鸿蒙ArkUI官方提供的toggle组件实现了开关的样式,但在使用过程中还是非常的不方便。
DIY可视化对鸿蒙ArkUI实现开关switch组件扩展后满足基本的switch需求,支持绑定值、设置标题文本、整个背景样式等。


/*** 开关*/
@Component
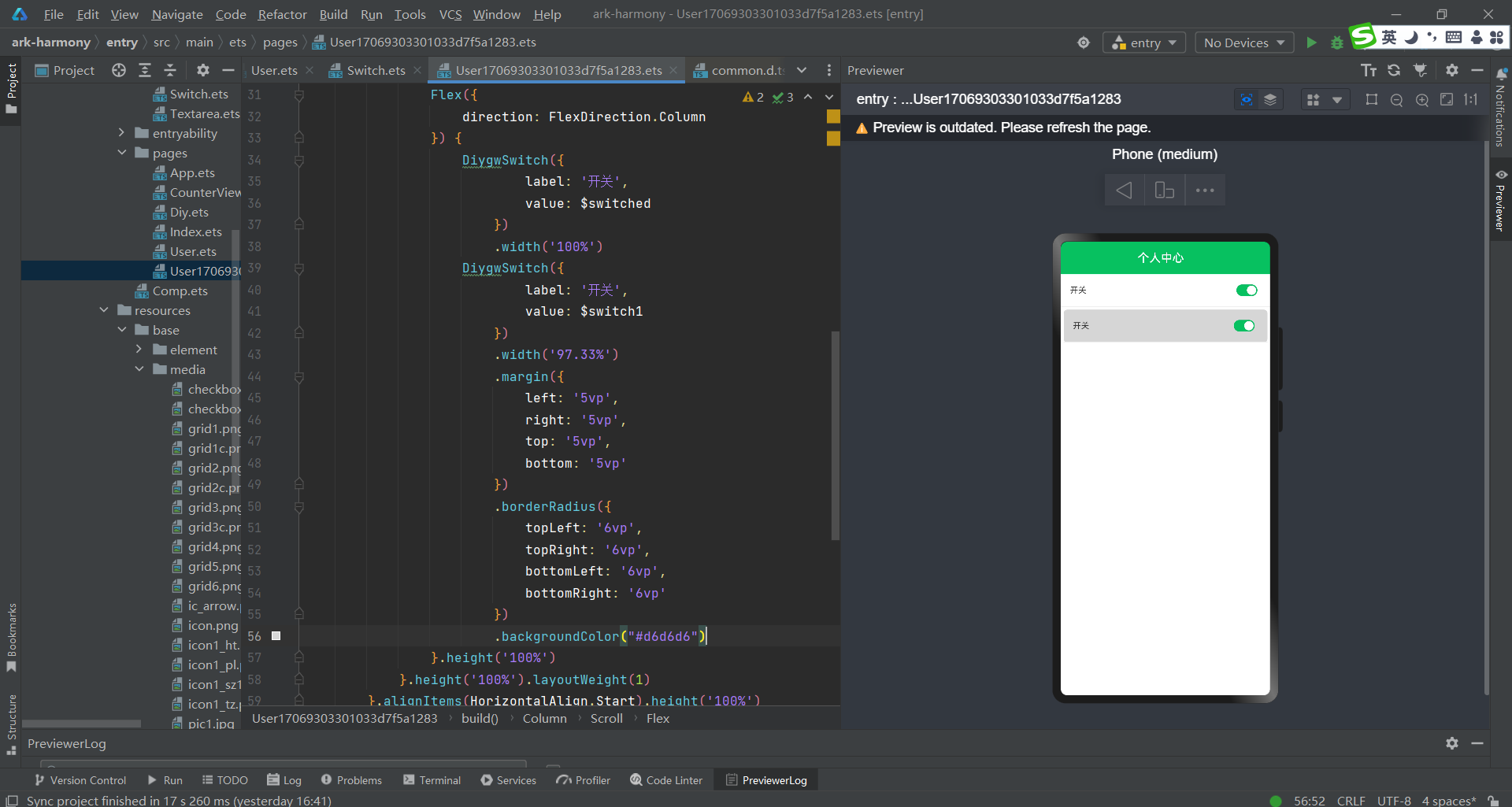
export default struct DiygwSwitch{//绑定的值@Link value:number;//未选中图标@State labelImg: Resource = $r('app.media.user');//是否文本图片@State isLabelImg: boolean = false;@State labelImgWidth: number = 20;@State labelImgHeight: number = 20;//标题文本@State label:string = '开关';//水平状态时,文本占大小@State labelWidth:number = 80;//是否标题文本换行@State isWrapLabel:boolean = false;//是否标题文本@State isLabel:boolean = true;//标题颜色@State labelColor:string = "#333333";//自动标题长度@State isLabelAuto:boolean = false;//文本字体大小@State textSize:number = 14;//选中图版本大小@State imgSize:number = 28;//组件内边距@State leftRightPadding:number = 16;@State topBottomPadding:number = 6;@State justifyContent:FlexAlign = FlexAlign.End@State pointColor:string = "#fff";@State selectedColor:string = "#07c160";@State isShowValue:boolean = true;@State isBorder:boolean = true;build() {Flex({alignItems:this.isWrapLabel?ItemAlign.Start:ItemAlign.Center,direction:this.isWrapLabel?FlexDirection.Column:FlexDirection.Row,justifyContent:FlexAlign.Start}){if(this.isLabel){Row(){if(this.isLabelImg){Image(this.labelImg).width(this.labelImgWidth).height(this.labelImgHeight).margin({ left:3 }).flexShrink(0)}if(this.isLabelAuto){Text(this.label).flexShrink(0).fontColor(this.labelColor).fontSize(this.textSize).margin({bottom:this.isWrapLabel?10:0,right:10,}).textAlign(TextAlign.Start);}else{Text(this.label).fontColor(this.labelColor).width(this.isWrapLabel?'100%':this.labelWidth).fontSize(this.textSize).margin({bottom:this.isWrapLabel?10:0}).textAlign(TextAlign.Start);}}.margin({top:this.isWrapLabel?10:0})}Flex({alignItems:this.isWrapLabel?ItemAlign.Start:ItemAlign.Center,justifyContent:this.justifyContent}){Toggle({ type: ToggleType.Switch, isOn: this.value==1 }).selectedColor(this.selectedColor).switchPointColor(this.pointColor).height(40).onChange((isOn: boolean) => {this.value = this.value==1?0:1})}}.borderWidth({bottom: this.isBorder?1:0}).borderColor({bottom: "#eee"}).borderStyle(BorderStyle.Solid).borderStyle(BorderStyle.Solid).height(this.textSize+(this.isWrapLabel?20:0)+30+this.topBottomPadding*2).padding({left:this.leftRightPadding,right:this.leftRightPadding,top:this.topBottomPadding,bottom:this.topBottomPadding})}
}
import {navigateTo
} from '../common/Page'
import {IDynamicObject
} from '../component/IType';
import DiygwSwitch from '../component/Switch'
@Entry
@Component
export struct User17069303301033d7f5a1283 {@State switched: number = 1;@State switch1: number = 1;async onPageShow() {}async aboutToAppear() {await this.onPageShow()}build() {Column() {Navigation().width('100%').height('56vp').backgroundColor('#07c160').title(this.NavigationTitle()).titleMode(NavigationTitleMode.Mini).align(Alignment.Center).hideBackButton(true)Scroll() {Flex({direction: FlexDirection.Column}) {DiygwSwitch({label: '开关',value: $switched}).width('100%')DiygwSwitch({label: '开关',value: $switch1}).width('97.33%').margin({left: '5vp',right: '5vp',top: '5vp',bottom: '5vp'}).borderRadius({topLeft: '6vp',topRight: '6vp',bottomLeft: '6vp',bottomRight: '6vp'}).backgroundColor("#d6d6d6")}.height('100%')}.height('100%').layoutWeight(1)}.alignItems(HorizontalAlign.Start).height('100%')}@BuilderNavigationTitle() {Column() {Text('个人中心').width('100%').textAlign(TextAlign.Center).height('28vp').fontSize('20fp').fontWeight(500).fontColor('#fff')}}}