【仪表盘一般创建流程】
在C#中制作仪表盘文案(通常指仪表盘上的文本、数字或指标显示)涉及到使用图形用户界面(GUI)组件,比如Windows Forms、WPF (Windows Presentation Foundation) 或 ASP.NET 等。以下是一个使用Windows Forms创建简单仪表盘显示的基本步骤:
创建Windows Forms项目:
在Visual Studio中创建一个新的Windows Forms应用程序项目。
设计仪表盘界面:
在Form上添加必要的控件,如TrackBar用于表示进度条,Label用于显示文案或数字,以及PictureBox用于显示背景图片(如果仪表盘有背景)。
编写逻辑代码:
根据TrackBar的值或其他输入,动态更新Label的文本内容。
运行和测试:
运行应用程序,并测试仪表盘文案是否根据输入正确显示。
下面是一个简单的示例代码,展示了如何在Windows Forms应用程序中创建一个简单的仪表盘,其中包含一个TrackBar和一个Label,用于显示TrackBar的当前值:
csharp
using System;
using System.Windows.Forms;
public class DashboardForm : Form
{
private TrackBar progressBar;
private Label progressLabel;
public DashboardForm()
{
InitializeComponent();
}
private void InitializeComponent()
{
// 创建进度条控件
progressBar = new TrackBar();
progressBar.Location = new System.Drawing.Point(10, 10);
progressBar.Minimum = 0;
progressBar.Maximum = 100;
progressBar.Value = 0;
progressBar.ValueChanged += ProgressBar_ValueChanged; // 绑定值改变事件
// 创建标签控件
progressLabel = new Label();
progressLabel.Location = new System.Drawing.Point(10, 50);
progressLabel.Text = "0";
// 将控件添加到表单
Controls.Add(progressBar);
Controls.Add(progressLabel);
// 设置表单属性
Text = "仪表盘示例";
Size = new System.Drawing.Size(300, 200);
}
// 进度条值改变事件处理
private void ProgressBar_ValueChanged(object sender, EventArgs e)
{
// 更新标签的文本内容
progressLabel.Text = progressBar.Value.ToString();
}
// 运行程序时启动此表单
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new DashboardForm());
}
}
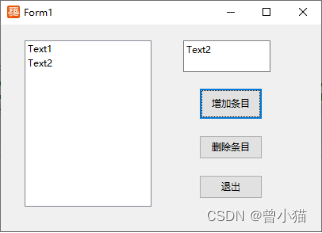
在这个例子中,TrackBar控件代表仪表盘上的进度条,而Label控件则用于显示进度条的当前值。当TrackBar的值改变时,ProgressBar_ValueChanged事件被触发,并更新Label的文本内容。
请注意,这只是一个非常基础的示例。在实际应用中,您可能需要更复杂的逻辑和图形来创建更逼真的仪表盘效果,这可能涉及到图形渲染、动画以及更多的控件和组件。此外,对于更复杂的仪表盘,您可能需要考虑使用专业的图形库,如Microsoft Chart Controls 或第三方库如LiveCharts、OxyPlot等。
【仪表盘控件】
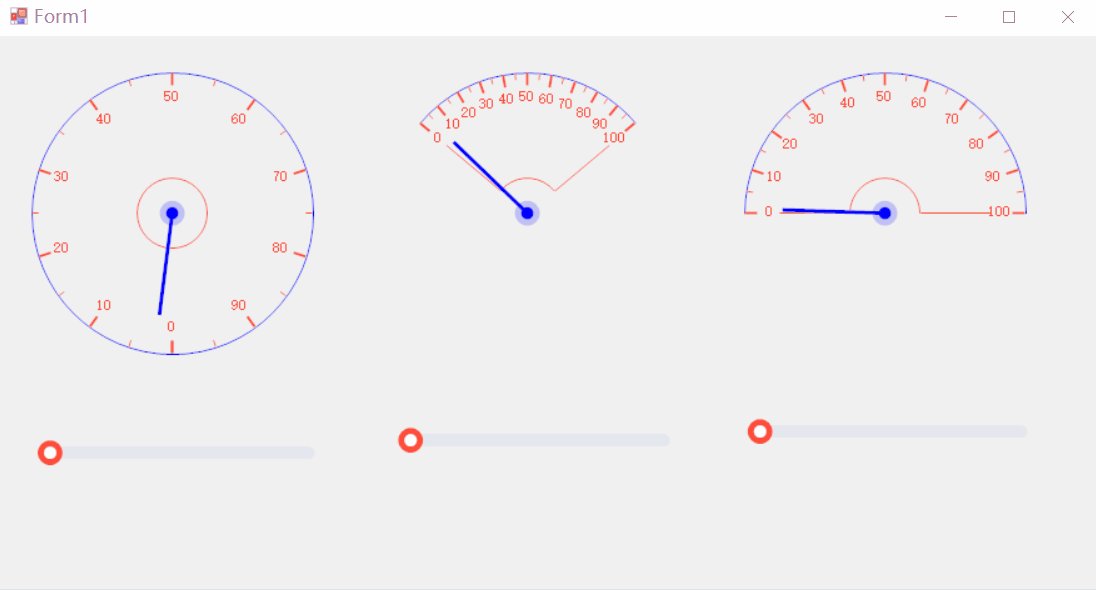
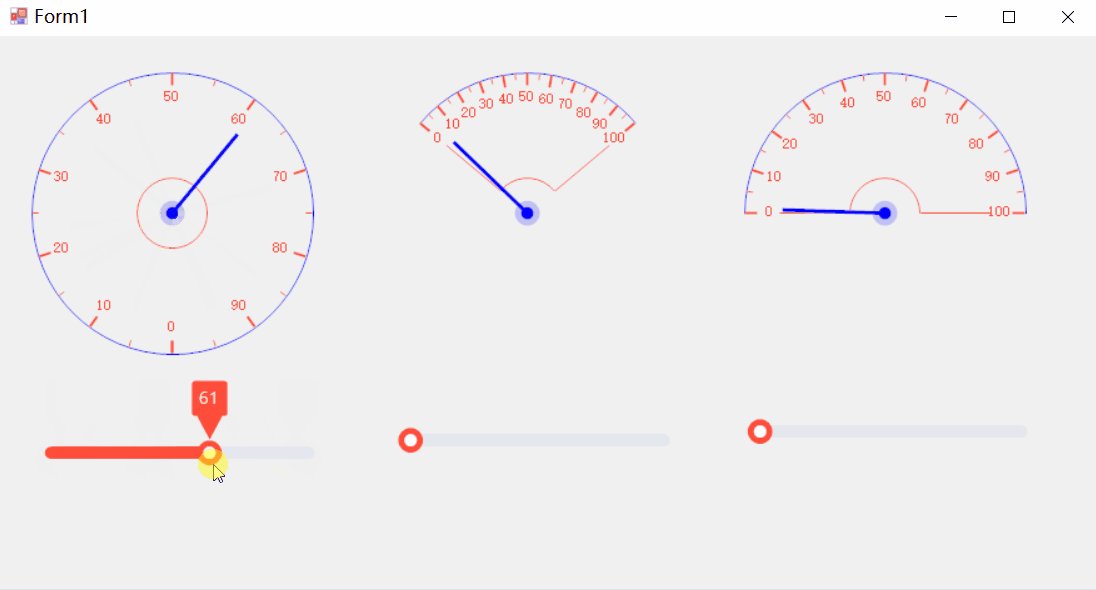
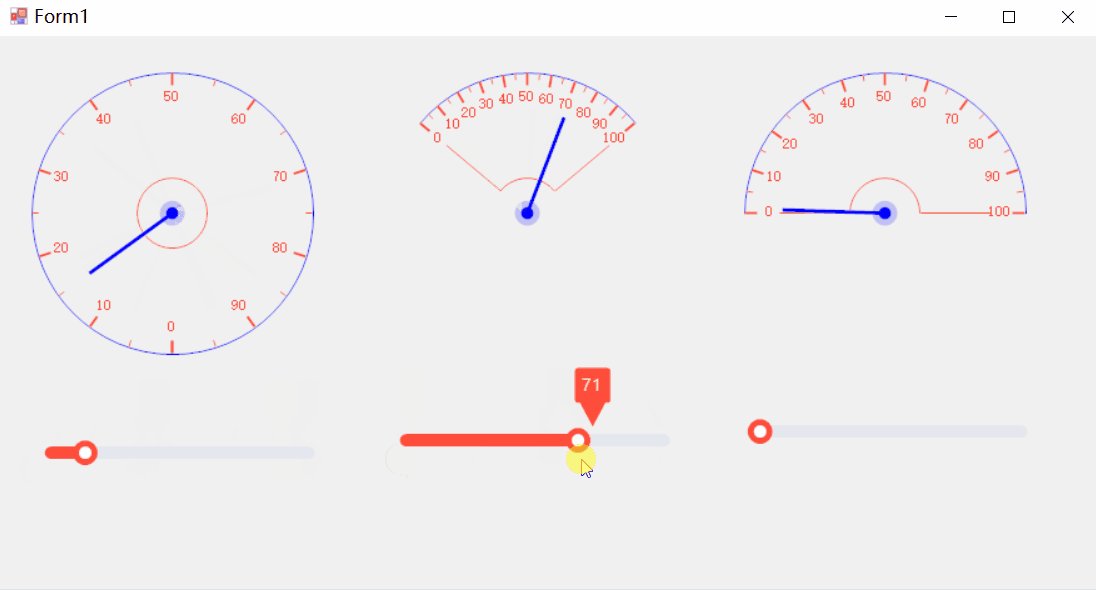
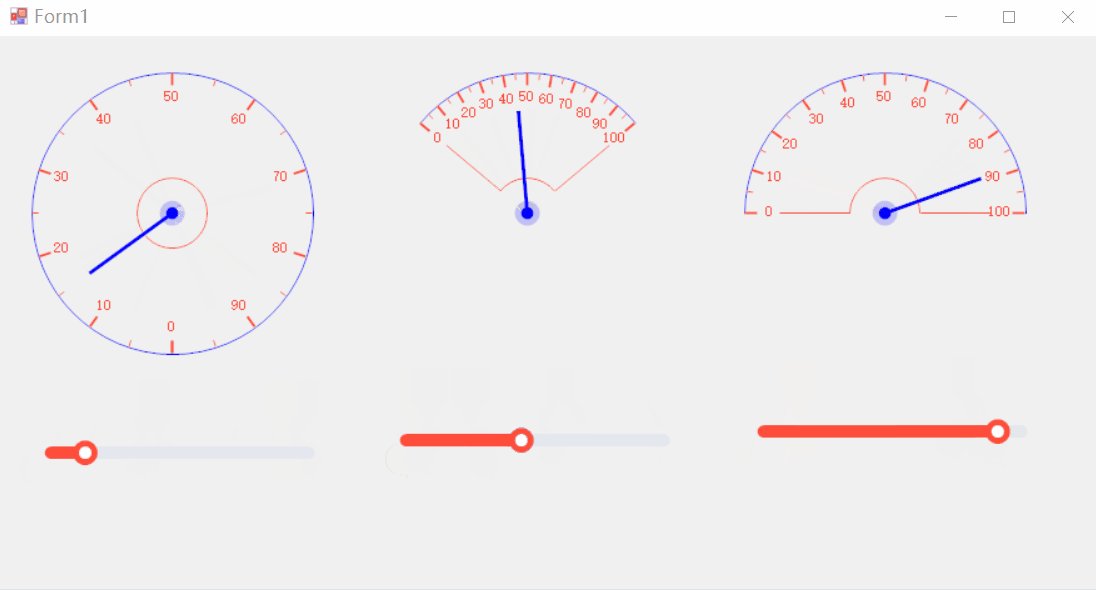
仪表盘制作是是否考验自己编程能力如果有开源免费的仪表盘就很好了,偶然发现一个好用仪表盘控件,支持圆形等指定角度表盘创建,使用十分简单就跟C#里面trackbar使用方法一样,只是简单调用即可。效果如下:

【测试环境】
vs2019,netframwork4.7.2
【源码演示下载地址】
https://download.csdn.net/download/FL1623863129/88820188