这篇文章我们讨论 Vue.js 中 mapState 的详细解释、应用场景、示例代码和使用优势。

mapState 详解:
mapState 是 Vuex 中的一个辅助函数,用于将状态映射到组件的计算属性或 methods 中。它允许组件更方便地访问和使用 Vuex 存储中的状态。
通过 mapState ,你可以将 Vuex 中的状态属性映射到组件的计算属性或方法上,从而在组件中直接使用这些状态,而无需手动获取和处理。
应用场景:
mapState 通常在以下情况下使用:
- 在组件中使用 Vuex 状态:通过映射状态,组件可以轻松访问和使用 Vuex 存储中的数据,保持数据的一致性和可维护性。
- 数据的解耦:将状态管理与组件分离,使得组件更专注于展示和交互逻辑,而状态管理由 Vuex 负责。
- 共享状态:在多个组件中共享和使用相同的状态,提高代码的复用性和一致性。
示例代码:
示例1,映射到computed中
import { mapState } from ‘vuex’;
export default {
computed: {
// 使用 mapState 映射状态
count: mapState(‘count’)
}
}
在上述示例中,通过 mapState 将 ‘count’ 状态映射到组件的计算属性 count 上。在组件中,可以直接使用 this.count 来获取和使用 count 的状态值。
示例2,映射到methods里
import { mapState } from ‘vuex’;
export default {
methods: {
// 使用 mapState 映射状态到方法中
getStateValue: function() {
const state = mapState(‘stateKey’);
// 在方法中使用映射的状态
const value = state.value;
// 执行其他操作…
return value;
}
}
}
在上述示例中,通过 mapState 将 ‘stateKey’ 状态映射到方法 getStateValue 中。在方法内部,可以直接使用映射的状态值进行操作。
使用优势:
- 代码简洁性:通过映射状态到方法中,避免了在方法中手动获取状态的代码,使代码更加简洁和易读。
- 数据一致性:确保方法中使用的状态与 Vuex 存储中的状态保持一致,避免了数据不一致的问题。
- 可维护性:将状态管理集中在 Vuex 中,使得状态的更改和维护更加方便,减少了组件间的状态耦合。
- 更好的测试性:由于状态的获取被封装在映射方法中,可以更容易对方法进行单元测试,确保其正确性。
- 组件复用性:映射到方法中的状态可以在多个组件中复用,提高了代码的复用性和可维护性。
这种方式允许你在方法中方便地使用 Vuex 状态,并且可以根据需要进行数据操作和逻辑处理。根据具体的项目需求,你可以在方法中进行更复杂的状态操作和业务逻辑。

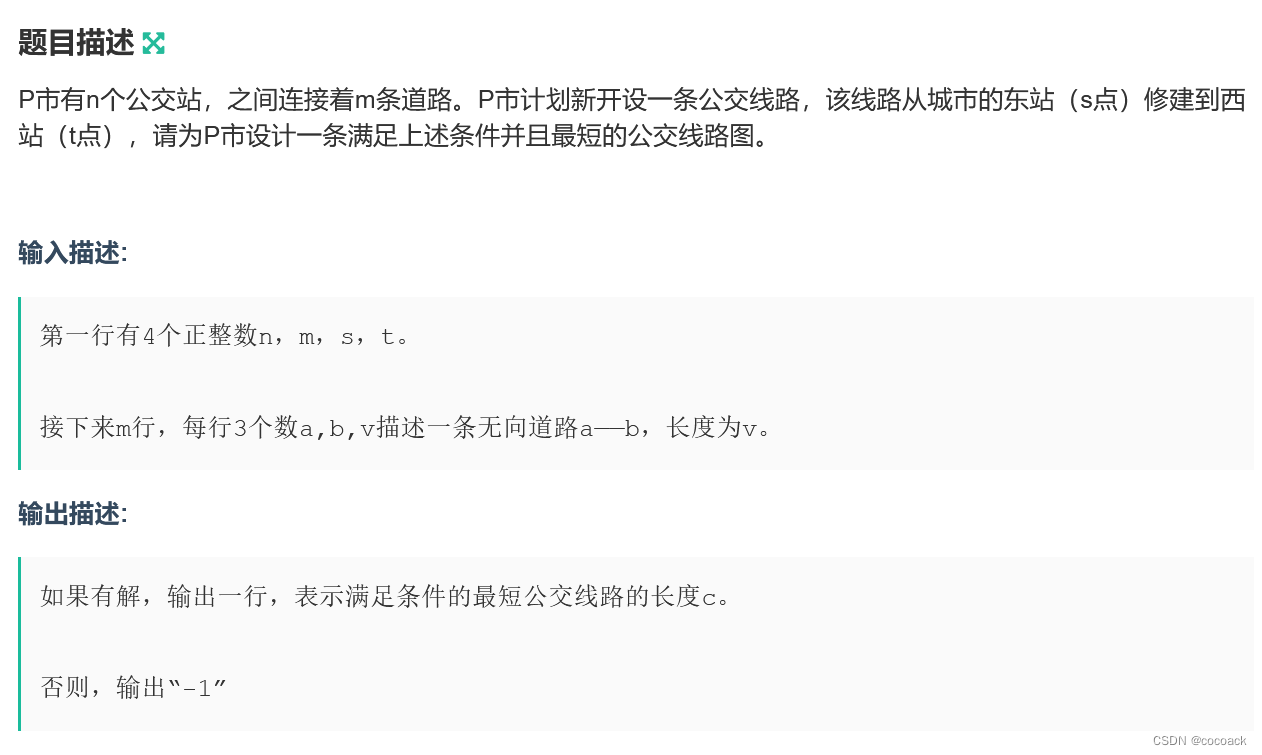
![B3657 [语言月赛202209] 公园门票](https://img-blog.csdnimg.cn/img_convert/a012806fb5d1528ee1d6d36d66cd541f.png)