目录
一、CSS定义
二、CSS引入方式
三、基础选择器
1.标签选择器
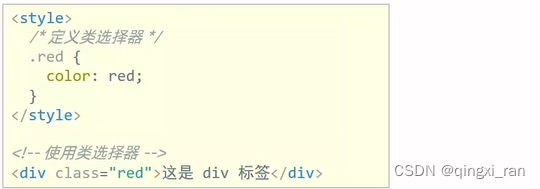
2.类选择器
3.id选择器
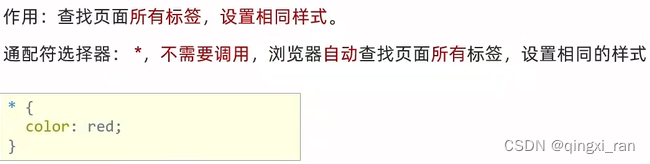
4.通配符选择器
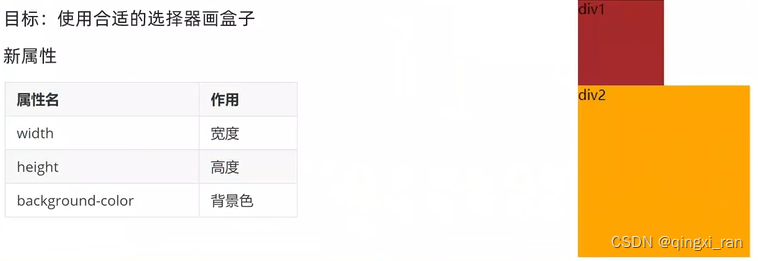
5.画盒子
四、文字控制属性
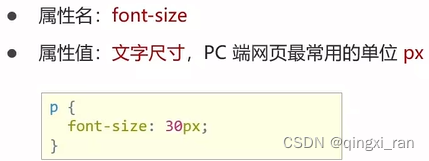
1.字体大小
2.字体粗细
3.字体倾斜
4.行高
1.行高-垂直居中
5.字体族
6.font复合属性
7.文本缩进
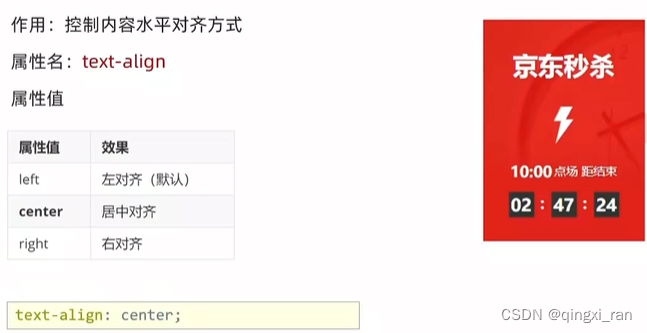
8.文本对齐方式
1.水平对齐方式-图片
9.修饰线
10.颜色
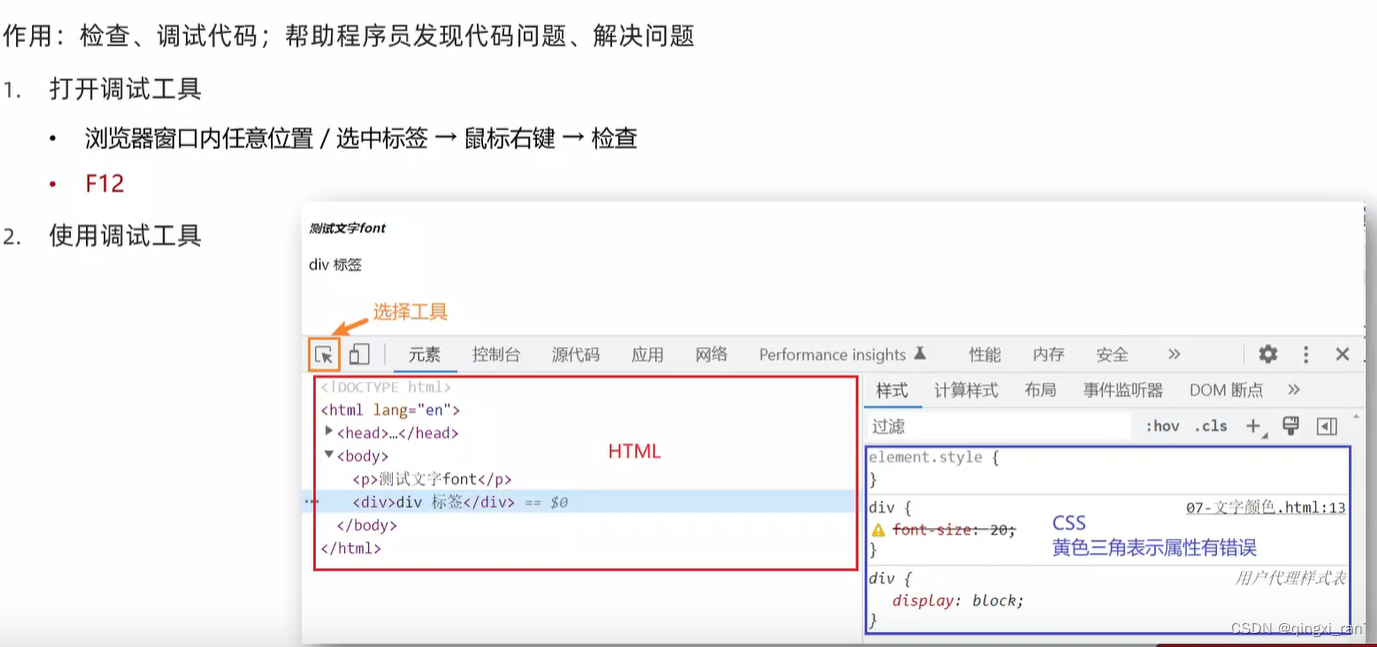
五、调试工具
六、综合案例
一、CSS定义


1.基础选择器
找标签
2.文字控制属性
文字大小、颜色
键值对:
color 颜色
font-size 大小
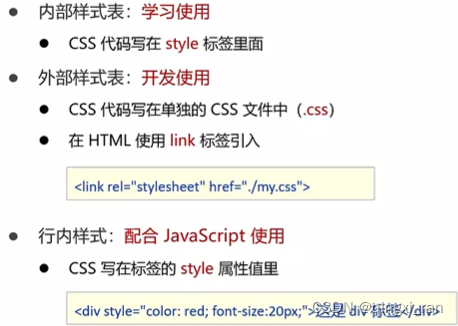
二、CSS引入方式

特点:
- 内部:(title下面)style+选择器+属性
- 外部:(css文件中) 选择器+属性(title下面)link
- rel 表示联系 stylesheet表示样式表
- 行内:+属性style
三、基础选择器
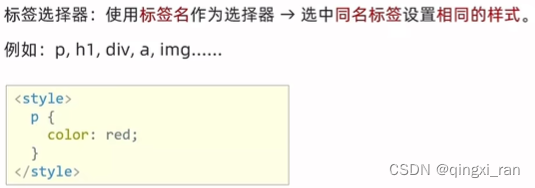
1.标签选择器

- 无法区分同名标签
2.类选择器


- 区分同名标签
- 使用多个类选择器 class="red size"
3.id选择器

4.通配符选择器

- 没有设置该属性的全部内容将选中
- 清楚标签默认样式(去间隔)
5.画盒子

- 使用类选择器和这三个属性
四、文字控制属性

1.字体大小

- 默认字体大小:16px
2.字体粗细

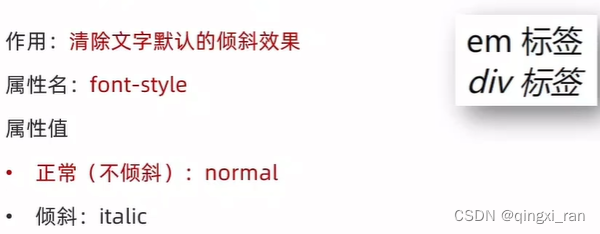
3.字体倾斜

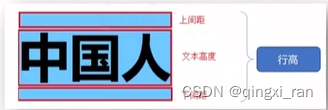
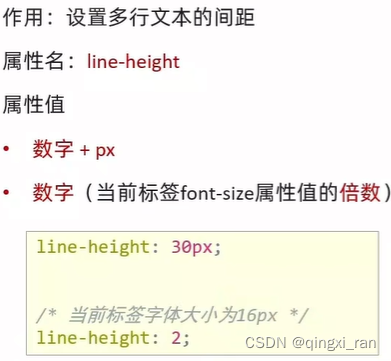
4.行高
 上=下
上=下![]()

1.行高-垂直居中
![]()
- 只适用于单行文字
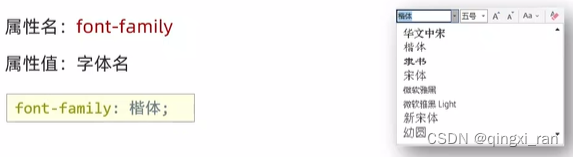
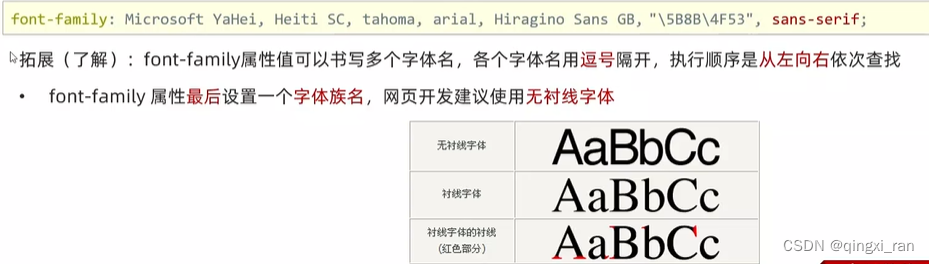
5.字体族


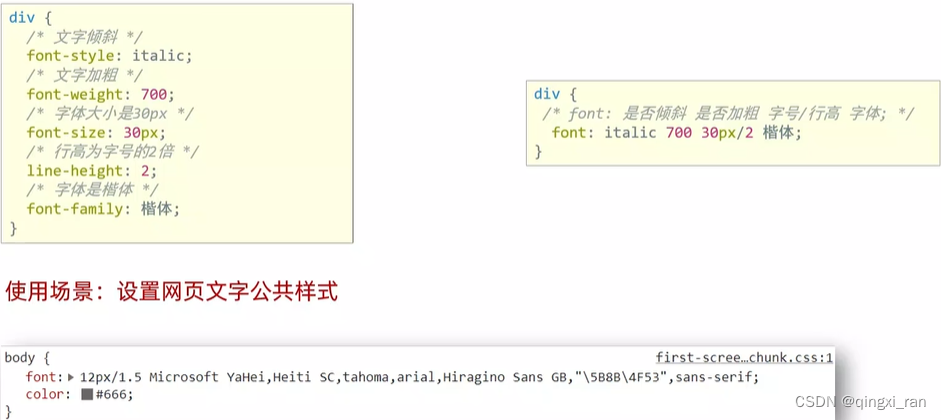
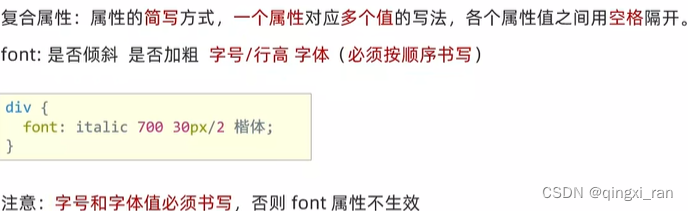
6.font复合属性


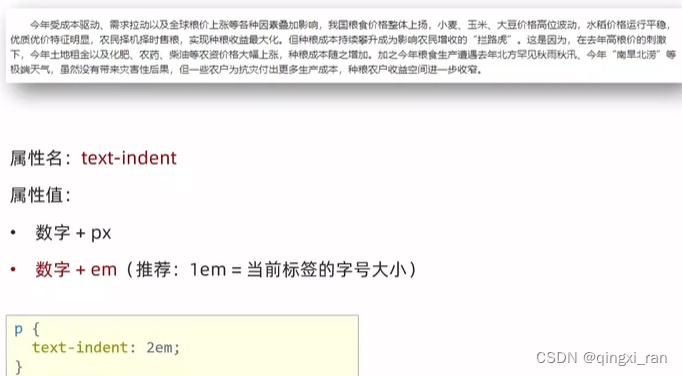
7.文本缩进

8.文本对齐方式

1.水平对齐方式-图片

9.修饰线

10.颜色

五、调试工具

- 错误属性有黄色叹号
- 选择属性进行生效
六、综合案例
- 新闻详情
- CSS简介