1.
一个网站中,大部分网页的模块是重复的,比如顶部的导航栏,底部的备案信息。如果在每个页面中都重复的去写这些代码,会让项目变得臃肿,提高后期的维护成本。比较好的做法是,通过模板继承,把一些重复性的代码写在父模板中,子模板继承父模板后,再分别实现自己页面的代码。我们首先来看一个父模板 base.html 的例子:
<!DOCTYPE html>
<html lang="en">
<head><link rel="stylesheet" href="base.css" /><title> {% block title %} {% endblock %} </title>{% block head %} {% endblock %}
</head>
<body><div id="body">{% block body %} {% endbody %} </div><div id="footer">{% block footer %}© Copyright 2008 by <a href="http://domins.invaild/">you</a>{% endblock %}</div>
</body>
</html>
以上父模板中,编写好了网页的整体结构,并且把所有子模板都需要用到的样式文件 base.css 也提前引用好了。然后针对子模板需要重写的地方,则定义成了 block,比如以上定义了 title、head、body、footer 这几个 block,子模板在继承了父模板后,重写对应 block 的代码,即可完成子模板的渲染。这里我们用继承 base.html 的方式,实现一个 index.html 文件,代码如下:
{% extends "base.index" %}
{% block title %} 首页 {% endblock %}
{% block head %}<style type="text/css">.detail{color: red;}</style>
{% endblock %}
{% block content%}<h1>这里是首页 </h1><p class="detail">首页的内容</p>
{% endblock %}
首先我们通过 extends 语法,加载父模板,因为 base.html 和 index.html 是在同一级目录下,所以直接写“base.html”。这里需要注意的是,extends 必须出现在子模版所有代码的最前面。接下来分别实现了 title、head、content 这三个 block,实现的 block 中的代码,将会被自动填充到父模板指定的位置,并且最终会生成一个完成 html 结构的 index.html 文件。
模板中不能出现重名的 block,如果一个地方需要用到另外一个 block 中的内容,可以使用 self.blockname 的方式进行引用,比如:
<title>{% block title %}这是标题{% endblock %}
</title>
<h1> {{ self.title()}} </h1>
以上示例代码中,h1 标签中通过 {{self.title}} 把 title 这个 block 中的内容引用到 h1 标签中。
如果子模版想要继承父模板中某个 block 的内容,比如以上案例中,我们想要继承父模板 footer 这个 block 中已有的内容,则可以通过 super() 来实现:
{% block footer %}{{super()}}// 子模版自己的代码
{% endblock %}
如果没有 {{super()}},那么子模版将不能继承父模板 footer 这个 block 中的内容。
2. 使用 Flask-Bootstrap 集成 Bootstarp
Bootstrap 是 Twitter 开发的一个开源 Web 框架,它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且兼容所有现代的桌面和移动平台 Web 浏览器。
Bootstrap 是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了 Bootstrap 层叠样式表(CSS)和 JavaScript 文件的 HTML 响应,并在 HTML、CSS 和 JavaScript 代码中实例化所需的用户界面元素。这些操作最理想的执行场所就是模板。
要想在应用中集成 Bootstrap,最直接的方法是根据 Bootstrap 文档中的说明对 HTML 模板进行必要的改动。不过,这个任务使用 Flask 扩展处理要简单得多,而且相关的改动不会导致主逻辑混乱。
初始化 Flask-Bootstrap:
from flask_bootstrap import Bootstrap
# ...
bootstrap = Bootstrap(app)
初始化Flask-Bootstrap 之后,就可以在应用中使用一个包含所有Bootstrap文件和一般结构的基模板。应用利用Jinja2的模板继承机制来扩展这个基模板。
例如:
{% extends "bootstrap/base.html" %}
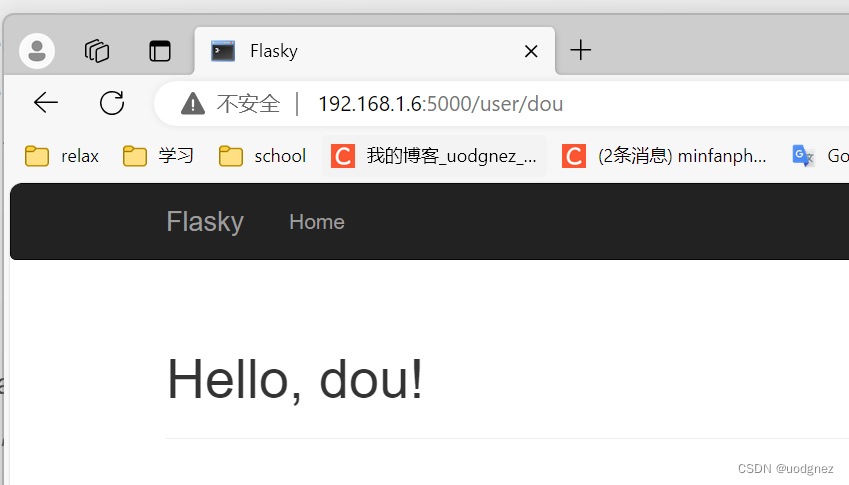
{% block title %}Flasky{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">Flasky</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">Home</a></li> </ul> </div> </div>
</div>
{% endblock %}
{% block content %}
<div class="container"> <div class="page-header"> <h1>Hello, {{ name }}!</h1> </div>
</div>
{% endblock %}
在这个模板中,navbar 区块使用 Bootstrap 组件定义了一个简单的导航栏。content区块中有个 <div> 容器,其中包含一个页头。之前版本中的欢迎消息,现在就放在这个页头里。