目录
- 概念说明
- 缓存问题
- 缓存击穿
- 问题描述
- 解决方案
- 缓存穿透
- 问题描述
- 解决方案
- 缓存雪崩
- 问题描述
- 解决方案
- 提高缓存可用性
- 过期时间配置
- 熔断降级
- 总结提升
概念说明
Redis是一个开源的内存数据库,也可以用作缓存系统。它支持多种数据结构,包括字符串、列表、集合、哈希表、有序集合等。Redis的缓存功能主要通过将数据存储在内存中来提高读取速度,并且可以定期将数据持久化到磁盘上,以防止数据丢失。
Redis的缓存特点包括:
- 高性能:由于数据存储在内存中,读写速度非常快。
- 支持多种数据结构:可以存储不同类型的数据,包括字符串、列表、集合等。
- 分布式:可以部署在多台服务器上,支持数据的分布式存储和访问。
- 数据持久化:可以将数据定期或实时地持久化到磁盘上,以防止数据丢失。
- 支持事务:可以通过事务来保证多个操作的原子性。
- 支持发布订阅模式:可以实现消息的发布和订阅,用于消息队列等场景。
虽然Redis给我们提供了非常方便的服务,但是在使用Redis的时候也需要注意其中的一些问题,包括缓存击穿、缓存穿透、缓存雪崩等问题,这些问题可能会导致我们的服务不能提供正常的服务,下面我们就详细说一下这些问题以及对应的解决方案。
缓存问题
缓存击穿
问题描述
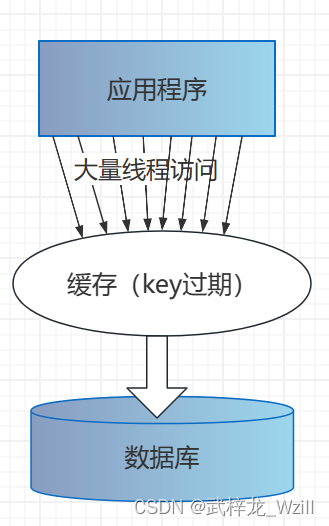
缓存击穿(Cache Breakdown): 缓存击穿指的是针对某个热点数据的并发访问,当某个数据在缓存中过期或者被删除时,大量的并发请求同时访问该数据,导致这些请求都直接访问数据库。这会导致数据库负载剧增,严重影响系统性能。

解决方案
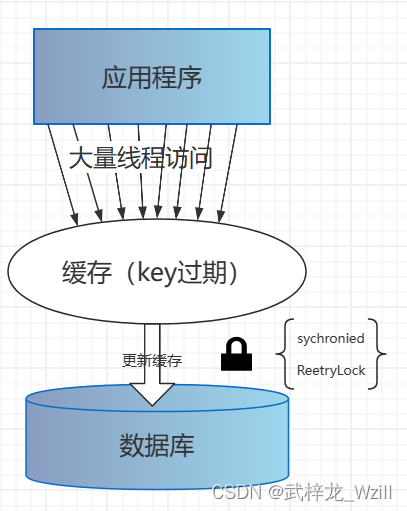
1、加锁更新:在缓存失效时,只允许一个线程去查询数据库,其他线程等待结果即可。⽐如请求查询A,发现缓存中没有,对A这个key加锁,同时去数据库查询数据,写⼊缓存,再返回给⽤户,这样后⾯的请求就可以从缓存中拿到数据了。

2、预先加载热点数据:在缓存失效前主动加载热点数据到缓存中,避免缓存失效时的并发访问。
缓存穿透
问题描述
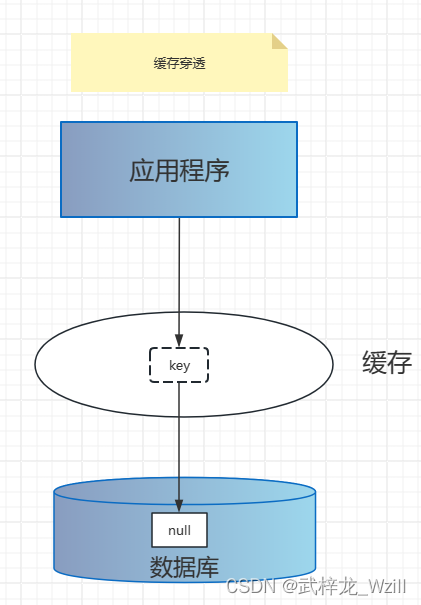
缓存穿透(Cache Penetration): 缓存穿透指的是查询一个不存在的数据,由于缓存中没有该数据,每次查询都直接访问数据库。这种情况可能是恶意攻击或者查询不存在的数据导致,但无论原因如何,都会导致数据库压力过大。

解决方案
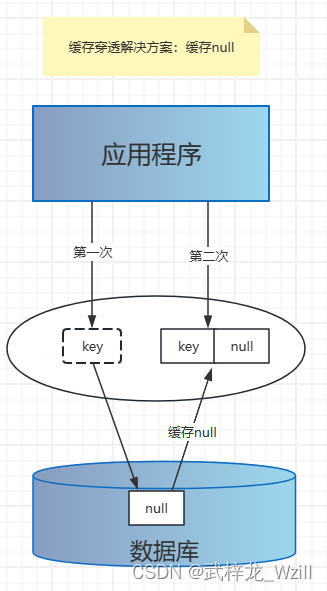
1、缓存控制/默认值:在数据库不命中之后,把⼀个空对象或者默认值保存到缓存,之后再访问这个数据,就会从缓存中获取,这样就保护了数据库。

2、布隆过滤器:详细了解布隆过滤器请参考下面这篇博客:https://wzill.blog.csdn.net/article/details/136021578
缓存雪崩
问题描述
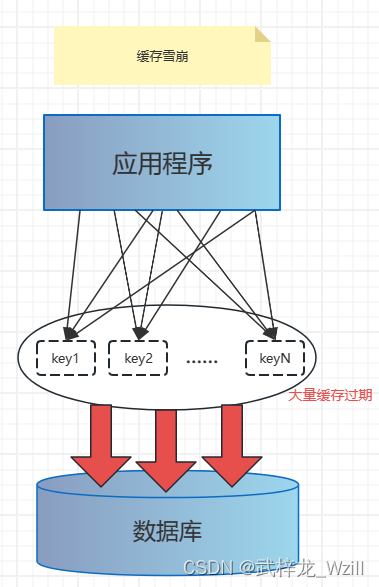
缓存雪崩(Cache Avalanche): 缓存雪崩指的是在某个时间点,大量缓存数据同时失效,导致大量请求直接访问数据库,导致数据库压力过大,甚至宕机。这种情况可能是由于缓存数据的过期时间设置相近,或者服务器宕机导致的。缓存雪崩是三⼤缓存问题⾥最严重的⼀种。

解决方案
提高缓存可用性
- 集群部署:通过集群来提升缓存的可⽤性,可以利⽤Redis本⾝的Redis Cluster或者第三⽅集群⽅案如Codis等
- 多级缓存:设置多级缓存,第⼀级缓存失效的基础上,访问⼆级缓存,每⼀级缓存的失效时间都不同。
过期时间配置
- 均匀过期:为了避免⼤量的缓存在同⼀时间过期,可以把不同的 key 过期时间随机⽣成,避免过期时间太过集中。
- 热点数据永不过期。
熔断降级
- 服务熔断:当缓存服务器宕机或超时响应时,为了防⽌整个系统出现雪崩,暂时停⽌业务服务访问缓存系统
- 服务降级:当出现⼤量缓存失效,⽽且处在⾼并发⾼负荷的情况下,在业务系统内部暂时舍弃对⼀些⾮核⼼的接⼜和数据的请求,⽽直接返回⼀个提前准备好的 fallback(退路)错误处理信息。
总结提升
在实际应用中,缓存击穿、缓存穿透和缓存雪崩是常见的缓存问题,可以通过合理的缓存策略和技术手段来避免或者减轻这些问题带来的影响。








![[Python 安装]](https://img-blog.csdnimg.cn/direct/2372fc5394674a7ebe6006e3b88f71c5.png)