分3个博客详细介绍JPEG图像的压缩标准,包含压缩和解压缩流程,熵编码过程和文件存储格式。
一、JPEG压缩标准概述
JPEG压缩标准由国际标准化组织 (International Organization for Standardization, ISO) 制订,用于静态图像压缩。JPEG标准包含有损量化压缩和无损编码压缩两种压缩方式,利用了不同视觉信息在人眼中的敏感程度差异,在取得更高的压缩性能的同时,也有着良好的图像视觉质量。JPEG有基于预测编码技术的无损压缩和基于DCT变换的有损压缩两种压缩格式,有霍夫曼编码和算术编码两种编码算法,包含渐进编码、分层编码、无损压缩编码和基于DCT的顺序编码四种编码模式。实际应用中使用最为广泛的是基于霍夫曼编码算法,DCT顺序编码模式的有损压缩格式,也是JPEG标准的基线模式,后续介绍的内容所使用的JPEG图像都是由基线模式生成的。
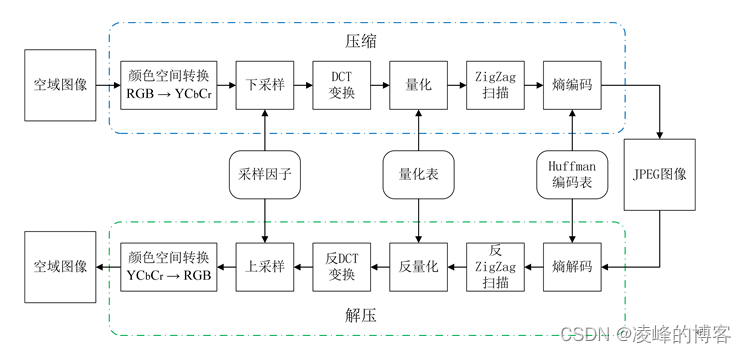
下图展示了空域图像经JPEG标准的压缩和解压缩流程与JPEG图像相互转化的过程。彩色空域图像经颜色空间转换和像素采样,由RGB格式转化成YCbCr格式存储,经离散余弦变换 (DCT) ,量化表量化,得到频域的量化DCT系数矩阵,使用ZiaZag扫描,顺序熵编码成为JPEG图像文件。

1.1、颜色空间转换与采样
在计算机系统中,空域图像通常以像素值矩阵存储,使用的是RGB颜色空间,其中,R代表红色,G代表绿色,B代表蓝色。直接存储完整的矩阵信息需要占用较大的存储空间,研究者发现人眼视觉系统对图像的亮度和色度信息敏感程度存在差异,对亮度信息比色度信息更为敏感。基于图像视觉质量考虑,可以通过损失部分色度信息换取更好的压缩性能,这也是JPEG图像采用YCbCr格式的初衷。YCbCr颜色空间中,Y代表亮度,Cb,Cr分别代表色度和饱和度(也可将Cb, Cr两者统称为色度),三者通常以Y,U,V来表示,即用 U 代表Cb,用 V 代表Cr,后续本文将以YUV指代YCbCr。在空域图像向JPEG格式转换的第一步,会将RGB颜色通道根据式1转换成YCbCr格式,同理,在JPEG图像转换为空域图像的最后一步,会将YCbCr颜色空间转变为RGB格式,如式2所示。
(1)
(2)
在转换为YUV格式后,为压缩存储的矩阵信息,会根据相应的采样因子对U,V通道下采样,这是彩色图像压缩的第一步。目前支持JPEG格式的软件通常提供YUV411 和 YUV422两种采样方式。以YUV411的采样为例,水平和垂直采样因子=2:2,在每个2*2的像素矩阵上,3个颜色通道都有4个像素值,采样前共需要12字节存储。使用4:1:1采样后,Y分量全采样,U,V分量上只采样1个像素,只需要6个字节存储,具体采样方式如下图所示。在JPEG转换回空域图像过程中,对U,V分量上采样,Y分量的四个像素Y1,Y2,Y3,Y4共用U,V分量的采样像素U1,V1。由此可见,向下采样会丢失部分色度分量数据,使得空域图像和JPEG图像的转换过程不是可逆的,但其能够在人眼不易察觉的视觉失真范围内取得良好的压缩性能,节省存储空间,因此广泛应用于压缩格式图像和视频中。

1.2、DCT变换
DCT变换实现了空域像素与频域系数的相互转换,包含二维正向离散余弦变换 (Forward Discrete Cosine Transform, FDCT) 和二维反向离散余弦变换 (Inverse Discrete Cosine Transform, IDCT) 。对采样后的空域图像,首先将像素矩阵分成8×8的图像块,根据式3进行FDCT变换,得到对应的8×8频域系数矩阵。DCT变换不会压缩图像,但能将图像重要和不重要的信息分离,即将图像块的大部分能量集中在频域矩阵的左上方。8×8矩阵的第一个系数是DC系数,包含了图像块的大部分能量,其余63个系数表示为AC系数,包含图像的纹理信息。FDCT和IDCT变换分别如式3和4所示。
(3)
(4)
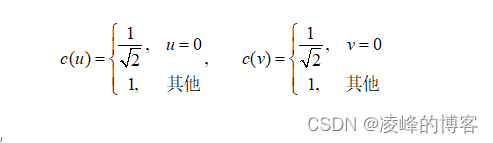
其中,

第一个部分就介绍这些,下次再介绍其余部分,包括量化、熵编码等部分。