权限管理的理论
首先需要两个页面支持,分别是角色管理和员工管理,其中角色管理对应的是角色和权限的配合,员工管理则是将登录的员工账号和员工所处的角色进行对应,即通过新增角色这个概念,让权限和员工并不直接关联,而是通过分别和角色进行关联从而实现给员工分配权限。
菜单和按钮的权限管理
菜单的权限控制
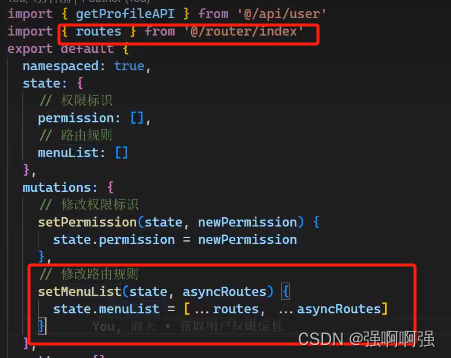
通过对后台返回的数据进行vuex中的存储,然后将权限与路由中的动态规则进行比对,筛选出对应的动态规则,然后将这些规则与静态规则合并,从而实现路由的权限控制,然后通过将完整的路由规则存入到vuex中,在菜单的展示界面渲染vuex中存储的完整的路由规则,来实现界面上我们看到的菜单的权限控制。
这里有几个细节,我们在获取用户权限的时候有两个时机可以选择,一个是用户登录时,另一个是路由的beforeEach时,考虑到更好的时效性(更容易得到修改权限后,用户展示的菜单和按钮权限在界面上立即可以看到),我们选择在beforeEach的时候请求这个接口。
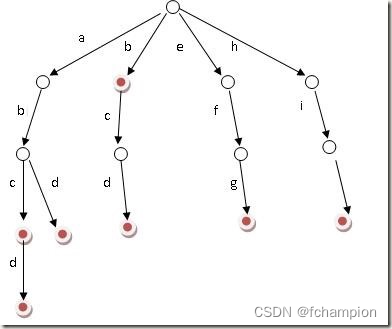
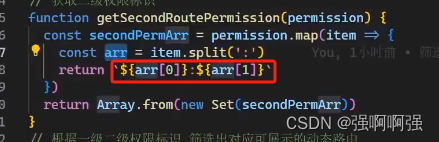
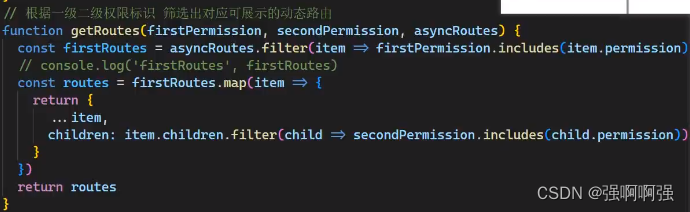
还有就是我们在拆分权限的时候,将其拆分成一级路由对应的权限以及二级路由对应的权限,这里面用到了数组去重的Array.from(new Set(某个数组)) 这样的操作。然后我们根据去重后的结果,使用一级的权限去筛选符合条件的动态路由,然后用二级的权限去筛选被筛选过的动态路由,从而得到我们要的路由。

这里获取二级的权限的时候的字符串拼接,是写成return `${arr[0]}:${arr[1]}`,即中间还有一个:,这个是和我们设计的动态路由的permission字段相对应的。我们的二级路由也是写成xx:yy这样的形式。

这里就是我们最终得到动态路由的地方,其中需要注意的就是我们的路由规则应该是完整的,所以我们最后return的是return {...item,children:(){}},即我们将item返回了,我们只修改了符合我们要求的children,这个写法很聪明。
然后就是动态添加路由规则,用的方法是router.addRoute(),完整写法是routes.forEach(item=>router.addRoute(item))
上面这种是添加到路由规则中,还需要我们对菜单进行调整

通过在vuex中进行响应式数据的设置,然后替换掉菜单的数据获取,从而实现菜单的响应式数据展示。
按钮的权限控制
通常常用的是通过vue的全局指令vue.directive('指令名',{
//钩子函数
bind(el,binding){},
inserted(el,binding){
//代码内容
}
})
按钮的权限控制,除了需要返回的权限以外,还需要后台返回一个全部的按钮权限。然后我们通过全局指令来对按钮进行操作,使得登录用户具有权限的按钮能够展示,这个一般是可以通过全局指令的钩子函数中的el.remove()来进行元素的移除。