1.背景
有许多的人常常需要使用第三方系统进行重复的数据查询,本文介绍使用PostMan的方式对数据进行批量的查询,减少重复的劳动。
2.工具下载
3.初入门
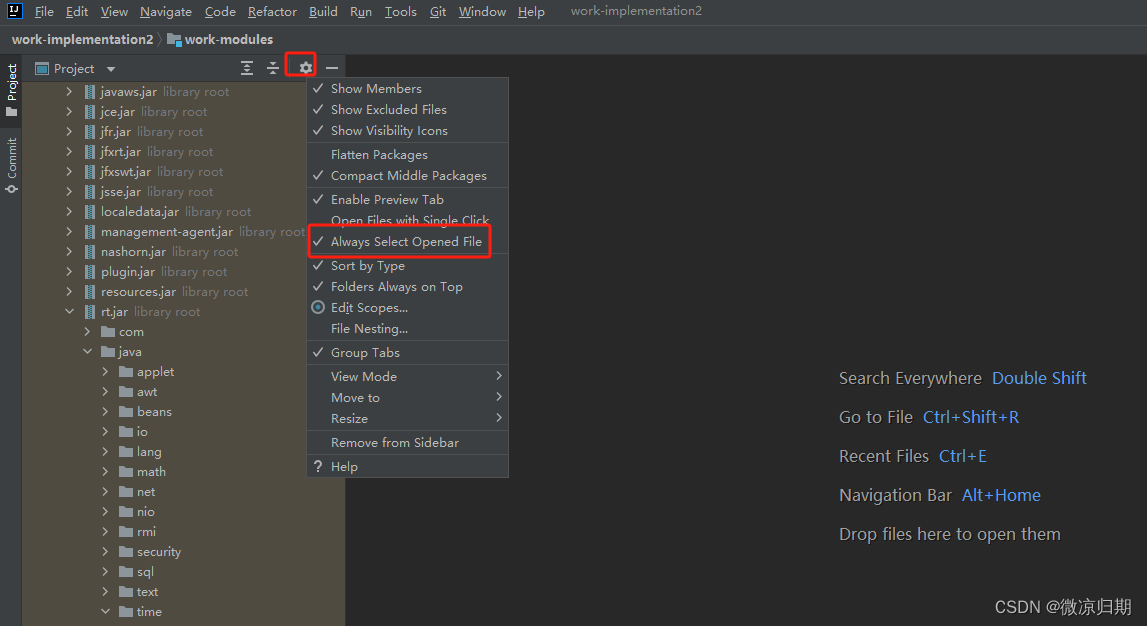
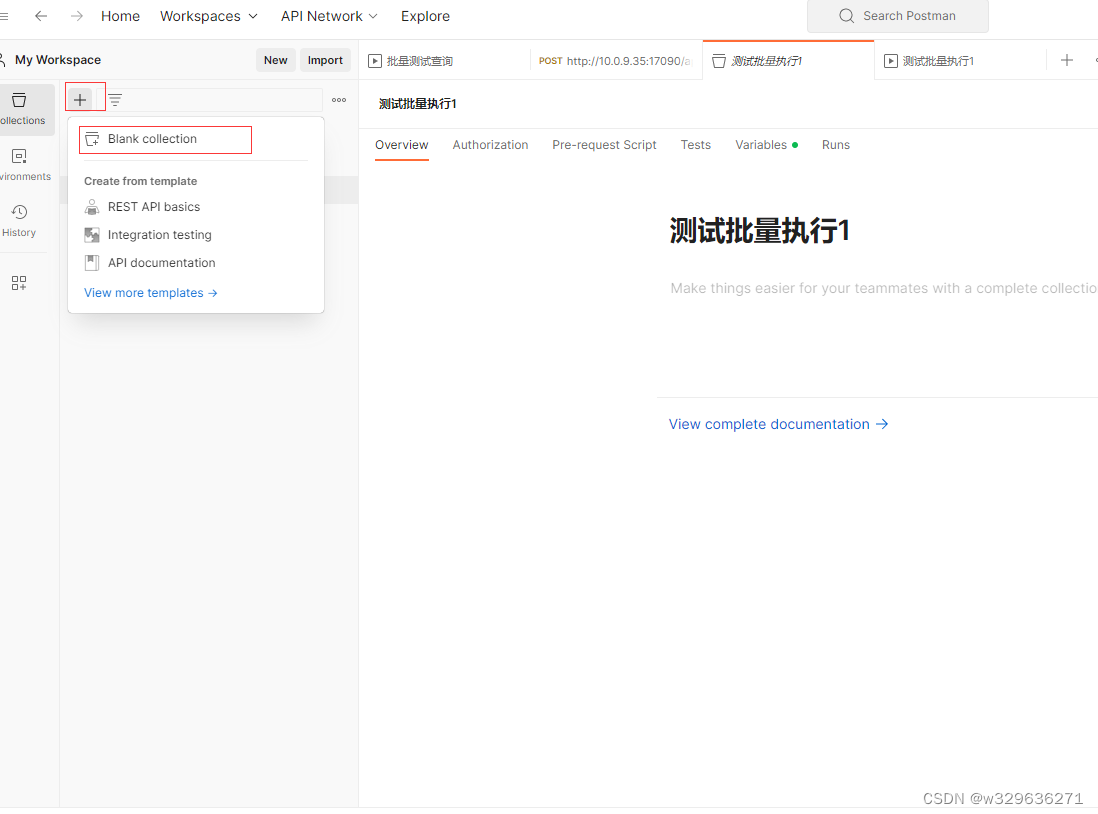
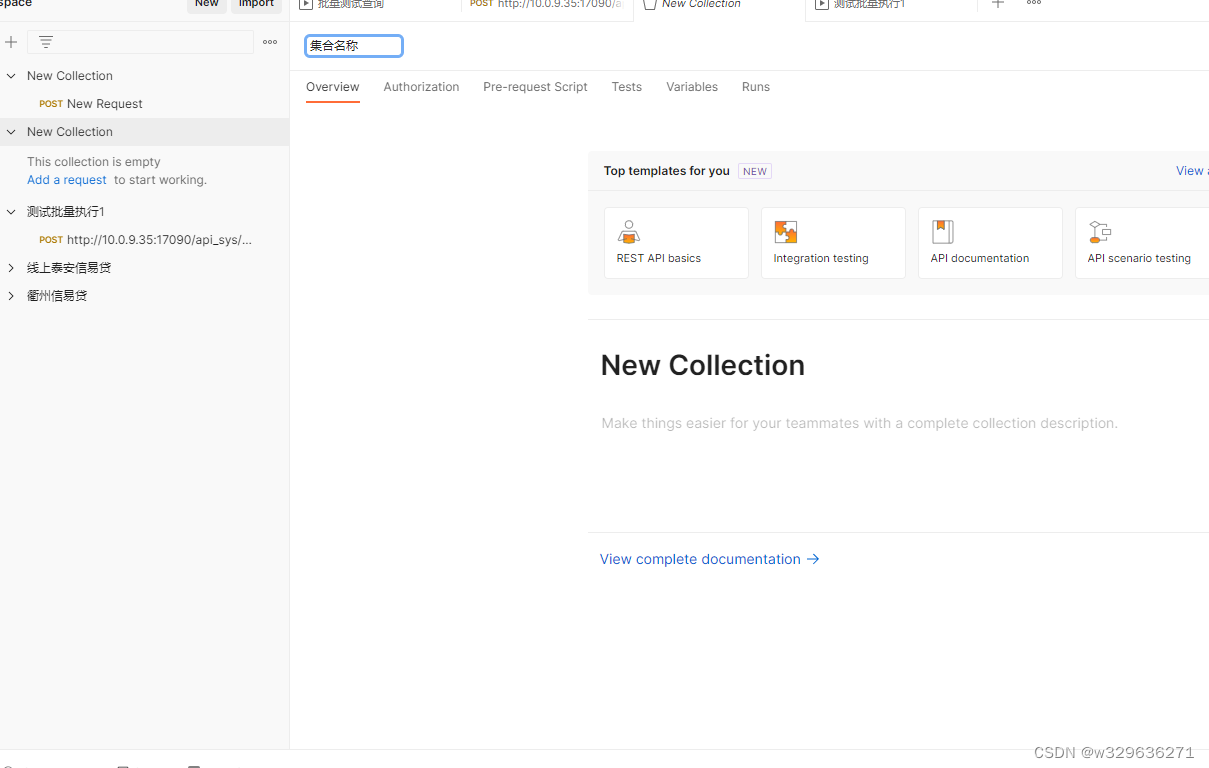
一、如图示进行点击,创建collection

二、输入对应的名称

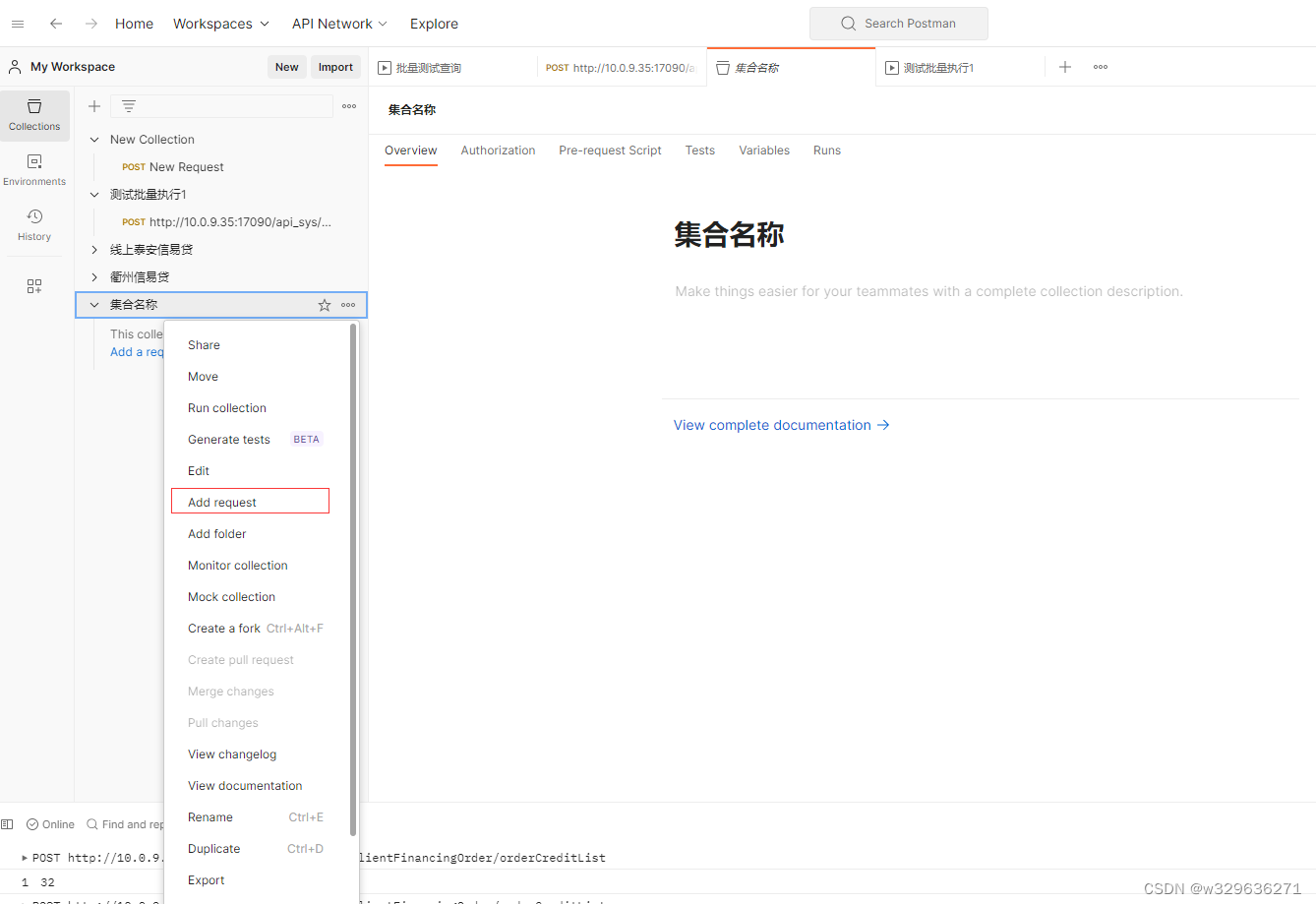
三、创建Request并进行查询

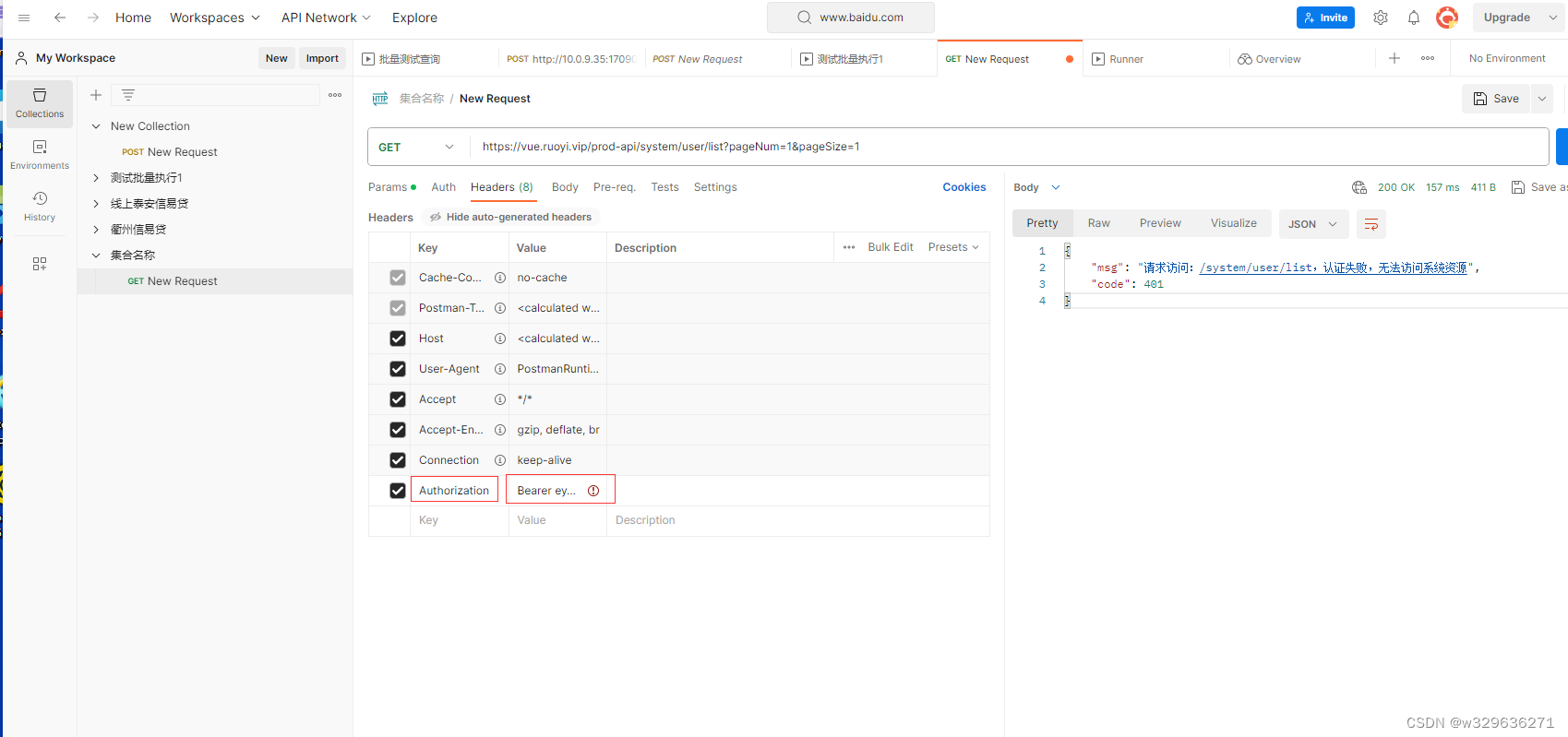
四、录入对应的get请求
https://vue.ruoyi.vip/prod-api/system/user/list?pageNum=1&pageSize=10

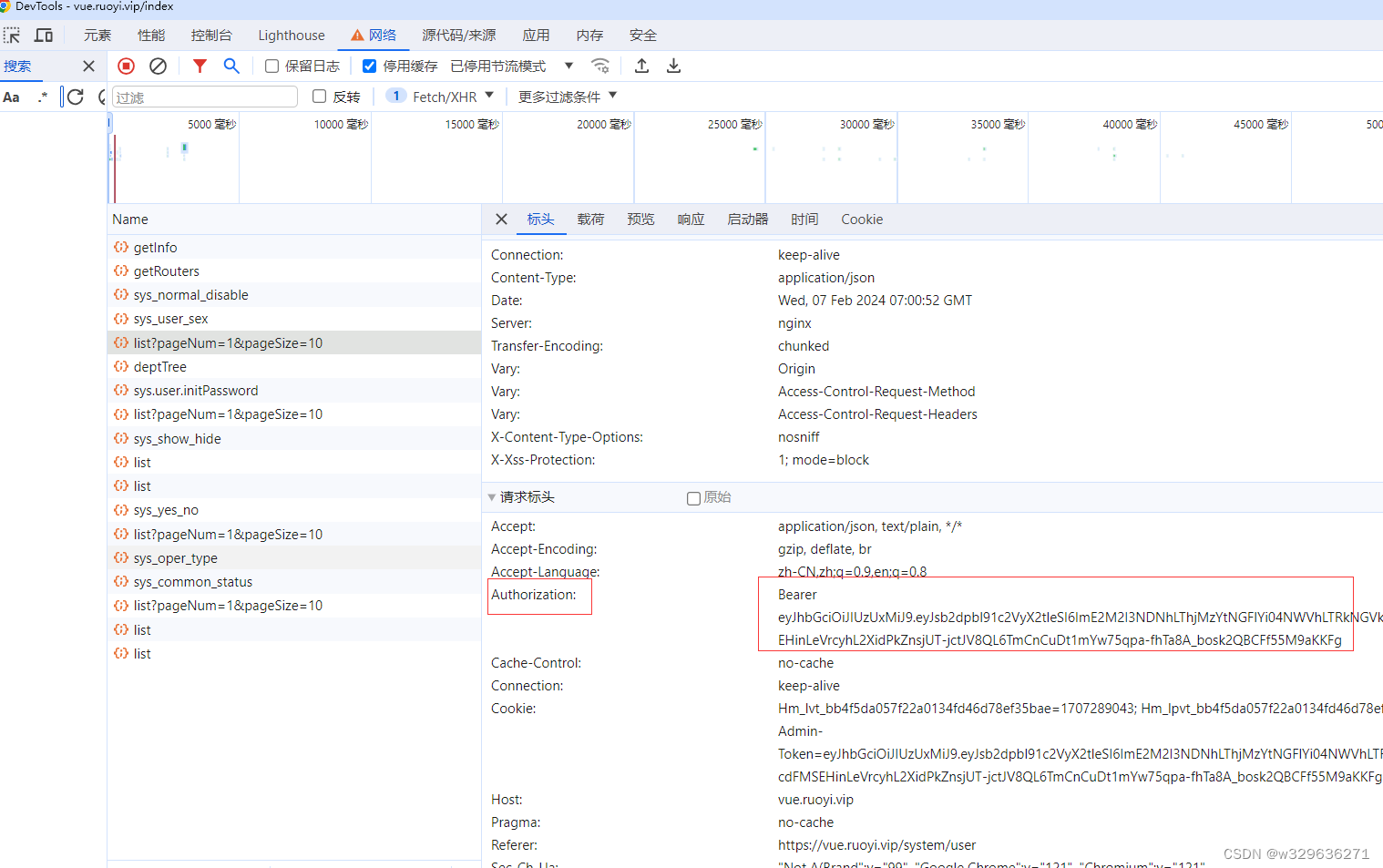
可以看到访问是有失败的,因为咱们没有传输对应的登录标识(token)。可以登录网址:(https://vue.ruoyi.vip/monitor/online),登录成功过之后,F12,再F5刷新,找到对应的请求上的token;

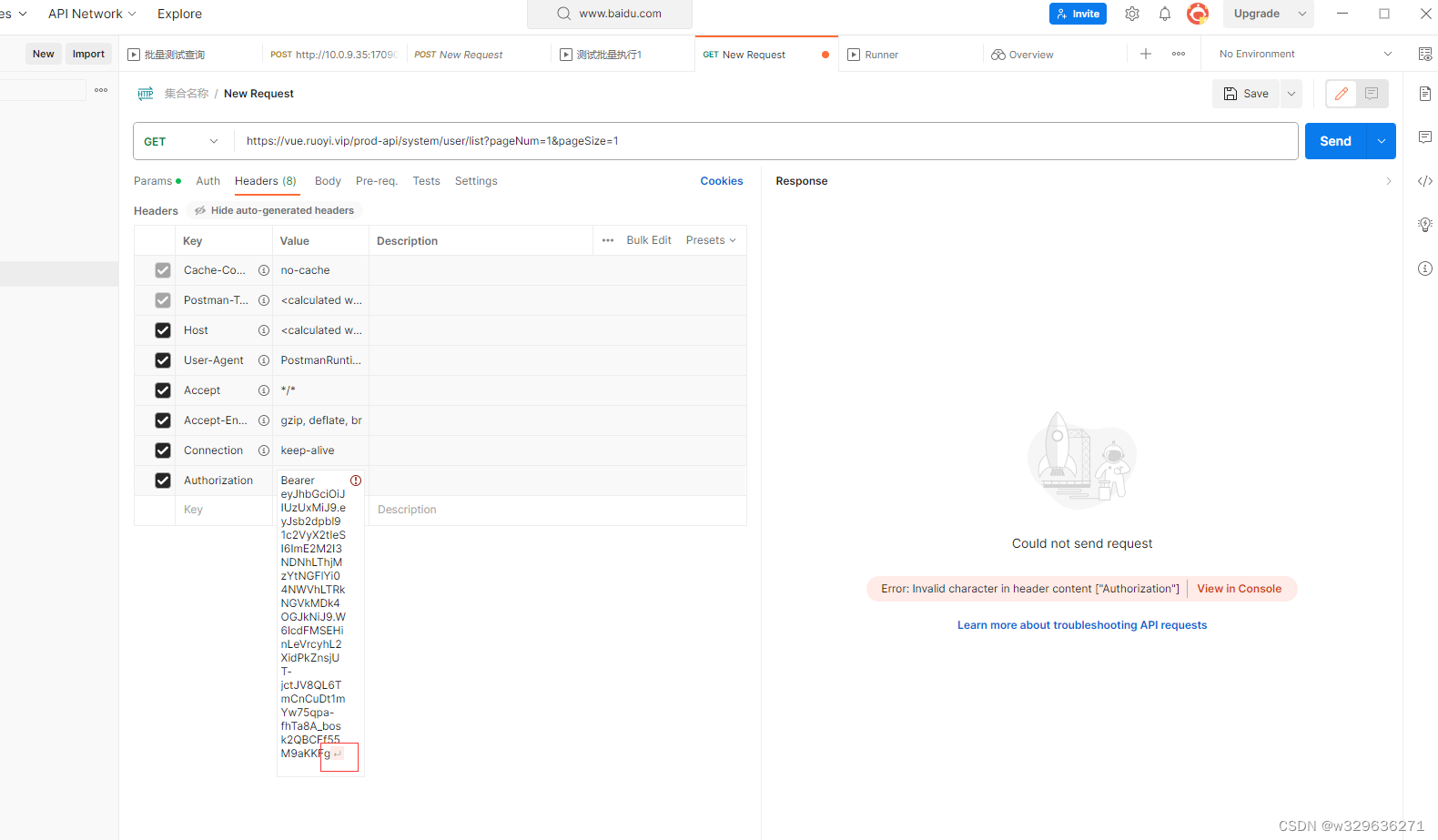
对应的PostMan上的设置则为在header上录入Authorization以及从F12拷贝看到的Authorization的值;再次点击即可查询成功。

注意:Authorization对应值如有回车需要对应删除。

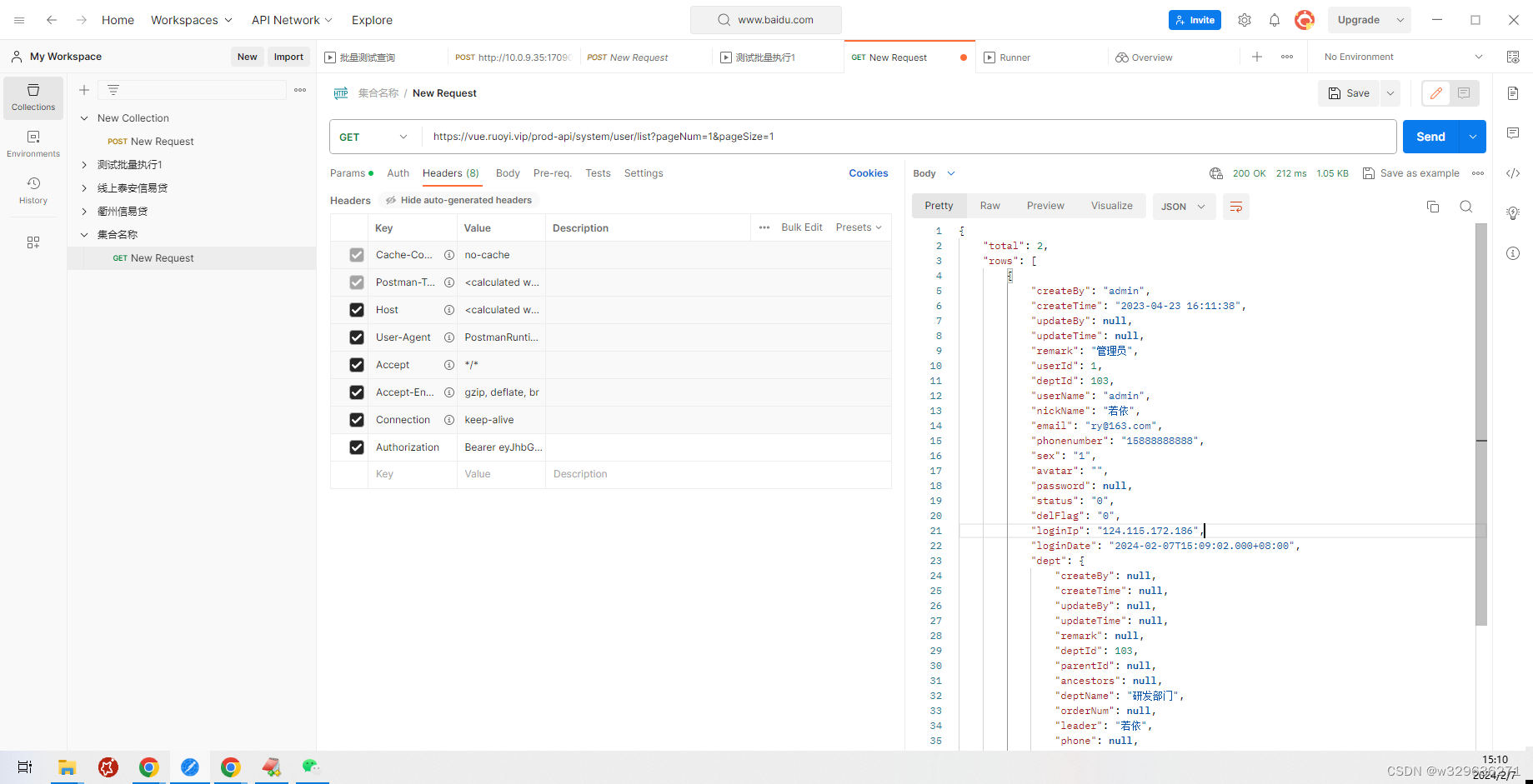
查询成功的界面

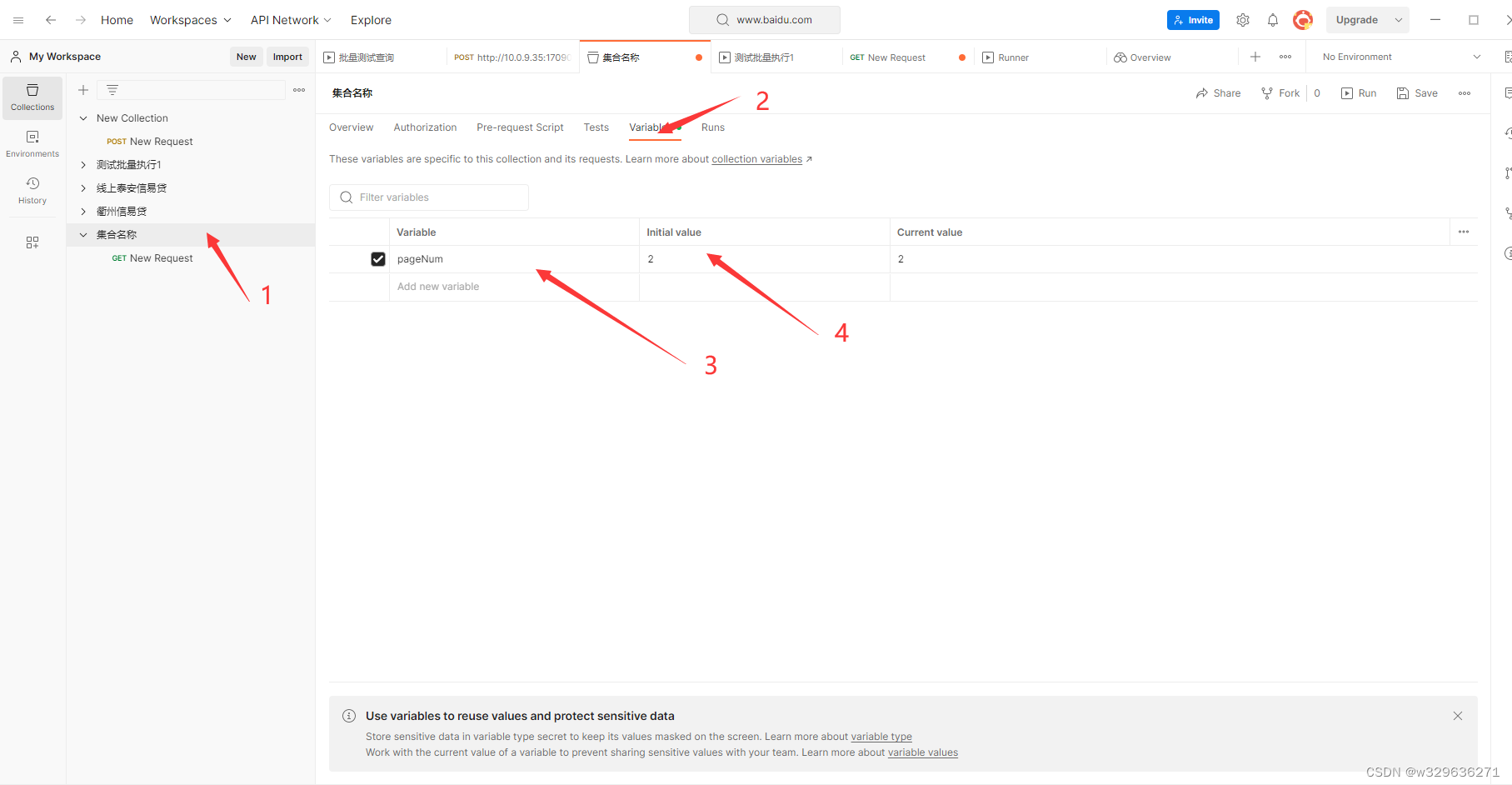
4.设置变量
如下图示进行点击以及录入对应的参数;并进行保存

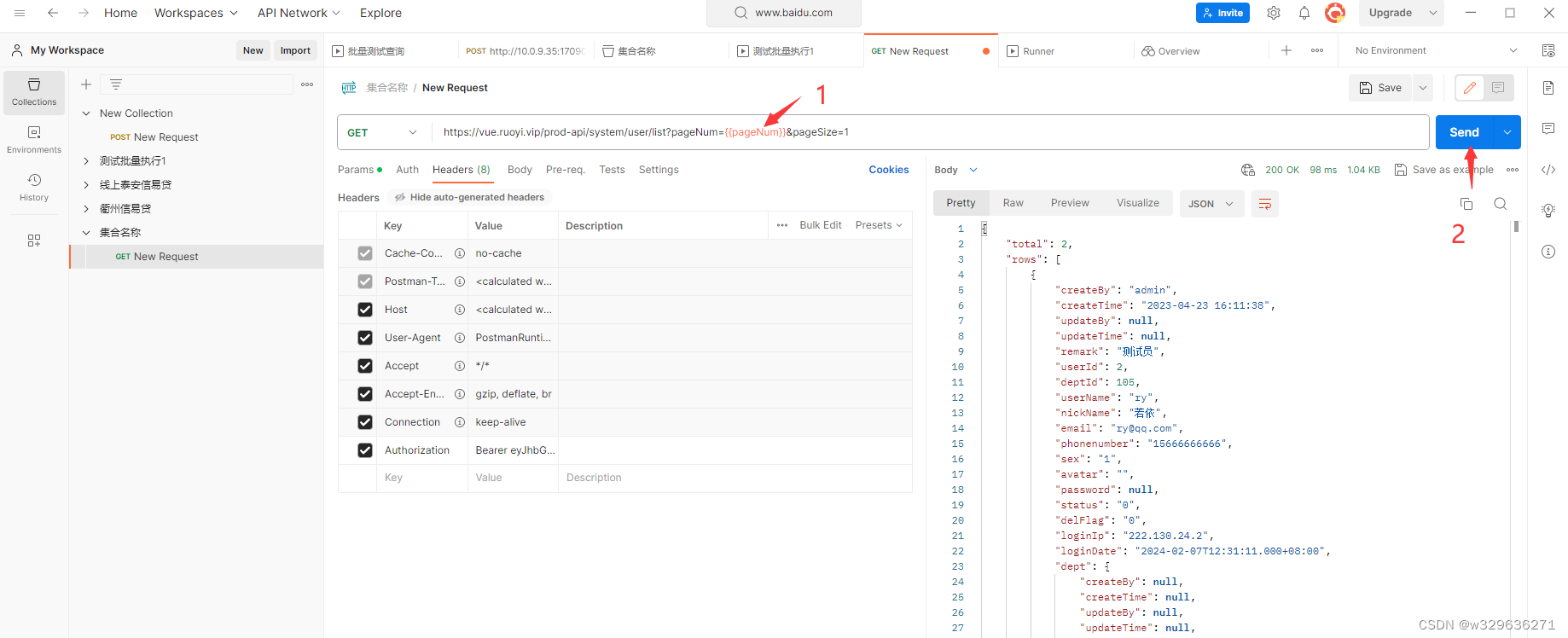
修改对应的Request的参数为变量;并点击send

批量测试
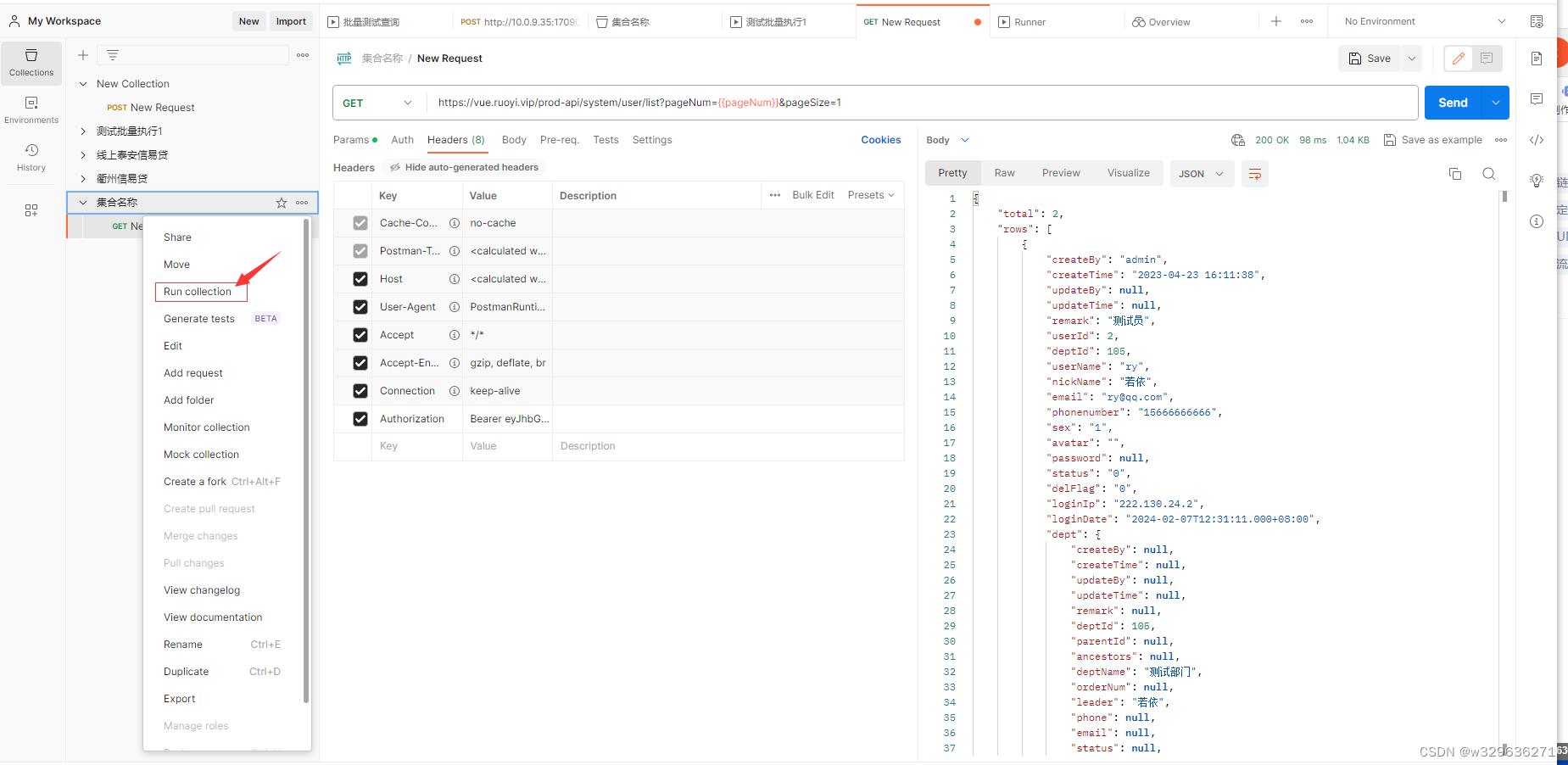
找到Runner

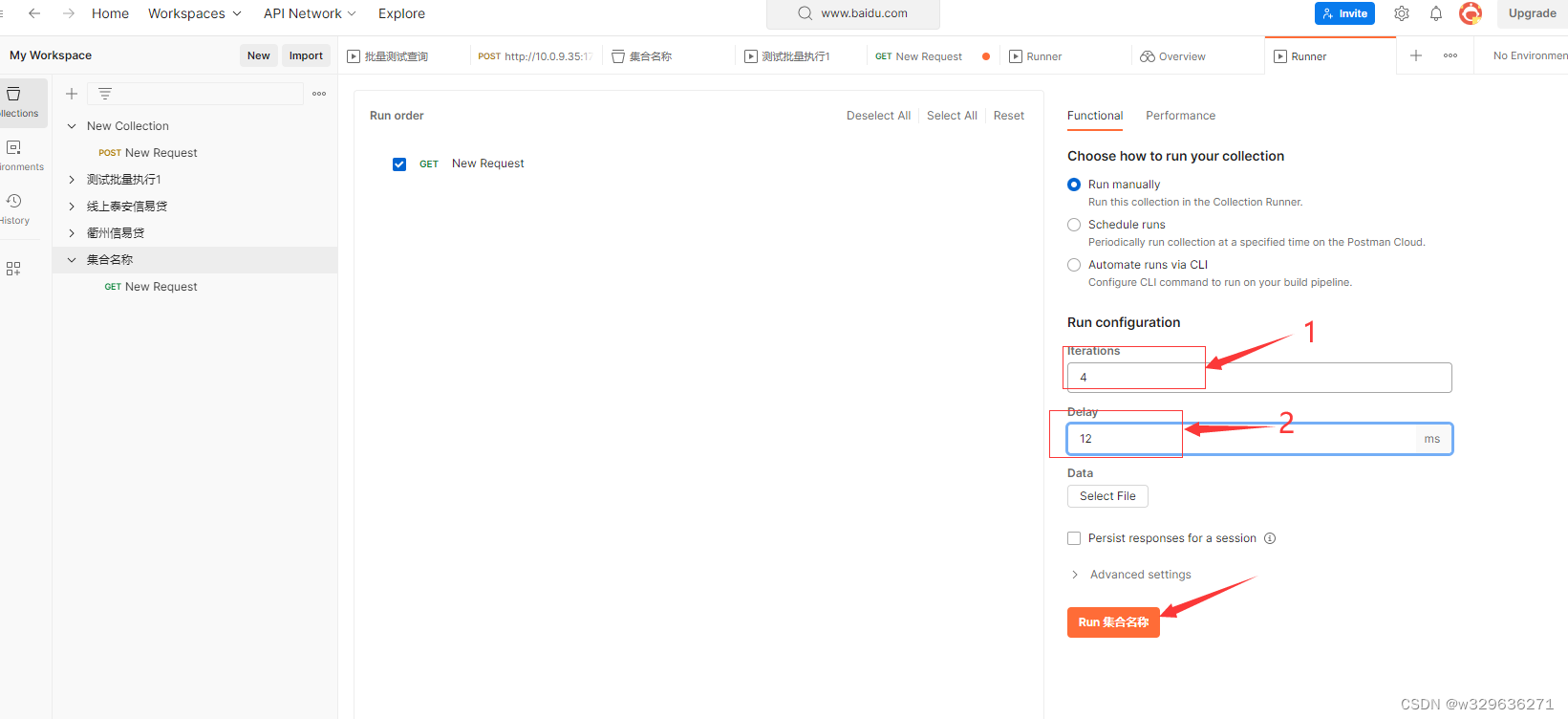
点击Run进行批量查询

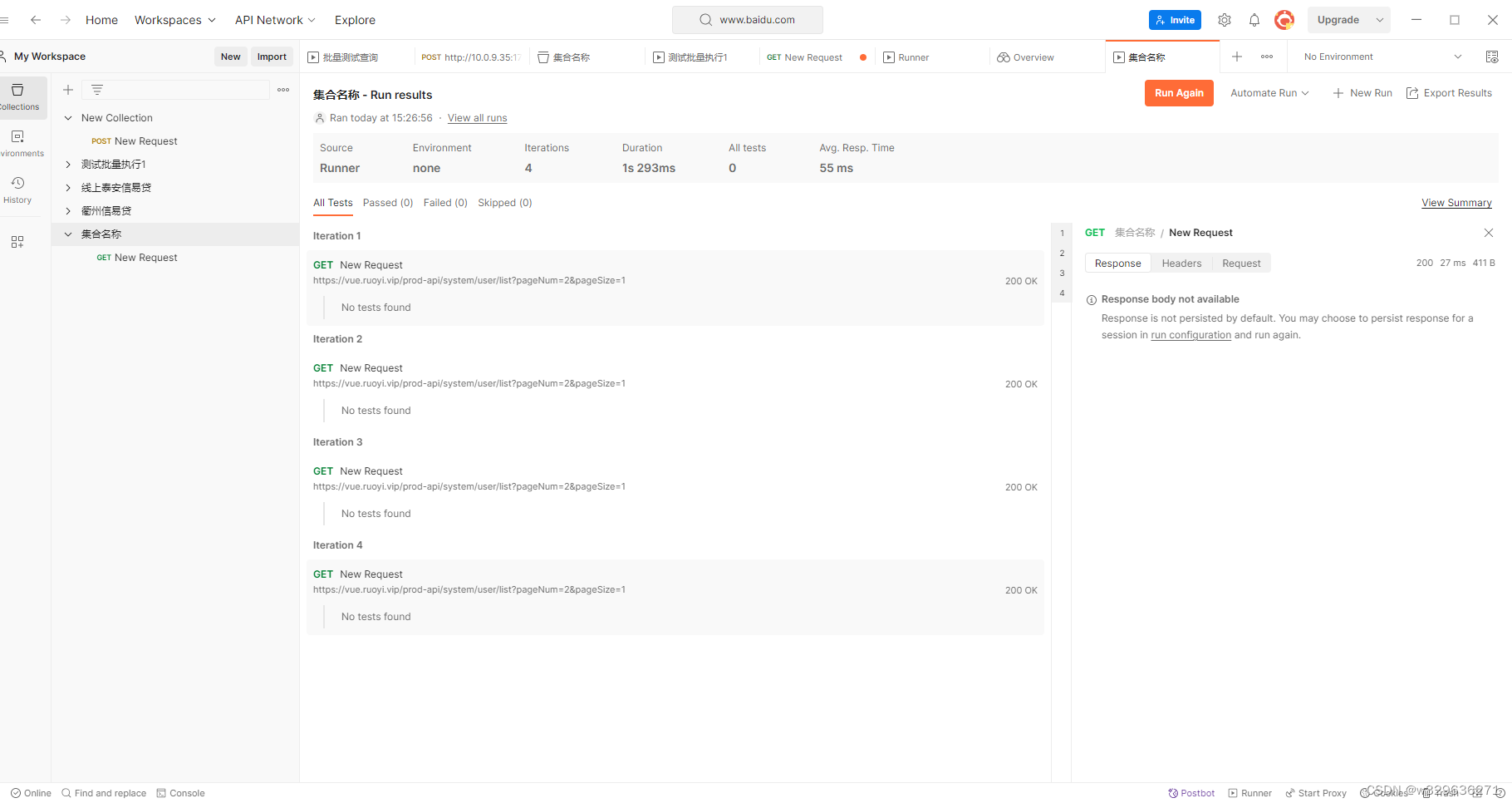
批量查询结果

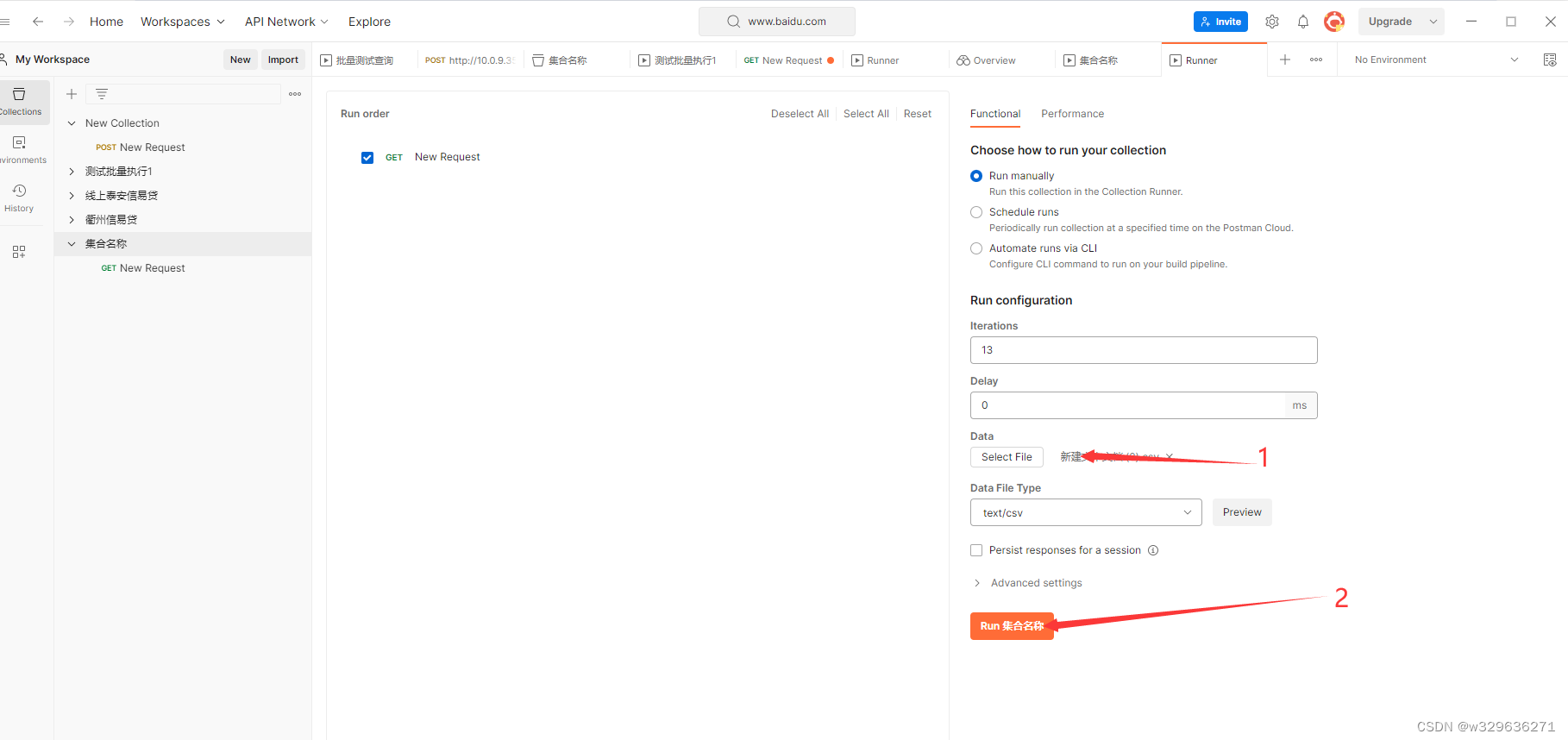
通过csv进行对应的查询
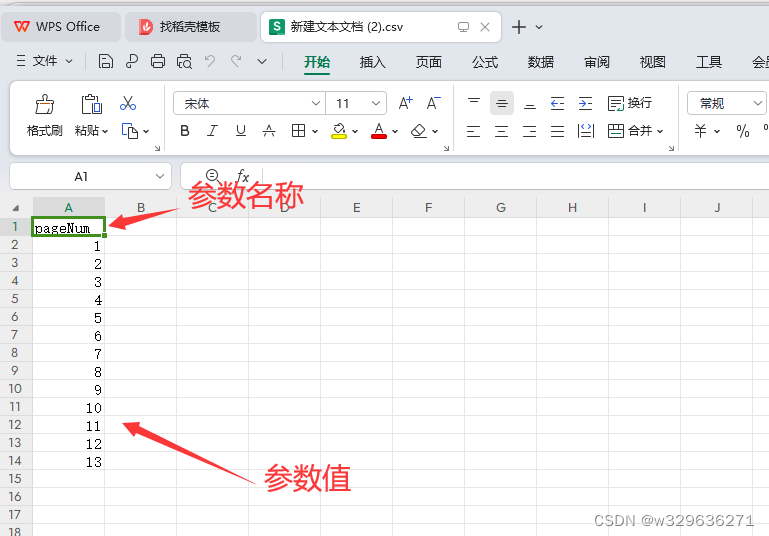
(1)文件准备

(2)程序请求

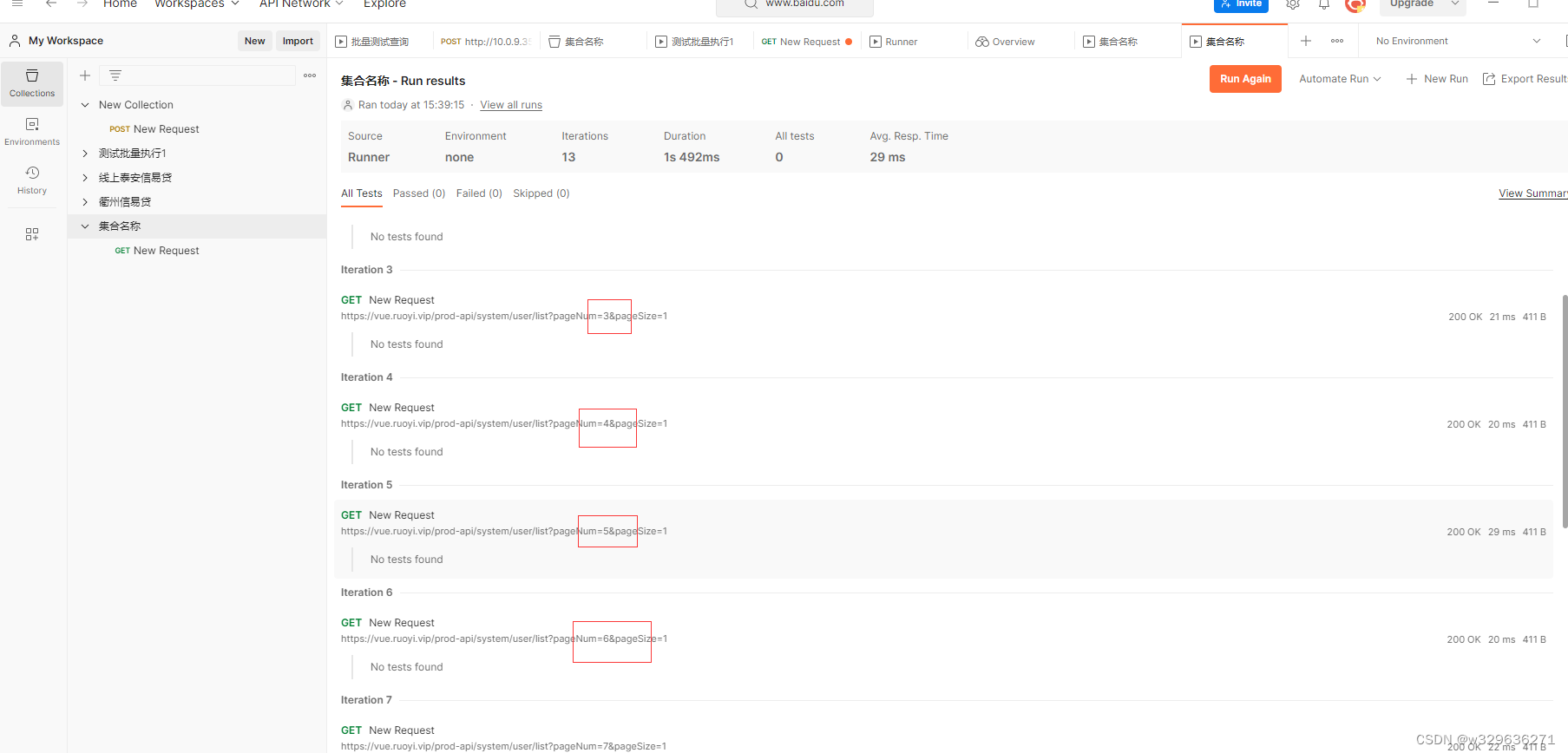
结果查看
可以看到对应参数有对应的进行变化了。

对应的集合名称.postman_collection.json文件可以通过拷贝以下代码直接进行导入即可。
{"info": {"_postman_id": "f6a88b1d-d969-4336-9dcc-14703a9d9a60","name": "集合名称","schema": "https://schema.getpostman.com/json/collection/v2.0.0/collection.json","_exporter_id": "31360463"},"item": [{"name": "New Request","request": {"method": "GET","header": [{"key": "Authorization","value": "Bearer eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6ImE2M2I3NDNhLThjMzYtNGFlYi04NWVhLTRkNGVkMDk4OGJkNiJ9.W6lcdFMSEHinLeVrcyhL2XidPkZnsjUT-jctJV8QL6TmCnCuDt1mYw75qpa-fhTa8A_bosk2QBCFf55M9aKKFg","type": "text"}],"url": {"raw": "https://vue.ruoyi.vip/prod-api/system/user/list?pageNum={{pageNum}}&pageSize=1","protocol": "https","host": ["vue","ruoyi","vip"],"path": ["prod-api","system","user","list"],"query": [{"key": "pageNum","value": "{{pageNum}}"},{"key": "pageSize","value": "1"}]}},"response": []}],"event": [{"listen": "prerequest","script": {"type": "text/javascript","exec": [""]}},{"listen": "test","script": {"type": "text/javascript","exec": [""]}}],"variable": [{"key": "pageNum","value": "2","type": "string"}]
}
{"info": {"_postman_id": "960a75d2-635e-4fef-9ec5-f80ebdb811aa","name": "测试批量执行1","schema": "https://schema.getpostman.com/json/collection/v2.0.0/collection.json","_exporter_id": "31360463"},"item": [{"name": "http://xxx/api_sys/xxx/clientFinancingOrder/orderCreditList","event": [{"listen": "test","script": {"exec": ["// responseBody\t\t//系统预设参数,接口返回体参数\r","// var t = JSON.stringify(responseBody)\t\t//将responseBody转换成 JSON字符串形式,非必须,在返回内容是json格式的情况下不需要\r","// var b = responseBody.substr(responseBody.indexOf(\"text\"), 10); //截取responseBody第一个text文本的首字母下标后10个字符。\r","// console.log(responseBody);\t//控制台返回responseBody的内容\r","// console.log(b);\t//控制台返回b的内容\r","// pm.test(\"截取的内容是:\" + b + \"返回体的内容是:\"+ responseBody, function () {//用例的返回内容+断言内容\r","// pm.expect(pm.response.text()).to.include(\"期望的返回内容\");\t//判断是否有期望的返回内容\r","// })\r","\r"," var t = JSON.stringify(responseBody)\r"," var result = JSON.parse(responseBody)\r","\r","console.log(pm.variables.get(\"pageNum\") , result.total)\r","\r","pm.test(\"\"+ pm.variables.get(\"pageNum\") + \",\" + JSON.stringify(result.rows), function () {//用例的返回内容+断言内容\r"," //pm.expect(pm.response.text()).to.include(\"期望的返回内容\");\t//判断是否有期望的返回内容\r","})\r",""],"type": "text/javascript"}}],"request": {"method": "POST","header": [{"key": "Authorization","value": "Bearer eyJhbGciOiJIUzUxMiJ9.eyJvcGVfbG9naW5fdXNlcl9rZXkiOiI2MmRhZDhlMC1mYWFhLTRmZWItYmE4YS01NmM5M2NiOGIzODgifQ.W2D5Aq1RTJ5cZbaqGkAmnT0qIcJ11ChngLMfymoz8tUL5cInL1FMIGmrRGsENJJ25kTPKw0F5jbjd_jwXkL15A","type": "text"}],"body": {"mode": "raw","raw": "{\"pageNum\":{{pageNum}},\"pageSize\":10}","options": {"raw": {"language": "json"}}},"url": "http://10.0.9.35:17090/api_sys/business/clientFinancingOrder/orderCreditList"},"response": []}],"event": [{"listen": "prerequest","script": {"type": "text/javascript","exec": [""]}},{"listen": "test","script": {"type": "text/javascript","exec": [""]}}],"variable": [{"key": "pageNum","value": "1","type": "string"},{"key": "Authorization","value": "Bearer eyJhbGciOiJIUzUxMiJ9.eyJvcGVfbG9naW5fdXNlcl9rZXkiOiI2MmRhZDhlMC1mYWFhLTRmZWItYmE4YS01NmM5M2NiOGIzODgifQ.W2D5Aq1RTJ5cZbaqGkAmnT0qIcJ11ChngLMfymoz8tUL5cInL1FMIGmrRGsENJJ25kTPKw0F5jbjd_jwXkL15A\n","type": "string"}]
}