vue3,在使用v-mode绑定属性时,发生了奇怪的问题,渲染失败了
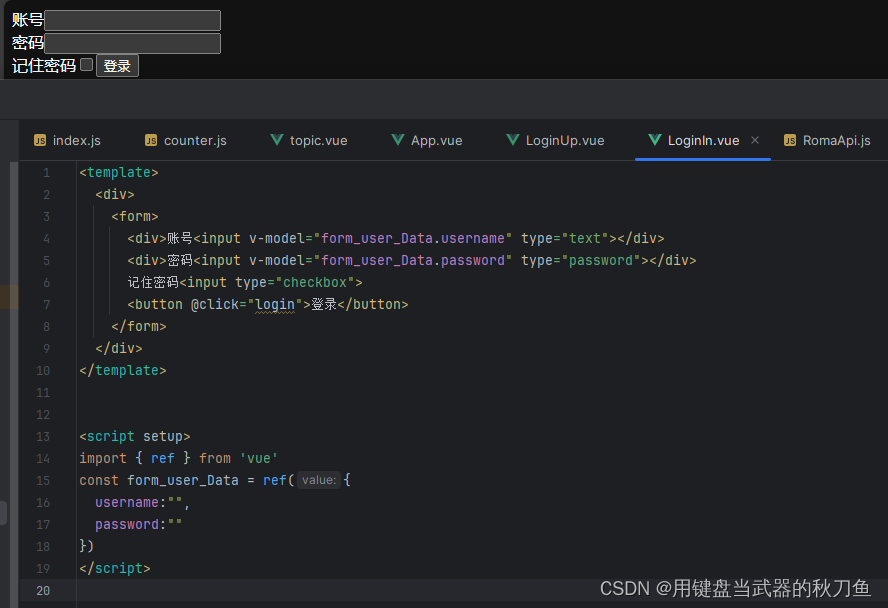
代码如下
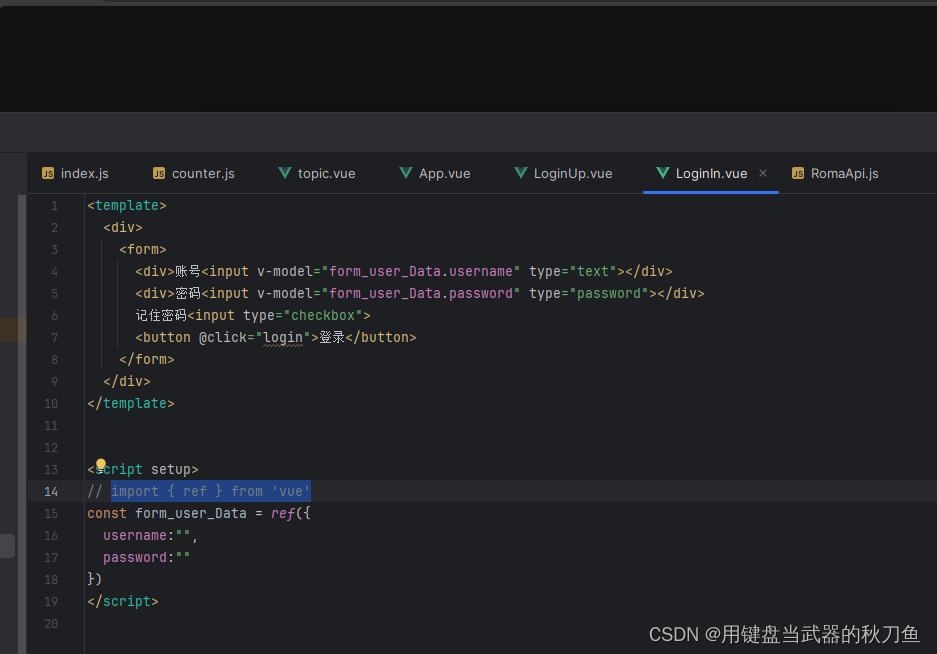
<template><div><form><div>账号<input v-model="form_user_Data.username" type="text"></div><div>密码<input v-model="form_user_Data.password" type="password"></div>记住密码<input type="checkbox"><button @click="login">登录</button></form></div>
</template><script setup>
const form_user_Data = reactive({username:"",password:""
})
</script>
问题出现在哪里,大概可能是因为js代码,因为在我解决完这个问题后,复刻这个问题的时候,发现只要把js代码删除,他又可以渲染了

哟~,渲染成功了,还能正常跳转
就目前的情况,所知道的解决方案只有一种使用vue中的ref接口

经过我多次的复刻重试,发现,在使用v-model绑定的时候建议使用ref
ps:要添加组件才能使用组件,没加ref组件是也是会失败的

总结,原因是v-model的某种奇怪的问题