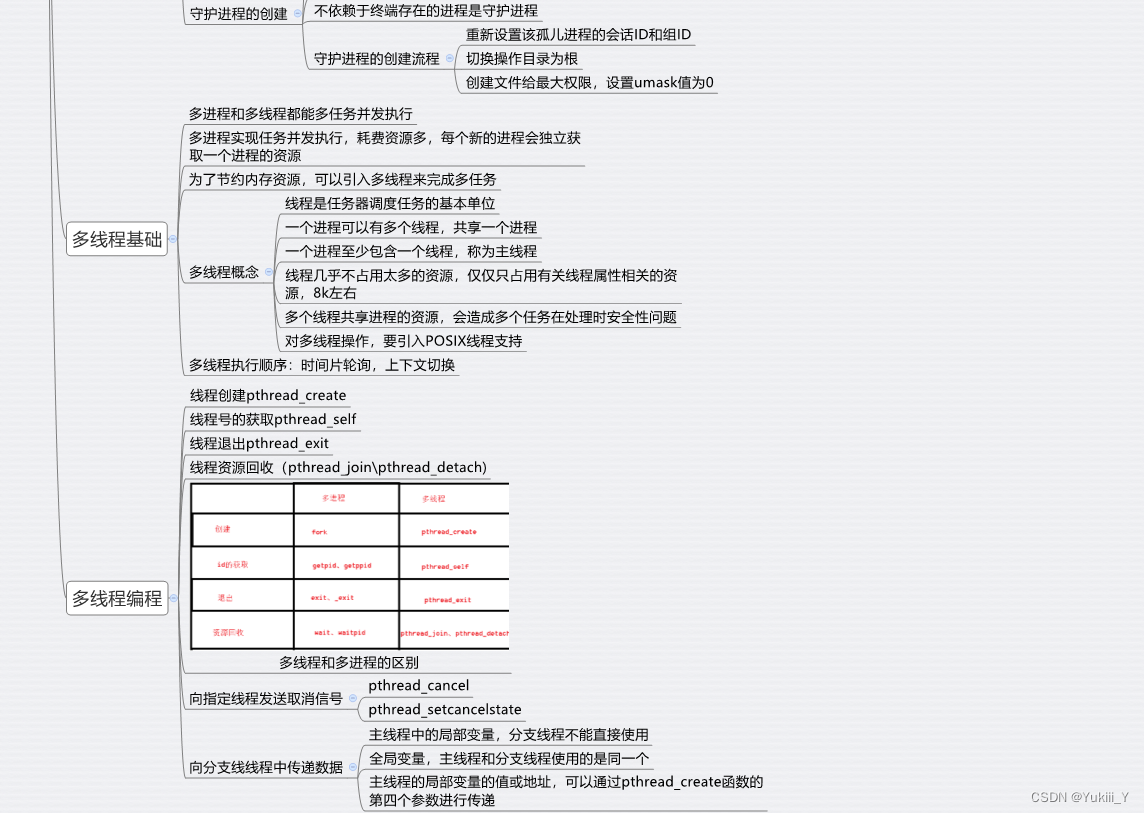
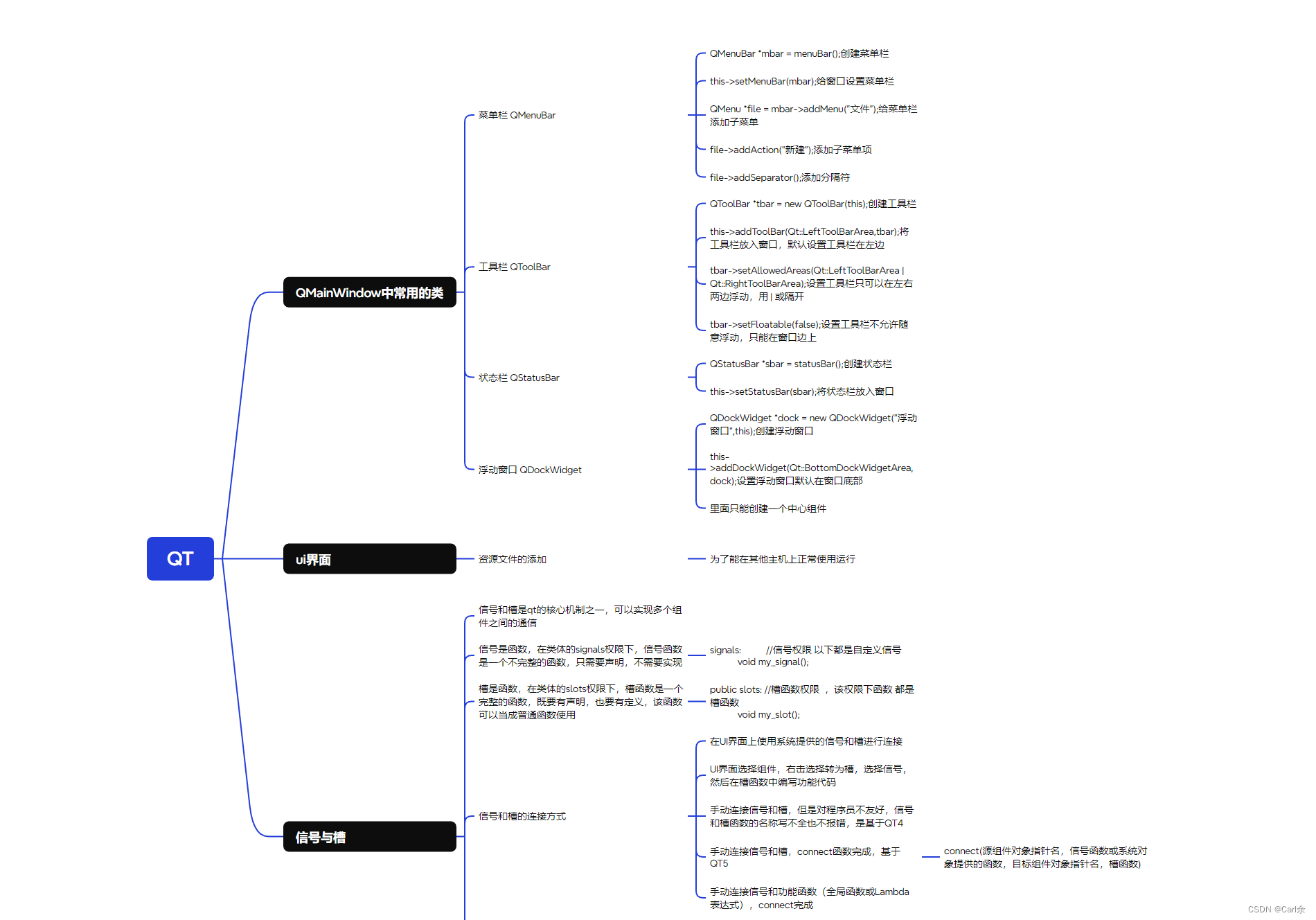
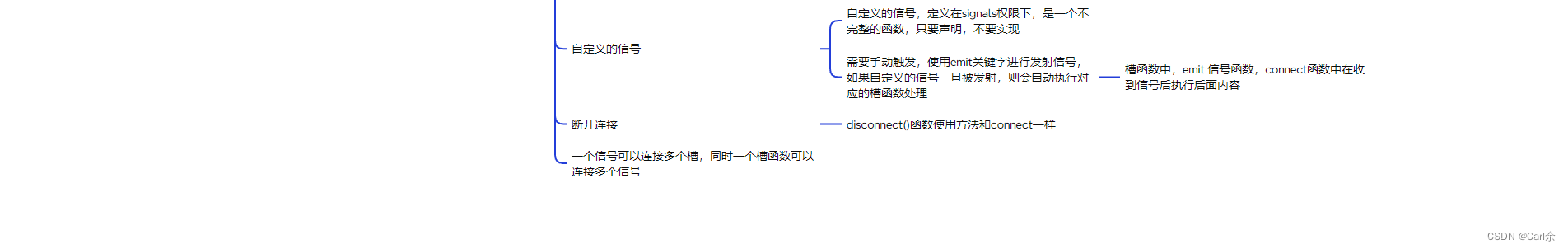
思维导图


练习题
1>使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数,将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// Qt4版本的连接方式 取消connect(ui->btnq, SIGNAL(clicked()), this, SLOT(cancelButton()));// Qt5版本的连接方式 登录connect(ui->btn1, &QPushButton::clicked, this, &Widget::loginButton);
}// 自定义槽函数,用于取消按钮
void Widget::cancelButton()
{this->close(); // 关闭窗口
}// 自定义槽函数,用于登录按钮
void Widget::loginButton()
{QString username = ui->textEdit1->toPlainText();QString password = ui->textEdit2->toPlainText();if (username == "admin" && password == "123456"){qDebug() << "登录成功";this->close(); // 关闭窗口}else{qDebug() << "登录失败";ui->textEdit2->clear(); // 清空密码框内容}
}Widget::~Widget()
{delete ui;
}