目录
测试HelloWorld
@RequestMapping注解
@RequestMapping注解的位置
@RequestMapping注解的value属性
@RequestMapping注解的method属性
SpringMVC支持路径中的占位符(重点)
SpringMVC获取请求参数
1、通过ServletAPI获取
2、通过控制器方法的形参获取请求参数
@RequestParam注解
简单来说就是在浏览器网页中点击一个链接,跳到我所指定的页面。这个操作在SpringMVC怎么实现,SpringMVC给我们提供了哪些方法来完成该功能。以及我如果在跳转页面的时候想传参数到服务器执行一些操作,又该怎么做?本篇文章带你实现
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。
前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。
处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面。
测试HelloWorld
实现对首页的访问
@Controller
public class HelloController {// @RequestMapping注解:处理请求和控制器方法之间的映射关系// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径// localhost:8080/springMVC/@RequestMapping("/")public String index(){
// return类似请求转发return "first";}
}通过超链接跳转到指定页面
在主页first.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h1>首页</h1><a th:href="@{/hello}">HelloWorld</a><br/>
</body>
</html>在请求控制器中创建处理请求的方法
@RequestMapping("/hello")
public String HelloWorld() {return "target";
}点击主页面中HelloWorld链接时就会依据请求控制器中跳转到target页面中。
@RequestMapping注解
@RequestMapping:处理请求和控制器方法之间的映射关系
SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
@RequestMapping注解的位置
@RequestMapping标识一个类:设置映射请求的请求路径的初始信息
@RequestMapping标识一个方法:设置映射请求请求路径的具体信息
@Controller
@RequestMapping("/test")
public class RequestMappingController {//此时请求映射所映射的请求的请求路径为:/test/testRequestMapping @RequestMapping("/testRequestMapping")public String testRequestMapping(){ return "success";}
}html跳转链接如下:
<a th:href="@{/test/testRequestMapping}">测试@RequestMapping</a><br>@RequestMapping注解的value属性
@RequestMapping注解的value属性通过请求的请求地址匹配请求映射
value属性可以有多个请求地址,表示其中任意一个地址都可以请求映射
value属性必须要设置
@RequestMapping(value = {"/testRequestMapping","/test"})
public String testRequestMapping(){return "success";
}表示以下这两个跳转链接都可以映射到此控制器
<a th:href="@{/test/testRequestMapping}">测试@RequestMapping的value属性-->/testRequestMapping</a><br>
<a th:href="@{/test/test}">测试@RequestMapping的value属性-->/test</a><br>@RequestMapping注解的method属性
@RequestMapping注解的method属性通过请求的请求方式(get或post)匹配请求映射
@RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求映射能够匹配多种请求方式的请求
若当前请求的请求地址满足请求映射的value属性,但是请求方式不满足method属性,则浏览器报错405:Request method 'POST' not supported
@RequestMapping(value = {"/testRequestMapping", "/test"}, method = {RequestMethod.GET, RequestMethod.POST})
public String testRequestMapping(){ return "success";
}<form th:action="@{/test/test}" method="post"><input type="submit" value="提交">
</form>SpringMVC支持路径中的占位符(重点)
SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参。
//SpringMVC支持路径中的占位符,也就是某些需要传输的数据通过路径传输到服务器中
@RequestMapping("/testRest/{id}/{username}")//通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参
public String testRest(@PathVariable("id") String id,@PathVariable("username") String username){System.out.println("id:"+id+",username:"+username);return "success";
}
//最终输出的内容为-->id:1,username:admin@RequestMapping注解中使用占位符表示传输数据,那么请求参数在html中应该写在路径中如下:
<a th:href="@{/test/testRest/1/admin}">测试路径中的占位符-->/testRest</a><br>SpringMVC获取请求参数
1、通过ServletAPI获取
将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的请求报文的对象。
@RequestMapping("/testParam")
public String testParam(HttpServletRequest request){ String username = request.getParameter("username"); String password = request.getParameter("password");System.out.println("username:"+username+",password:"+password); return "success";
}此方式有一个缺点:不管形参是什么类型接收到的都是String类型,但通过控制器方法的形参获取请求参数就没有这个困扰。
2、通过控制器方法的形参获取请求参数
@RequestMapping("/testParam")
public String testParam(String username, String password){ System.out.println("username:"+username+",password:"+password); return "success";
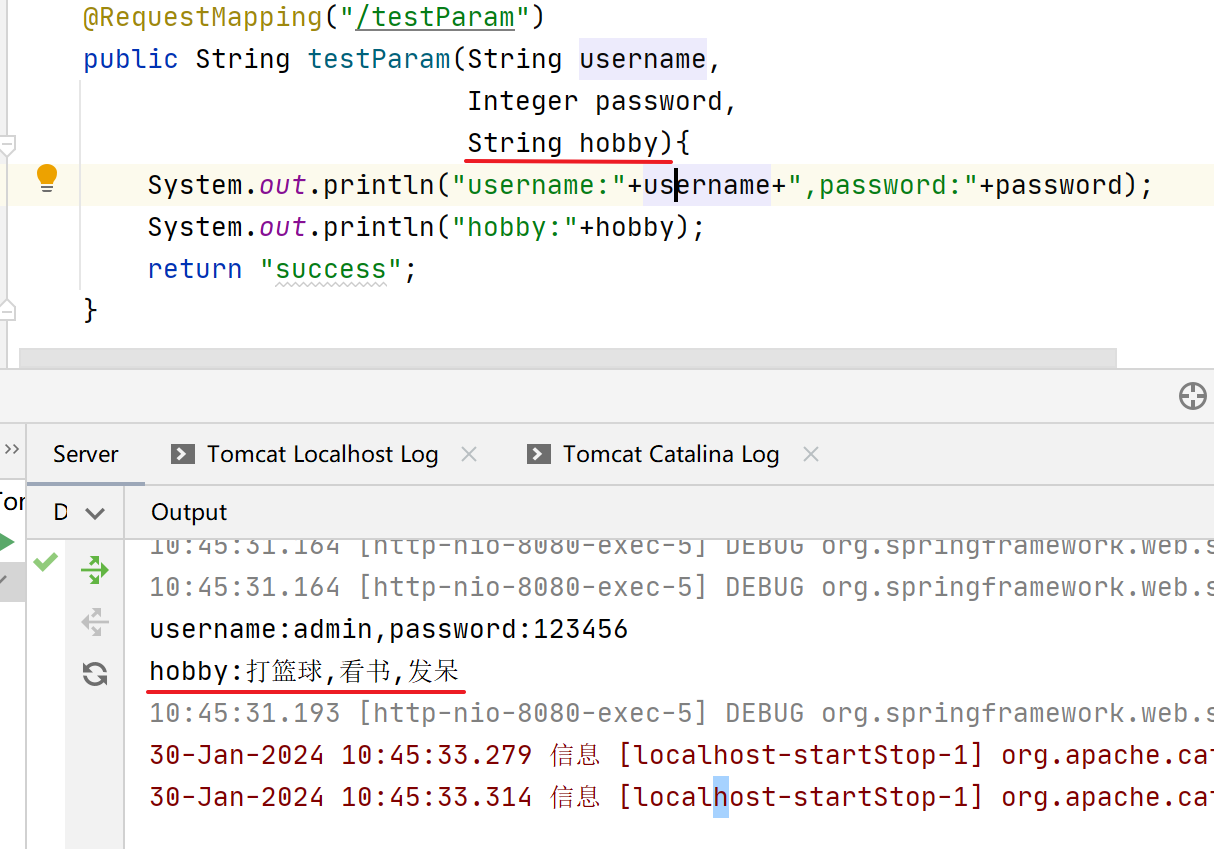
}问题一:若请求所传输的请求参数中有多个同名的请求参数(一个参数名有不止一个值)应该怎么获取请求参数呢?
<!--springmvc获取请求参数-->
<a th:href="@{/test/testParam(username='admin',password=123456, hobby='打篮球', hobby='看书', hobby='发呆')}">测试获取请求参数-->/testParam</a><br>上述的html代码,hobby有三个值。
1、若控制器方法的形参使用字符串类型,则接收到的参数的值为每个数据中间使用逗号拼接

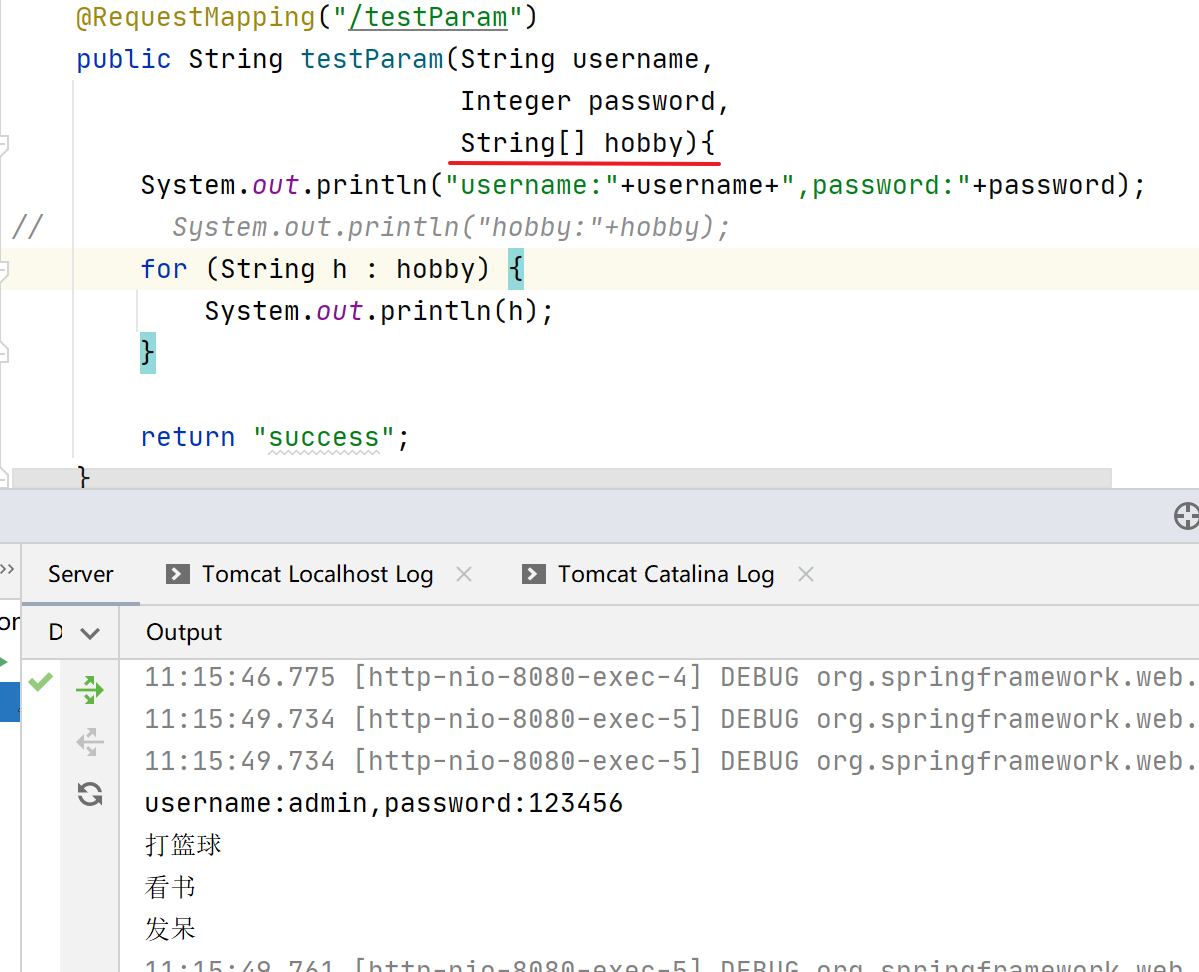
2、若使用字符串数组类型的形参,此参数的数组中包含了每一个数据

注意:通过控制器方法的形参获取请求参数,形参名必须要和传输的请求参数名字一致
(@RequestParam注解可以解决形参名和请求参数名字不一致的情况)
@RequestParam注解
@RequestParam是将请求参数和控制器方法的形参创建映射关系
@RequestParam 注解一共有三个属性:
value:指定为形参赋值的请求参数的参数名
required:设置是否必须传输此请求参数,默认值为true。
若设置为true时,没有传输该请求参数时,页面报错400:Required String parameter 'xxx' is not present;若设置为false,则可以不传输该请求参数,形参的值为null。
defaultValue:不管required属性值为true或false,当value所指定的请求参数没有传输或传输的值为""时,则使用默认值为形参赋值。