今晚web19也就顺便解决了
老样子我们先打开题目看看题目提示:

可以看到题目提示为:
密钥什么的,就不要放在前端了然后我们打开题目链接:

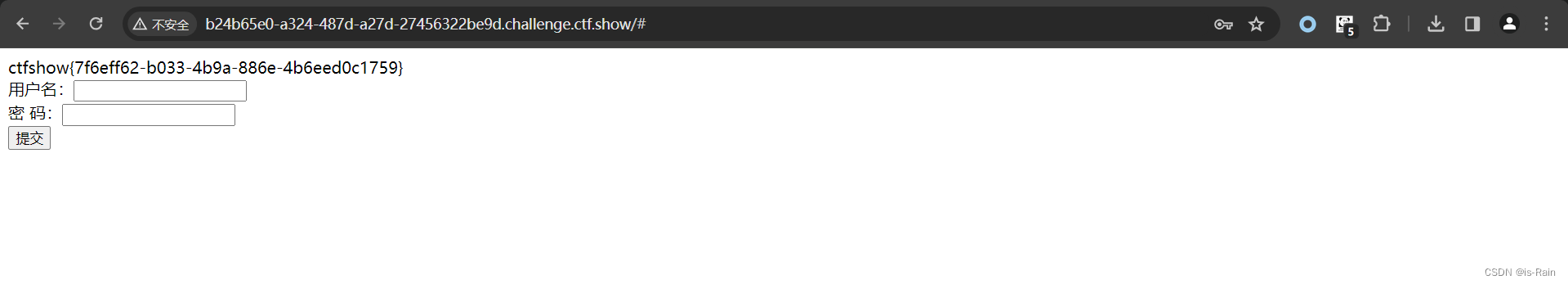
然后我们查看网页源代码:

可以发现有用的内容全在网页源代码里。
前端验证, 这里用的是AES加密,参数全在js代码 中,
mode模式: CBC padding填充方式: ZeroPadding
密文输出编码: 十六进制hex 偏移量iv: ilove36dverymuch 密钥:0000000372619038
密文为: a599ac85a73384ee3219fa684296eaa62667238d608efa81837030bd1ce1bf04
于是 可得到明文为: i_want_a_36d_girl

接着 用户名admin密码为i_want_a_36d_girl进行登录 ,登录成功后得到flag!

然后这题就这么解决啦 ~~~








](https://img-blog.csdnimg.cn/direct/0e721eeb188c4634a424f19aa57a75fa.png)

![[C++]类和对象(下)](https://img-blog.csdnimg.cn/direct/d451720621a34fe7b5b20ea39a511637.png)