前言
新零售模式下,对loT的探索与应用还在继续。
而数字时代,数字化转型在零售行业中蔓延,而对于新的消费方式的探索,也在如火如荼的进行中。于是,一种新零售的形式——无人零售逐渐形成概念。
如果说,人工智能为新零售装上了“智慧的大脑”,那么无人零售则化繁为简,将原本较长的购物流程,简化为关键的两个部分:商品和消费者。
在无人零售模式下,无人货架、自动售货机等智能设备,商品识别、人脸识别、大数据分析、数据可视化的业务功能,也值得深入探索一番。
无人零售
无人零售,是基于智能技术实现的无导购员和收银员值守的新零售服务。
目前无人零售模式,功能主要聚焦于:
- 通过人脸识别和射频识别(RFID)进行商品识别,对精准度有高要求;
- 物品追踪,确定消费者的有效购物行为;
- 自助收银,扫描或追踪计算,实现便捷的购物体验。
无人零售模式的优势也很明显:
- 节约人力成本;
- 即拿即走,减少购物步骤和排队等待时间,提升消费者购物体验;
- 跟踪顾客购物行为,帮助优化商品摆放位置,实现更好的经营策略。
当然,也存在挑战:
- 因商品类型多、类内差异小、样本不均衡,以及光照环境等多方面原因,增加了商品识别的难度;
- 传感器识别能力和物品追踪算法要求比较高,对开发者的技术要求比较高;
- 大量的购物行为数据,已经无法通过传统的数据处理服务进行处理,需要摸索新的技术。
为了更好的面对挑战,以及实现前面提到的业务功能,需要为无人零售注入新的人工智能技术。
自动售货机
无人零售模式下的行业形态,主要可以分为三大类:无人便利店、无人便利货架/货柜、自动售货机。
其中自动售货机,基本可以说是最早出现的无人零售形式,又被称为24小时营业的微型超市。
自动售货机,可以排除时间、地点的限制,即能节省人力,又方便交易。
在这些基本优势之外,通过分析消费者的购物行为,优化经验策略,提升购物体验,也是我们目前正在摸索的业务功能。
最近一直在体验华为云的loTDA,在它提供的最佳实验中,发现有自动售货机的可视化体验:零代码搭建物联网监控大屏。
接下来,让我们来开启一场体验,看能否在这个过程中迸发新的灵感。
零代码搭建自动售货机监控大屏
前置工作
1、首先确保已经完成了华为云账号的开通与认证。
2、确保已开通设备接入服务。

3、已开通OBS服务。

4、已开通数据可视化DLV服务。

进入实验
步骤1:创建产品和设备
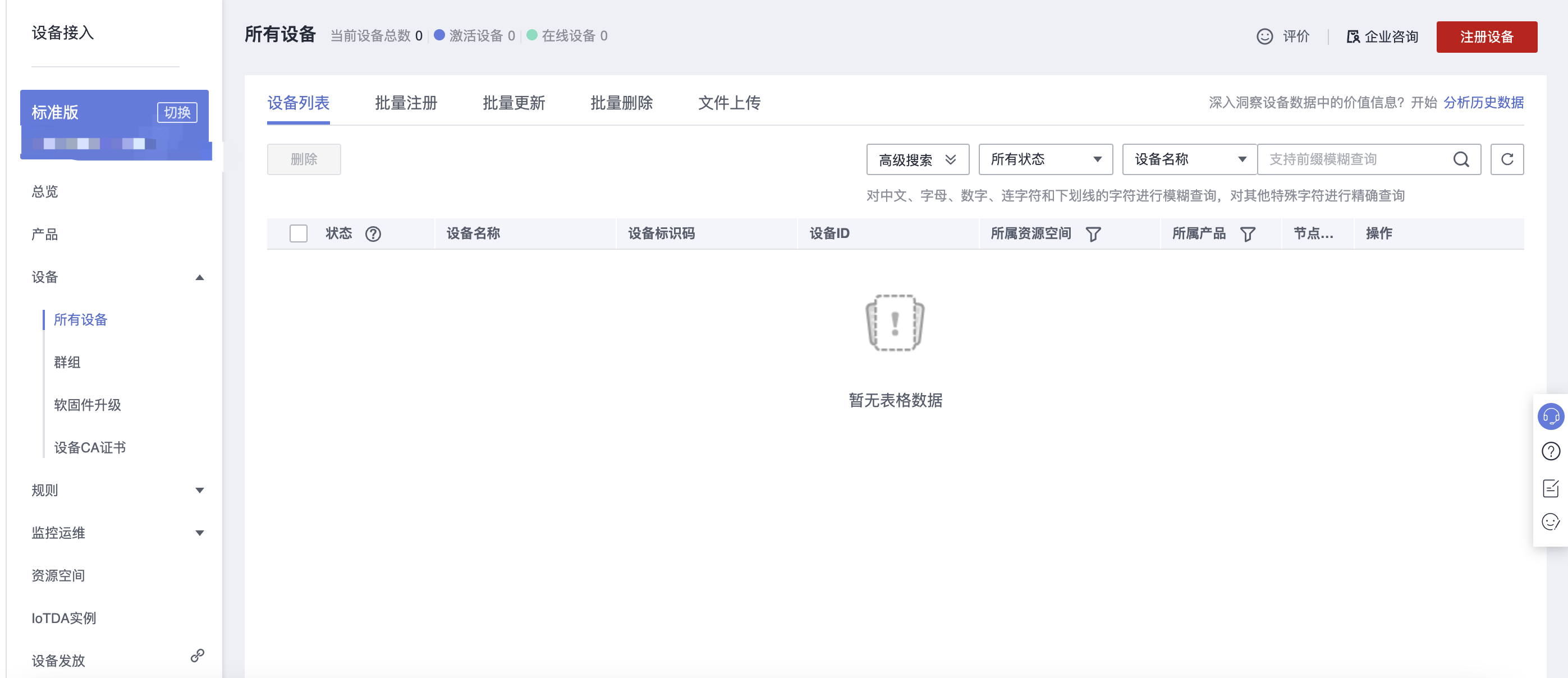
1、访问设备接入服务,单击“立即使用”进入设备接入控制台。
2、选择左侧导航栏的“产品”,单击右上角的“创建产品”。

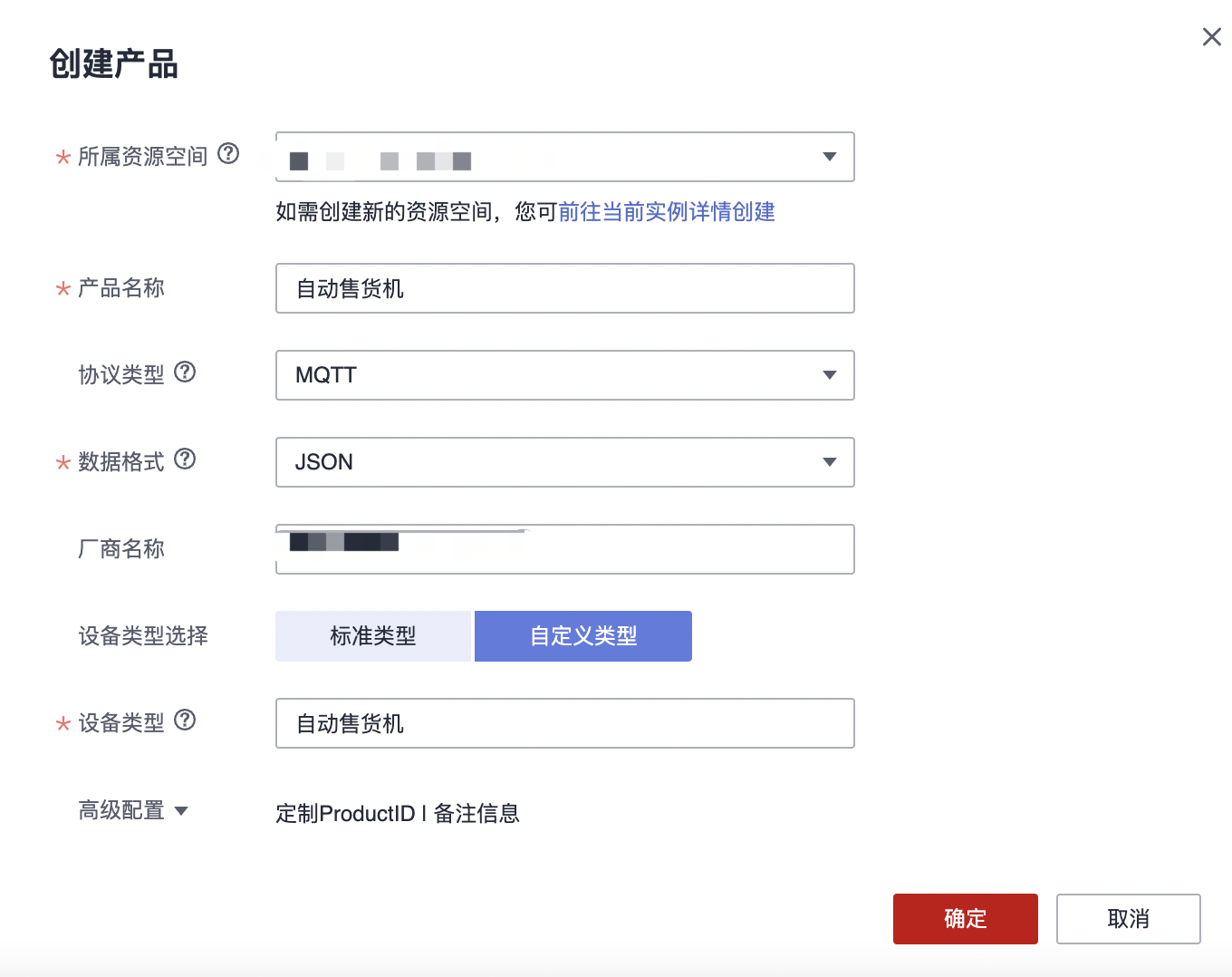
3、创建一个基于MQTT协议的产品,填写参数后,单击“确认”。

注:1、如果在标准类型中没找到设备类型,可以选择自定义类型。
步骤2:数据转发规则配置
1、选择左侧导航栏的“规则>数据转发”,单击“创建规则”。

2、填写规则内容,填写完成后单击“创建规则”。

3、单击“设置转发目标”页签,单击“添加”,设置转发目标。

4、单击“启动规则”,激活配置好的数据转发规则。

步骤3:数据上报及验证数据是否转发成功
1、使用MQTT模拟器连接到平台(模拟器使用请参考:使用MQTT.fx调测)。
2、使用模拟器进行属性上报(参考:设备属性上报)。
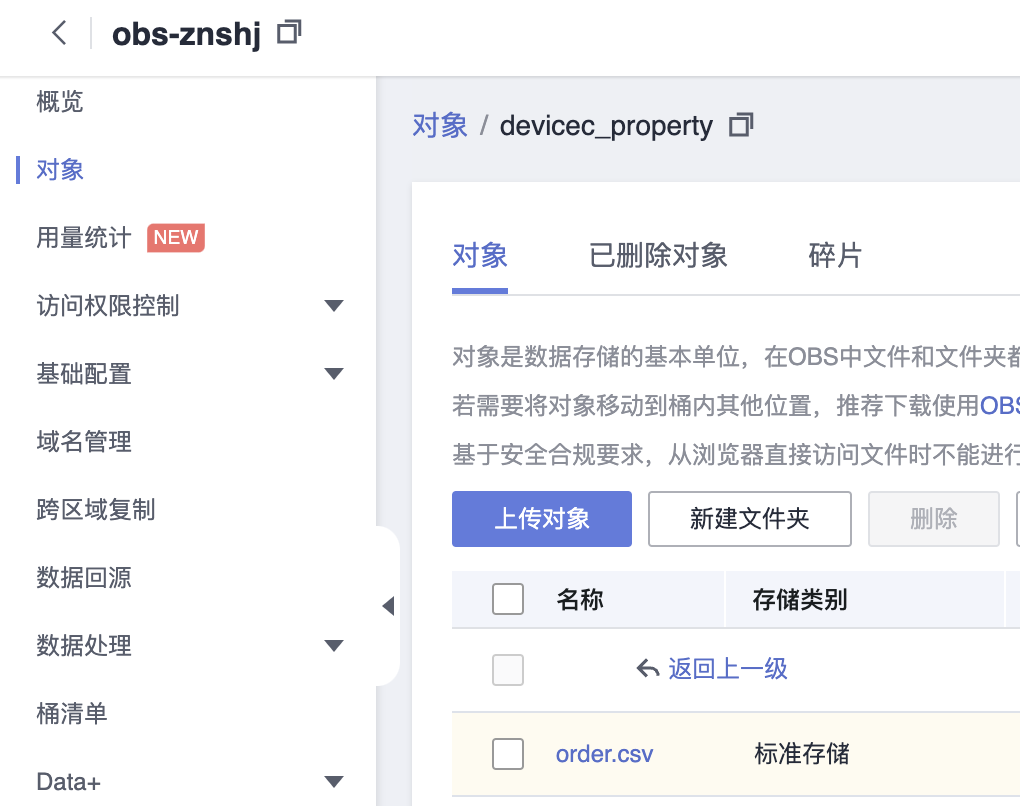
3、前往OBS控制台,查看转发目标设置的文件是否生成。

步骤4:配置数据可视化服务
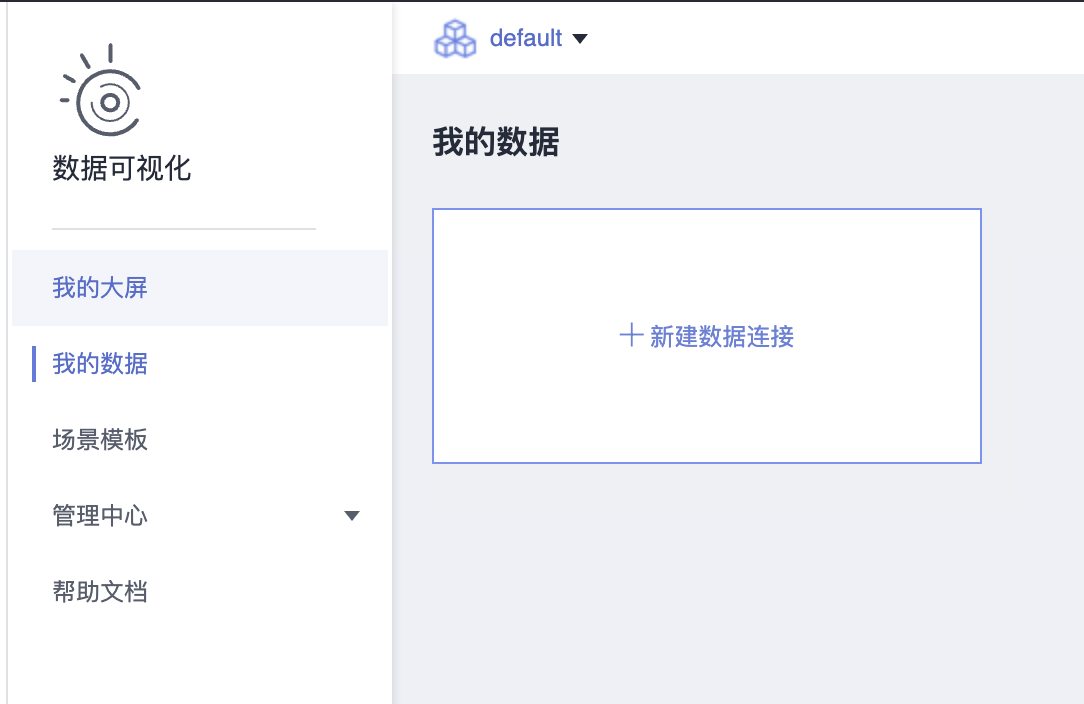
1、访问DLV控制台“我的数据”页面,单击“新建数据连接”,新建CSV文件数据连接。

2、新建CSV文件数据连接中文件来源选择OBS文件,文件路径选择创建规则时指定的转发目标。

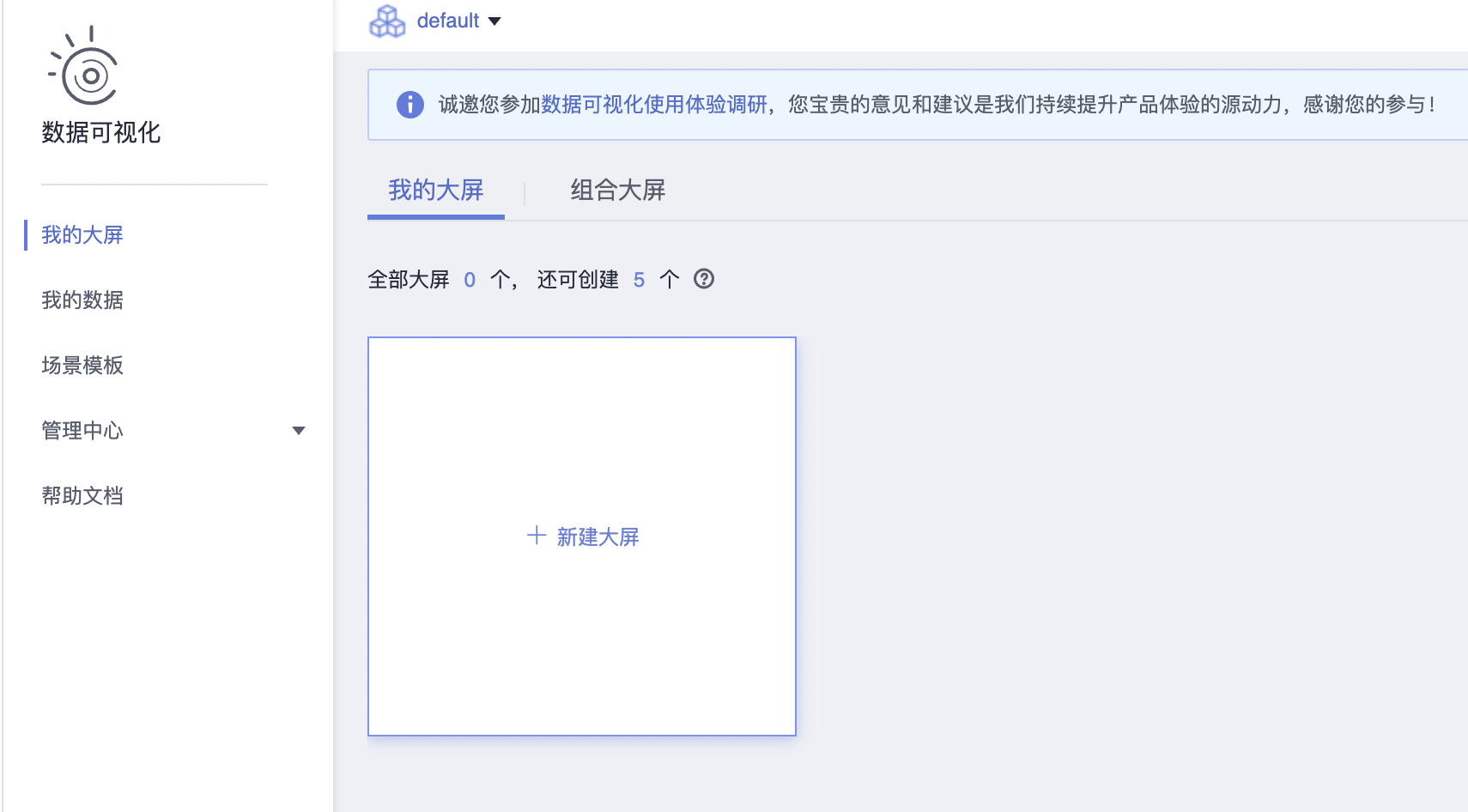
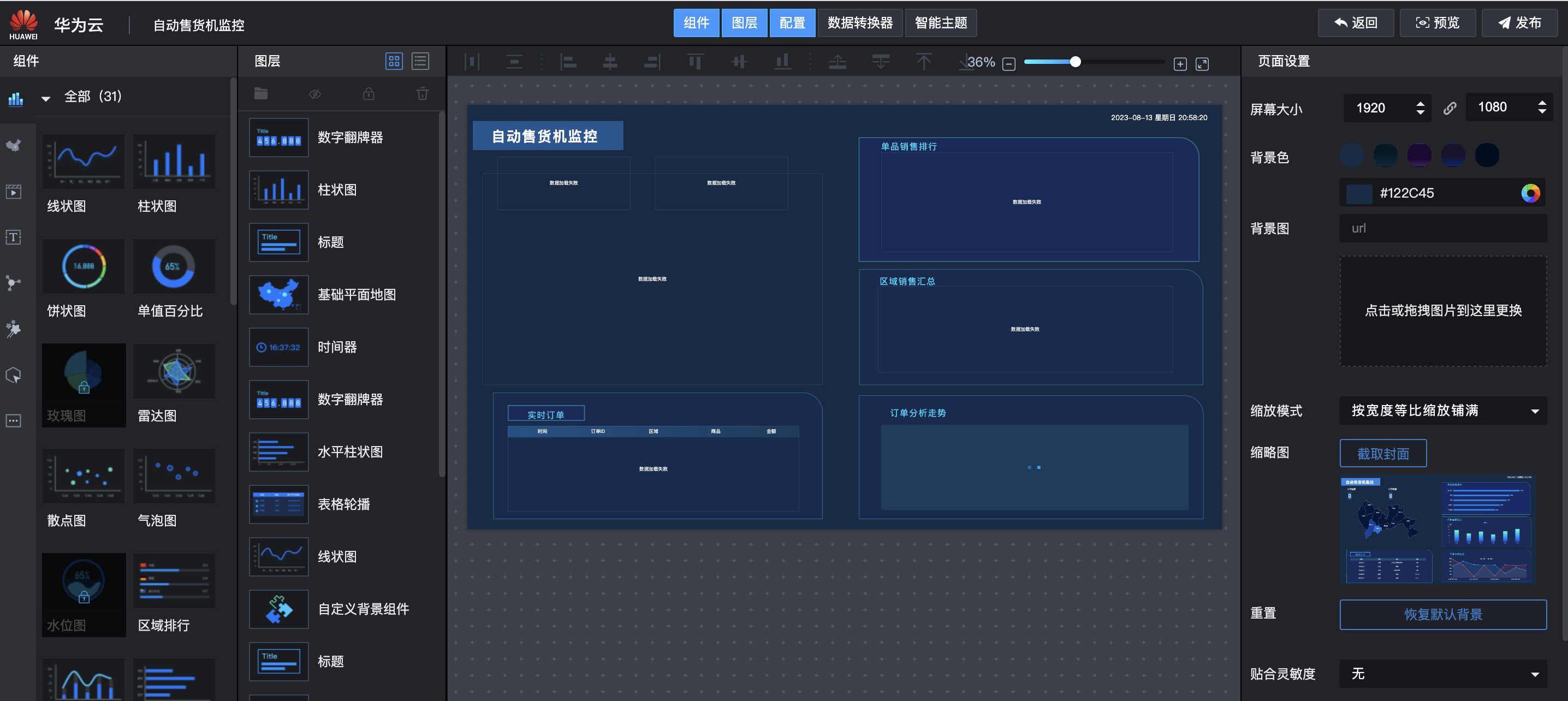
3、访问DLV控制台“我的大屏”页面,附件导入大屏:自动售货机监控。

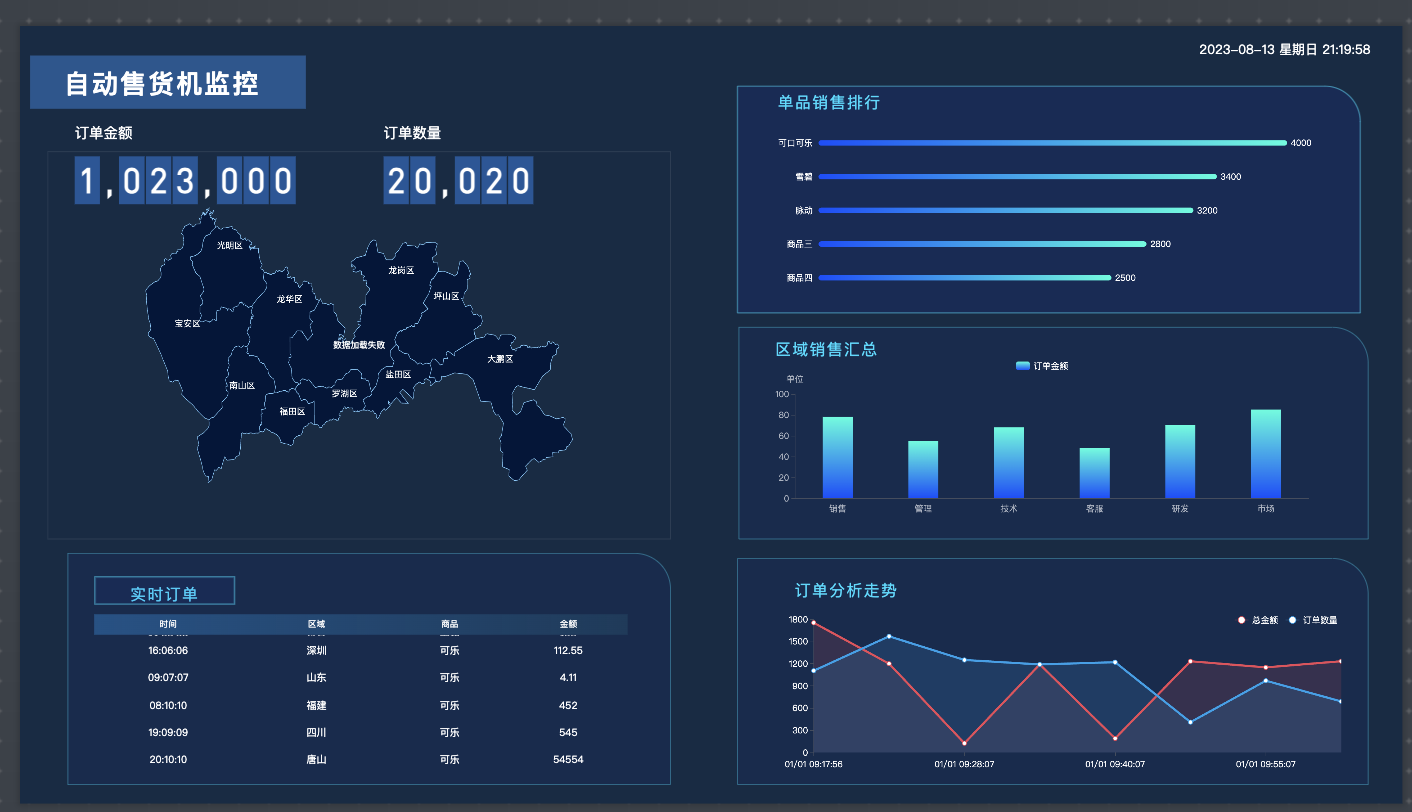
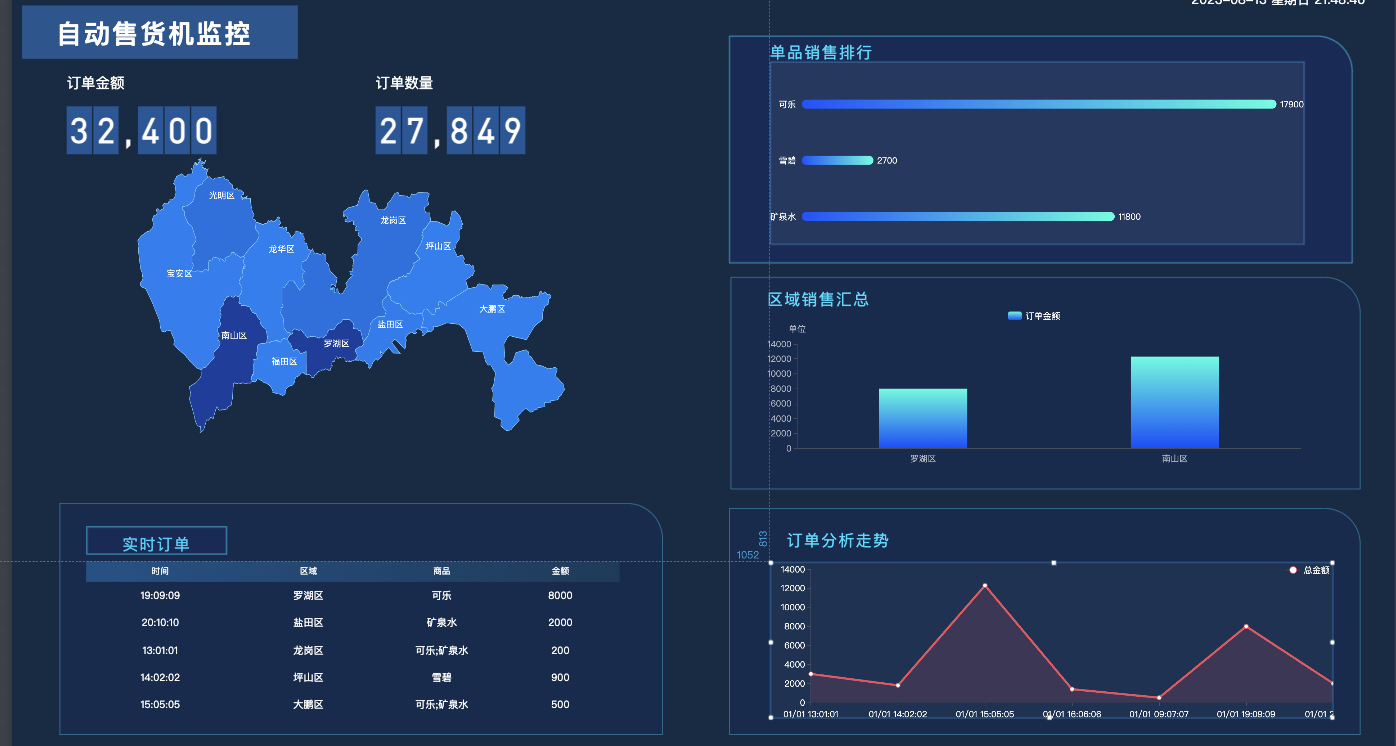
4、大屏进入编辑页面,分别设置每个组件的数据源,实现如下效果。

步骤5:模拟数据上报及结果验证
1、使用MQTT模拟器连接到平台(模拟器使用请参考:使用MQTT.fx调测)。
2、使用模拟器进行属性上报(参考:设备属性上报)。
3、打开数据可视化服务查看数据是否刷新。

总结
零代码搭建物联网监控大屏实验完成之后,对华为云物联网平台 IoTDA 提供的数据转发功能有了更深一些的了解。
在这个过程中,有了新的创新灵感,通过“IoT+鸿蒙”的组合,为无人零售模式实现智能化赋能。万物互联,新的挑战也会迸发新的机遇。
鸿蒙操作系统提供了1+8+N的硬件架构,是满足设备标准化、智能化的新一代操作系统。而华为云IoT提供多样化的能力开放和loT设备接入服务的能力,为我们提供了与物联网端到端开发服务。
所以“IoT+鸿蒙”的组合,为我们提供更为简单的操作、设备接入、数据转化的智能化全流程帮助,助力我们的企业运营的正增长。
这次完成了自动售货机的数据化摸索,接下来会继续研究无人零售的更多智能化可能。
“IoT+鸿蒙”帮助我们在无人零售模式下快速的实现业务功能。
未来,也期待与“IoT+鸿蒙”一起实现更多的可能。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。