
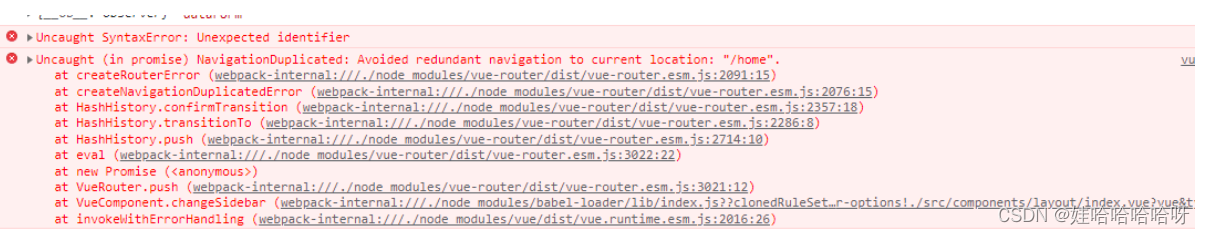
代码:
<!-- 侧边栏 --><el-col :span="12" :style="{ 'width': '200px' }"><el-menu default-active="first" class="el-menu-vertical-demo" @select="handleMenuSelect"><el-menu-item index="first"><i class="el-icon-menu"></i><span slot="title">首页</span></el-menu-item><el-menu-item index="person"><i class="el-icon-menu"></i><span slot="title">个人中心</span></el-menu-item><el-menu-item index="score"><i class="el-icon-document"></i><span slot="title">个人成绩</span></el-menu-item><el-menu-item index="personal"><i class="el-icon-document"></i><span slot="title">成绩管理</span></el-menu-item><el-menu-item index="manage"><i class="el-icon-setting"></i><span slot="title">人员管理</span></el-menu-item></el-menu></el-col>
<script>
export default {methods: {handleMenuSelect(index) {this.$router.push({ path: '/' + index });}}
};
</script>路由:
const routes = [{path: '/home',//路由地址name: 'home',component: home,//相对应的组件redirect: { name: "first" },children: [{path: '/first',name: 'first',component: first},{path: '/person',name: 'person',component: person},{path: '/personal',name: 'personal',component: personal},{path: '/score',name: 'score',component: score},{path: '/manage',name: 'manage',component: manage}]}]目录

解决方法:判断目标路径是否与当前路径相同
通过 this.$route.path 获取到当前路由的路径
handleMenuSelect(index) {const targetPath = '/' + index;// 判断目标路径是否与当前路径相同//通过 this.$route.path 获取到当前路由的路径if (this.$route.path === targetPath) {// 如果相同则不进行导航return;}// 否则进行导航this.$router.push({ path: targetPath });}




![[Android]Frida-hook环境配置](https://img-blog.csdnimg.cn/img_convert/68d0fc3953a64c74fbc4b137b70d99d1.png)