对于onlyoffice插件预览慢的问题分析:
研究了一下onlyoffice,得出以下结论!
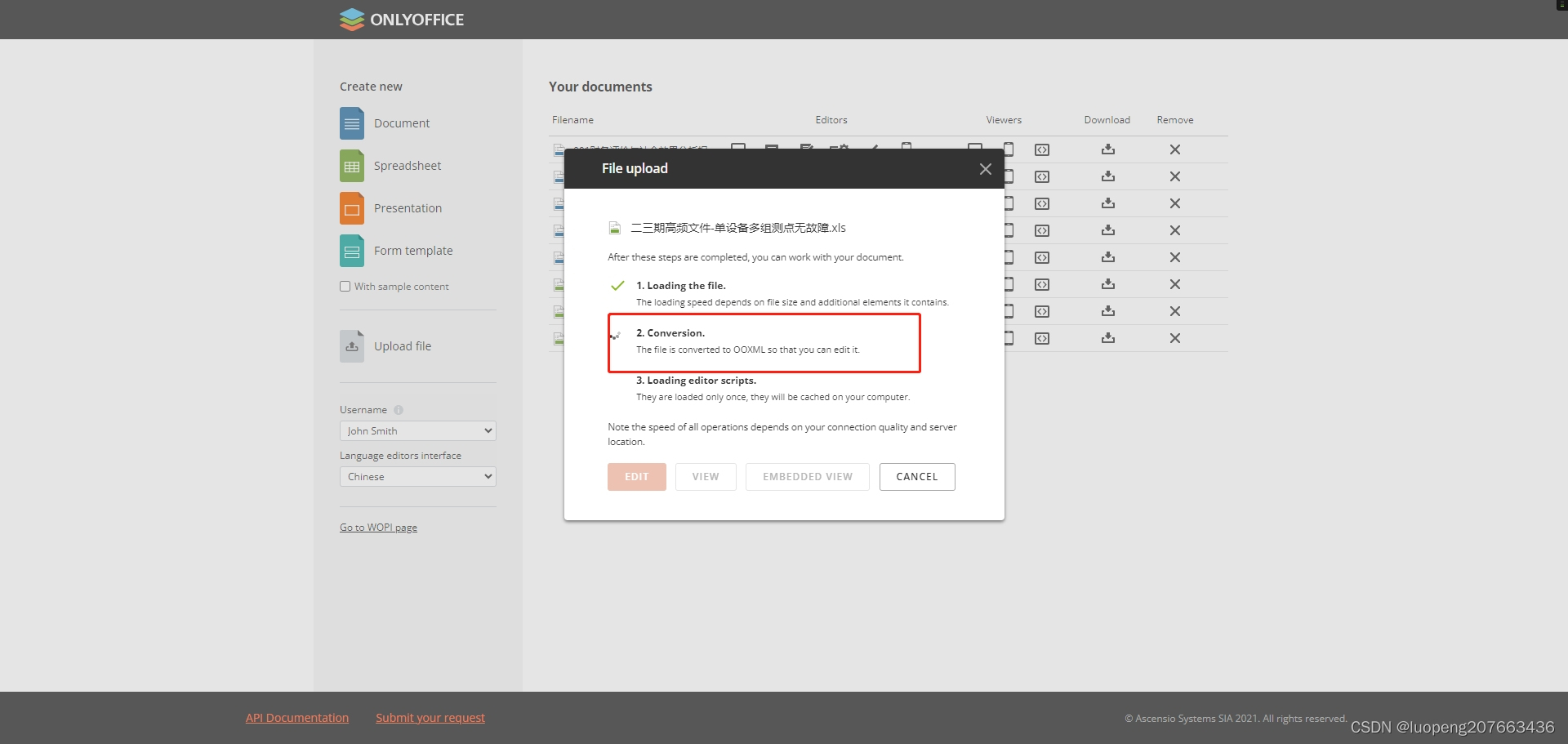
对于预览慢的问题,原因出在文件类型上,文件类型为低版本xls而非新版xlsx文件,onlyoffice服务器会自动将该文件转换为xlsx文件再进行渲染,耗时慢主要是这个转换的过程很慢,如果使用xlsx文件,就会跳过这一步,直接渲染,速度上肉眼可见的快;
下面视频是展示两个相同数据量的文件,两种不同格式(xls<49MB>、xlsx<经过前面的文件转换后得到大小为19MB的xlsx文件>)下的加载速度
onlyoffice中xlsx与xls文件预览对比
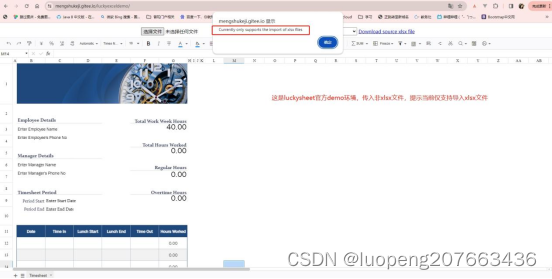
我研究了一下市面上的开源在线预览插件(vue-office、luckysheet),只支持xlsx、docx的预览,


像某系统的预览使用到的是officeonline(应该是收费的),还有一个收费的插件是web-office(收费),这些插件也是支持xls这种低版本excel 的预览,officeonline目前我传了一个22兆的xls文件进行预览尝试,显示文件过大,最大支持10MB文件预览

飞书平台目前的在线文档,下面的截图是上传xls文件,提示是否导入为飞书表格,如果选择否,将只支持查看,选择是将会导入失败,因为飞书表格的编辑不兼容xls格式



下面导入xlsx格式文件 ,提示与导入xls时不同,此处选择表格,点击导入,能够正常导入成功


可见,飞书对编辑和查看有不同的兼容性,我们再使用onlyoffice时,它的底层默认要兼容xls和xlsx的编辑,所以直接将xls转换为了xlsx,各种插件有其实现功能的方案,各有优劣
结论:
根据以上论证,中闽环境下使用的预览插件onlyoffice本身不存在加载慢的问题,只是格式兼容性问题
解决方案:
1 未来版本更替时,或者以后的新项目再使用到onlyoffice插件或其他插件,优先在后台异步将用户文件转换为xlsx和docx类型文件,预览时使用该类型文件,下载时让其下载源文件即可(是让其下载源文件还是新版本类型的文件更合适需要产品根据现场调研得出结论)
-
下载源文件风险:下载的版本是xls或doc版本,版本过低,这将意味着系统中磁盘将存储两份用户文件,一份xls一份xlsx,磁盘空间将多耗费原来的一半(一般xls转换为xlsx类型后磁盘占用将缩小一半左右);
-
下载新版本文件风险:用户电脑word版本停留于2003及以下版本的office将无法查看(此方案下若后台转换失败不可以将源文件删除,要做好事务控制,否则删掉的文件将是不可逆的)
2 用户尽量使用新版本excel进行数据导入,旧版本excel占用更大的空间,解析也会耗费更多的时间,得不偿失
下面是onlyoffice发现问题并找到解决方案的过程
到onlyoffice的demo里面去尝试就能知道它内部转换是什么规则了







![[计算机网络]---网络编程套接字](https://img-blog.csdnimg.cn/direct/9ba6711f9d244203bf22160cc92332a5.png)