1、VUE模板传递参数到JS方法
<select-language :value="item.language" @change="selectLanguage($event, key)"></select-language>selectLanguage(value, key){console.log(value, key)
},2、Element框架el-form-item自定义label和内容
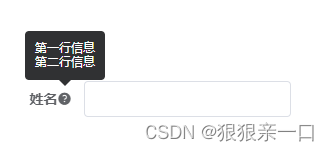
<el-form-item><span slot="label"><span>姓名</span><el-tooltip placement="top"><div slot="content">第一行信息<br/>第二行信息</div><i class="el-icon-question"></i></el-tooltip></span><el-input></el-input>
</el-form-item>预览效果如下