这边需要在win11上建立vm来部署docker(这边不能用windows版本的docker destop),学习了下,记录。
下载系统镜像
首先下载系统镜像:https://releases.ubuntu.com/focal/
这边使用的是ubuntu20.04.6 LTS (Focal Fossa) ,Server install image (无桌面版本)
启用hyper-v
在control-panel里面的 Programs and Features 里面的 Turn Windows features on or off里面,找到hyper-v,打开它,然后重启机器

使用hyper-v创建VM

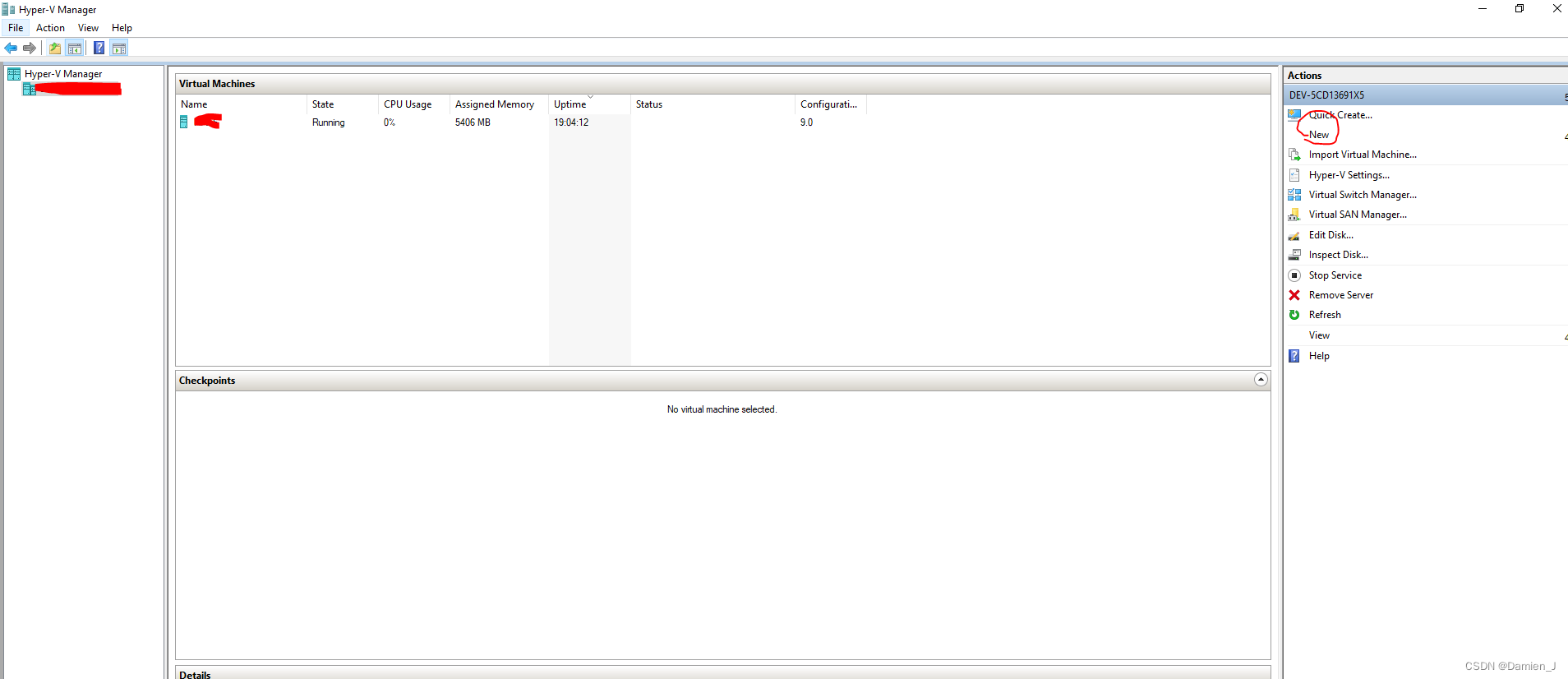
重启之后找到hyper-v Manager
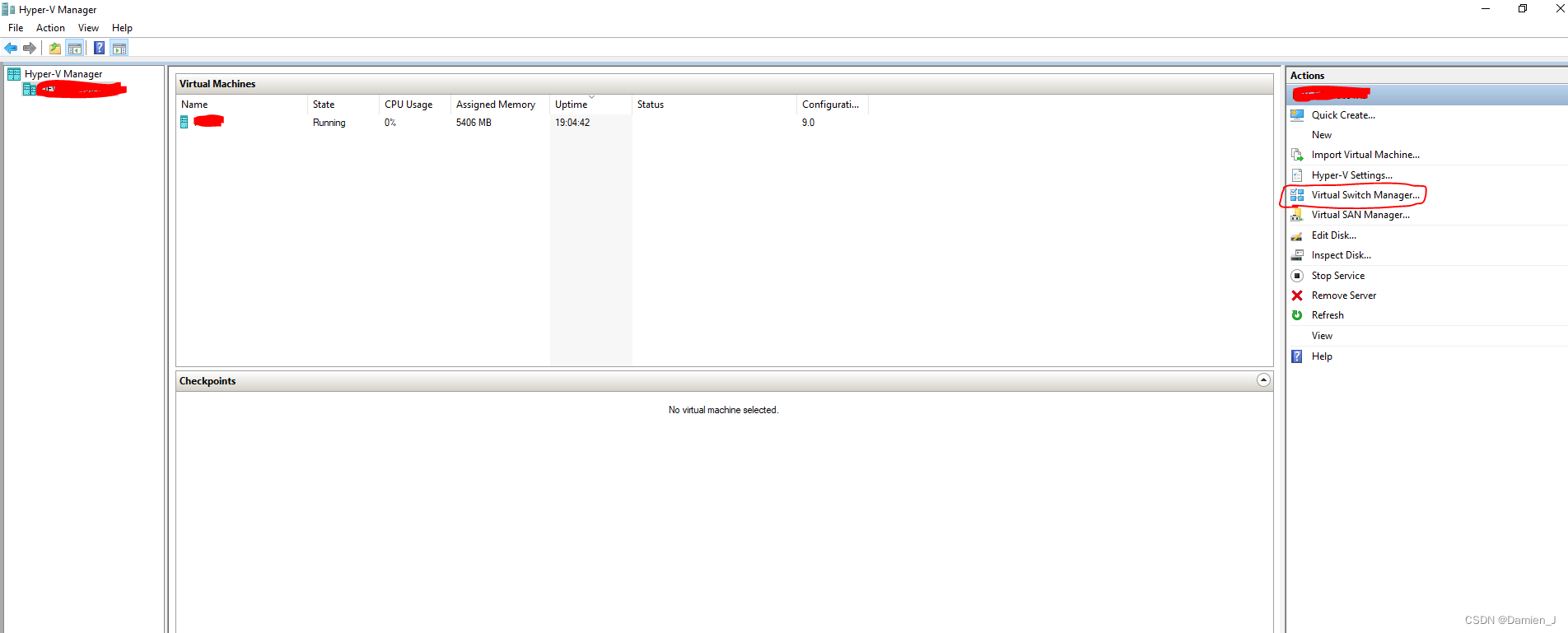
打开之后我们先新建Switch Manager

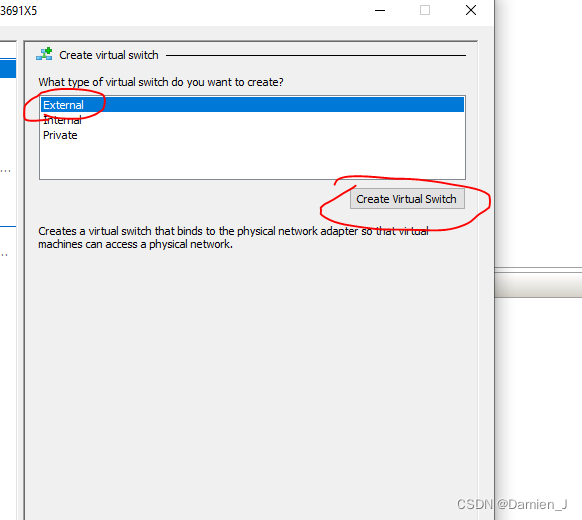
选择Exteral,然后选择create

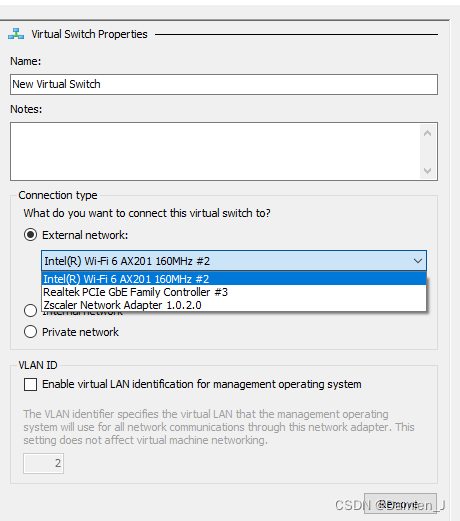
然后自定义你的名字,网络类型根据你宿主机使用的网络类型来进行选择,使用网线就选择第二个,使用wifi的话就选择第一个wifi6。选择完成之后直接确定就行了

然后开始新建VM,点击new,选择vm

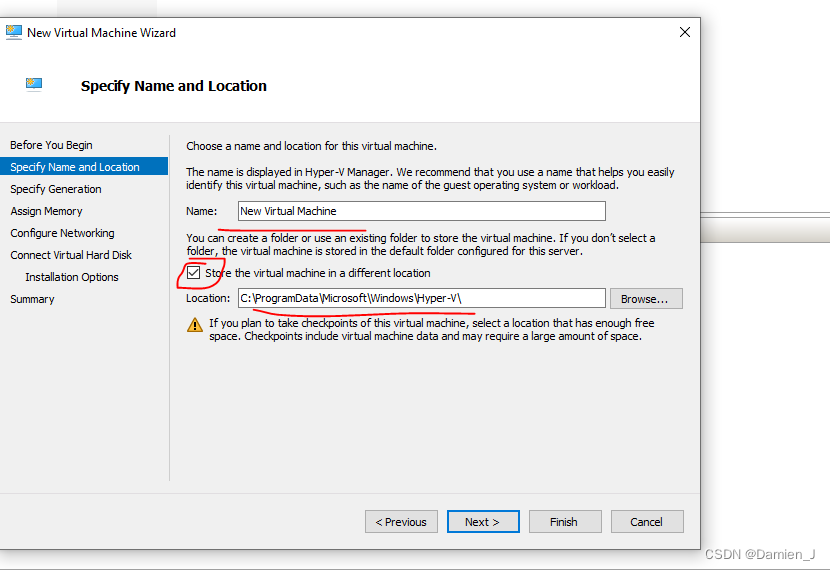
这里自定义你的vm名字,下面的check box一定要勾上,自定义vm创建的位置,避免默认创建到C盘,之后占用C太多空间。尽量选择到其他盘去。

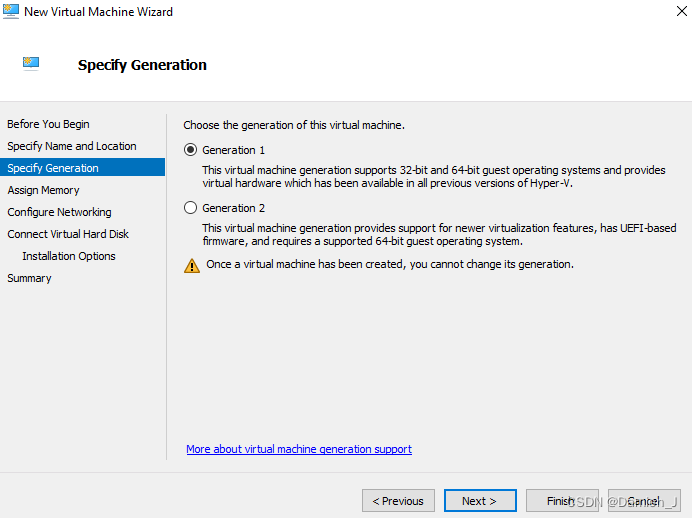
然后第一代还是第二代,看你个人需求进行选择
第一代虚拟机是基于传统的 BIOS 和 IDE 控制器的虚拟机,支持大多数来宾操作系统,包括 32 位和 64 位的 Windows 和 Linux。第一代虚拟机可以使用旧版网络适配器来通过 PXE 启动,也可以从 IDE 控制器的虚拟硬盘或虚拟 DVD 启动。第一代虚拟机还支持软盘控制器和 COM 端口等设备。
第二代虚拟机是基于 UEFI 和 SCSI 控制器的虚拟机,支持大多数 64 位版本的 Windows 和较新版本的 Linux 和 FreeBSD 操作系统。第二代虚拟机可以使用标准网络适配器来通过 PXE 启动,也可以从 SCSI 控制器的虚拟硬盘或虚拟 DVD 启动。第二代虚拟机还支持安全启动、动态内存和在线调整大小等功能。
总的来说,第二代虚拟机比第一代虚拟机具有更高的性能和更多的功能,但不支持一些较旧的操作系统和设备。因此,建议在可能的情况下使用第二代虚拟机,除非有特殊的需求或兼容性问题。
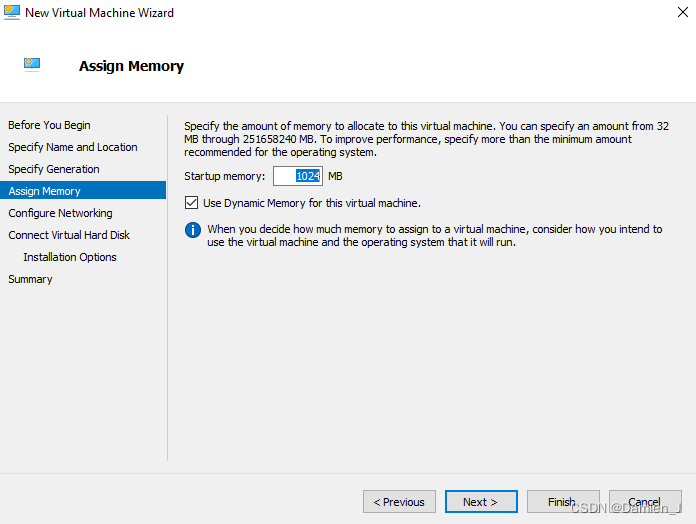
这里是给你的vm分配运行内存,根据自己的需求(因为我们会涉及到一个mssql 的docker image,它的要求是2G以上,所以分配一个2G以上的就可以了)

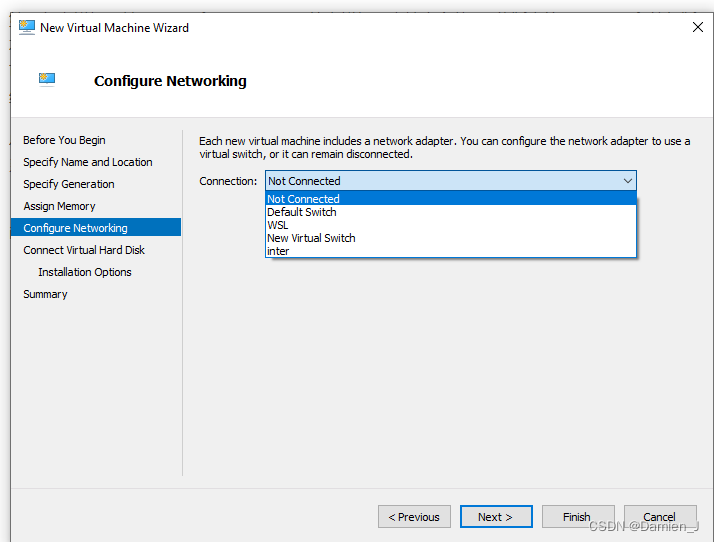
然后是网络选择,选择你一开始创建的的switch名字就行
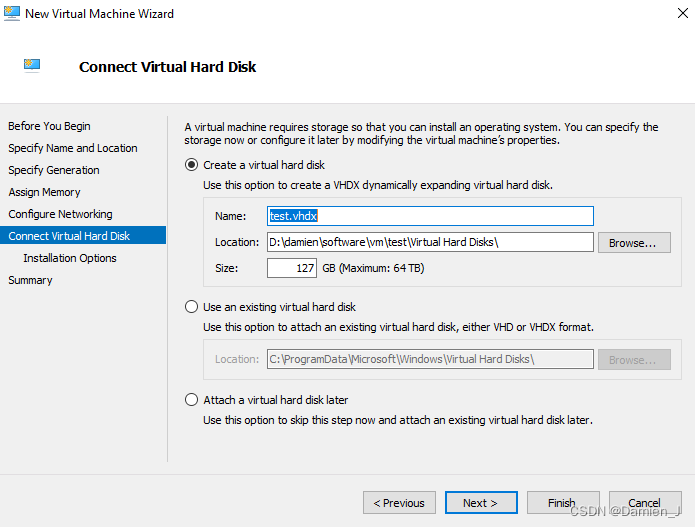
这边配置你的虚拟硬盘放哪里,以及他的大小,根据自己情况配置就行

选择系统镜像,指向我们一开始下载好的ubuntu的iso
然后会出现一个review,确认没有问题就可以开始创建了。

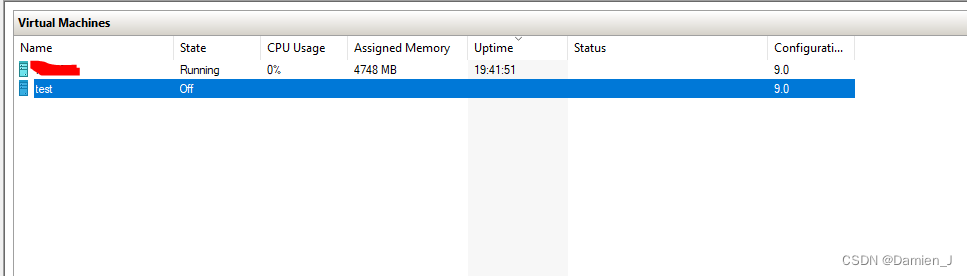
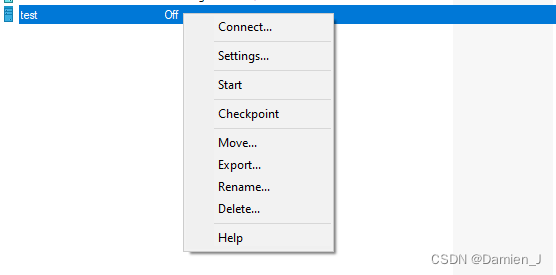
选中新建的vm,右键,选择connect

初始化系统
点击start

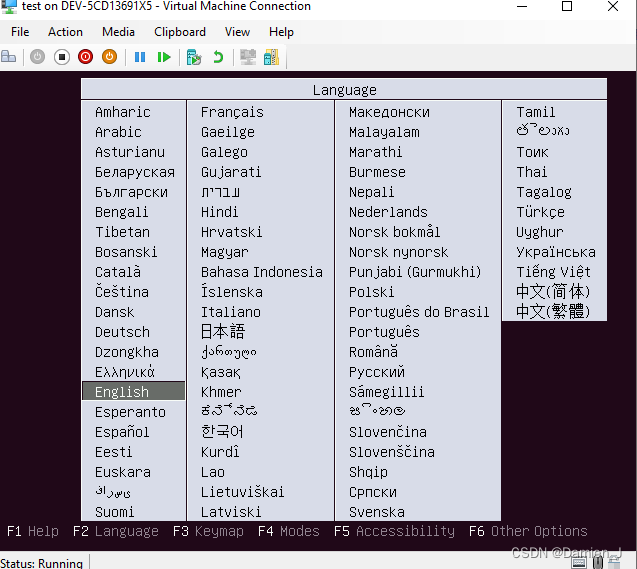
选择安装进程的语言,回车确认

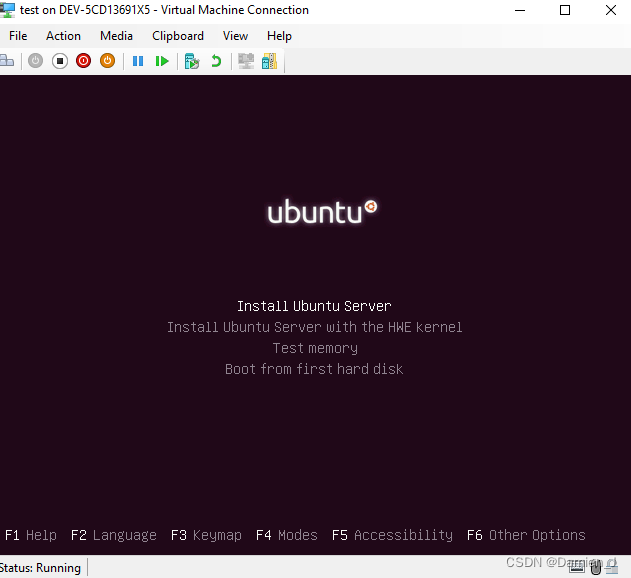
继续回车

然后等待
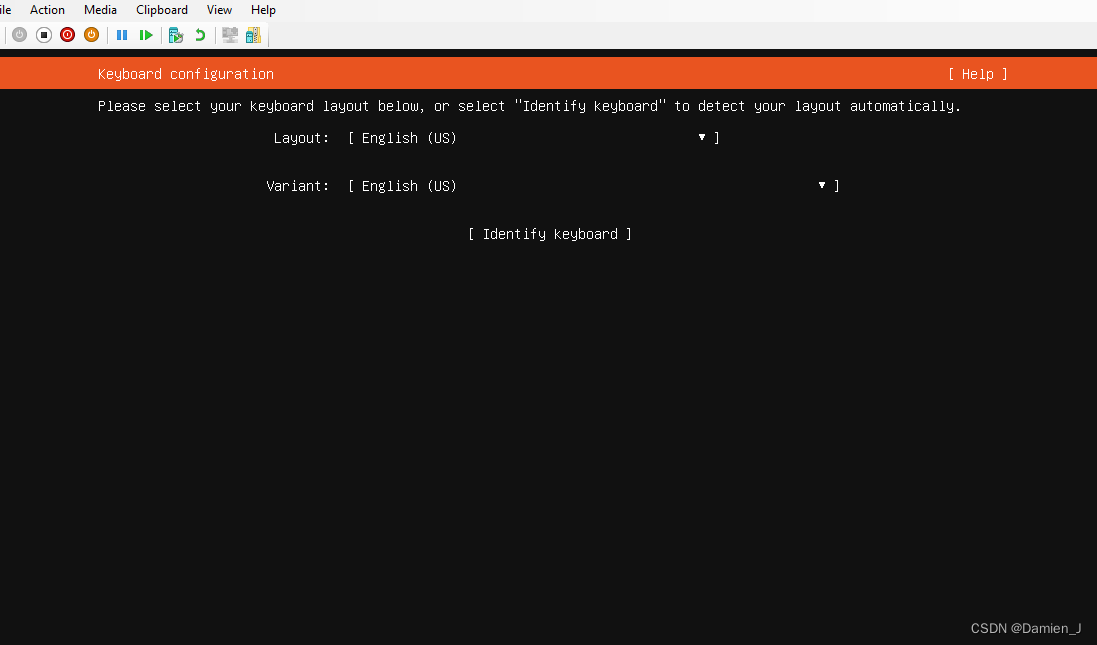
选择系统的语言,回车确认
variant语言和layout语言是用来设置虚拟机的键盘布局的。variant语言是指键盘的变体,比如中文键盘有普通和拼音两种变体,英文键盘有美式和英式两种变体。layout语言是指键盘的布局,比如QWERTY或者AZERTY等。不同的variant语言和layout语言会影响虚拟机中的按键映射。
默认选择成一样的就行
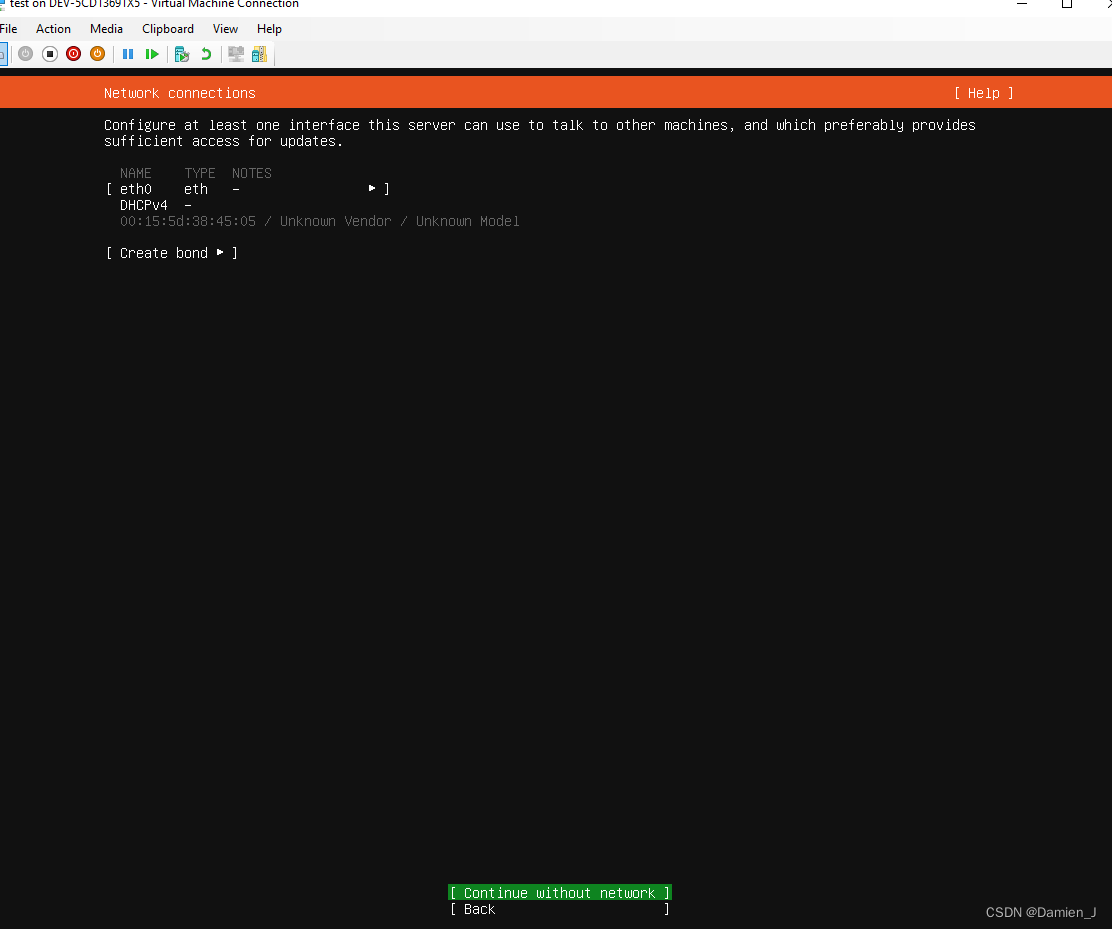
 这里会显示网络detail,我这边demo用的内部交换机,所以没有显示ip,如果是一开始建立的外部交换机,应该会显示一个ip在这里,回车就行了
这里会显示网络detail,我这边demo用的内部交换机,所以没有显示ip,如果是一开始建立的外部交换机,应该会显示一个ip在这里,回车就行了

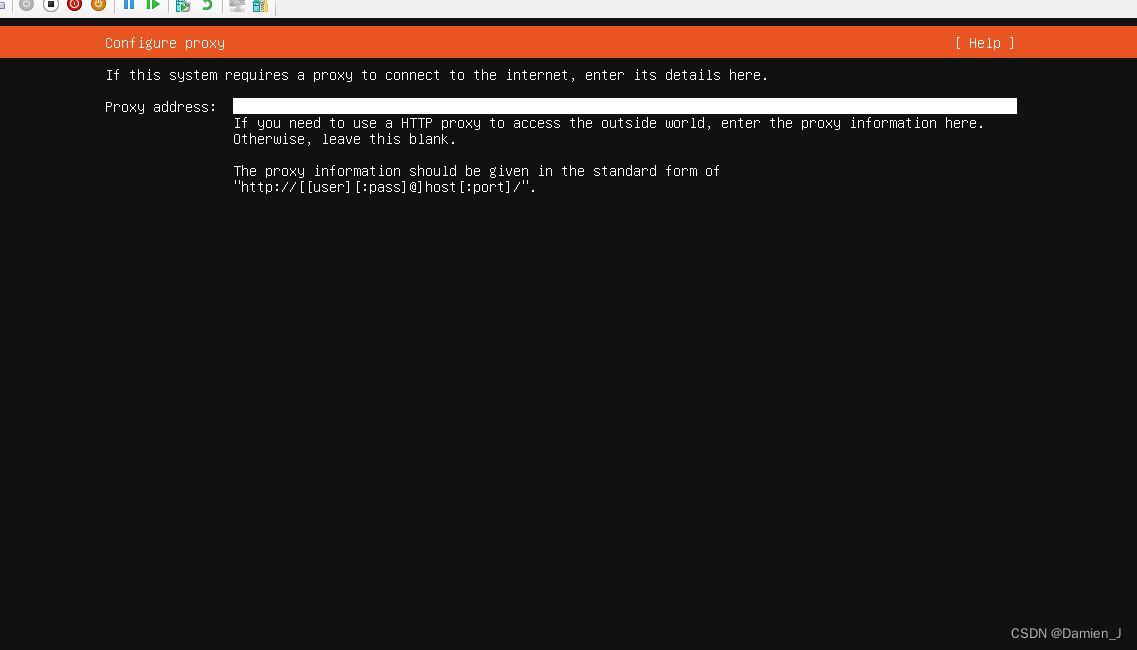
然后是代理设置,没有的话就继续回车

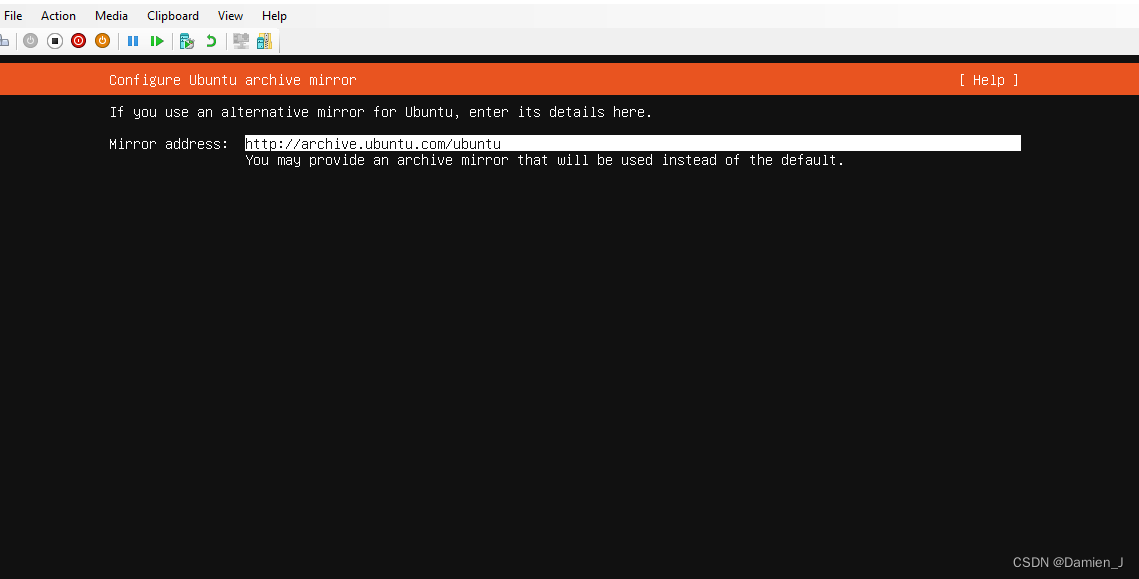
镜像地址,没有特殊需要设置就回车继续
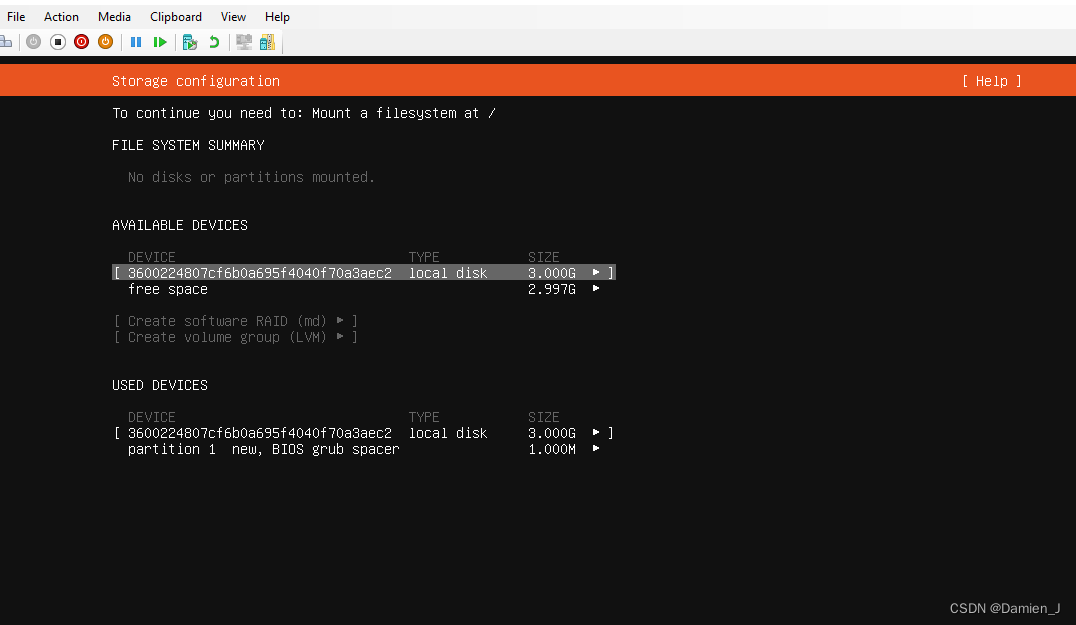
这边是挂载硬盘,和具体空间分配 然后设置你的用户名,servername 密码
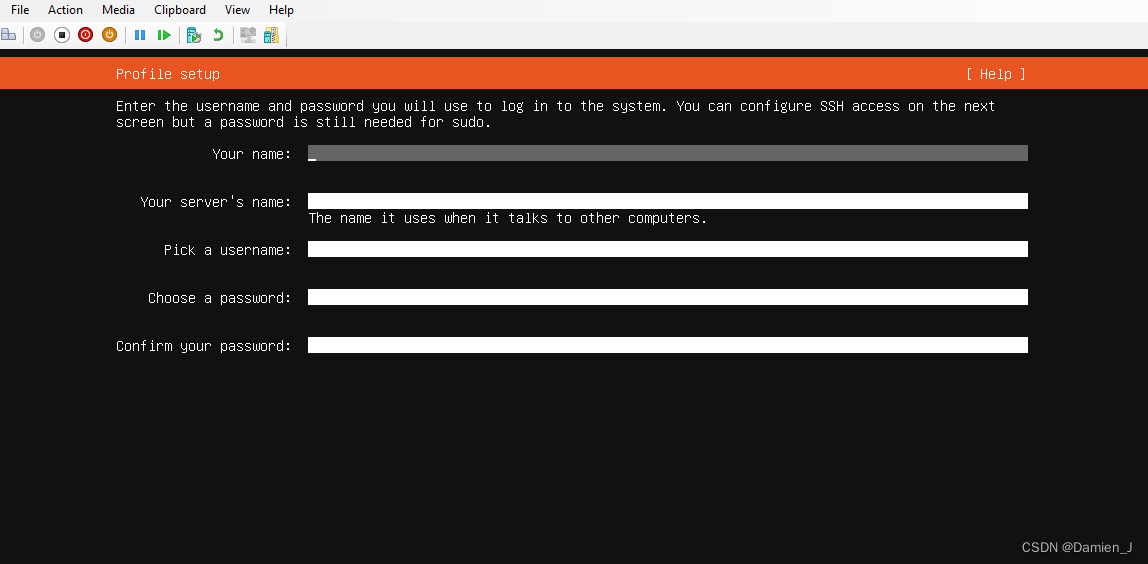
然后设置你的用户名,servername 密码

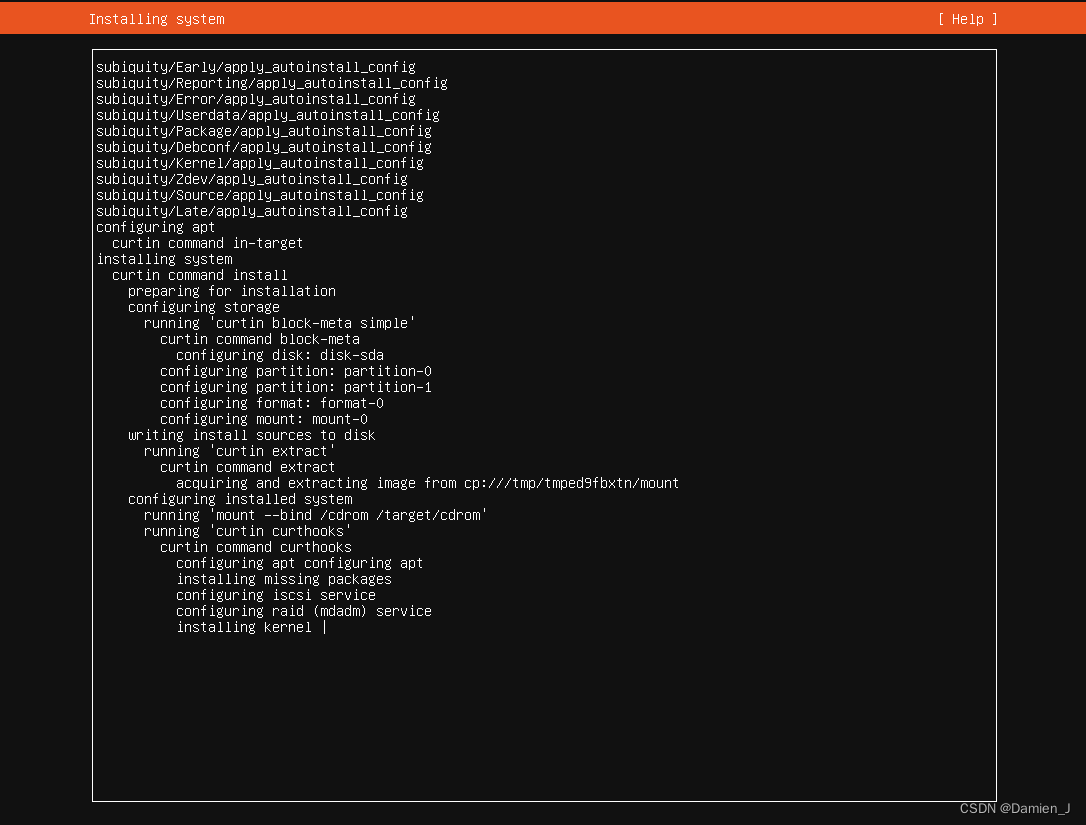
然后等待
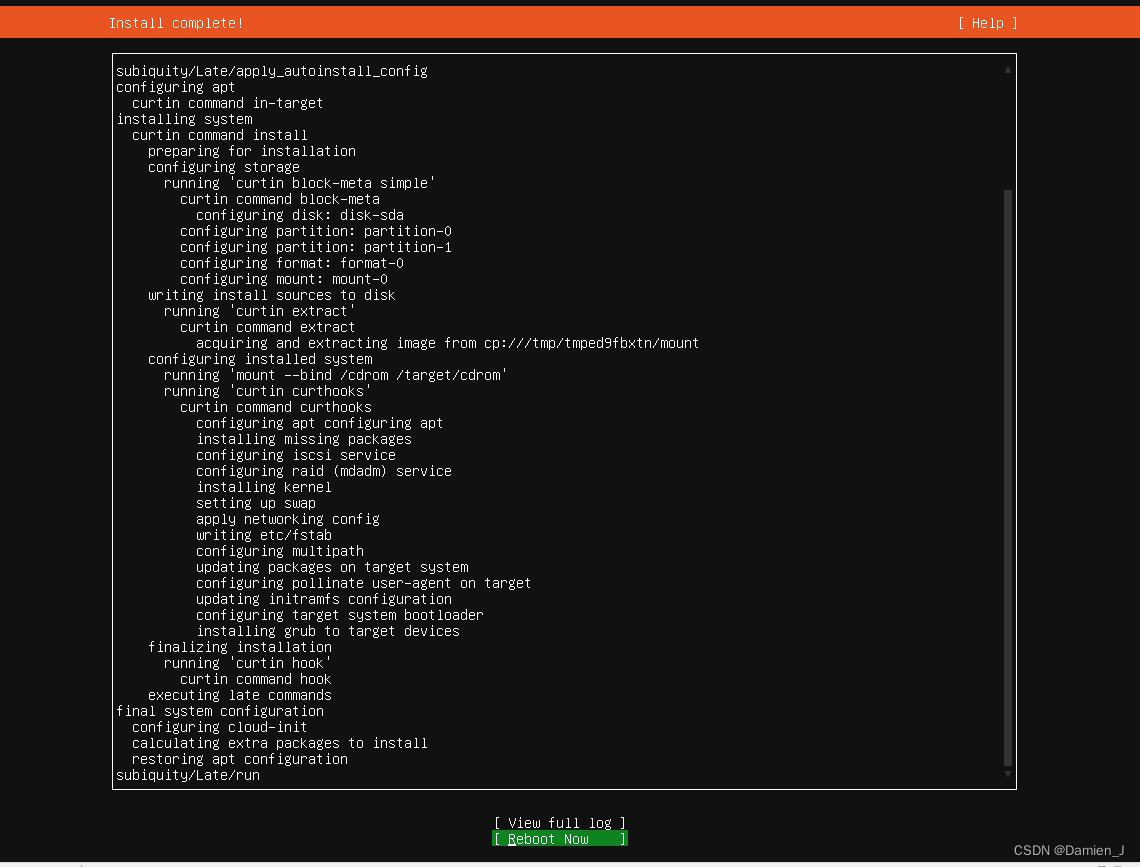
等看到这里的时候,选择rebootnow
如果看到这个,直接回车跳过就行了

然后等待
看到这里的时候就可以进行登录了,输入你一开始设置的账户名和密码

登录成功之后就可以看到这样
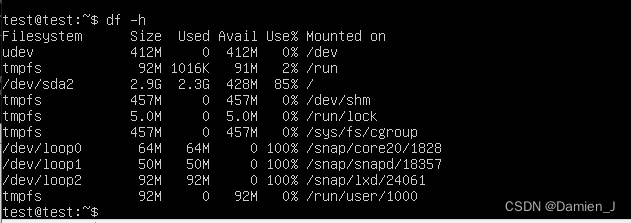
输入df -h就可以看到具体储存分配 (我是为了测试,分配的比较小,根据实际情况分配你的磁盘空间,尽量大一点,非桌面版本扩容有点麻烦)

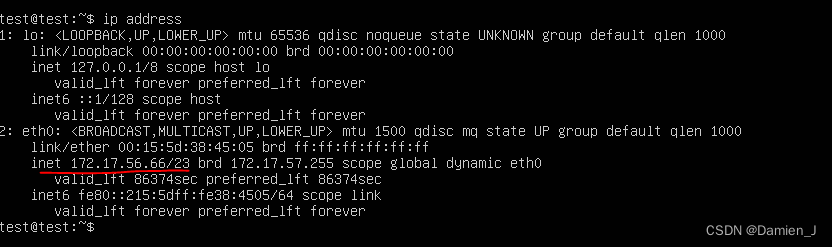
输入ip address ,这里看到这个vm的ip这个需要记录下。之后用vscode需要用

使用VSCODE 连接vm
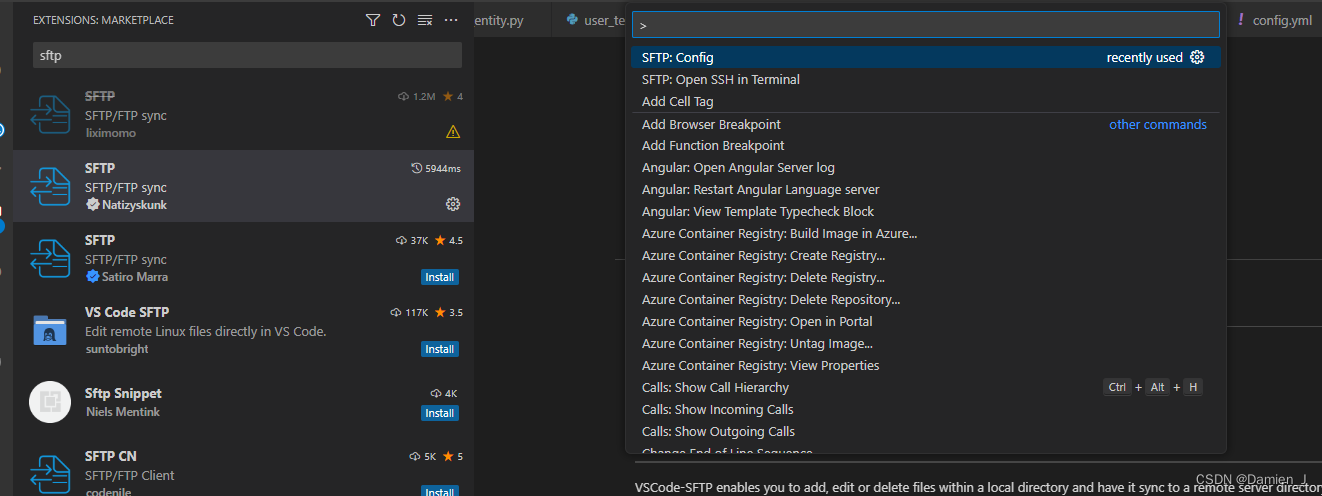
在vscode插件里面搜索sftp,安装。
安装之后,按ctrl+shift+p,找到sftp的config
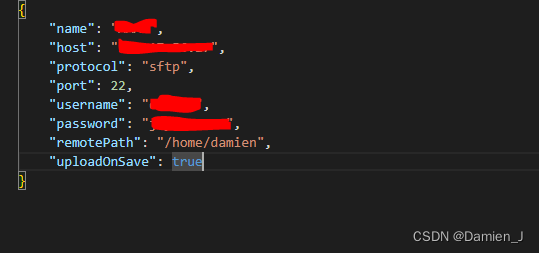
然后填写刚刚的IP,然后是你的用户名密码

然后切换到这个sftp的tab里面

然后在你的项目右键,然后选择open ssh in terminal

然后再terminal里面输入密码
就成功连接上了
然后还是在项目那里右键,选择upload folder,就可以把你的开发代码同步到你的vm里面了,
这样你在项目里面写的一些dockerfile也可以直接同步到vm上了
然后在terminal就可以用ls进行查看,因为涉及到代码目录结构,我就不展示了
如果接下来需要安装docker 请参考我这篇blog:
Linux ubuntu 20.4.6安装docker-CSDN博客