response对象主要用于动态响应客户端请求(request),然后将JSP处理后的结果返回给客户端浏览器。JSP容器根据客户端的请求建立一个默认的response对象,然后使用response对象动态地创建Web页面、改变HTTP标头、返回服务器端地状态码等信息。
request对象用于得到用户提交的信息,而response对象与request对象作用正好相反,是向用户发送信息。例如,客户端用户通过表单向服务器提交信息,request对象获取用户信息,然后接收信息并进行处理,并将结果用response对象返回给用户的浏览器。但是,response对象在JSP代码中使用较少。
下面通过具体的实例来说明response对象如何使用,使读者加深理解并做到触类旁通。首先,我们使用response对象来设置HTTP的一个重要头信息:刷新,实例功能是每隔一秒对当前页面进行一次刷新,实现时钟的作用,其代码如下。
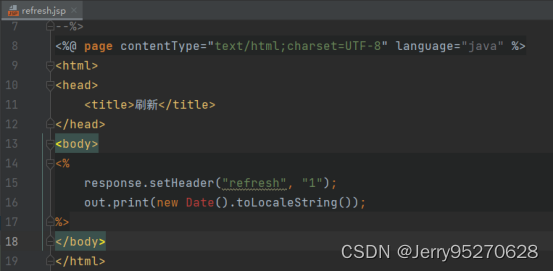
创建一个Web应用后,创建一个refresh.jsp页面。
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>刷新</title>
</head>
<body>
<%
response.setHeader("refresh", "1");
out.print(new Date().toLocaleString());
%>
</body>
</html>

启动应用后,在浏览器地址栏中输入URL:http://localhost:8080/s001/refresh.jsp
界面显示如下图所示

当我们要向客户端login.jsp文件中输入用户名和密码时,输入正确则跳转到wel.jsp页面,否则重新转到login.jsp页面。这种情况下,response对象也是一个很好的工具。
首先创建一个login.jsp页面,页面的代码内容如下。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Refresh实例</title>
</head>
<body bgcolor="pink">
<center>
<form action="loginCL.jsp" method="post">
用户名: <input type="text" name="username"/> <br> <br>
密 码: <input type="password" name="password"/> <br> <br>
<input type="submit" value="提交"/>
</form>
</center>
</body>
</html>
接着创建欢迎页面,欢迎页面的代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>欢迎界面</title>
</head>
<body>
恭喜您登录成功!<br>
<a href="login.jsp">返回登录</a>
</body>
</html>

然后创建loginCL.jsp处理页面,代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>response</title>
</head>
<body>
<%
//接收用户名和密码,完成对用户的验证
String u=request.getParameter("username");
String p=request.getParameter("password");
//简单验证用户名称和密码是否正确
if(u.equals("Jerry")&&p.equals("123")){
//合法,跳转到wel.jsp
response.sendRedirect("wel.jsp");
}
else{
//不合法,跳转到login.jsp页面
response.sendRedirect("login.jsp");
}
%>
</body>
</html>
完成上述代码后启动该应用,在地址栏中输入地址:http://localhost:8080/s001/login.jsp
打开后的界面如下图所示

在用户名输入框中输入Jerry,密码中输入123后点击提交按钮,界面显示如下图所示

然后输入错误的用户名和密码,则界面显示如下图所示











![论文分享[cvpr2018]Non-local Neural Networks非局部神经网络](https://img-blog.csdnimg.cn/direct/690a833bf8324c1f943891fa2c0c00d4.png)