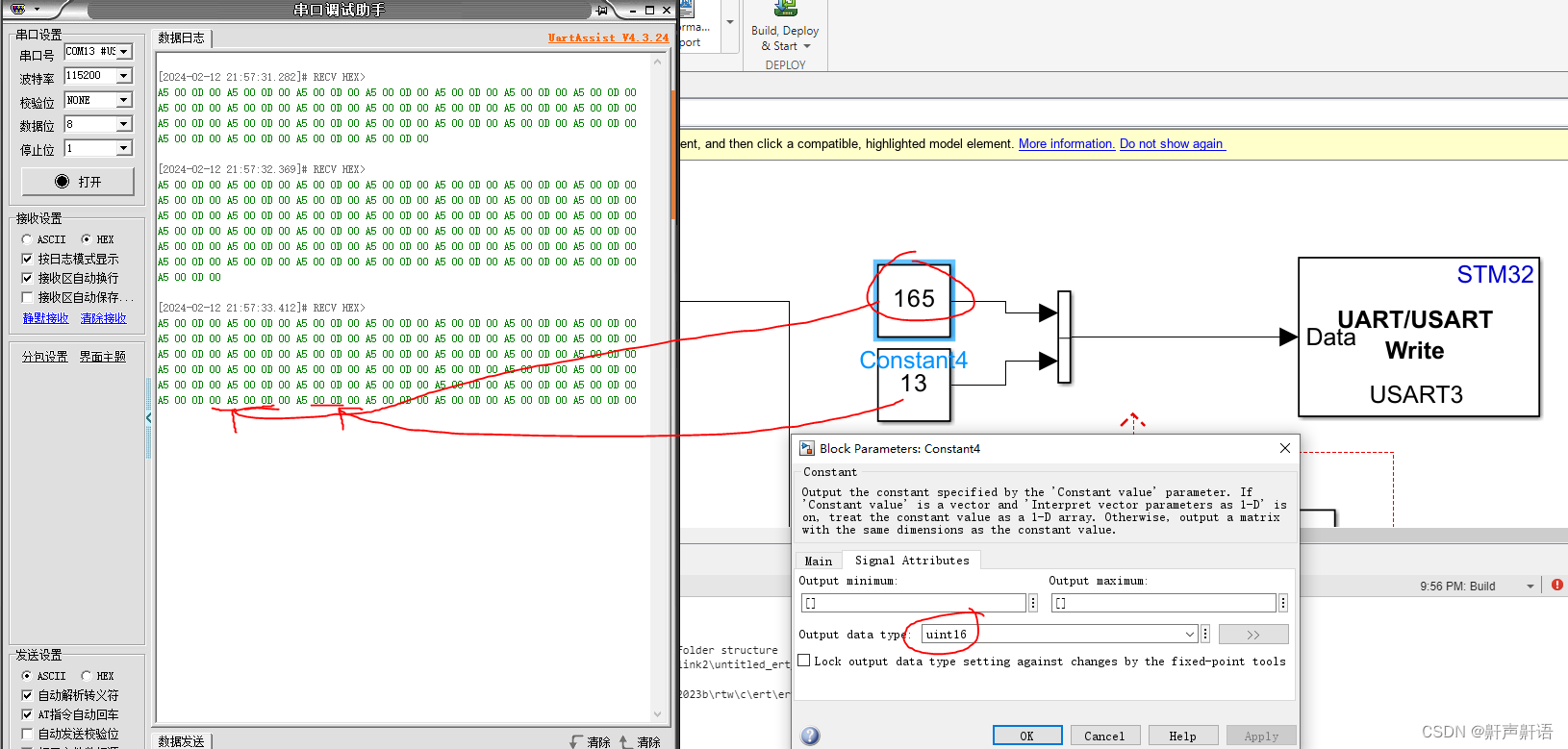
uintt16位的话会在上面前面加上00,16位的话一定是两个字节,一共16位的数据
如果是unint8的话就不会,

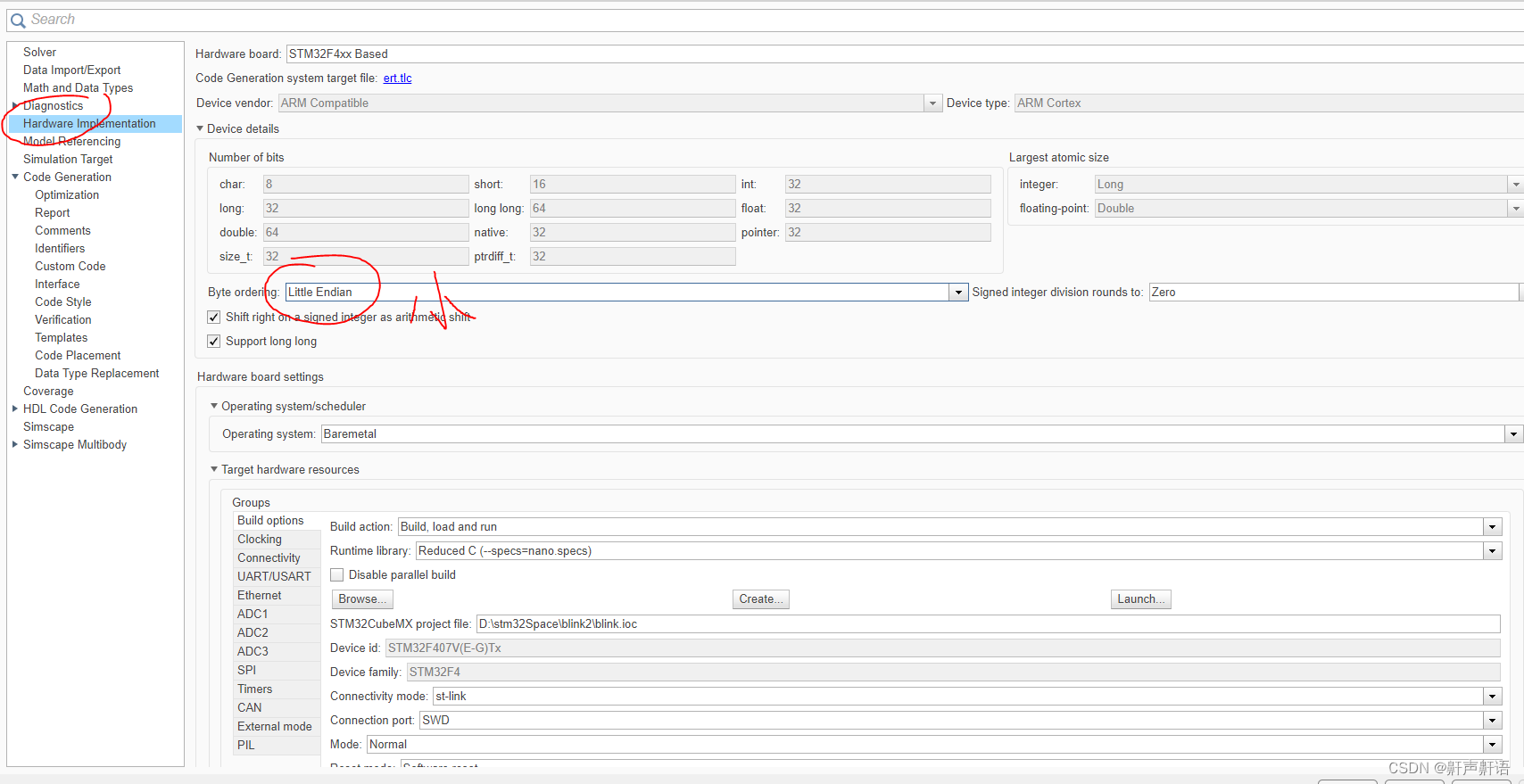
注意这里给的是13,但是现实的00 0D,这是大小端的问题,在matlanb里设置,我们就默认用这个模式吧,没关系的,小端,小段的小数据在前,所以是00 0D。

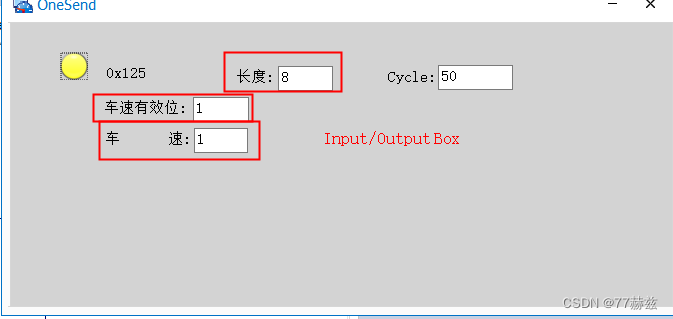
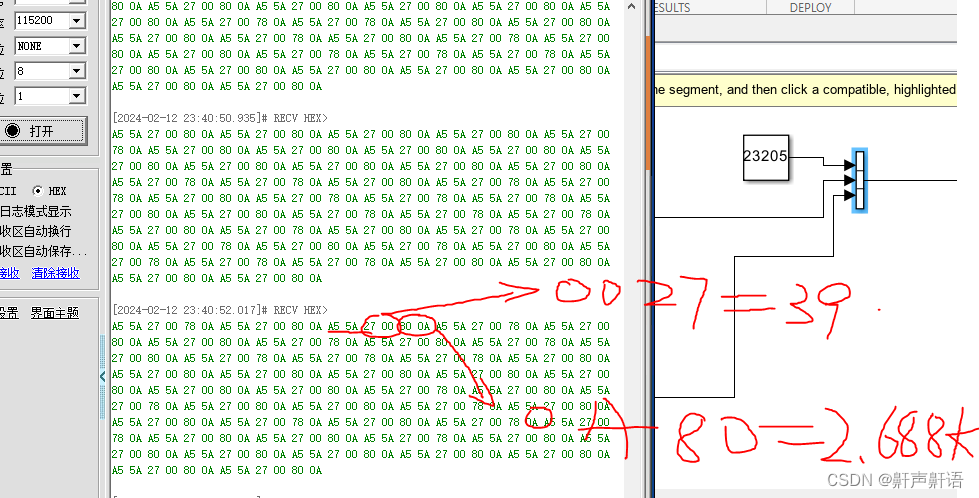
下图是串口输出PWM波的结果:

下图是我实际用pwm发生器发出的pwm,对比一下结果一致(我使用的是uint16位,也就是0-2的16次方,所以我测量最大的频率范围是0-65535,占空比没关系的,最大是0-100)
如果要提高我串口现实的频率范围,可以将我的matlab程序模型精度修改位无符号32位,这样就可以测量0-30MHZ一点问题都没有,但是缺点是的其他数据类型就会多一些00出来。