StackPanel
StackPanel 是一种常用的布局控件,可以支持水平或垂直排列,但不会换行。当子元素添加到 StackPanel 中时,它们将按照添加的顺序依次排列。默认情况下,StackPanel 的排列方向是垂直的,即子元素将从上到下依次排列。可以使用 Orientation 属性更改排列方向。可以设置两种排列方式:横排(Horizontal)和竖排(Vertical,默认)。水平排列时,每个元素都与面板一样高;垂直排列时,每个元素都与面板一样宽。
StackPanel 的Orientation属性
1.默认情况下Orientation="Vertical",<StackPanel Orientation="Vertical">与下方加粗字体是同一个效果 。
// StackPanel 里添加了4个按钮,默认布局,Orientation 默认垂直排列
<Window x:Class="WpfFirstApp.StackPanelWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfFirstApp"
mc:Ignorable="d"
Title="StackPanelWindow" Height="450" Width="800">
<StackPanel >
<Button Content="按钮1"></Button>
<Button Content="按钮2"></Button>
<Button Content="按钮3"></Button>
<Button Content="按钮4"></Button>
</StackPanel>
</Window>
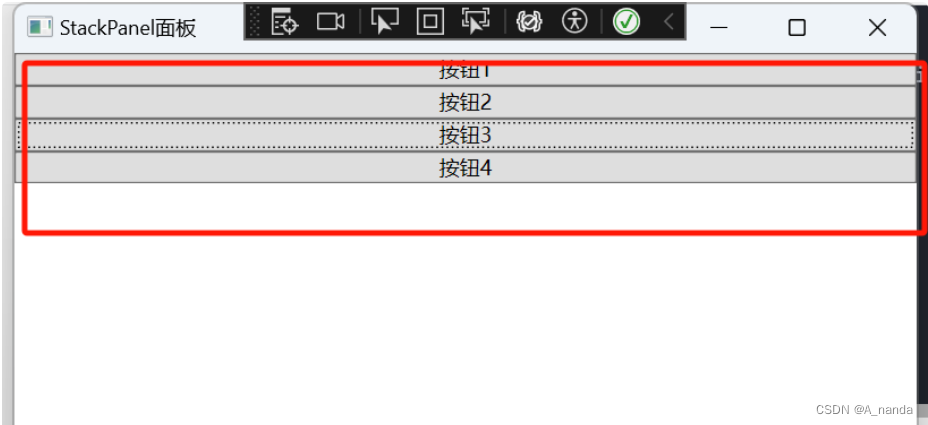
效果图:

也可不在xaml中增加button,改用代码增加;效果是一样的,C#中代码如下:
// 使用C# 代码直接实现
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfFirstApp
{
/// <summary>
/// StackPanelWindow.xaml 的交互逻辑
/// </summary>
public partial class StackPanelWindow : Window
{
public StackPanelWindow()
{
InitializeComponent();
this.Title = "StackPanel面板";
// StackPanel 默认排列
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
stackPanel.Children.Add(new Button(){Content="按钮1"});
stackPanel.Children.Add(new Button(){Content = "按钮2"});
stackPanel.Children.Add(new Button(){Content = "按钮3"});
stackPanel.Children.Add(new Button(){Content = "按钮4"});
}
}
}
2.设置StackPanel的Orientation为横向(Horizontal)排列
// 设置 Orientation 属性(Horizontal)
<Window x:Class="WpfFirstApp.StackPanelWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfFirstApp"
mc:Ignorable="d"
Title="StackPanelWindow" Height="450" Width="800">
<StackPanel Orientation="Horizontal">
<Button Content="按钮1"></Button>
<Button Content="按钮2"></Button>
<Button Content="按钮3"></Button>
<Button Content="按钮4"></Button>
</StackPanel>
</Window>
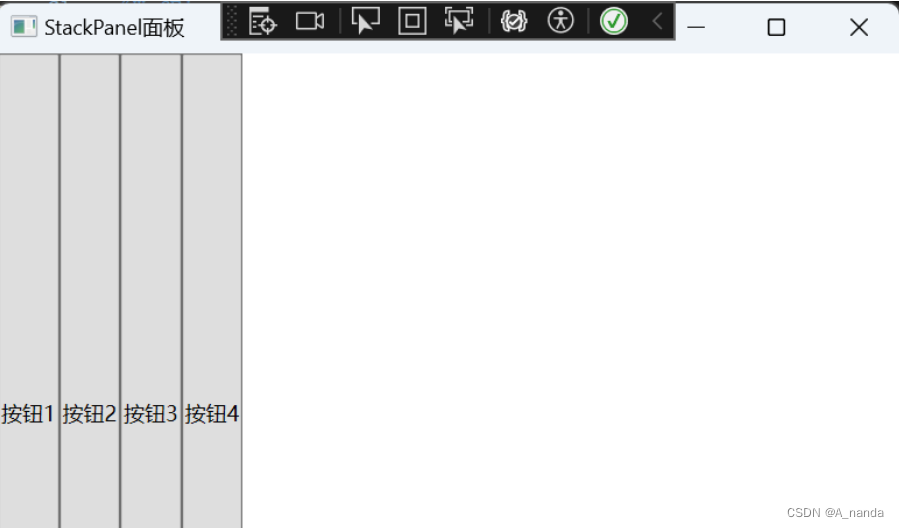
效果图:

也可不在xaml中增加button,改用代码增加;效果是一样的,C#中代码如下:
// 使用C# 代码直接实现
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfFirstApp
{
/// <summary>
/// StackPanelWindow.xaml 的交互逻辑
/// </summary>
public partial class StackPanelWindow : Window
{
public StackPanelWindow()
{
InitializeComponent();
this.Title = "StackPanel面板";
// StackPanel 默认排列
StackPanel stackPanel = new StackPanel();
stackPanel.Orientation = Orientation.Horizontal;
this.Content = stackPanel;
stackPanel.Children.Add(new Button(){Content="按钮1"});
stackPanel.Chil