目录
一、分部类及其用途
二、实例
再发一个分部类的应用,巩固一下。
一、分部类及其用途
C#中的部分类也被称为分部类。
C#中的部分类是一种将类的定义分成多个部分,每个部分都位于自己的文件中,然后在编译时合并在一起的机制。
部分类的主要用途是将类的实现分散到多个文件中,从而使代码更易于管理和理解。这对于具有大量方法和属性的大型类特别有用,因为它可以使开发人员更轻松地导航和处理代码。
部分类还可用于将类的实现与它的接口或公共API分离。例如,您可以将类的公共方法定义在一个部分中,而将私有方法和实现细节定义在另一个部分中。这可以帮助使类的公共API更清晰和易于使用,同时隐藏实现细节。
二、实例
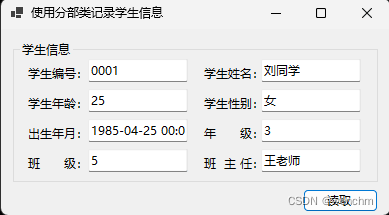
本实例主要使用分部类来分别记录学生的相关信息,然后在调用时,通过创建的分部类的对象分别为学生的相关属性赋值,并将赋予的值显示在对应的文本框中。
// 使用分部类记录学生信息
namespace _125
{public partial class Form1 : Form{private GroupBox? groupBox1;private TextBox? textBox8;private TextBox? textBox7;private TextBox? textBox6;private TextBox? textBox5;private TextBox? textBox4;private TextBox? textBox3;private TextBox? textBox2;private TextBox? textBox1;private Label? label8;private Label? label7;private Label? label6;private Label? label5;private Label? label4;private Label? label3;private Label? label2;private Label? label1;private Button? button1;public Form1(){InitializeComponent();StartPosition = FormStartPosition.CenterScreen;Load += Form1_Load;}private void Form1_Load(object? sender, EventArgs e){// // label1// label1 = new Label{AutoSize = true,Location = new Point(12, 24),Name = "label1",Size = new Size(68, 17),TabIndex = 0,Text = "学生编号:"};// // label2// label2 = new Label{AutoSize = true,Location = new Point(12, 54),Name = "label2",Size = new Size(68, 17),TabIndex = 1,Text = "学生年龄:"};// // label3// label3 = new Label{AutoSize = true,Location = new Point(12, 84),Name = "label3",Size = new Size(68, 17),TabIndex = 2,Text = "出生年月:"};// // label4// label4 = new Label{AutoSize = true,Location = new Point(12, 114),Name = "label4",Size = new Size(68, 17),TabIndex = 3,Text = "班 级:"};// // label5// label5 = new Label{AutoSize = true,Location = new Point(188, 24),Name = "label5",Size = new Size(68, 17),TabIndex = 4,Text = "学生姓名:"};// // label6// label6 = new Label{AutoSize = true,Location = new Point(188, 54),Name = "label6",Size = new Size(68, 17),TabIndex = 5,Text = "学生性别:"};// // label7// label7 = new Label{AutoSize = true,Location = new Point(188, 84),Name = "label7",Size = new Size(68, 17),TabIndex = 6,Text = "年 级:"};// // label8// label8 = new Label{AutoSize = true,Location = new Point(188, 114),Name = "label8",Size = new Size(68, 17),TabIndex = 7,Text = "班 主 任:"};// // textBox1// textBox1 = new TextBox{Location = new Point(75, 18),Name = "textBox1",Size = new Size(100, 23),TabIndex = 8};// // textBox2// textBox2 = new TextBox{Location = new Point(75, 48),Name = "textBox2",Size = new Size(100, 23),TabIndex = 9};// // textBox3// textBox3 = new TextBox{Location = new Point(75, 78),Name = "textBox3",Size = new Size(100, 23),TabIndex = 10};// // textBox4// textBox4 = new TextBox{Location = new Point(75, 108),Name = "textBox4",Size = new Size(100, 23),TabIndex = 11};// // textBox5// textBox5 = new TextBox{Location = new Point(248, 18),Name = "textBox5",Size = new Size(100, 23),TabIndex = 12};// // textBox6// textBox6 = new TextBox{Location = new Point(248, 48),Name = "textBox6",Size = new Size(100, 23),TabIndex = 13};// // textBox7// textBox7 = new TextBox{Location = new Point(248, 78),Name = "textBox7",Size = new Size(100, 23),TabIndex = 14};// // textBox8// textBox8 = new TextBox{Location = new Point(248, 108),Name = "textBox8",Size = new Size(100, 23),TabIndex = 15};// // groupBox1// groupBox1 = new GroupBox{Location = new Point(12, 12),Name = "groupBox1",Size = new Size(365, 142),TabIndex = 0,TabStop = false,Text = "学生信息"};groupBox1.Controls.Add(textBox8);groupBox1.Controls.Add(textBox7);groupBox1.Controls.Add(textBox6);groupBox1.Controls.Add(textBox5);groupBox1.Controls.Add(textBox4);groupBox1.Controls.Add(textBox3);groupBox1.Controls.Add(textBox2);groupBox1.Controls.Add(textBox1);groupBox1.Controls.Add(label8);groupBox1.Controls.Add(label7);groupBox1.Controls.Add(label6);groupBox1.Controls.Add(label5);groupBox1.Controls.Add(label4);groupBox1.Controls.Add(label3);groupBox1.Controls.Add(label2);groupBox1.Controls.Add(label1);groupBox1.SuspendLayout();// // button1// button1 = new Button{Location = new Point(302, 160),Name = "button1",Size = new Size(75, 23),TabIndex = 16,Text = "读取",UseVisualStyleBackColor = true};button1.Click += Button1_Click;// // Form1// AutoScaleDimensions = new SizeF(7F, 17F);AutoScaleMode = AutoScaleMode.Font;ClientSize = new Size(389, 186);Controls.Add(button1);Controls.Add(groupBox1);Name = "Form1";Text = "使用分部类记录学生信息";groupBox1.ResumeLayout(false);groupBox1.PerformLayout();LoadInfo();//加载学生信息}/// <summary>/// 为分部类中的各个属性赋值/// </summary>static void LoadInfo(){CommInfo.ID = "0001";CommInfo.Name = "刘同学";CommInfo.Sex = false;CommInfo.Age = 25;CommInfo.Birthday = Convert.ToDateTime("1985-04-25");CommInfo.Grade = 3;CommInfo.Class = 5;CommInfo.Director = "王老师";}/// <summary>/// 通过访问分部类中的属性显示学生信息/// </summary>private void Button1_Click(object? sender, EventArgs e){textBox1!.Text = CommInfo.ID!.ToString();textBox2!.Text = CommInfo.Age!.ToString();textBox3!.Text = CommInfo.Birthday!.ToString();textBox4!.Text = CommInfo.Class!.ToString();textBox5!.Text = CommInfo.Name!.ToString();textBox6!.Text = CommInfo.Sex.ToString();textBox7!.Text = CommInfo.Grade!.ToString();textBox8!.Text = CommInfo.Director!.ToString();}partial class CommInfo{/// <summary>/// 编号/// </summary>public static object? ID;/// <summary>/// 姓名/// </summary>public static object? Name;/// <summary>/// 性别/// </summary>static object? sex;public static object Sex{get{sex = sex switch{true => "男",_ => "女",};return sex;}set { sex = value; }}/// <summary>/// 年龄/// </summary>public static object? Age;/// <summary>/// 出生年月/// </summary>public static object? Birthday;}partial class CommInfo{/// <summary>/// 年级/// </summary>public static object? Grade;/// <summary>/// 班级/// </summary>public static object? Class;/// <summary>/// 班主任/// </summary>public static object? Director;}}
}




![[C#]winform基于opencvsharp结合pairlie算法实现低光图像增强黑暗图片变亮变清晰](https://img-blog.csdnimg.cn/direct/faf01fde3bbe4fc18bc9291aed043d4e.jpeg)