1. 报告生成思路概述
怎么快速一份简单的数据分析报告,注意这个报告的特点:
--网页版,可以支持在线观看或者分享HTML文件
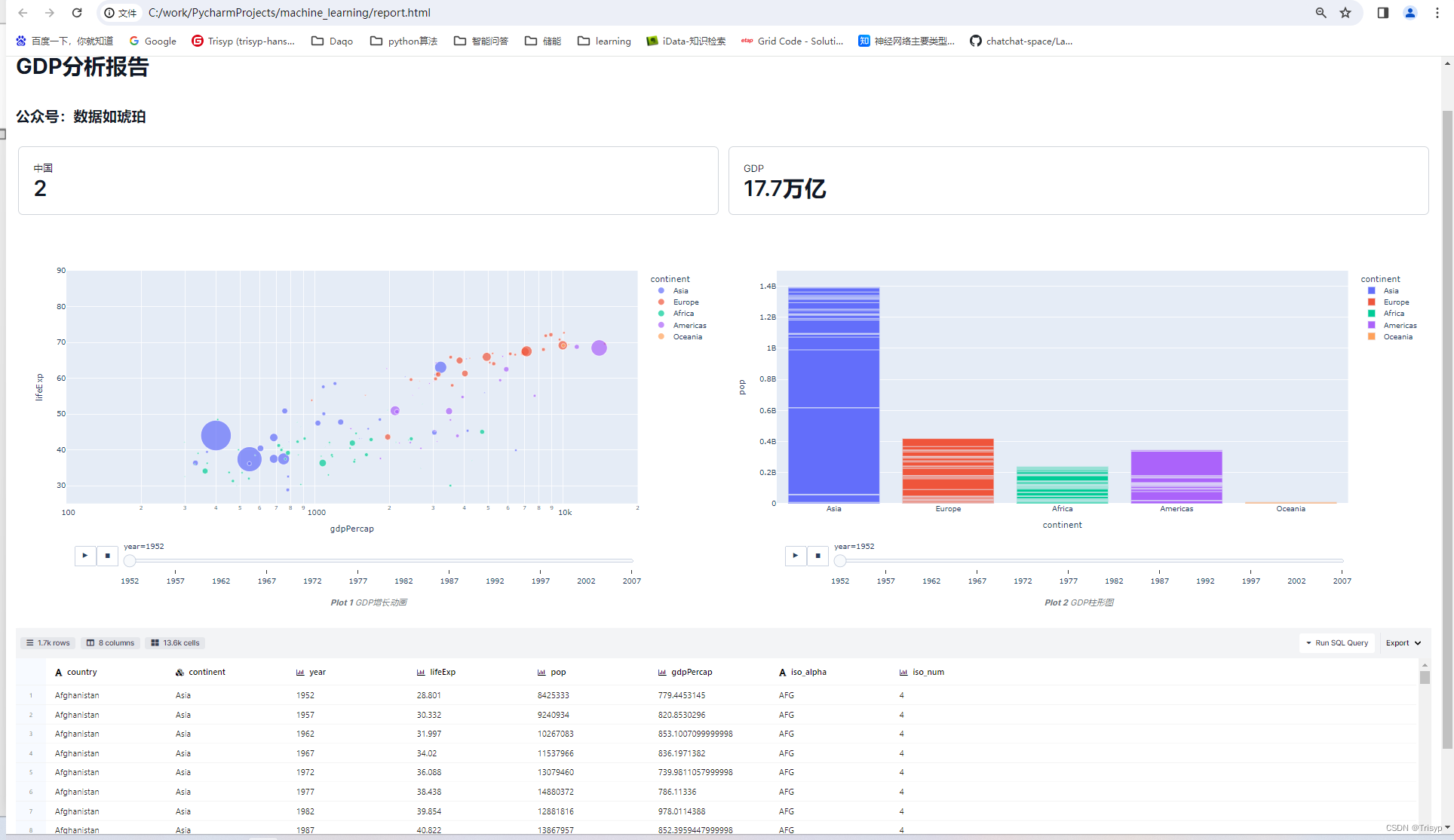
--标题,动图,原始数据应有尽有
--支持交互,比如plotly交互画面,数据支持filter等
--各种展现方式,数字仪表盘,动图,数据表格,描述性文字等(音频,视频)
--以上报告没有写一行前端代码,完全自动生成。
--在数据分析的基础上,创建,生成,发布报告的时间大约2分钟
2. 报告生成步骤
--先安装datapane包(可以帮我们把我们上面的素材整合成一份网页报告,整合的函数就是Report):pip install datapane
--创建报告内容:比如原始数据df,动图fig1 和fig2
import plotly.express as px
df = px.data.gapminder()
fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country", size="pop", color="continent", hover_name="country", log_x=True, size_max=55, range_x=[100,100000], range_y=[25,90],height=800)
fig2 = px.bar(df, x="continent", y="pop", color="continent", animation_frame="year", animation_group="country", range_y=[0,4000000000],height=800)
--利用datapane整合报告:上面的报告里面,fig采用Plot来生成报告,df采用DataTable生成报告,还有标题,数字仪表也是类似的方式生成。
import datapane as dp
report = dp.Report(
"# GDP分析报告",
"## 公众号:数据如琥珀",
dp.Group(dp.BigNumber(heading="中国", value=2),
dp.BigNumber(heading="GDP", value="17.7万亿"),columns=2,),
dp.Group(dp.Plot(fig, caption="GDP增长动画"),
dp.Plot(fig2, caption="GDP柱形图"),columns=2),
dp.DataTable(df, caption="原始数据"),
)
--生成html文件,save到本地:
report.save(path='report.html', open=True, formatting=dp.ReportFormatting(width=dp.ReportWidth.FULL))

3. 完整代码(code)
import plotly.express as px
import datapane as dpdf = px.data.gapminder()
fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country",size="pop", color="continent", hover_name="country",log_x=True, size_max=55, range_x=[100, 20000], range_y=[25, 90], height=600)
fig2 = px.bar(df, x="continent", y="pop", color="continent", animation_frame="year", animation_group="country",range_y=[0, 1500000000], height=600)
report = dp.Report("# GDP分析报告", "## title:数据分析二",dp.Group(dp.BigNumber(heading="中国", value=2),dp.BigNumber(heading="GDP", value="17.7万亿"), columns=2, ),dp.Group(dp.Plot(fig, caption="GDP增长动画"),dp.Plot(fig2, caption="GDP柱形图"), columns=2),dp.DataTable(df, caption="原始数据"),)
report.save(path='report.html', open=True, formatting=dp.Formatting(width=dp.Width.FULL))