
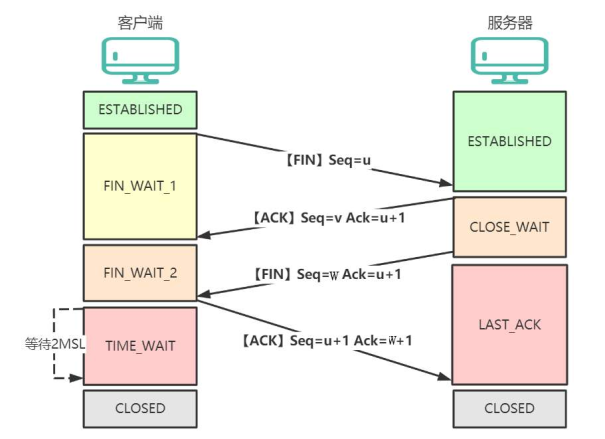
此图源自官网 借鉴。
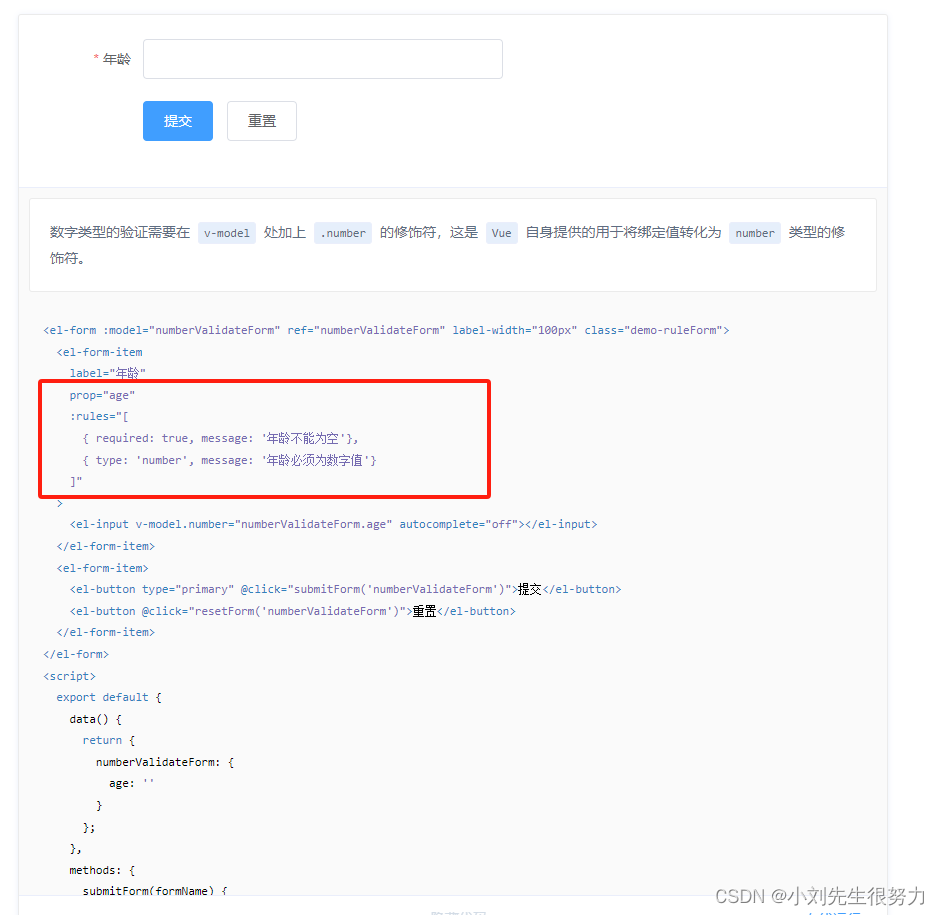
当我们简单单层验证的时候发现是没有问题的,但是有的时候可能会涉及到深层prop,发现在去绑定的时候就不生效了。例如我们在form单里面循环验证,在去循环数据验证。
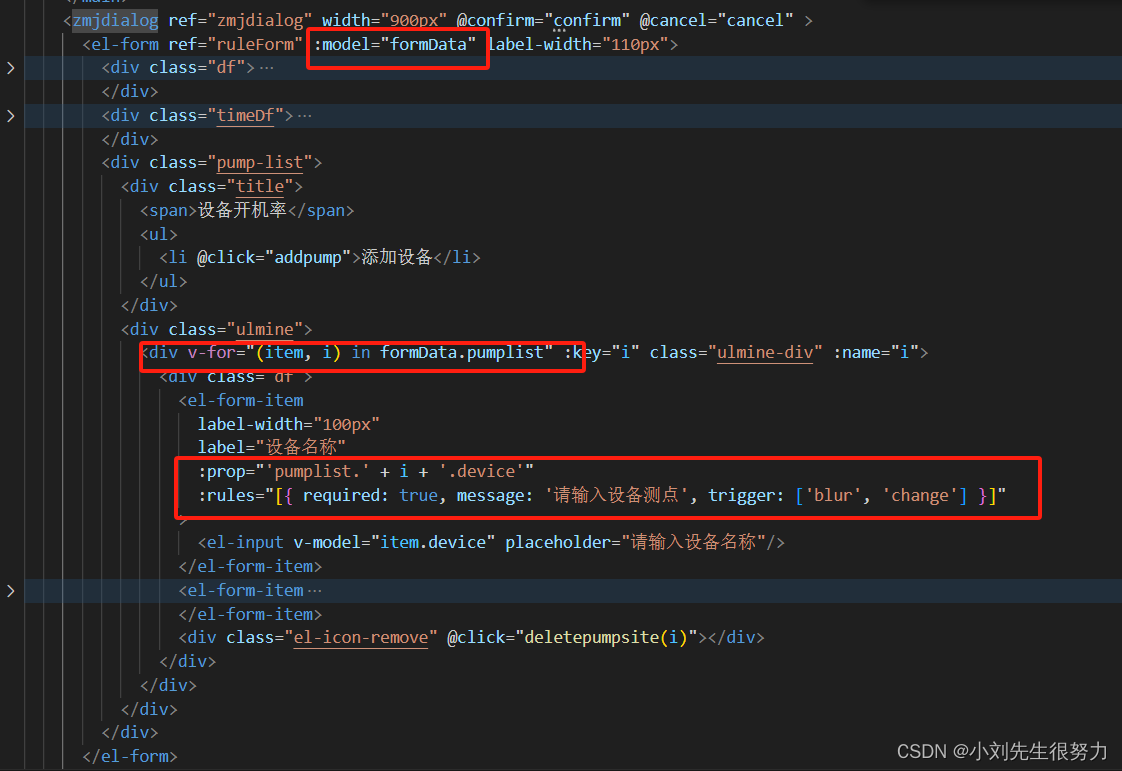
就如下图的写法了

:prop="'pumplist.' + i + '.device'"。
切记 在form 单中的数据 是一定要和 绑定的 :model=“xxxx” 关联的,否则可能会报错Error in mounted hook。
因为element要判断prop传递的值是否合法的话, 就只能用 一个obj 一个key 通过key in obj 这样的方式来判断, 而如果我们不把 要循环或者要绑定的某值yyy 放到 :model 的 xxxx中, form-item在mounted的时候 是拿不到外面this的data的, 所以他无法判断 当前传进来的pumplist到底是谁, 也就没有办法使用key in obj.。
去看一下element-ui的源码, 下面是源码环节:
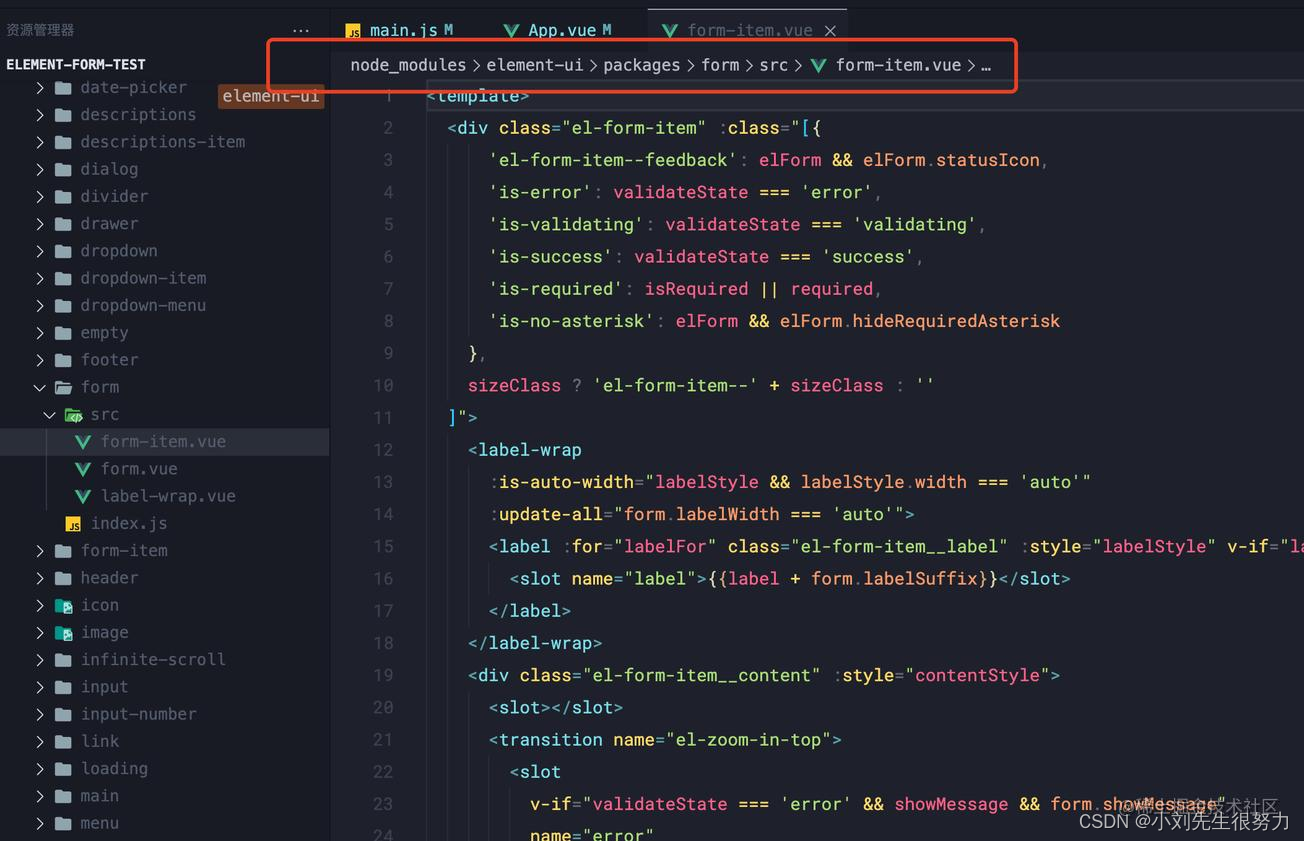
1.找到packages/form/src/form-item.vue这个文件

2. 我们根据他的报错来分析, 首先他说mounted hook中报错, 那我们就直接来看这个hook做了什么事情:
mounted() {if (this.prop) {this.dispatch('ElForm', 'el.form.addField', [this]); // 这一步不用管let initialValue = this.fieldValue; // 取得fieldvalue// 判断fieldvalue是不是数组, 如果是数组则合并if (Array.isArray(initialValue)) {initialValue = [].concat(initialValue);}// 给this定义一个initialValue属性Object.defineProperty(this, 'initialValue', {value: initialValue});this.addValidateEvents();}}
这段代码的第一反应是不是 就取了个值 赋了个值,如果是那就是 有一个盲点就是this.fieldValue这里, 这是一个什么东西呢?不知道 去看一下。
computed: {fieldValue() {// 1.拿到当前"form"的model属性(这里很重要, 要记住这一步)const model = this.form.model;if (!model || !this.prop) { return; }// 2.拿到当前"form-item"的prop属性, // 也就是我们传的那个:prop="'pumplist.' + index + '.device'"let path = this.prop;if (path.indexOf(':') !== -1) {path = path.replace(/:/, '.');}// 3.将model和path传给了getPropByPath方法return getPropByPath(model, path, true).v;} }
代码翻到fieldValue这里, 发现这是一个computed属性(步骤见注释), 发现最终返回getPropByPath方法的返回结果, 我们接着去看一下这个方法.
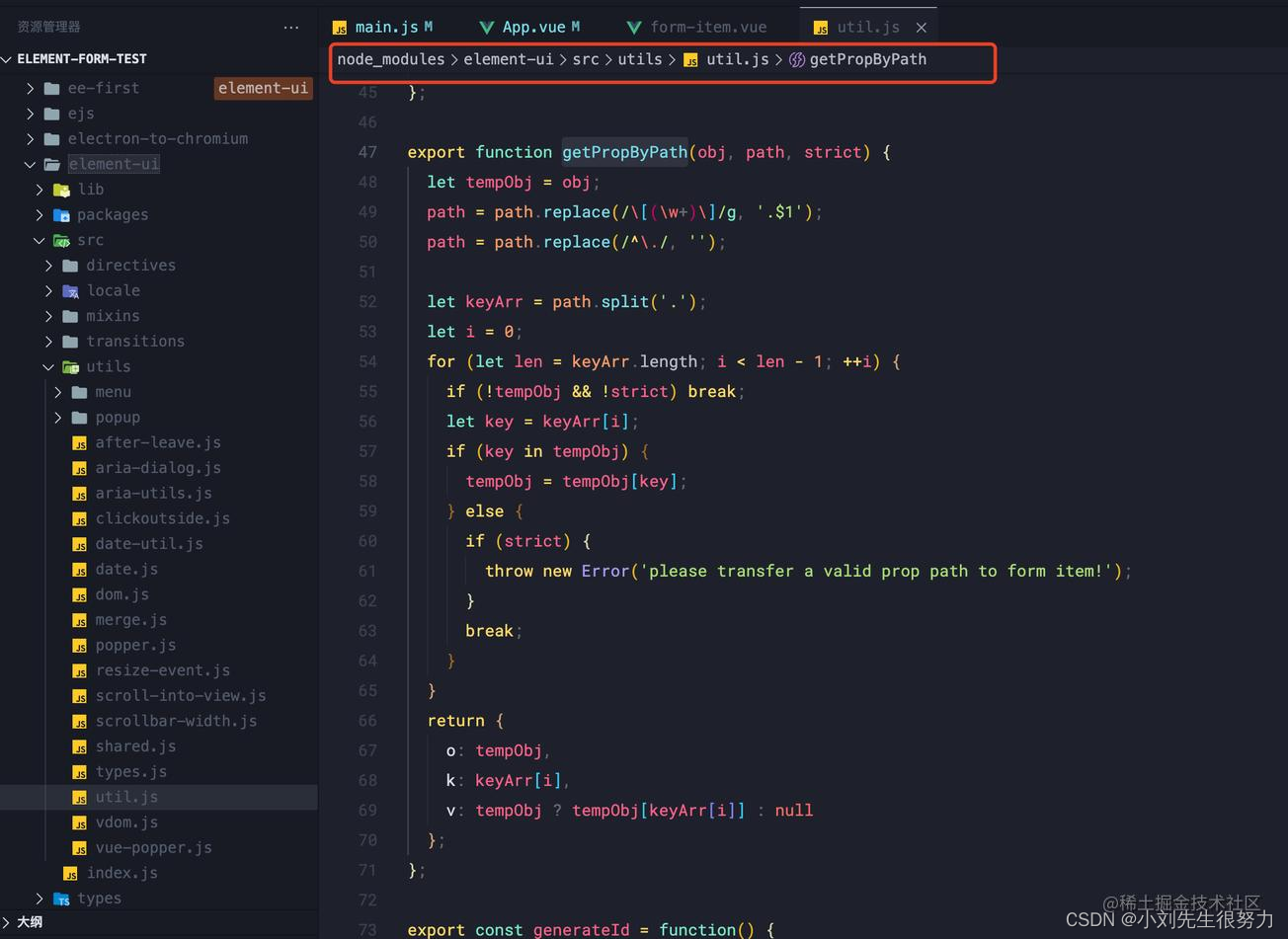
我们发现这个方法是在utils/util下的一个方法

有一种眼熟的感觉?越看越像js的一个面试题
function getValue(obj, path) {...
}const obj = { a: { b: { c: '1' } } }getValue(obj, 'a.b.c'); // 1
看到这里 我们首先需要明确 这个方法的作用就是 通过嵌套字符串key 拿到key对应的value, 那我们来看一下element是怎么做的。
首先先看第一句代码 let tempObj = obj, 这里第一次的obj是谁呢?是不是上面传过来的this.form.model啊? 我们来看一下 我们代码中传输的model是什么就可以了(要匹配或者包含在内)。
我们这里只需要记住, 我们传的是一个对象{ name: ‘’ }好的 我们再来看下一步, path = 正则匹配, 最后的结果是keyArr = [‘tableData’, 0, ‘name’]下面的代码就是走keyArr的循环了, 这里我们是3次循环, 因为keyArr只有三个元素
我们还是来捋一下:
第一次循环, 此时的tempObj是 { name: ‘’ }, key是tableData, key in tempObj?, 很显然是false, 所以直接走了else, 触发了throw new Error
其实看到这里我们就明白了, element在做prop判断的时候, 是通过判断key在不在model中的方式 来判断path是否合法的, 那我们知道这个原理之后, 只需要将我们的代码稍稍改动一下即可。