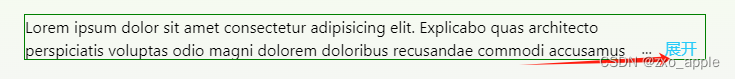
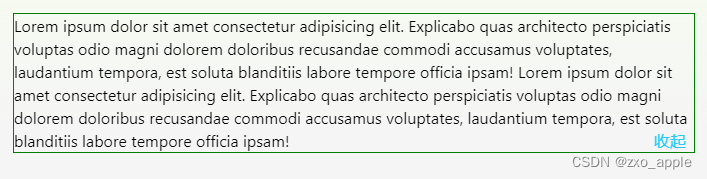
html: < div className= "expand-fold" > < input id= "check-box" type= "checkbox" / > < div className= "content" > { } < label className= "label" htmlFor= "check-box" > < / label> < span> Lorem ipsum dolor sit amet consectetur adipisicing elit. Explicaboquas architecto perspiciatis voluptas odio magni dolorem doloribusrecusandae commodi accusamus voluptates, laudantium tempora, estsoluta blanditiis labore tempore officia ipsam! Lorem ipsum dolorsit amet consectetur adipisicing elit. Explicabo quas architectoperspiciatis voluptas odio magni dolorem doloribus recusandaecommodi accusamus voluptates, laudantium tempora, est solutablanditiis labore tempore officia ipsam! < / span> < / div> < / div> css: . expand- fold { display: flex; # check - box { : none; } # check - box: checked + . content { - height: 800 px; } # check - box: checked + . content . label { & :: before { content: '' ; } & :: after { content: '收起' ; } } . content { font- size: 16 px; flex: 1 ; max- height: 46 px; line- height: 23 px; overflow: hidden; & :: before { content: '' ; float : right; height: calc ( 100 % - 23 px) ; } } . label { position: relative; float : right; clear: both; font- size: 16 px; padding: 0 8 px; color: #26 caf8; border- radius: 4 px; cursor: pointer; & :: before { content: '...' ; position: absolute; left: - 5 px; color: #333 ; transform: translateX ( - 100 % ) ; } & :: after { content: '展开' ; } } }
import { Typography } from 'antd' ;
import React , { useState } from 'react' ;
import style from './index.less' ; const { Paragraph } = Typography; export type ExpandTextType = { rows? : number; symbol? : React. ReactNode; foldSlot? : React. ReactNode; children? : React. ReactNode;
} ; const defaultSymbol = ( ) = > ( < span className= "ant-typography" > 展开 < i className= "iconfont icon-jiantou-shaixuanzhankai" > < / i> < / span>
) ; const Example: React. FC< ExpandTextType> = ( props) = > { const { rows = 2 , symbol = defaultSymbol ( ) , foldSlot } = props; const [ ellipsis, setEllipsis] = useState ( false ) ; const [ counter, setCounter] = useState ( 0 ) ; const onFold = ( ) = > { setEllipsis ( ! ellipsis) ; setCounter ( counter + 1 ) ; } ; const onExpand = ( ) = > { setEllipsis ( ! ellipsis) ; setCounter ( counter + 0 ) ; } ; const renderFold = ( ) = > { return ( < a className= "ant-typography-fold" onClick= { onFold} > { foldSlot ? ( foldSlot) : ( < span> 收起< i className= "iconfont icon-jiantou-shaixuanzhankai icon-fold" > < / i> < / span> ) } < / a> ) ; } ; return ( < div className= { style[ 'container' ] } > < Paragraphkey= { counter} ellipsis= { { rows, expandable: true , symbol, onExpand, } } > { props? . children} { ellipsis && renderFold ( ) } < / Paragraph> < / div> ) ;
} ; export default Example; . container { : global { . ant- typography { margin- bottom: 0 ; } . ant- typography- expand, . ant- typography- fold { color: #089 cdb; font- size: 13 px; cursor: pointer; height: 17 px; line- height: 17 px; margin- left: 4 px; . iconfont. icon- jiantou- shaixuanzhankai { display: inline - block; font- size: 10 px; transform: rotate ( 90 deg) ; } . iconfont. icon- jiantou- shaixuanzhankai. icon- fold { transform: rotate ( - 90 deg) ; margin- left: 4 px; } } }
}
import ExpandText from '@/components/ExpandText' ;
import style from './index.less' ; export type ExampleType = unknown;
const Example: React. FC< ExampleType> = ( ) = > { return ( < div className= { style. container} > < ExpandText> 这里放入要展示的文案内容啊. . . < / ExpandText> < / div> ) ;
} ; export default Example; 



















![[Vue3]父子组件相互传值数据同步](https://img-blog.csdnimg.cn/direct/ba49d51babc24eebaa1966868e8b0798.png)