1 效果预览
游戏中角色的名字和血条是非常重要的元素,它们可以帮助玩家了解角色的身份和状态。在 Unity 中,可以使用 UGUI 来实现这些功能

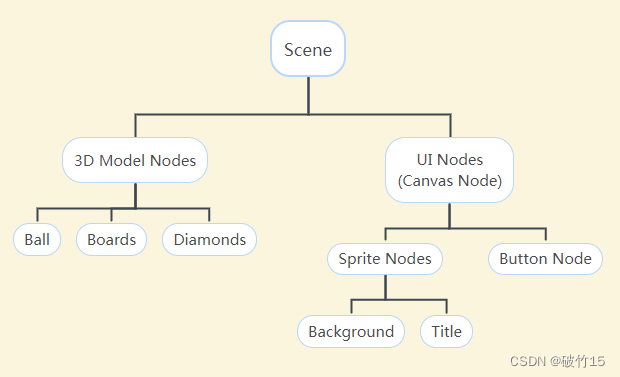
2 实现方案
1 画布 (Canvas)
画布 (Canvas) 组件表示进行 UI 布局和渲染的抽象空间。所有 UI 元素都必须是附加了画布组件的游戏对象的子对象。从菜单 (GameObject > Create UI) 创建 UI 元素对象时,如果场景中没有画布 (Canvas) 对象,则会自动创建该对象。更多信息请参阅文档https://docs.unity3d.com/cn/current/Manual/class-Canvas.html
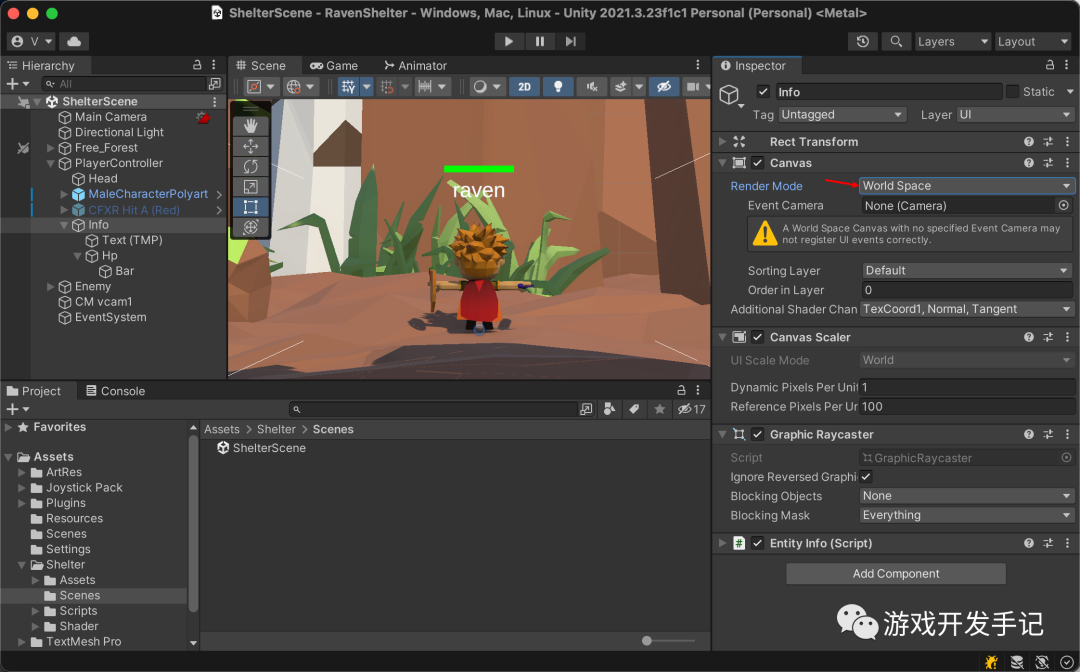
1 Render Mode
UI 在屏幕上或作为 3D 空间对象进行渲染的方式。提供的选项包括 Screen Space - Overlay、Screen Space - Camera 和 World Space
World Space 模式将 UI 视为场景中的平面对象进行渲染。但是,与 Screen Space - Camera 模式不同,该平面不需要面对摄像机,可以根据喜好任意定向。画布的大小可以使用矩形变换来设置,但画布在屏幕上的大小将取决于摄像机的视角和距离。其他场景对象可以位于画布后面、穿透画布或位于画布前面

游戏中角色的名字和血条随着角色移动,具有近大远小的效果,且可以和场景中的其他物体产生遮挡关系,因此这里选择 World Space

2 名字(TextMeshPro)
TextMeshPro 是 Unity 的最终文本解决方案。它是 Unity UI Text 和旧版 Text Mesh 的完美替代方案
功能强大且易于使用的 TextMeshPro(也称为 TMP)使用高级文本渲染技巧以及一组自定义着色器;它大幅改进了视觉质量,同时为用户创建文本样式和纹理提供了难以置信的灵活度
TextMeshPro 能够更好地控制文本格式和布局,提供了字符、单词、行和段落间距调整、字距调整、文本对齐、链接、超过 30 种富文本标签、多种字体和精灵支持、自定义样式等功能
强大的性能。由于 TextMeshPro 创建的几何体与 Unity 的文本组件一样,每个字符都使用两个三角形,因此这种改进的视觉质量和灵活性不会带来任何性能成本的损失
在 Hierarchy 中目标对象右键 UI > Text - TextMeshPro,在 Inspector 中调整文本的位置、对齐方式等,

角色名字不需要点击事件,为了节约性能,点击 Extra Settings,取消 Raycast Target 的勾选

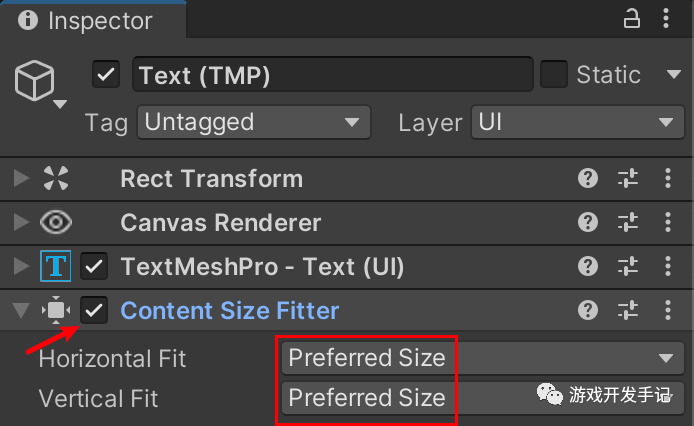
为了让 TextMeshPro 组件自适应文本内容的尺寸,需要添加 Content Size Fitter 组件,宽高适配均选择为 Preferred Size。关于该组件更多信息,请参阅文档:https://docs.unity3d.com/cn/current/Manual/script-ContentSizeFitter.html

3 血条(Image)
血条的显示需要两张图片,黑色做背景,上面叠加当前血量。角色在受伤或者治疗时,血条跟随血量变化更改尺寸
资源有限,这里仅通过更改 Image 组件的颜色来实现该功能。更多关于 Image 组件的信息,请参阅文档:https://docs.unity3d.com/cn/current/Manual/script-Image.html
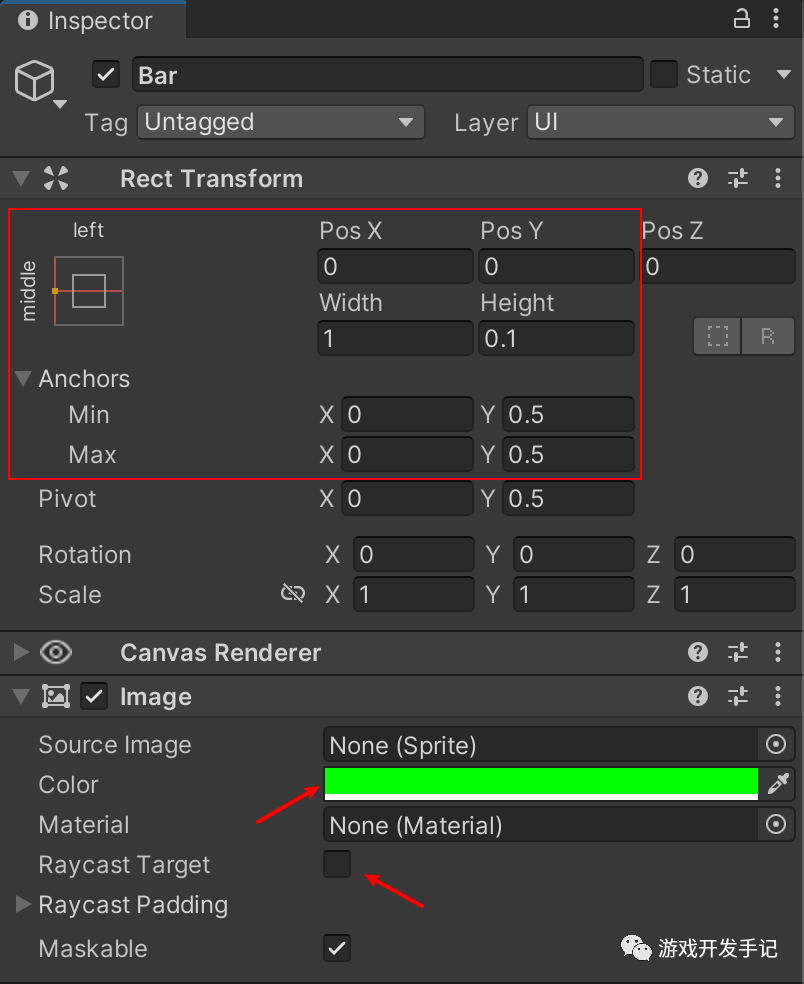
在 Hierarchy 中目标对象右键 UI > Image,在 Inspector 中调整图片的锚点、位置、尺寸、颜色等。血条也不需要点击事件,同样取消 Raycast Target 的勾选

如果使用图片的话,可以更改 Image Type 为 Filled,Fill Method 设置为 Horizontal,Fill Origin 设置为 Left。通过脚本改变 Fill Amount 属性,血条的宽度就会从左侧开始改变
Source Image 为空的话,只能通过更改 Anchors,让 Image 组件在改变宽度时,保持左侧位置不变

更过脚本更改 Image 宽度:
public void UpdateHp(int hp)
{float width = hp / _totalHp * 1.2f;hpBar.sizeDelta = new Vector2(width, hpBar.sizeDelta.y);
}