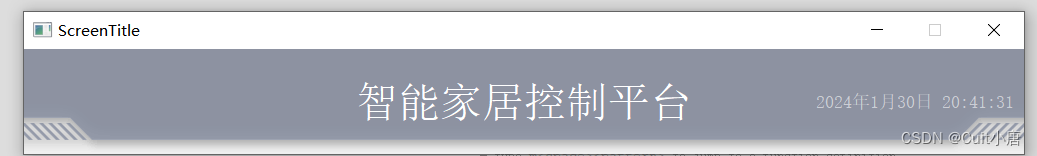
成果

源码
重写了paintEvent函数和TimeEvent函数,一个用于绘制标题,一个用于刷新右边的时间
代码里面的注释比较详细
Widget::Widget(QWidget *parent): QWidget(parent)
{//可以通过样式表设置背景this->setAttribute(Qt::WA_StyledBackground);/*这行代码为窗口或控件设置了一个样式表,用于定义其外观样式。样式表使用CSS(层叠样式表)语法来描述界面元素的外观。background-image: url(:/image/res/head_bg.png); 设置背景图像。这里使用的资源路径可能是一个资源文件或者资源别名,指向一个图片文件。background-repeat: no-repeat; 确保背景图像不会重复。background-position: center; 设置背景图像居中显示。background-attachment: fixed; 这通常用于浏览器背景,确保背景图像固定,不随页面滚动而滚动*/this->setStyleSheet("background-image: url(:/new/prefix1/res/head_bg.png); background-repeat: no-repeat; background-position: center; background-attachment: fixed;");//定时器 1s 1s一次刷新startTimer(1000);
}
void Widget:: timeEvent(QTimerEvent *){//刷新update();
}
void Widget:: paintEvent(QPaintEvent *){QPainter painter(this);//抗锯齿、平滑图像转换和抗锯齿文本painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing); // 抗锯齿和使用平滑转换算法painter.setPen(QColor(255, 255, 255));QFont font = this->font();font.setPixelSize(42);painter.setFont(font);//居中painter.drawText(rect(), Qt::AlignCenter, "智能家居控制平台");QDateTime currentDateTime = QDateTime::currentDateTime();QString formattedDateTime = currentDateTime.toString("yyyy年M月d日 hh:mm:ss");//半透明的白色(alpha值为140,即70%不透明度painter.setPen(QColor(255, 255, 255, 140));font.setPixelSize(18);painter.setFont(font);//右对齐painter.drawText(rect().marginsRemoved(QMargins(10, 10, 10, 10)), Qt::AlignVCenter | Qt::AlignRight, formattedDateTime);
}