科技大屏现在非常流行,这里分享一下某个项目的大屏布局(忘了源码是哪个博主的了)
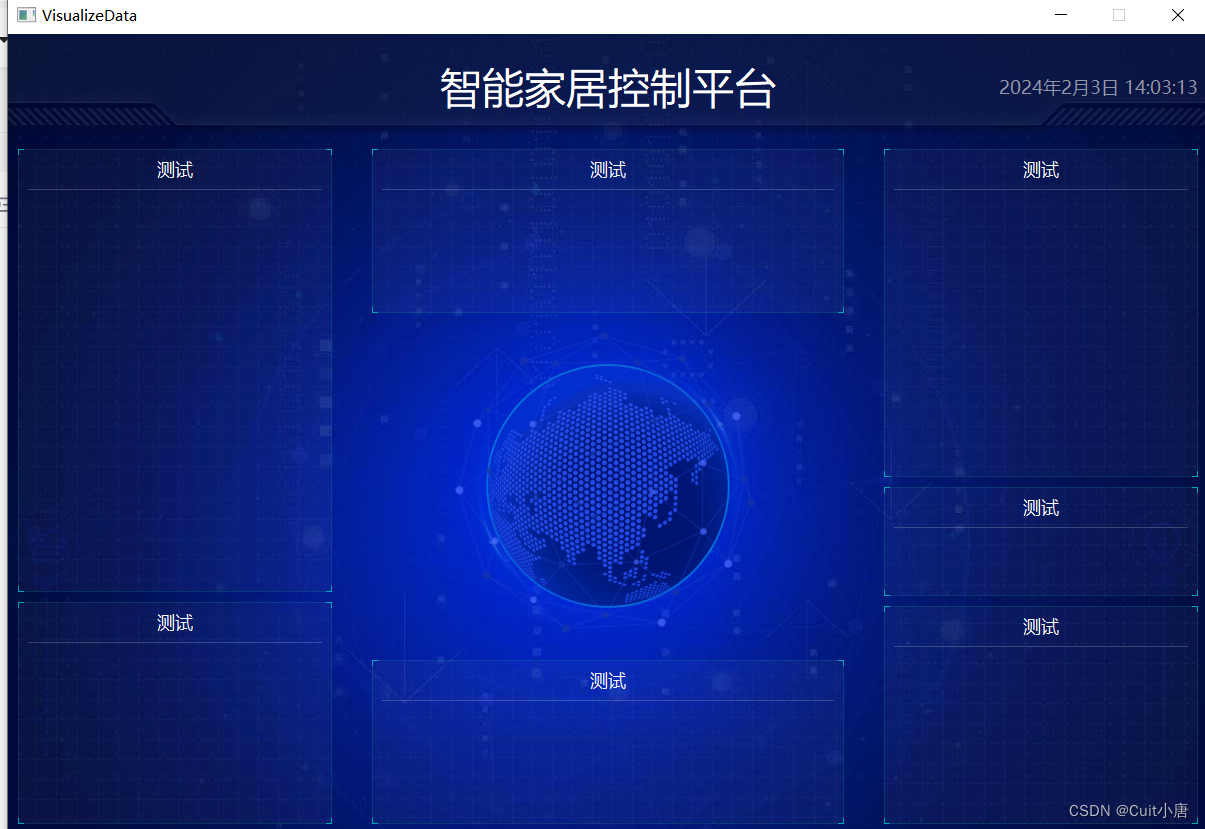
展示
这个界面整体是垂直布局,分为两个部分,标题是一个部分,然后下面的整体是一个layout布局,为另外一部分。
layout布局水平方向分为左中右,比例:2:3:2,左边是垂直布局,两个模块,大小比例2:1,中间是1:2:1,右边是.3:1:2.都是以卡片的形式区分开,我们往里面填东西就行了,卡片是重写paintEvent画的。

布局代码
QVBoxLayout *layoutMain = new QVBoxLayout(this);//创建一个垂直布局(QVBoxLayout),并将其设置为当前窗口或小部件(this)的布局。layoutMain->setMargin(0);//设置主布局的外边距为0。layoutMain->setSpacing(0);//设置主布局中项之间的间距为0//左QVBoxLayout *layoutLeft = new QVBoxLayout();layoutLeft->setSpacing(10);//设置左侧布局中项之间的间距为10。layoutLeft->setMargin(0);//设置左侧布局的外边距为0。//在左侧布局中添加两个小部件,并为它们设置权重。这决定了它们在布局中的大小比例。layoutLeft->addWidget(new test(), 2);//layoutLeft->addWidget(new test(), 1);////中QVBoxLayout *layoutCenter = new QVBoxLayout();layoutCenter->setSpacing(10);layoutCenter->setMargin(0);layoutCenter->addWidget(new test(), 1);layoutCenter->addWidget(m_pDynamicsEarth, 2);//给地球2/4的控件layoutCenter->addWidget(new test(), 1);//右QVBoxLayout *layoutRight = new QVBoxLayout();layoutRight->setSpacing(10);layoutRight->setMargin(0);layoutRight->addWidget(new test(), 3);layoutRight->addWidget(new test(), 1);layoutRight->addWidget(new test(), 2);//水平 分为3个部分QHBoxLayout *layoutContent = new QHBoxLayout();layoutContent->setMargin(10);layoutContent->setSpacing(40);layoutContent->addLayout(layoutLeft, 2);layoutContent->addLayout(layoutCenter, 3);layoutContent->addLayout(layoutRight, 2);//添加titlelayoutMain->addWidget(m_pTitle);//Title//添加layoutlayoutMain->addLayout(layoutContent, 1);各位可以参考这个布局方式进行设计。