目录:
- 每篇前言:
- 0、整体分析
- 1、逆向轨迹snapshot
- (1)分析:
- (2)Python轨迹生成:
- (3)AES加密:
- (4)轨迹+加密:
- (5)整体请求:
- 2、逆向提交sendLoginCode
- (1)页面中测试js是否可用:
- (2)构造浏览器环境执行:
- 本部分代码整合:
- 3、短信登录
每篇前言:
🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者
- 🔥🔥本文已收录于爬虫进阶+实战系列教程专栏:《爬虫进阶+实战系列教程》
- 🔥🔥热门专栏推荐:《Python全栈系列教程》、《爬虫从入门到精通系列教程》、《爬虫进阶+实战系列教程》、《Scrapy框架从入门到实战》、《Flask框架从入门到实战》、《Django框架从入门到实战》、《Tornado框架从入门到实战》、《前端系列教程》。
- 📝📝本专栏面向广大程序猿,为的是大家都做到Python全栈技术从入门到精通,穿插有很多实战优化点。
- 🎉🎉订阅专栏后可私聊进一千多人Python全栈交流群(手把手教学,问题解答); 进群可领取Python全栈教程视频 + 多得数不过来的计算机书籍:基础、Web、爬虫、数据分析、可视化、机器学习、深度学习、人工智能、算法、面试题等。
- 🚀🚀加入我一起学习进步,一个人可以走的很快,一群人才能走的更远!

0、整体分析
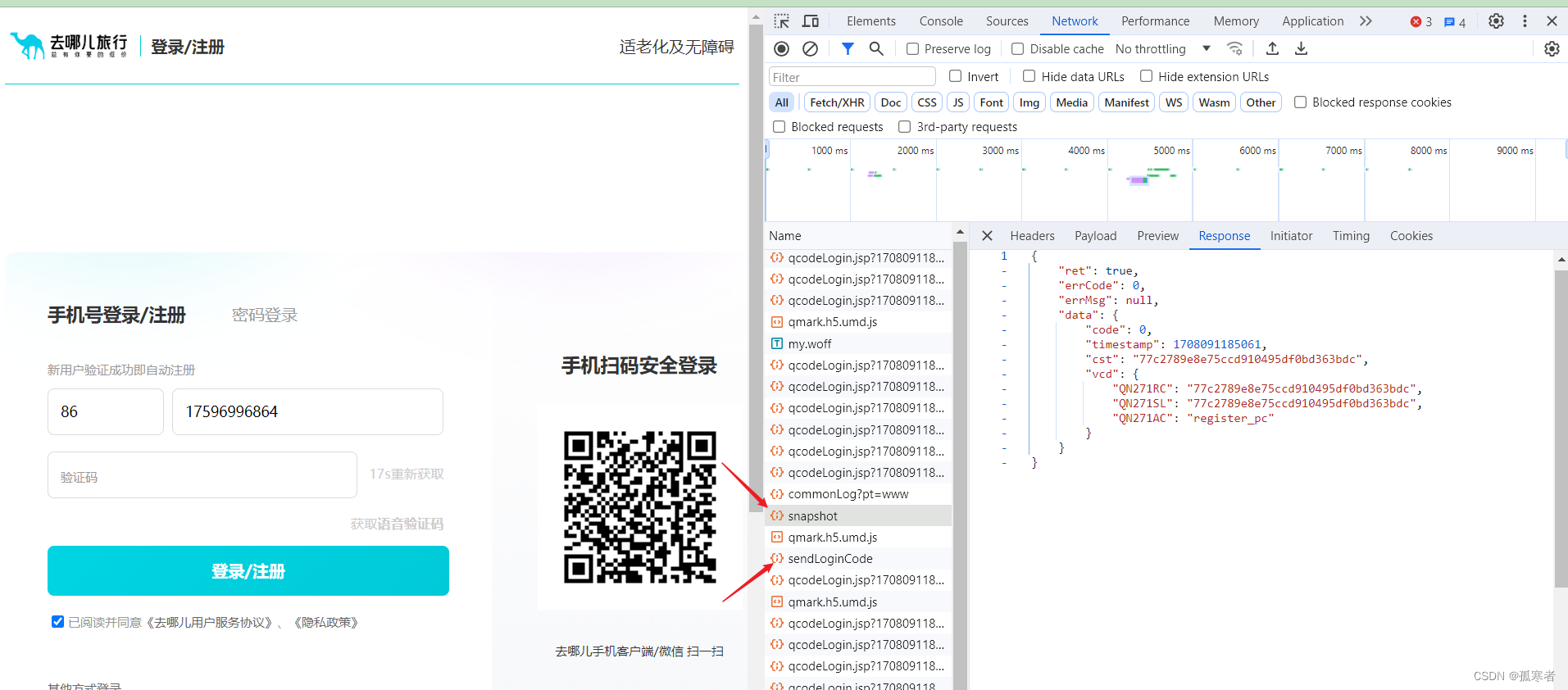
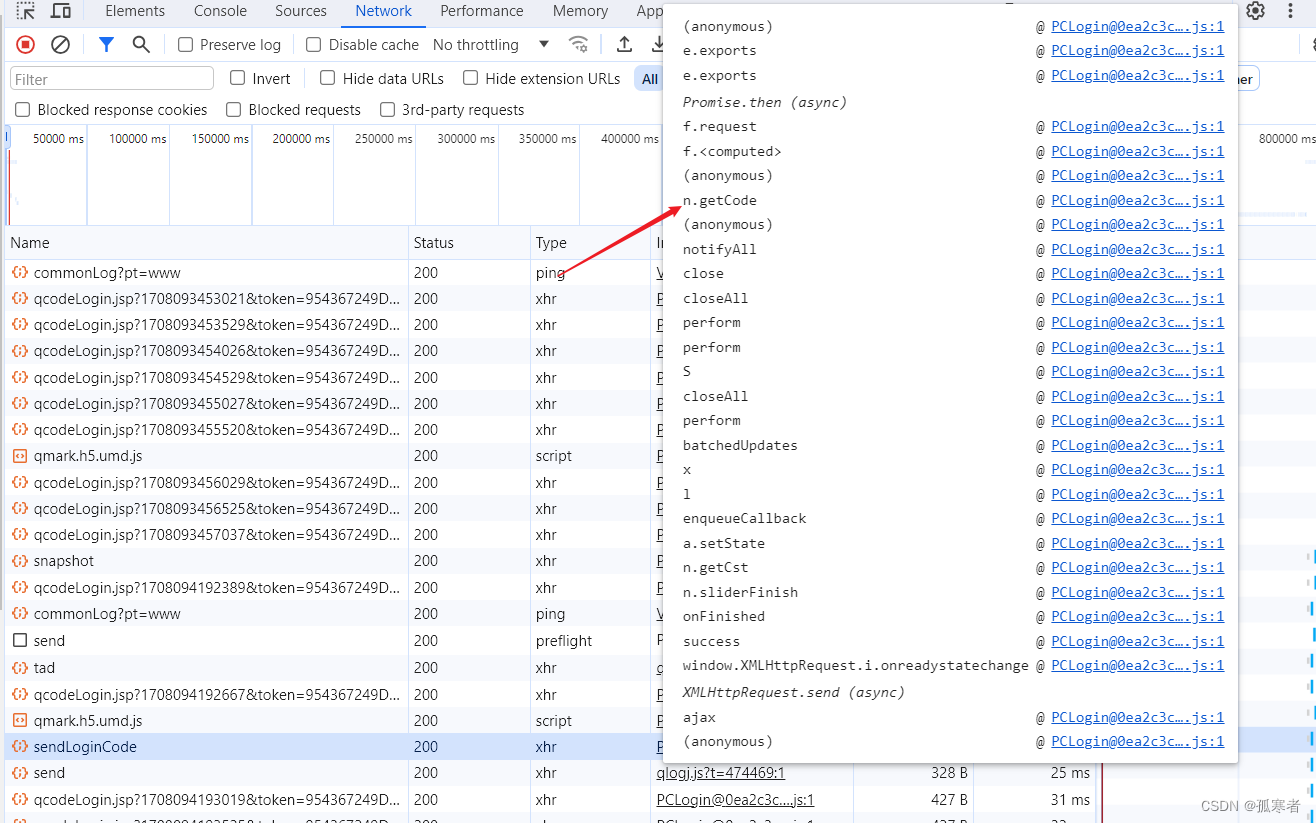
手动过滑动校验后,分析请求:

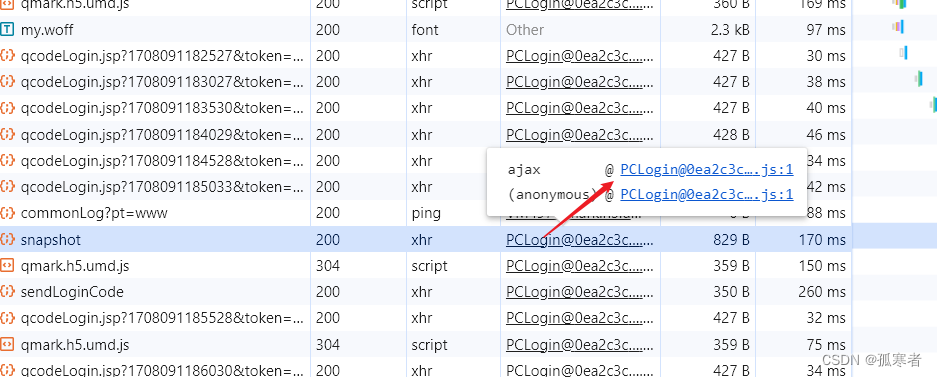
发现滑完滑块后,内部会发两个请求,这两个请求发送成功之后才会发送短信验证码,所以先来看看这俩请求。
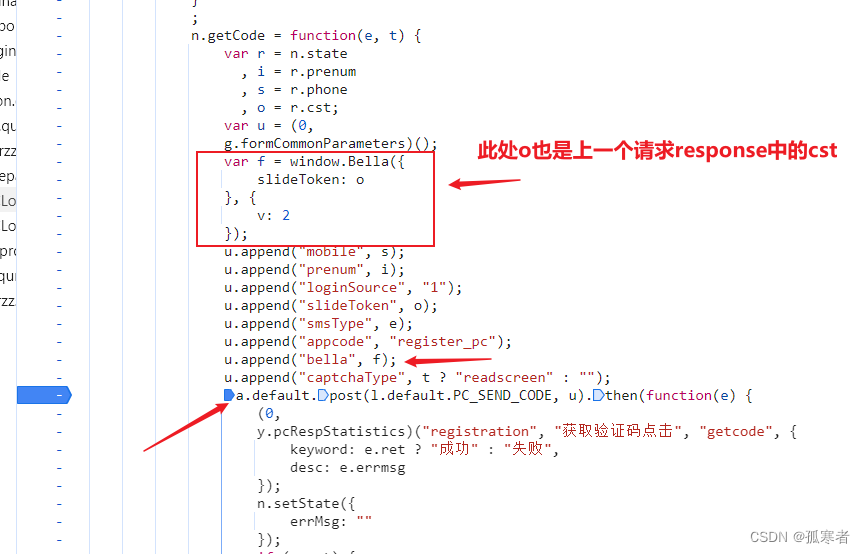
而第一个请求的response中的cst的值又是第二个请求的参数,所以逐个分析~
1、逆向轨迹snapshot
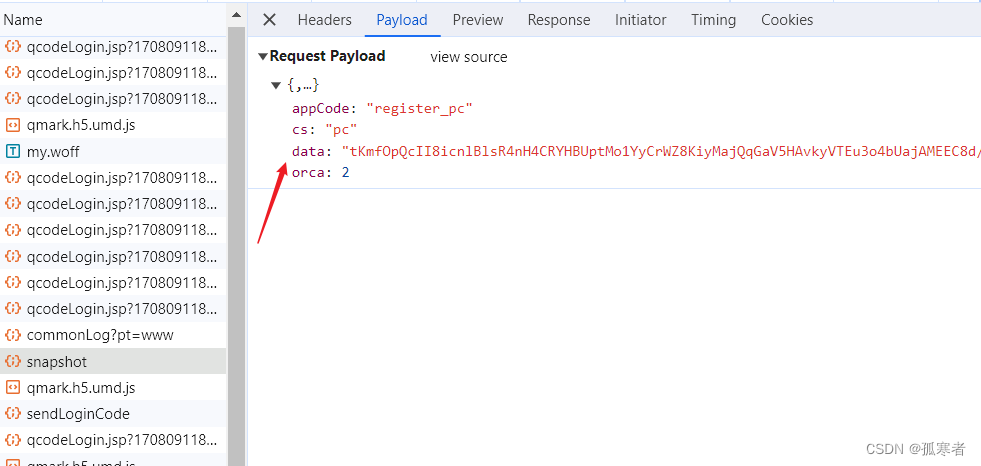
(1)分析:
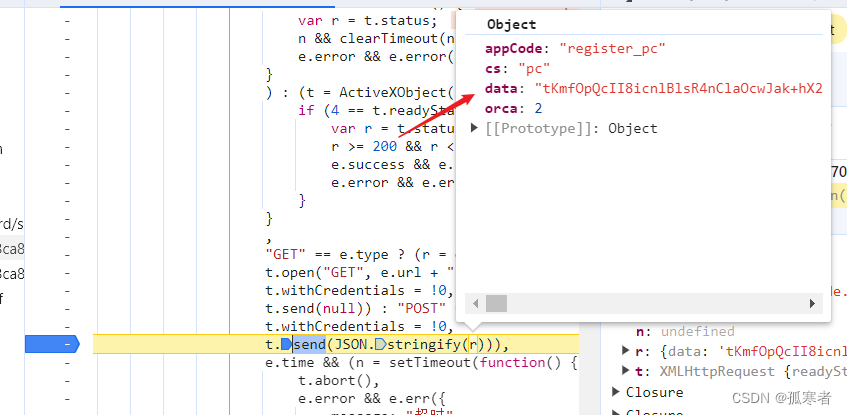
关键参数是data:

打断点:


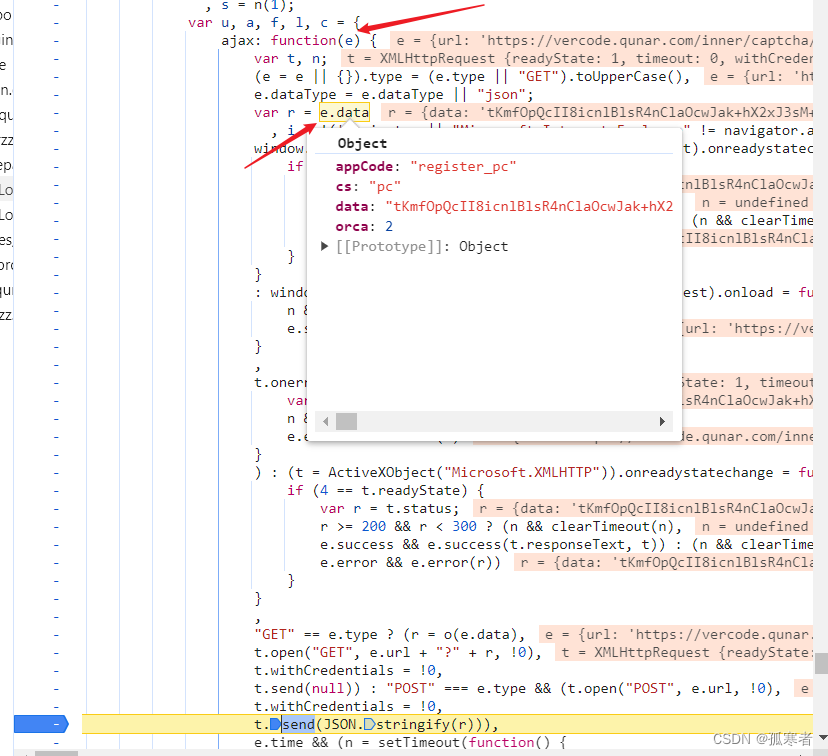
往上找r:

简单分析可知是从上一个请求传来的:

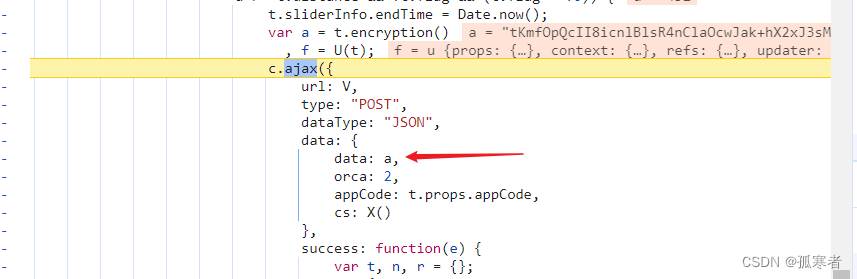
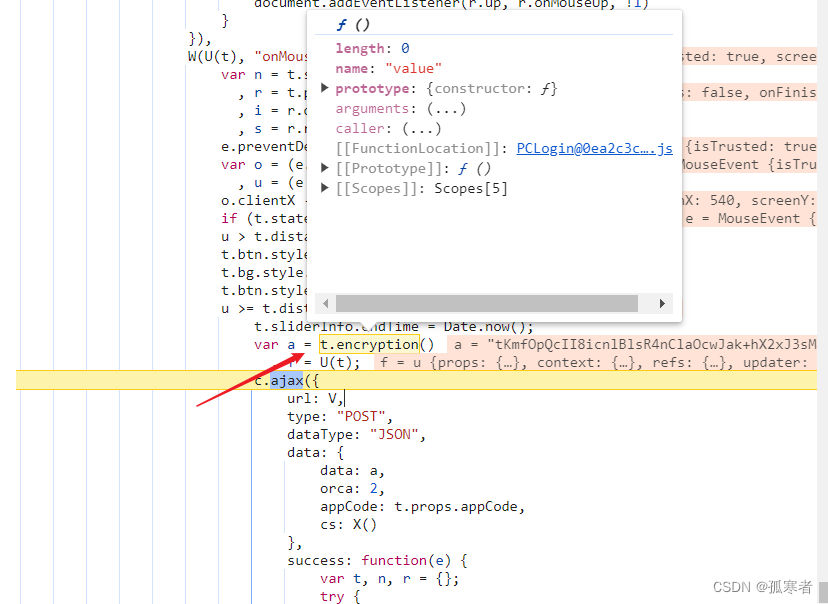
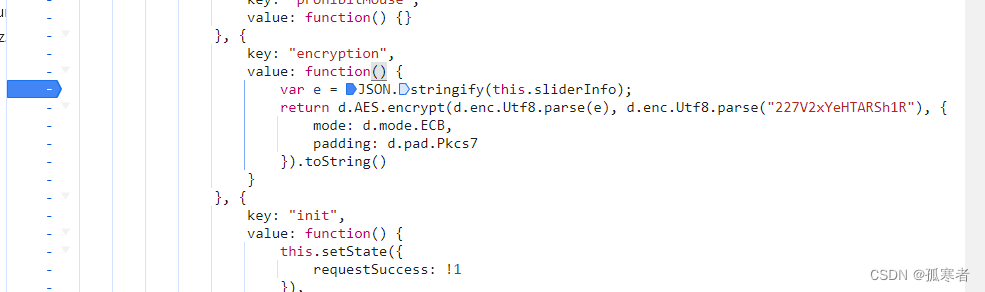
往上找a:


分析上图,关键是sliderInfo哪里来的,最终a的值是经过AES加密。
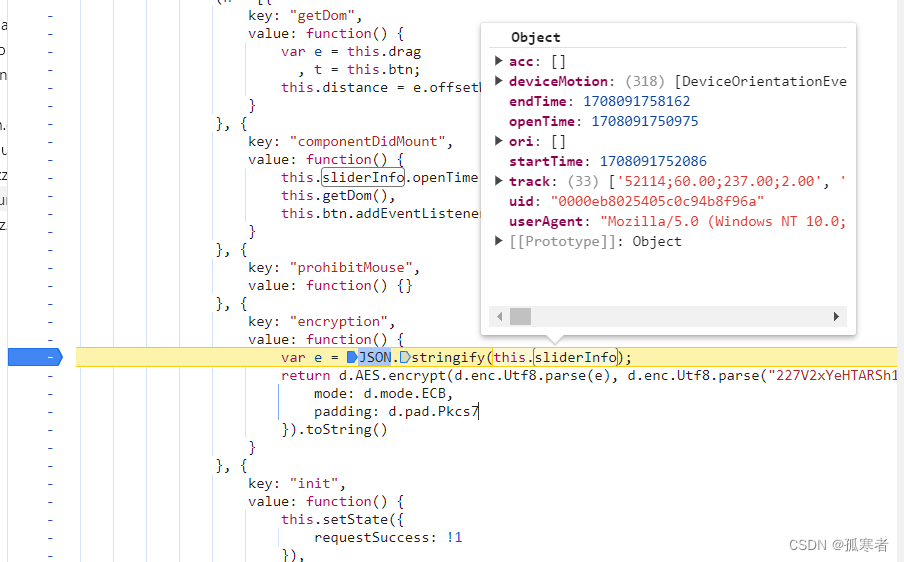
sliderInfo数据结构如下图,其中有多个值:

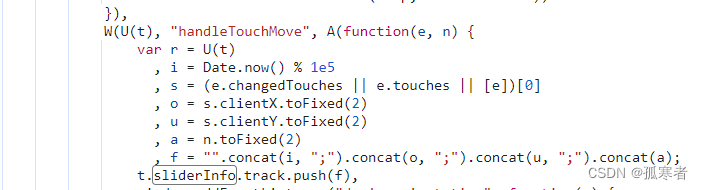
当前js文件中搜索sliderInfo,共有七处有,都是给sliderInfo里添加值,此部分js代码如下:
var $ = function(e) {function u(e) {var t;!function(e, t) {if (!(e instanceof t))throw new TypeError("Cannot call a class as a function")}(this, u),W(U(t = o.call(this, e)), "onMouseDown", function(e) {if (!t.state.requestSuccess) {e.stopPropagation && e.stopPropagation();var n = (e.changedTouches || e.touches || [e])[0];t.sliderInfo.startTime = Date.now(),t.btn.style.transition = "",t.bg.style.transition = "";e = e || window.event;t.downX = n.clientX;var r = U(t);t.setState({downX: n.clientX}),document.addEventListener(r.move, r.onMouseMove, {passive: !1}),document.addEventListener(r.up, r.onMouseUp, !1)}}),W(U(t), "onMouseMove", function(e) {var n = t.state.downX, r = t.props, i = r.onFinished, s = r.resCookies;e.preventDefault && e.preventDefault();var o = (e.changedTouches || e.touches || [e])[0], u = (e = e || window.event,o.clientX - n);if (t.state.requestSuccess || t.handleTouchMove(e, u),u > t.distance ? u = t.distance : u < 0 && (u = 0),t.btn.style.left = u + "px",t.bg.style.width = u + "px",t.btn.style.borderRadius = "0 8px 8px 0",u >= t.distance && !t.flag && (t.flag = !0)) {t.sliderInfo.endTime = Date.now();var a = t.encryption(), f = U(t);c.ajax({url: V,type: "POST",dataType: "JSON",data: {data: a,orca: 2,appCode: t.props.appCode,cs: X()},success: function(e) {var t, n, r = {};try {r = JSON.parse(e)} catch (e) {}!0 === s && function(e) {for (var t in e)if (e.hasOwnProperty(t)) {var n = e[t];"object" === H(n) ? M.a.set(t, n.value, D(D({}, B), n.option)) : M.a.set(t, n, B)}}((null === (n = r.data) || void 0 === n ? void 0 : n.vcd) || {});null !== (t = r.data) && void 0 !== t && t.cst ? (u = f.distance,f.text.innerHTML = "验证码发送",f.text.style.color = "#fff",f.iconfont.innerHTML = "",f.iconfont.style.color = "#00AE44",f.btn.style.border = "1px solid #00AE44",f.bg.style.backgroundColor = "#00AE44",f.setState({requestSuccess: !0}),f.btn.removeEventListener(f.start, f.onMouseDown, !1),i && i({result: !0,cst: r.data.cst})) : (u = f.distance,f.text.innerHTML = "验证失败, 请重试",f.text.style.color = "#fff",f.iconfont.innerHTML = "",f.iconfont.style.color = "#C92222",f.btn.style.border = "1px solid #C92222",f.bg.style.backgroundColor = "#C92222",f.setState({requestSuccess: !1}),i && i({result: !1,cst: ""}))},error: function(e) {u = 0,i && i({result: !1,cst: ""})}}),document.removeEventListener(t.move, t.onMouseMove)}}),W(U(t), "onMouseUp", function(e) {t.flag || (t.btn.style.left = 0,t.btn.style.borderRadius = "8px",t.bg.style.width = 0,t.btn.style.transition = "left 1s ease",t.bg.style.transition = "width 1s ease",document.removeEventListener(t.move, t.onMouseMove),document.removeEventListener(t.up, t.onMouseDown))}),W(U(t), "handleTouchMove", A(function(e, n) {var r = U(t), i = Date.now() % 1e5, s = (e.changedTouches || e.touches || [e])[0], o = s.clientX.toFixed(2), u = s.clientY.toFixed(2), a = n.toFixed(2), f = "".concat(i, ";").concat(o, ";").concat(u, ";").concat(a);t.sliderInfo.track.push(f),window.addEventListener("deviceorientation", function(e) {r.sliderInfo.deviceMotion.push(e)}, !1)}, 20)),t.state = {downX: 0,requestSuccess: !1},t.sliderInfo = {openTime: 0,startTime: 0,endTime: 0,userAgent: window.navigator.userAgent,uid: h("QN1"),track: [],acc: [],ori: [],deviceMotion: []},t.distance = 0;var n = "pc" === X();return t.start = n ? "mousedown" : "touchstart",t.move = n ? "mousemove" : "touchmove",t.end = n ? "mouseup" : "touchend",t}!function(e, t) {if ("function" != typeof t && null !== t)throw new TypeError("Super expression must either be null or a function");e.prototype = Object.create(t && t.prototype, {constructor: {value: e,writable: !0,configurable: !0}}),t && I(e, t)}(u, e);var t, n, r, o = q(u);return t = u,(n = [{key: "getDom",value: function() {var e = this.drag, t = this.btn;this.distance = e.offsetWidth - t.offsetWidth}}, {key: "componentDidMount",value: function() {this.sliderInfo.openTime = Date.now(),this.getDom(),this.btn.addEventListener(this.start, this.onMouseDown, !1)}}, {key: "prohibitMouse",value: function() {}}, {key: "encryption",value: function() {var e = JSON.stringify(this.sliderInfo);return d.AES.encrypt(d.enc.Utf8.parse(e), d.enc.Utf8.parse("227V2xYeHTARSh1R"), {mode: d.mode.ECB,padding: d.pad.Pkcs7}).toString()}}, {key: "init",value: function() {this.setState({requestSuccess: !1}),this.text.innerHTML = "请按住滑块, 拖到最右边",this.text.style.color = "#000",this.iconfont.innerHTML = "",this.btn.style.left = 0,this.bg.style.width = 0,this.btn.style.borderRadius = "8px",this.btn.style.border = "1px solid #00AE44",this.iconfont.style.color = "#000",this.btn.style.transition = "left 1s ease",this.bg.style.transition = "width 1s ease",this.flag = !1}}, {key: "render",value: function() {var e = this, t = this.props.diyWidth || ("pc" == X() ? "484px" : "290px");return i.a.createElement("div", {className: s.drag,ref: function(t) {return e.drag = t},style: {width: t}}, i.a.createElement("div", {className: s.bg,ref: function(t) {return e.bg = t}}), i.a.createElement("div", {className: s.text,onselectstart: "return false",ref: function(t) {return e.text = t}}, "请按住滑块, 拖到最右边"), i.a.createElement("div", {className: s.btn,ref: function(t) {return e.btn = t},onClick: function() {return e.init()}}, i.a.createElement("i", {ref: function(t) {return e.iconfont = t},className: s.iconfont}, "")))}}]) && F(t.prototype, n),r && F(t, r),u}
这部分代码就是滑动轨迹相关信息处理部分,和上篇文章中模拟实现的是一样的!
-
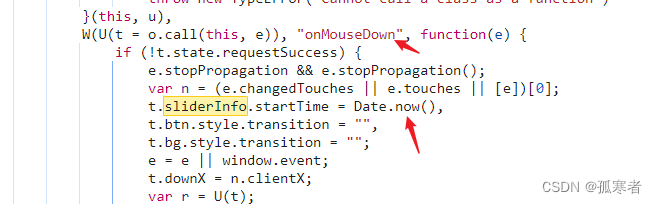
startTime是开始滑动时间戳

-
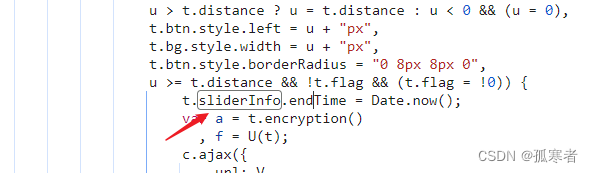
endTime是滑动结束时间戳:

-
openTime猜测是检测打开网站的时间戳:

-
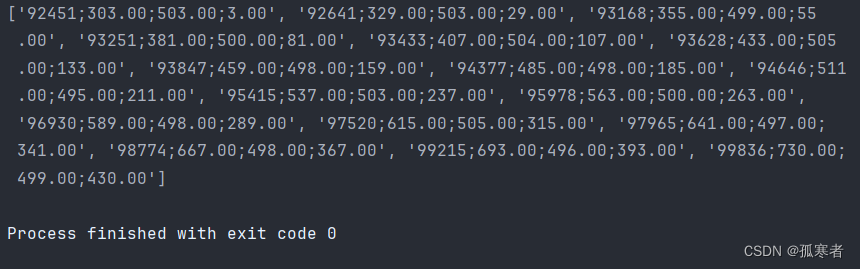
track里是生成的轨迹信息:

-
uid就是从cookie中获取QN1的值
-
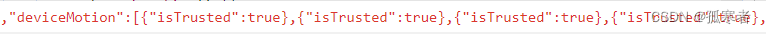
deviceMotion值是不定个数的
{"isTrusted": true},直接Python构造即可,这个不用分析;

下面用Python实现:
(2)Python轨迹生成:
import random
import timedef get_slider_info():slider_list = []# 起始点位置可随意指定,因为浏览器大小不定~client_x = 300client_y = 500start_time = int(int(time.time() * 1000) % 1e5)width = random.randint(419, 431) # 滑动总长度for slide_distance in range(3, width, 26):if width - slide_distance <= 26:slide_distance = widthstart_time += random.randint(10, 1000)i = start_timeo = f"{client_x + slide_distance}.00"u = f"{client_y + random.randint(-5, 5)}.00"a = f"{slide_distance}.00"f = f"{i};{o};{u};{a}"slider_list.append(f)return slider_listdef run():stdlib_list = get_slider_info()print(stdlib_list)if __name__ == '__main__':run()
(3)AES加密:
安装三方库pycryptodome:
pip install pycryptodome
import base64
import binascii
from Crypto.Cipher import AES
from Crypto.Util.Padding import paddata_str = ''
key_string = ""
key = binascii.a2b_hex(key_string)aes = AES.new(key=key,mode=AES.MODE_ECB
)
raw = pad(data_str.encode('utf-8'), 16)
aes_bytes = aes.encrypt(raw)
res = base64.b64encode(aes_bytes)
print(res)(4)轨迹+加密:
import base64
import binascii
import json
import random
import timefrom Crypto.Cipher import AES
from Crypto.Util.Padding import paddef get_slider_list():slider_list = []client_x = 300client_y = 500start_time = int(int(time.time() * 1000) % 1e5)width = random.randint(419, 431)for slide_distance in range(3, width, 26):if width - slide_distance <= 26:slide_distance = widthstart_time += random.randint(10, 1000)i = start_timeo = f"{client_x + slide_distance}.00"u = f"{client_y + random.randint(-5, 5)}.00"a = f"{slide_distance}.00"f = f"{i};{o};{u};{a}"slider_list.append(f)return slider_listdef aes_encrypt(data_str):key_string = ""key = binascii.a2b_hex(key_string)aes = AES.new(key=key,mode=AES.MODE_ECB)raw = pad(data_str.encode('utf-8'), 16)aes_bytes = aes.encrypt(raw)res_str = base64.b64encode(aes_bytes).decode('utf-8')return res_strdef run():cookie_qn1 = ""slider_list = get_slider_list()slider_info = {"openTime": int((time.time() - random.randint(500, 3000)) * 1000),"startTime": int((time.time() - random.uniform(2, 4)) * 1000),"endTime": int((time.time() - random.uniform(0, 1)) * 1000),"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36","uid": cookie_qn1,"track": slider_list,"acc": [],"ori": [],"deviceMotion": [{"isTrusted": True} for _ in range(random.randint(10, 100))]}# separators参数的作用:不加的话data_str里是有空格的,而JS中json序列化的结果json串没有空格!data_str = json.dumps(slider_info, separators=(',', ";"))data = aes_encrypt(data_str)r = {"appCode": "register_pc","CS": "pc","data": data,"orca": 2}print(r)if __name__ == '__main__':run()(5)整体请求:
import base64
import binascii
import json
import random
import timeimport requests
from Crypto.Cipher import AES
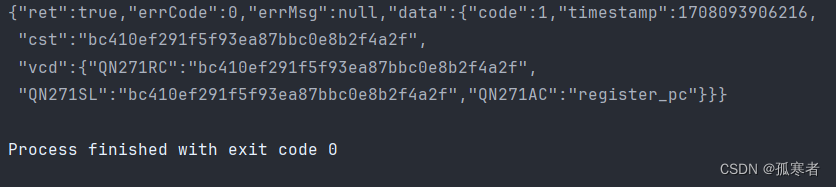
from Crypto.Util.Padding import paddef get_slider_list():slider_list = []client_x = 300client_y = 500start_time = int(int(time.time() * 1000) % 1e5)width = random.randint(419, 431)for slide_distance in range(3, width, 26):if width - slide_distance <= 26:slide_distance = widthstart_time += random.randint(10, 1000)i = start_timeo = f"{client_x + slide_distance}.00"u = f"{client_y + random.randint(-5, 5)}.00"a = f"{slide_distance}.00"f = f"{i};{o};{u};{a}"slider_list.append(f)return slider_listdef aes_encrypt(data_str):# ori_key = "227V2xYeHTARSh1R"# key_string = ""# for char in ori_key:# ascii_value = ord(char)# key_string += str(ascii_value)key_string = "32323756327859654854415253683152"key = binascii.a2b_hex(key_string)aes = AES.new(key=key,mode=AES.MODE_ECB)raw = pad(data_str.encode('utf-8'), 16)aes_bytes = aes.encrypt(raw)res_str = base64.b64encode(aes_bytes).decode('utf-8')return res_strdef run():res = requests.get("https://user.qunar.com/passport/login.jsp")cookie_dict = res.cookies.get_dict()cookie_qn1 = cookie_dict['QN1']slider_list = get_slider_list()slider_info = {"openTime": int((time.time() - random.randint(500, 3000)) * 1000),"startTime": int((time.time() - random.uniform(2, 4)) * 1000),"endTime": int((time.time() - random.uniform(0, 1)) * 1000),"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36","uid": cookie_qn1,"track": slider_list,"acc": [],"ori": [],"deviceMotion": [{"isTrusted": True} for _ in range(random.randint(10, 100))]}# separators参数的作用:不加的话data_str里是有空格的,而JS中json序列化的结果没有空格!data_str = json.dumps(slider_info, separators=(',', ";"))data = aes_encrypt(data_str)r = {"appCode": "register_pc","CS": "pc","data": data,"orca": 2}res = requests.post(url="https://vercode.qunar.com/inner/captcha/snapshot",json=r,cookies=cookie_dict)print(res.text)if __name__ == '__main__':run()
2、逆向提交sendLoginCode
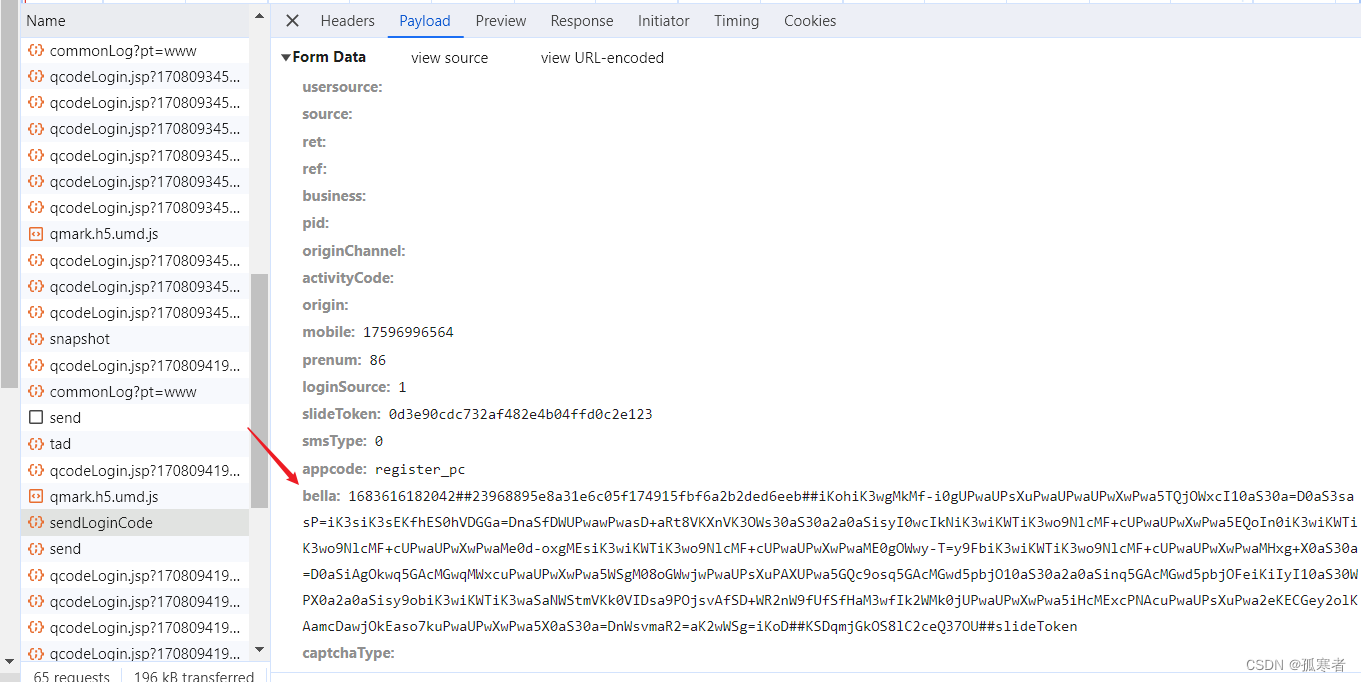
slideToken已搞定,关键参数:bella



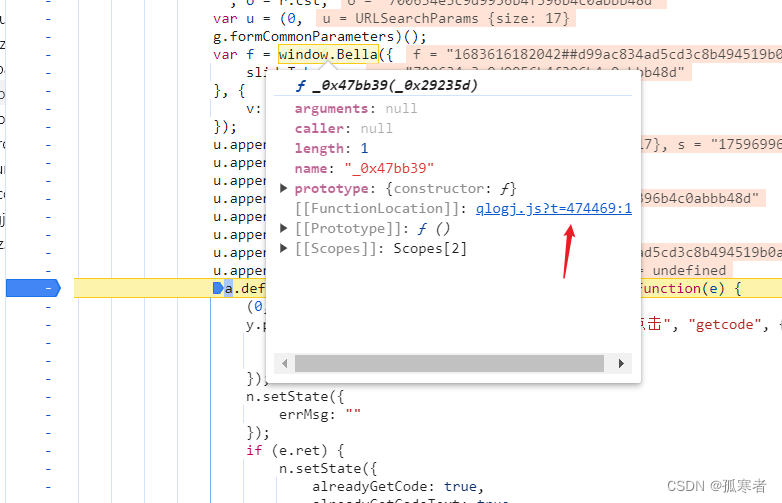
碰到形如调用window.Bella()这种函数实现加密的情况,逆向思路就不再是一点点扣,而是:
- 找到放这个函数的js文件,把整个js文件都拿过来
- 通过window.Bella()调用,一点点补环境,修改直到正常生成!
实操流程,分为两大步:
- 需要将对应js文件放到一个HTML页面中运行,通过浏览器测试,如果能正常,再来第二步
- 构造浏览器环境去运行。
对应js文件:

(1)页面中测试js是否可用:
sdk.js里就是上述整个js文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script src="sdk.js"></script>
<script>var bella = window.Bella({sliderToken: "0d3e90cdc732af482e4b04ffd0c2e123"}, {v: 2})console.log(bella)
</script>
</body>
</html>
浏览器打开这个页面,F12看console:

然后cv这个bella,发送请求测试是否成功,结果是OK的!
(2)构造浏览器环境执行:
这次使用subprocess库来使用node执行js代码:
import subprocessres = subprocess.check_output('node sdk.js', shell=True)
data_str = res.decode('utf-8')
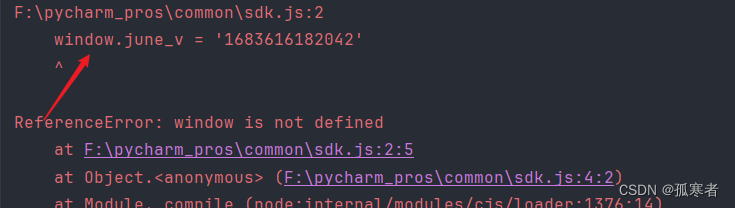
print(data_str)报错:

缺少window,直接将上篇的基础浏览器环境代码拿来放到sdk.js文件中,注意将相应值更改为当前网站对应的值:
const jsdom = require("jsdom");
const {JSDOM} = jsdom;const html = '<!DOCTYPE html><p>Hello world</p>';
const dom = new JSDOM(html, {url: "https://user.qunar.com/passport/login.jsp",referer: "https://www.qunar.com",contentType: "text/html"
});document = dom.window.document;window = global;
Object.assign(global, {location: {hash: "",host: "user.qunar.com",hostname: "user.qunar.com",href: "https://user.qunar.com/passport/login.jsp",origin: "https://user.qunar.com",pathname: "/passport/login.jsp",port: "",protocol: "https:",search: "",},navigator: {appCodeName: "Mozilla",appName: "Netscape",appVersion: "5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36",cookieEnabled: true,deviceMemory: 8,doNotTrack: null,hardwareConcurrency: 4,language: "zh-CN",languages: ["zh-CN", "zh"],maxTouchPoints: 0,onLine: true,platform: "MacIntel",product: "Gecko",productSub: "20030107",userAgent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36",vendor: "Google Inc.",vendorSub: "",webdriver: false}
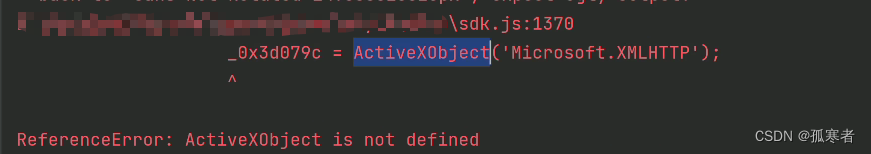
});再次运行,报错:

知识补给:
在 JavaScript 中,ActiveXObject(‘Microsoft.XMLHTTP’) 用于创建一个用于发送异步 HTTP 请求的对象。这是一种在旧版本的 Internet Explorer 浏览器中创建 XMLHTTP 对象的方法,用于实现 Ajax(Asynchronous JavaScript and XML)。
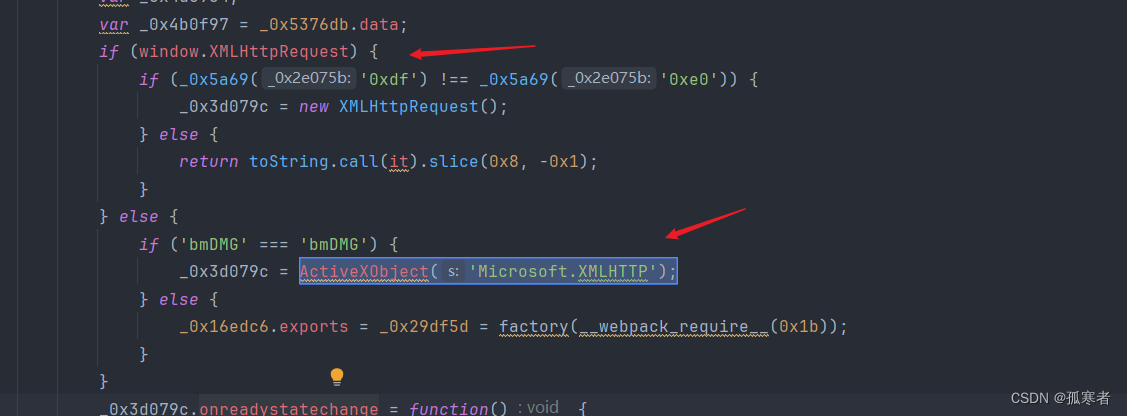
定位到JS中对应位置:

可知这个if判断在检测不到window.XMLHttpRequest的时候才会执行这个玩意,上篇文章讲过如何补XMLHttpRequest,所以直接补这个:
XMLHttpRequest = function() {return {open: function(){},setRequestHeader: function(){},send: function(){}}
}
window.XMLHttpRequest = XMLHttpRequest;
再运行,就发现会卡在这,这时候该怎么办呢?

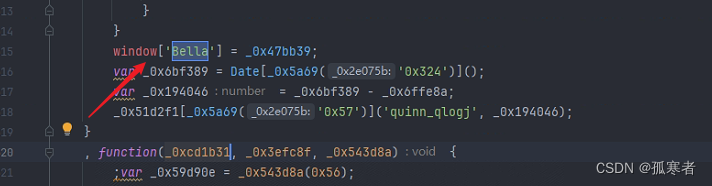
可以尝试找一下window.Bella关键字,如果我们需要的window.Bella的所有加密逻辑在导致上述问题的代码逻辑之上,那直接将window.Bella这之后的代码给断掉,不就解决了吗!


再次运行:

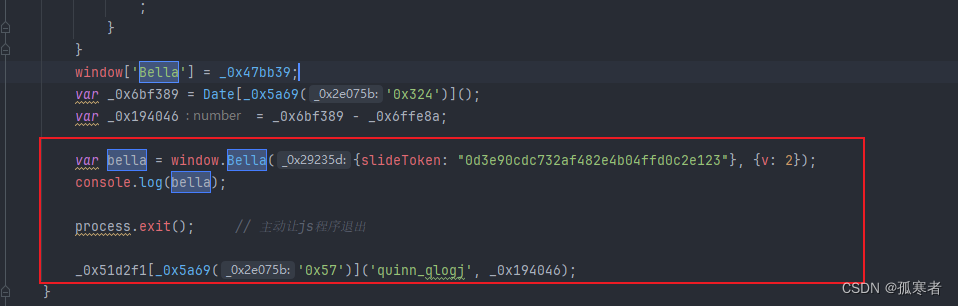
将slideToken通过参数形式传递:
var bella = window.Bella({slideToken: process.argv[2]}, {v: 2});console.log(bella);process.exit(); // 主动让js程序退出
import subprocessres = subprocess.check_output('node sdk.js "0d3e90cdc732af482e4b04ffd0c2e123"', shell=True)
data_str = res.decode('utf-8')
print(data_str)本部分代码整合:
import base64
import binascii
import json
import random
import timeimport requests
from Crypto.Cipher import AES
from Crypto.Util.Padding import paddef get_slider_list():slider_list = []client_x = 300client_y = 500start_time = int(int(time.time() * 1000) % 1e5)width = random.randint(419, 431)for slide_distance in range(3, width, 26):if width - slide_distance <= 26:slide_distance = widthstart_time += random.randint(10, 1000)i = start_timeo = f"{client_x + slide_distance}.00"u = f"{client_y + random.randint(-5, 5)}.00"a = f"{slide_distance}.00"f = f"{i};{o};{u};{a}"slider_list.append(f)return slider_listdef aes_encrypt(data_str):# ori_key = "227V2xYeHTARSh1R"# key_string = ""# for char in ori_key:# ascii_value = ord(char)# key_string += str(ascii_value)key_string = "32323756327859654854415253683152"key = binascii.a2b_hex(key_string)aes = AES.new(key=key,mode=AES.MODE_ECB)raw = pad(data_str.encode('utf-8'), 16)aes_bytes = aes.encrypt(raw)res_str = base64.b64encode(aes_bytes).decode('utf-8')return res_strdef run():res = requests.get("https://user.qunar.com/passport/login.jsp")cookie_dict = res.cookies.get_dict()cookie_qn1 = cookie_dict['QN1']slider_list = get_slider_list()slider_info = {"openTime": int((time.time() - random.randint(500, 3000)) * 1000),"startTime": int((time.time() - random.uniform(2, 4)) * 1000),"endTime": int((time.time() - random.uniform(0, 1)) * 1000),"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36","uid": cookie_qn1,"track": slider_list,"acc": [],"ori": [],"deviceMotion": [{"isTrusted": True} for _ in range(random.randint(10, 100))]}# separators参数的作用:不加的话data_str里是有空格的,而JS中json序列化的结果没有空格!data_str = json.dumps(slider_info, separators=(',', ";"))data = aes_encrypt(data_str)r = {"appCode": "register_pc","CS": "pc","data": data,"orca": 2}res = requests.post(url="https://vercode.qunar.com/inner/captcha/snapshot",json=r,cookies=cookie_dict)res_dict = res.json()slide_token = res_dict['data']['cst']cookie_dict.update(res.cookies.get_dict())import subprocessres = subprocess.check_output(f'node sdk.js "{slide_token}"', shell=True)bella_string = res.decode('utf-8').strip()res = requests.post(url="https://user.qunar.com/weblogin/sendLoginCode",data={"usersource": "","source": "","ret": "","business": "","pid": "","originChannel": "","activityCode": "","origin": "","mobile": "手机号","prenum": "86","loginSource": "1","slideToken": slide_token,"smsType": "0","appcode": "register_pc","bella": bella_string,"captchaType": ""},cookies=cookie_dict)print(res.text)if __name__ == '__main__':run()3、短信登录
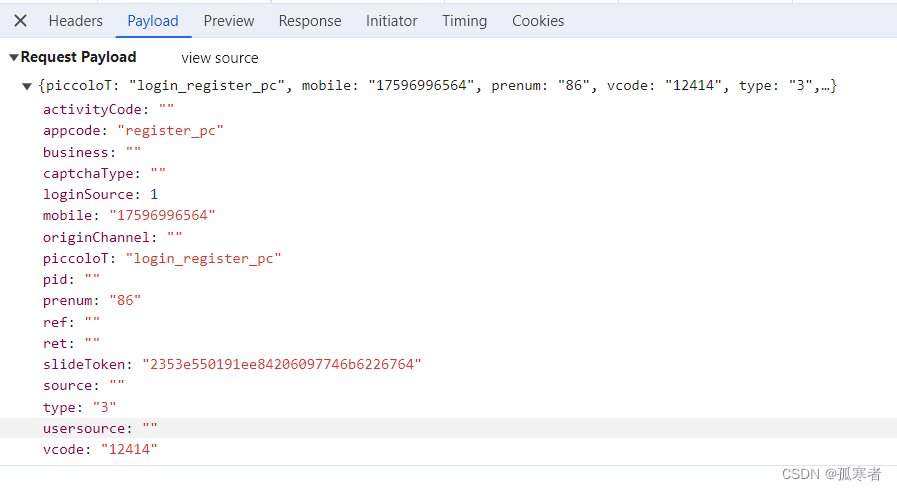
发送短信的payload都有了: