文章目录
- 1、css
- 1.1 react和vue css的对比
- 1.2 内联样式
- 1.3 普通的css
- 1.4 css modules
- 1.5 在react中使用less
- 1.6 CSS in JS
- 1.6.1 模板字符串的基本使用
- 1.6.2 styled-components的基本使用
- 1.6.3 接受传参
- 1.6.4 使用变量
- 1.6.5 继承样式 避免代码冗余
- 1.6.6 设置主题色
- 1.7 React中添加class
1、css
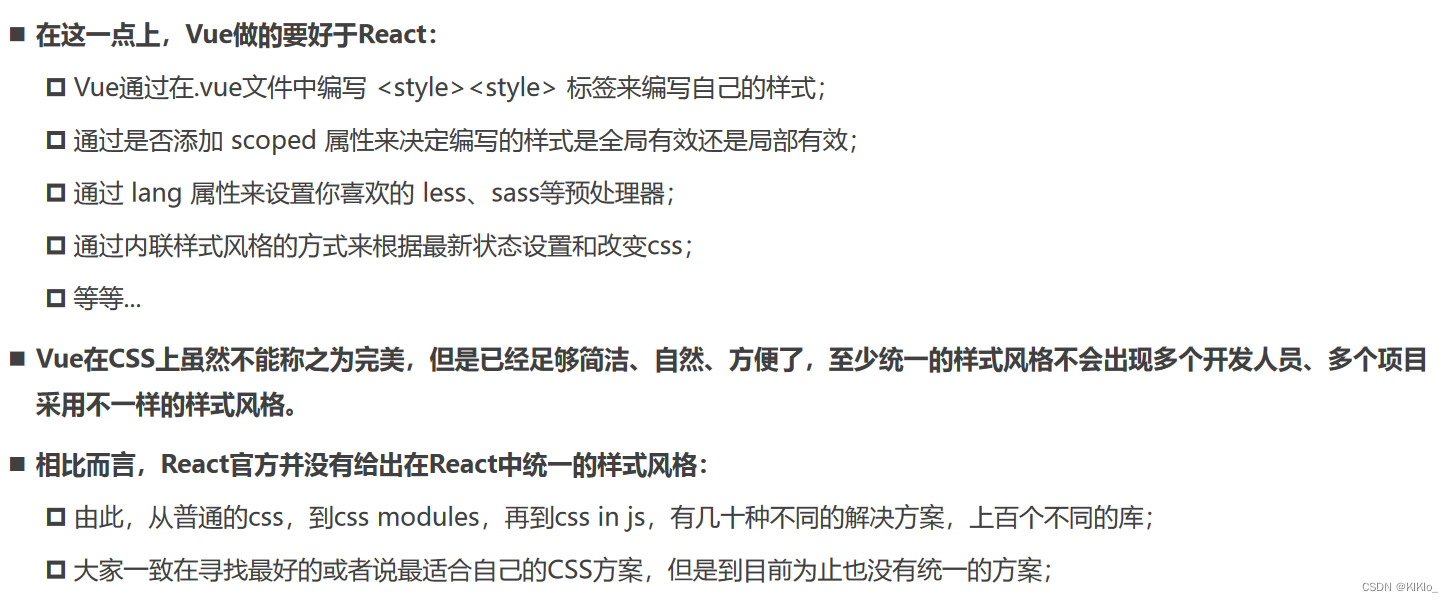
1.1 react和vue css的对比

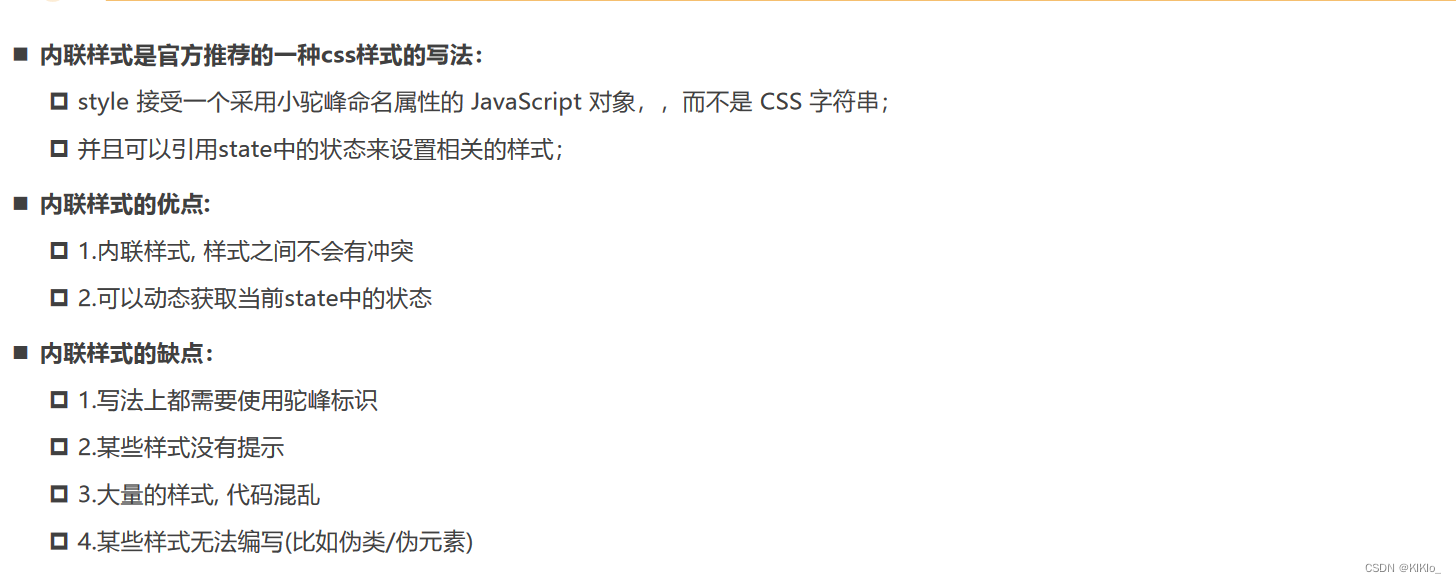
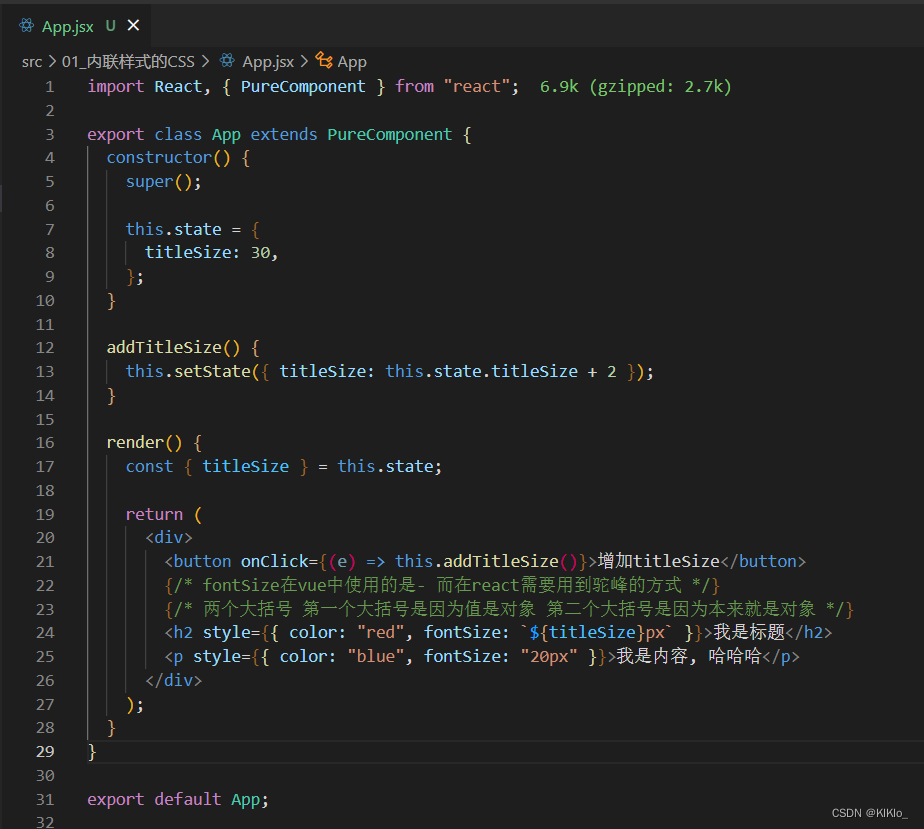
1.2 内联样式


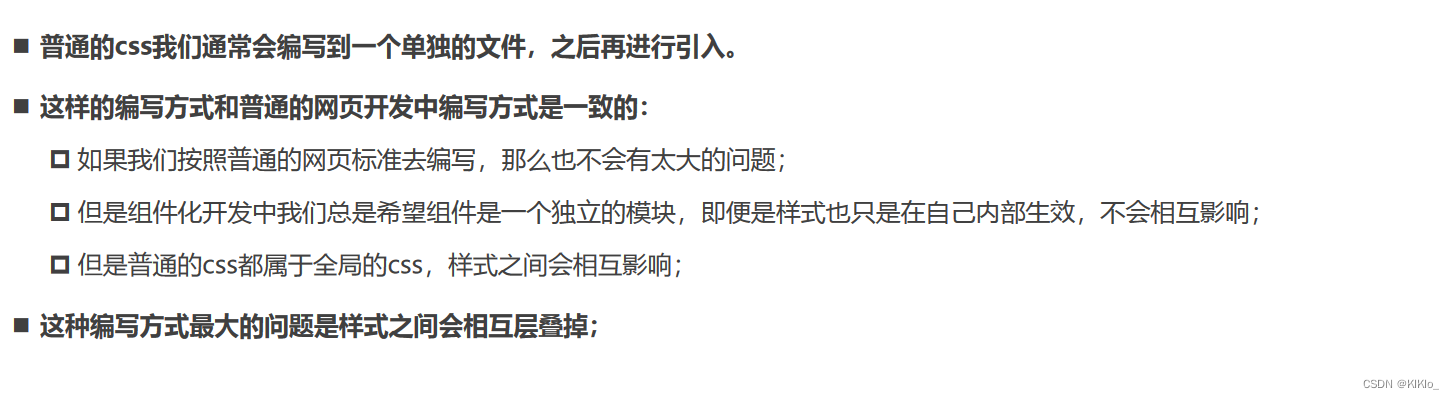
1.3 普通的css

缺点:css文件是全局样式 会影响到其他的同名的样式,进行样式的堆叠
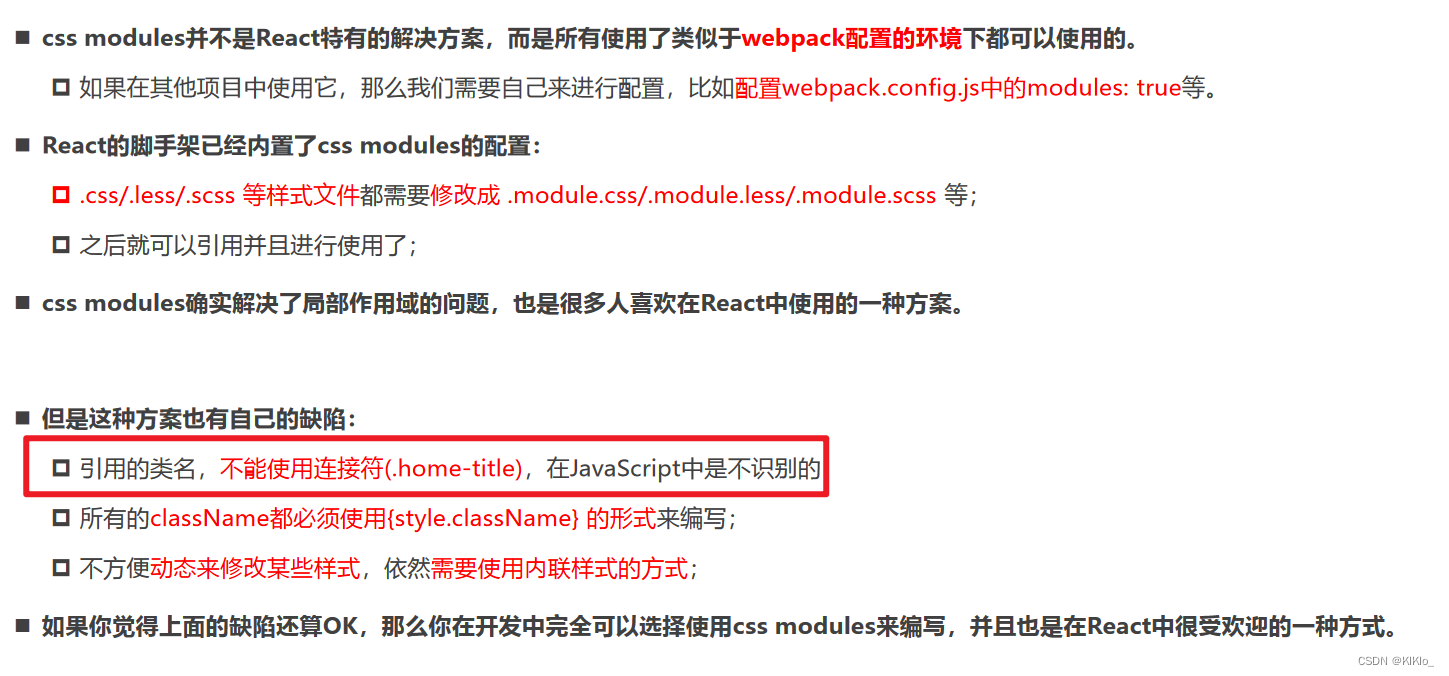
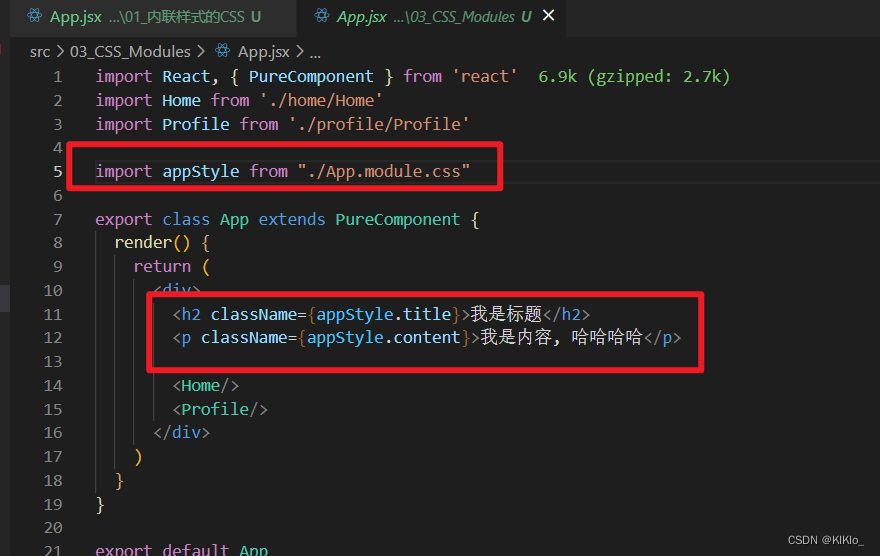
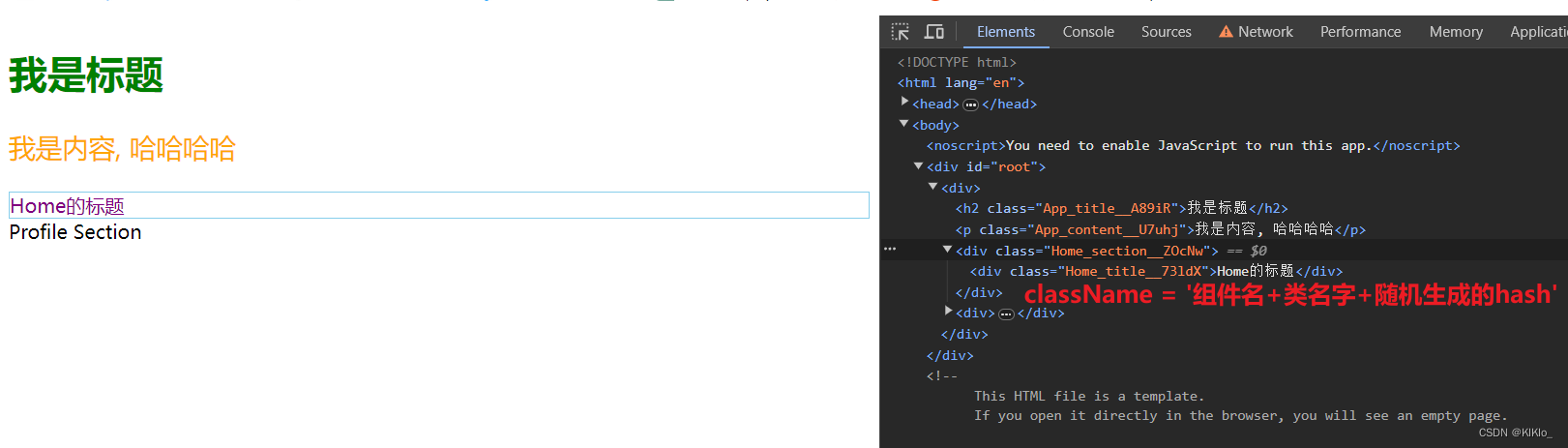
1.4 css modules



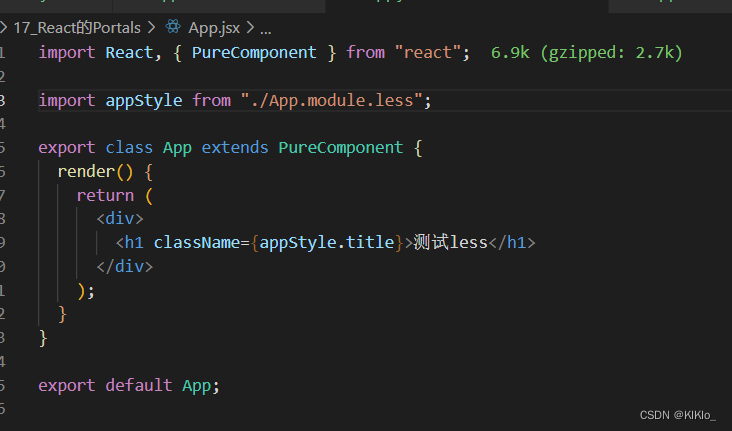
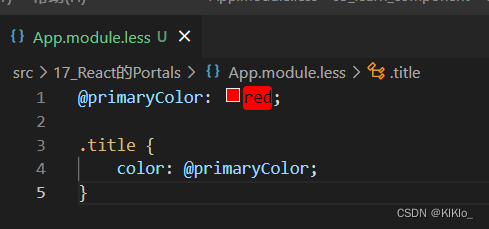
1.5 在react中使用less
- 1、在根文件中创建
craco.config.js文件夹 -
- 安装carco
npm i @craco/craco
- 安装carco
-
- 设置内容
const CracoLessPlugin = require("craco-less");module.exports = {plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { "@primary-color": "#1DA57A" },javascriptEnabled: true}}}}],babel: {plugins: [["@babel/plugin-proposal-decorators", { legacy: true }]]}
};-
- 下载装饰器
npm i @babel/plugin-proposal-decorators -S
- 下载装饰器
- 2、修改package.json文件
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"},报错可能是版本问题更新一下版本 npm update


1.6 CSS in JS
1.6.1 模板字符串的基本使用
// 1.模板字符串的基本使用
const str = `my name is ${name}, age is ${age}`;
console.log(str);// 2.标签模板字符串的使用
function foo(...args) {console.log(args);
}foo(name, age); // (2) ['why', 18]// 这也是一种调用方法
foo``; // [['']]foo`my name is ${name}, age is ${age}`;// 得到的结果变量是默认为空
// [['my name is','','age is',''],'why',18]

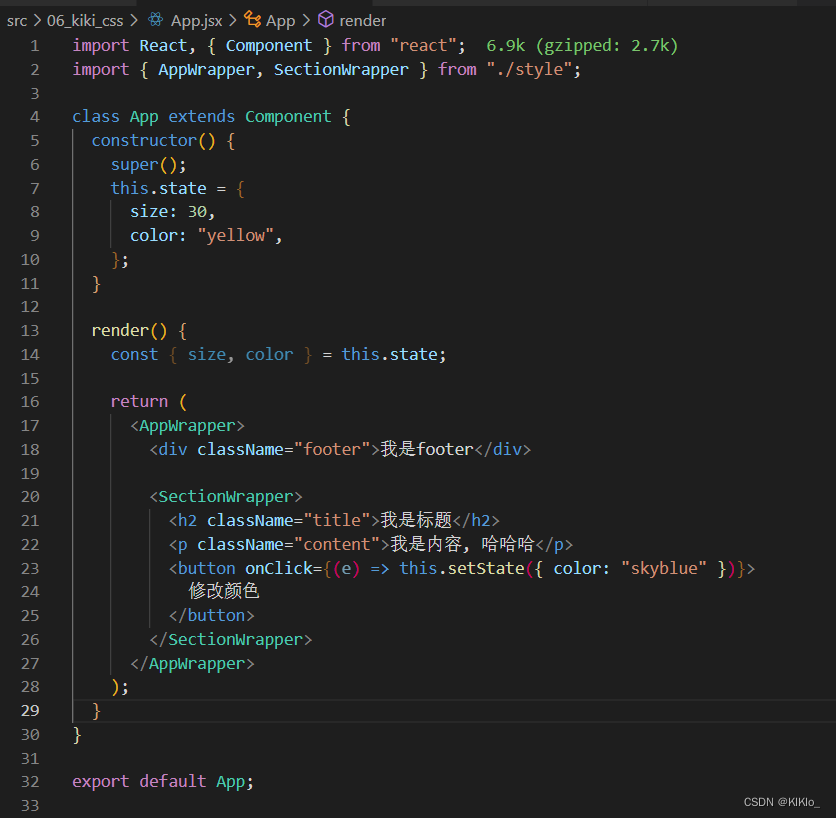
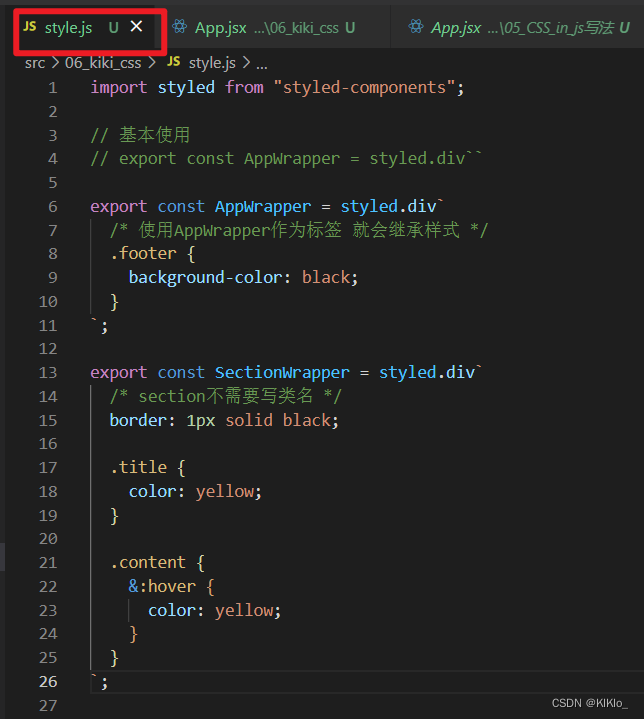
1.6.2 styled-components的基本使用
npm install styled-components
下载vscode插件



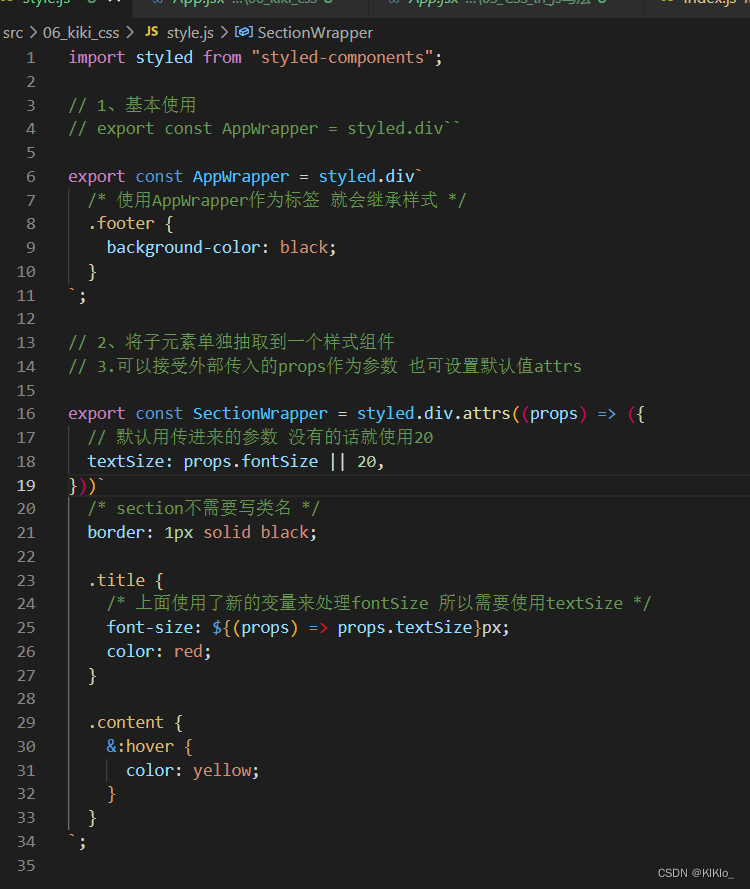
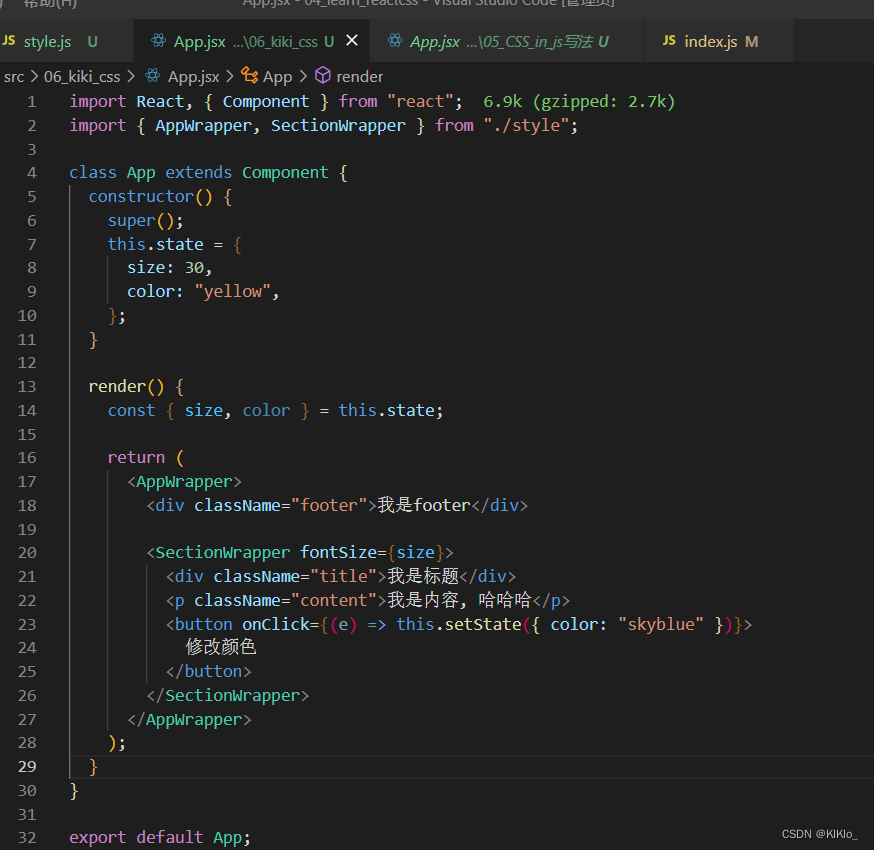
1.6.3 接受传参



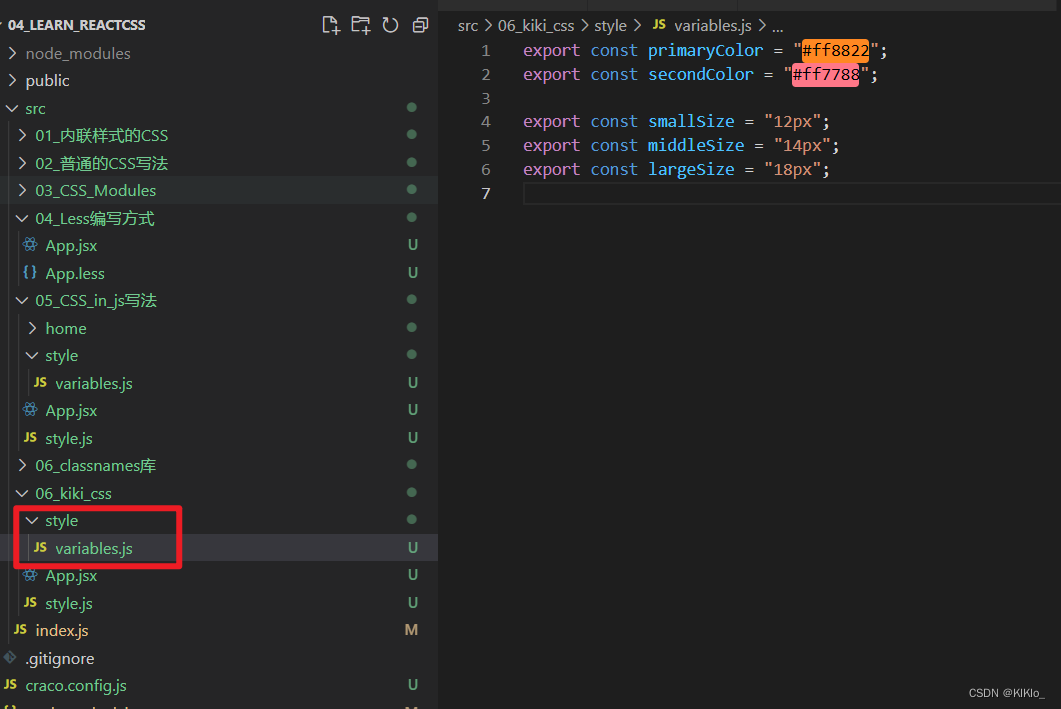
1.6.4 使用变量




import React, { Component } from "react";
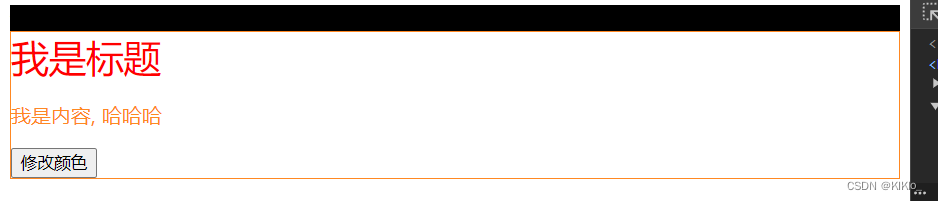
import { AppWrapper, SectionWrapper } from "./style";class App extends Component {constructor() {super();this.state = {size: 30,color: "yellow",};}render() {const { size, color } = this.state;return (<AppWrapper><div className="footer">我是footer</div><SectionWrapper fontSize={size} color={color}><div className="title">我是标题</div><p className="content">我是内容, 哈哈哈</p><button onClick={(e) => this.setState({ color: "skyblue" })}>修改颜色</button></SectionWrapper></AppWrapper>);}
}export default App;import styled from "styled-components";
import * as vars from "./style/variables";// 1、基本使用
// export const AppWrapper = styled.div``export const AppWrapper = styled.div`/* 使用AppWrapper作为标签 就会继承样式 */.footer {background-color: black;}
`;// 2、将子元素单独抽取到一个样式组件
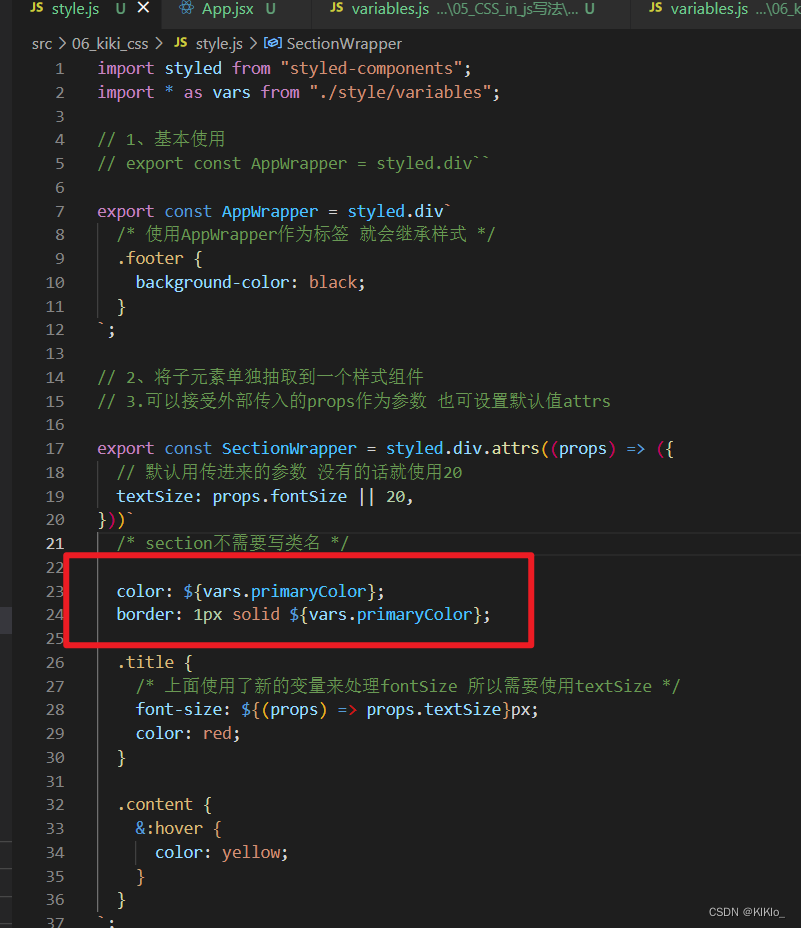
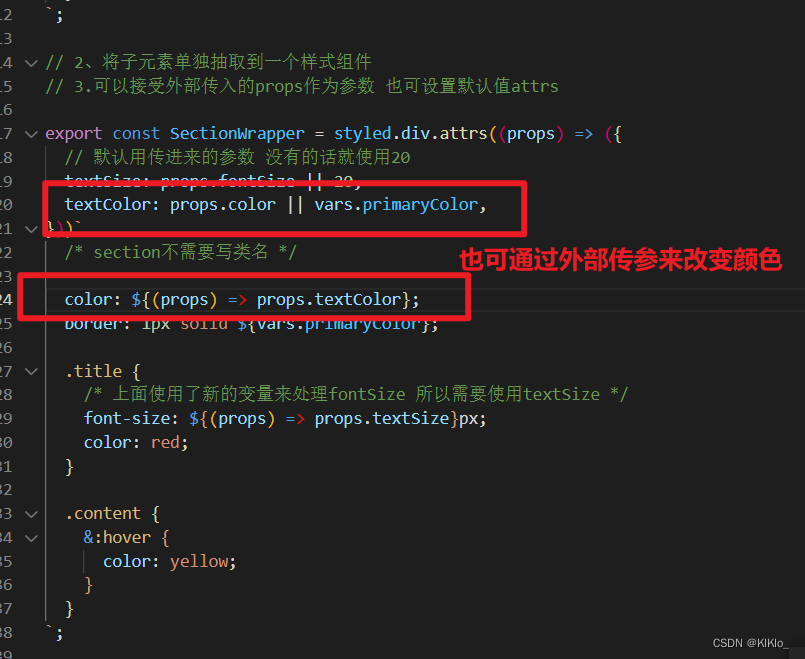
// 3.可以接受外部传入的props作为参数 也可设置默认值attrsexport const SectionWrapper = styled.div.attrs((props) => ({// 默认用传进来的参数 没有的话就使用20textSize: props.fontSize || 20,textColor: props.color || vars.primaryColor,
}))`/* section不需要写类名 */color: ${(props) => props.textColor};border: 1px solid ${vars.primaryColor};.title {/* 上面使用了新的变量来处理fontSize 所以需要使用textSize */font-size: ${(props) => props.textSize}px;color: red;}.content {&:hover {color: yellow;}}
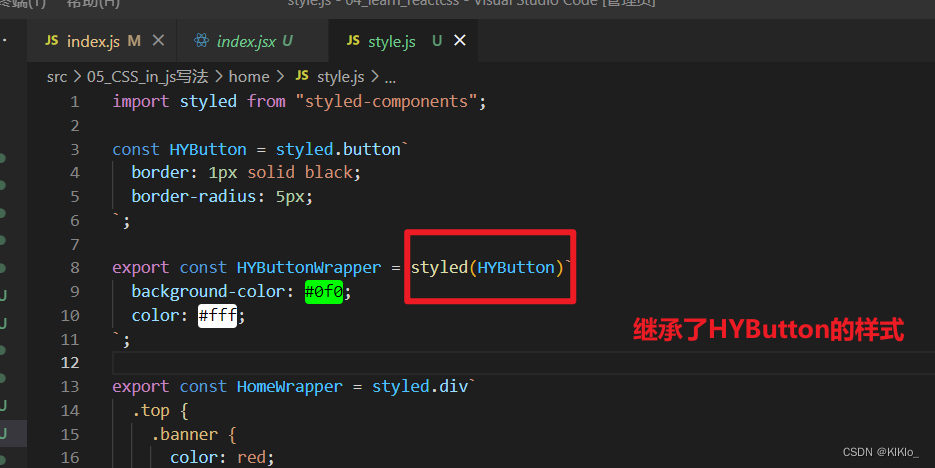
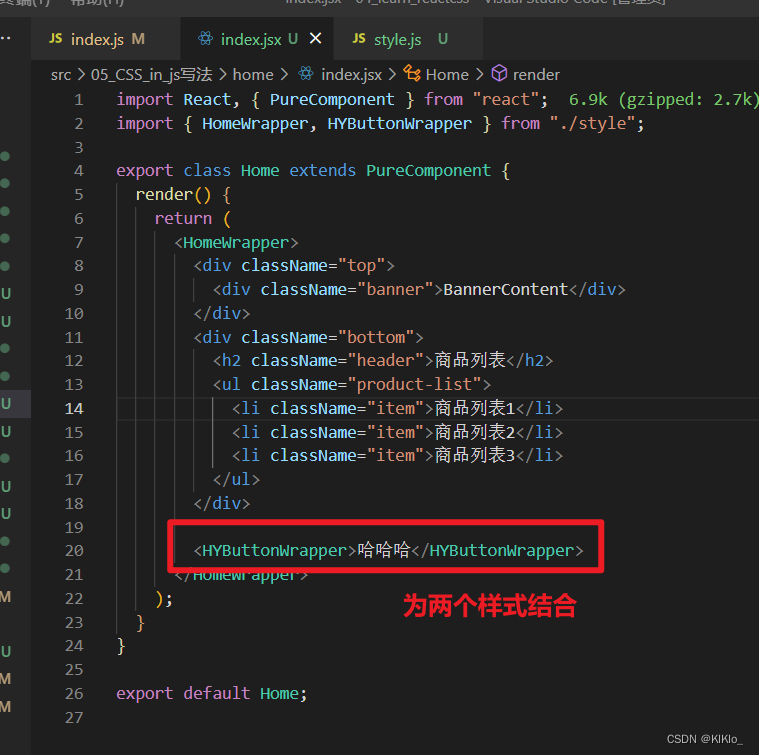
`;1.6.5 继承样式 避免代码冗余


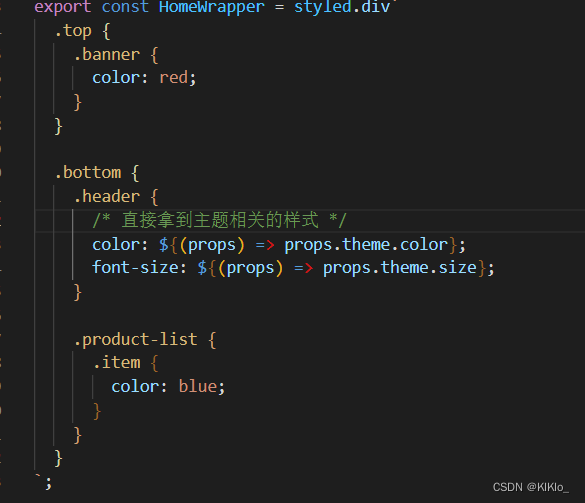
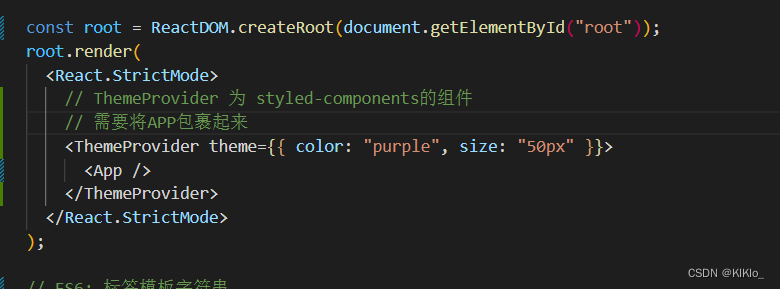
1.6.6 设置主题色


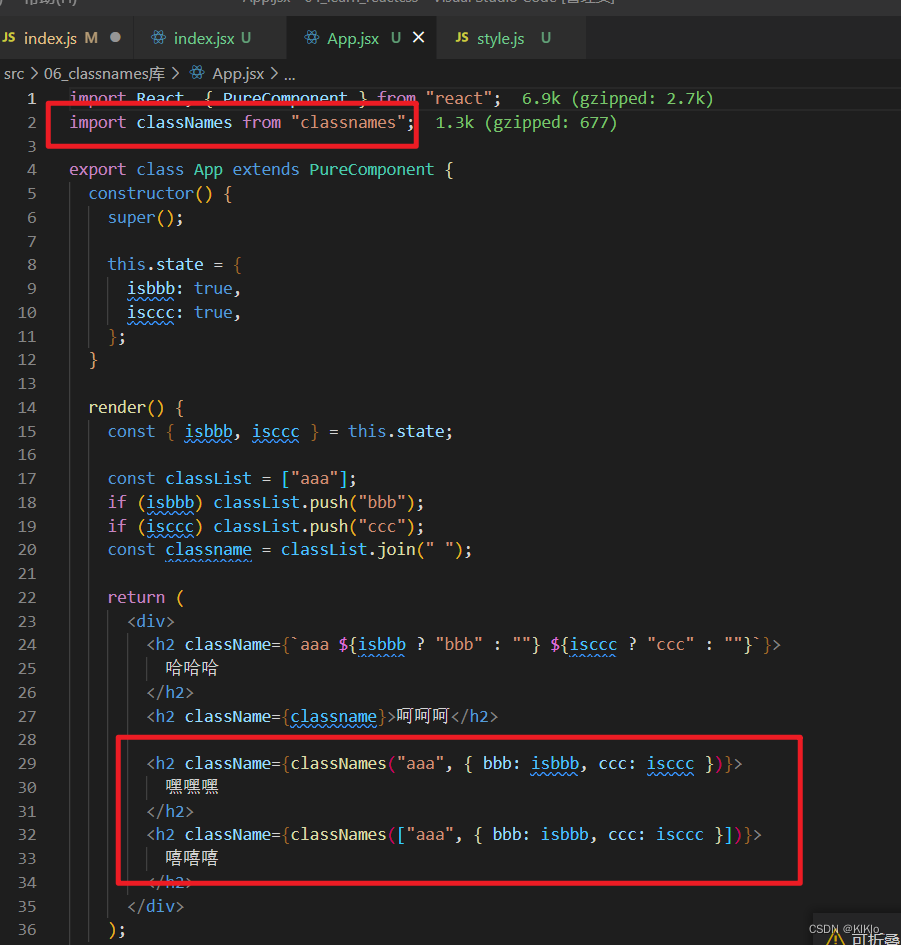
1.7 React中添加class
cnpm install classnames




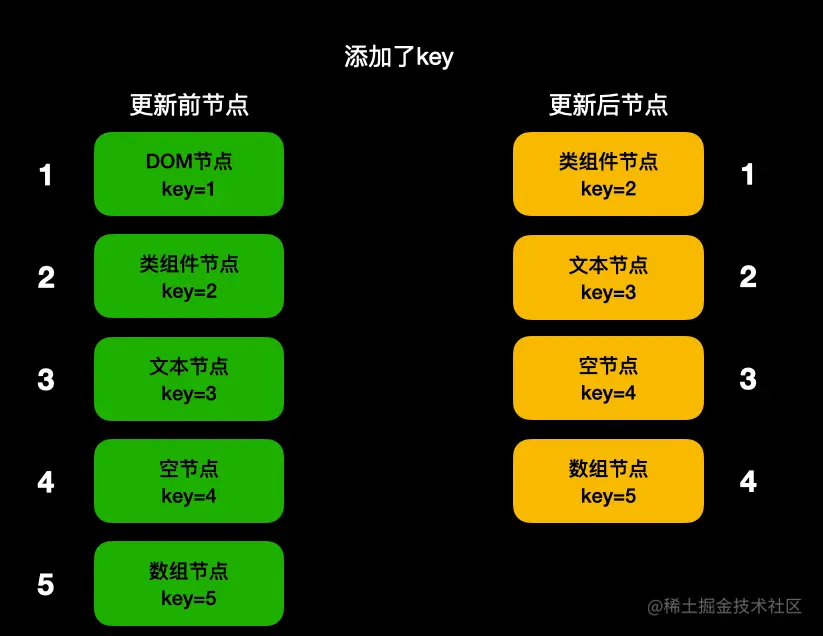
![[Doris] Doris的安装和部署 (二)](https://img-blog.csdnimg.cn/direct/ca706b5818654115af0ee6daac0a7097.png)