[嵌入式AI从0开始到入土]嵌入式AI系列教程
注:等我摸完鱼再把链接补上
可以关注我的B站号工具人呵呵的个人空间,后期会考虑出视频教程,务必催更,以防我变身鸽王。
第1期 昇腾Altas 200 DK上手
第2期 下载昇腾案例并运行
第3期 官方模型适配工具使用
第4期 炼丹炉的搭建(基于Ubuntu23.04 Desktop)
第5期 炼丹炉的搭建(基于wsl2_Ubuntu22.04)
第6期 Ubuntu远程桌面配置
第7期 下载yolo源码及样例运行验证
第8期 在线Gpu环境训练(基于启智ai协作平台)
第9期 转化为昇腾支持的om离线模型
第10期 jupyter lab的使用
第11期 yolov5在昇腾上推理
第12期 yolov5在昇腾上应用
第13期 orangepi aipro开箱测评
未完待续…
文章目录
- [嵌入式AI从0开始到入土]嵌入式AI系列教程
- 前言
- 一、硬件
- 1、外观
- 2、接口
- 二、软件
- 三、制卡
- 四、启动
- 1、串口
- 2、有线网络
- 3、无线网络(首次启动不支持)
- 总结
前言
注:本文使用资源截至2024年2月5日,后期镜像内容可能会有所不同
今天中午,作者终于收到了等了2个月之久的香橙派联合华为推出的orangepi aipro。这里做个简单的开箱测评,大体与Atlas 200i Dk A2一致,下文就讲下不同的地方吧,其他的看本系列第一期就可以啦。
以下是我的开箱上手的一个视频。
orangepiaipro开箱视频
官方资料下载地址:http://www.orangepi.cn/html/hardWare/computerAndMicrocontrollers/service-and-support/Orange-Pi-AIpro.html
一、硬件
1、外观
这里我购买的是顶配(16G8T算力开发板+外壳+散热器+电源)。

这个tf卡座竟然不可能按下去弹出卡,缺少了灵魂,希望在下一版中改进,还突出平面,虽然应该是为了拔卡方便,但是会导致更大的损毁风险。

盖子是磁吸的,这点好评

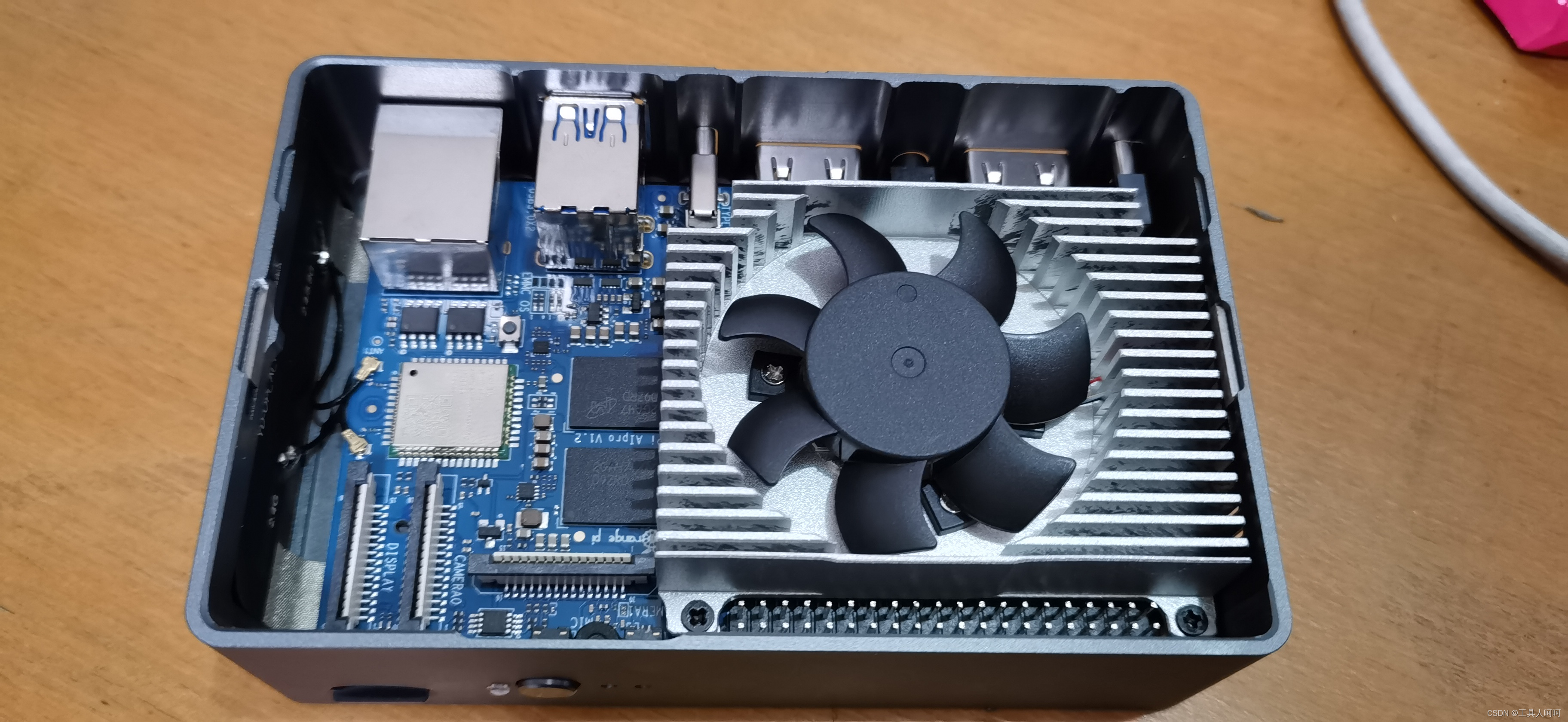
安装完成后内部结构

wifi天线特写

使用的芯片是Ascend310B4,似乎是国产工艺,因为我的Atlas 200DK上的Ascend310最后是TW。

2、接口
正面从左到右依次是tf卡槽,电源指示灯,关机按键(不支持开机),mic,reset按键。

右侧有一个micro USB接口,用于串口调试。不是type-C,也没有附赠数据线,我翻了半天才找到一根十年前手机数据线,好在能用。

背部接口比较多,从左到右依次是电源接口,HDMI,号称外星科技的3.5mm耳机接口,type-c(不支持usb2.0),两个usb3.0,一个千兆网口。

二、软件
在软件上和Atlas 200i DK属于套娃产品。差不多就是华为和老荣耀的关系。
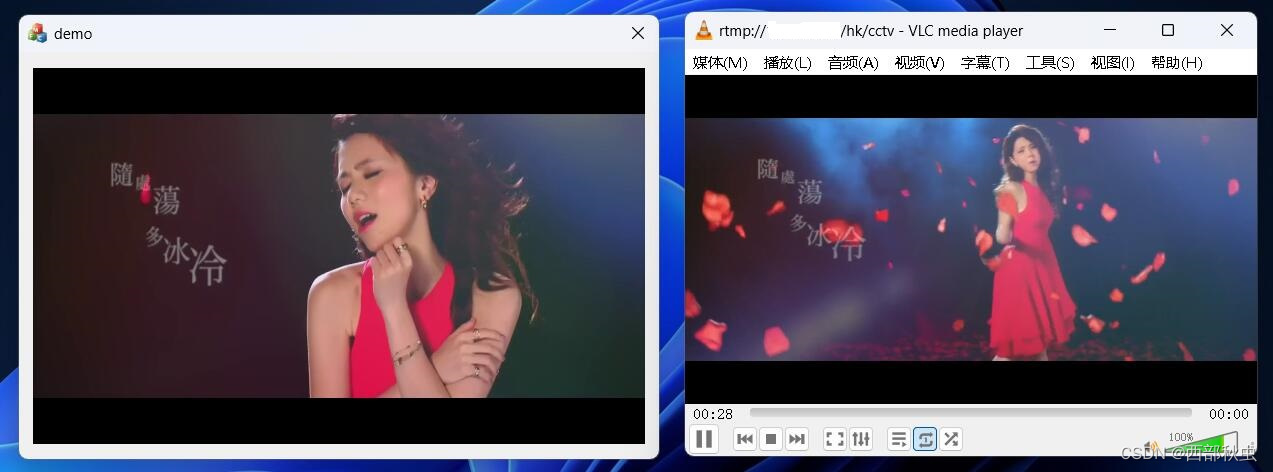
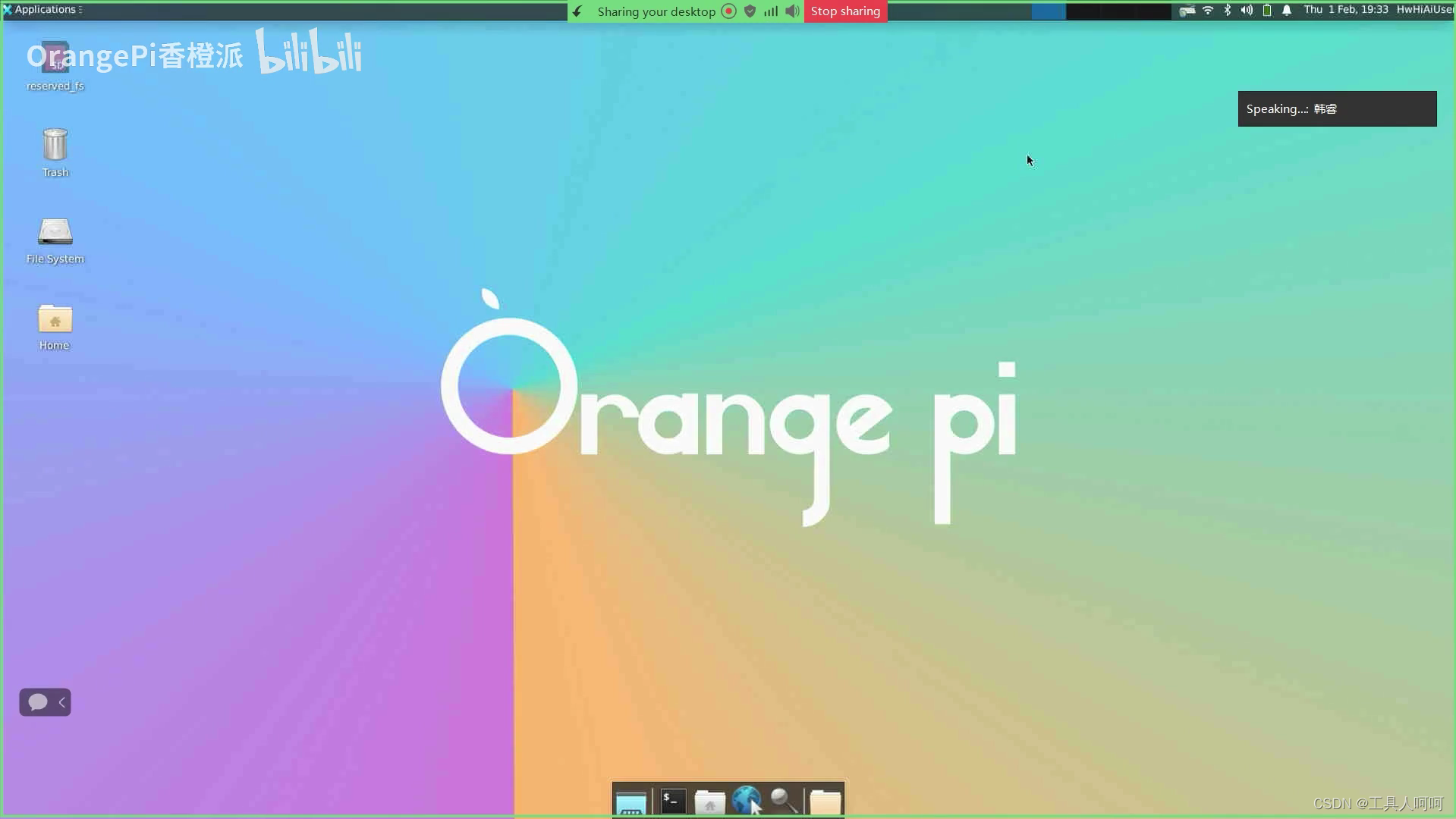
由于我手里没有采集卡,这里截了一张官方视频的图。

建议使用有桌面的ubuntu镜像,已经预装了相关软件和案例。
我到手跑了一下yolo案例,感觉更加流程,不知道是不是错觉。详见视频最后。
三、制卡
注意:虽然开发板支持tf卡,ssd,emmc三种方式,后两种方式需要借助tf卡启动系统后在开发板上刷入系统,注意更改开发板背面编码开关
这里有一点点不一样,华为官方的制卡工具是没有这个板子的,需要去香橙派的资料页面下载镜像,百度云。。。
昇腾小助手给大家搬运到华为的OBS了,大家也可以从这里下载,地址:
https://obs-9be7.obs.cn-east-2.myhuaweicloud.com/OrangePi/20240202/opiaipro_ubuntu22.04_desktop_aarch64_20240202.img.xz
注意:镜像不需要解压
制卡方法五花八门,我这边尝试过Raspberry Pi Imager(系统选项最下面选择Use custom),Ascend AI Devkit Imager(选择本地镜像),balenaEtcher(管理员权限打开),都是可以的。
制卡时间大概在10-15分钟。
四、启动
1、串口
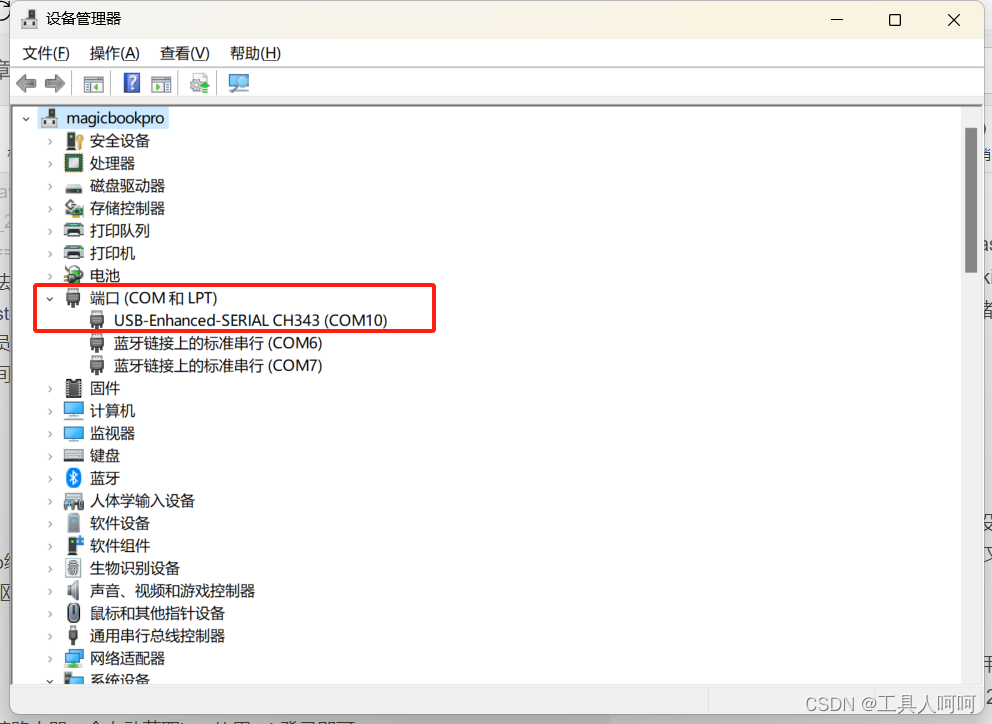
使用usb线连接开发板和电脑,打开设备管理器,如果没有这个端口,需要手动打下驱动,不过,都看到这篇文章了,应该不至于没这个驱动吧。

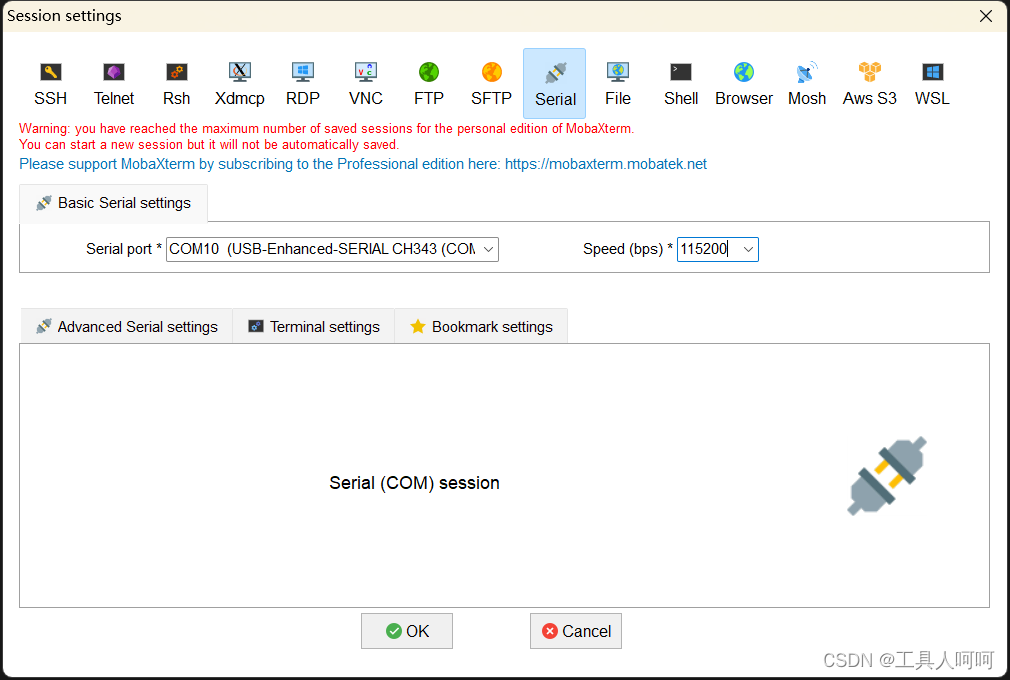
打开串口工具,我还是用的Mobaxterm,如图所示。

正确连接后,开机串口会有信息打印,直至显示liteos 启动成功,风扇声音变小,回车几次就会出现登录窗口,输入账号:HwHiAiUser,密码:Ming@123。可以配置wifi,方便下次登录使用。
配网命令如下
nmcli dev wifi #扫描周围的WIFI 热点
sudo nmcli dev wifi connect wifi_name password wifi_passwd #连接指定wifi
ip addr show wlan0 #查看wifi 的IP 地址
2、有线网络
直接连接路由器,会自动获取ip,使用ssh登录即可。
账号:HwHiAiUser,密码:Ming@123
3、无线网络(首次启动不支持)
请不要通过修改/etc/network/interfaces 配置文件的方式来连接WIFI,通过这种方式连接WIFI 网络使用会有问题
在配网完成后,下次开机会自动连接指定wifi,但是似乎桌面版ubuntu镜像有bug,我这里在一段时间空闲后会断网,疑似休眠。我试过插入usb键鼠等方式去唤醒,但仍无法恢复wifi链接,我没接显示器,不清楚具体原因。但无桌面版的那个镜像没有这个问题。
总结
时间有限,暂时体验到这里,测试了前几期的内容,除了atc转换时芯片名称要改下,其他都一样。