
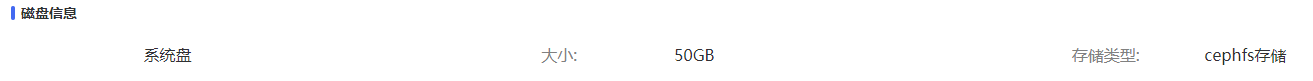
想要实现上面效果,一开始直接<el-col :span="8" >{{ item.name }} </el-col>
或者<el-col :span="8" >{{ item.name + ' ' }}</el-col>或者<el-col :span="8" >{{ item.name + ' ' }}</el-col>
都无效,后使用下面方法实现想要的空格效果
<el-row v-if="item.type!=='1'" class="row-ag"><el-col :span="2" ><span v-html="' '"></span></el-col><el-col :span="6" >{{ item.name }}</el-col><el-col :span="2"><div class="label">大小:</div></el-col><el-col :span="6"><div>{{ item.volumeSize }}GB</div></el-col><el-col :span="2"><div class="label">存储类型:</div></el-col><el-col :span="6">{{ storagePoolDisplay(item.storagePoolId,poolData) }}</el-col>
</el-row>