目录
项目介绍
01. 项目概述
02. 项目演示
03. 项目技术栈
04. 接口文档
申请开发权限
项目初始化
01. 创建项目与项目初始化
02. 自定义构建 npm + 集成Sass
03. 集成项目页面文件
04. VsCode 开发小程序项目
项目介绍
01. 项目概述
[慕尚花坊] 是一款 同城鲜花订购 的小程序,专业提供各地鲜花速递、鲜花预定、网上订花、包月鲜花等服务。最快3小时送花上门,保证花材新鲜和鲜花质量,可先送花后付款,专业花艺师傅精美包扎,品质保证,至诚服务。
02. 项目演示
[慕尚花坊] 项目涵盖电商项目常见功能模块,包含:
- 项目首页
- 商品分类
- 商品列表
- 商品详情
- 用户管理
- 收货地址
- 购物车
- 结算支付
- 订单管理
- 等……
03. 项目技术栈
[慕尚花坊] 项目使用原生小程序进行搭建开发,项目涵盖小程序开发所有常用的知识点
-
小程序内置组件:采用小程序内置组件 结合
Vant组件库实现页面结构的搭建 -
项目中使用了 css 拓展语言 Scss 绘制页面的结构
-
小程序内置
API:交互、支付、文件上传、地图定位、网络请求、预览图片、本地存储等 -
小程序分包加载:降低小程序的启动时间、包的体积,提升用户体验度
-
小程序组件开发:将页面内的功能模块抽象成自定义组件,实现代码的复用
-
网络请求封装:request 方法封装、快捷方式封装、响应拦截器、请求拦截器
-
骨架屏组件:利用开发者工具提供了自动生成骨架屏代码的能力,提高了整体使用体验和用户满意度。 -
UI组件库:使用Vant组件库实现小程序 结构的绘制 -
LBS:使用腾讯地图服务进行LBS逆地址解析,实现选择收货地址功能 -
miniprogram-licia:使用 licia 进行函数的防抖节流 -
async-validator:使用 async-validator 实现表单验证 -
miniprogram-computed: 使用 miniprogram-computed 进行计算属性功能 -
mobx-miniprogram:使用mobx-miniprogram进行项目状态的管理
04. 接口文档
慕尚花坊系统-API文档
申请开发权限
在开始开发一个小程序项目之前,需要先申请开发权限。
需要将自己的微信号发送给对应小程序账号的管理员,在小程序微信公众后台添加我们自己为开发者。
📌:注意事项:
需要将自己的 微信号 发送给对应小程序账号的管理员
手机号不是微信号 (除非将手机号设置为了微信号)
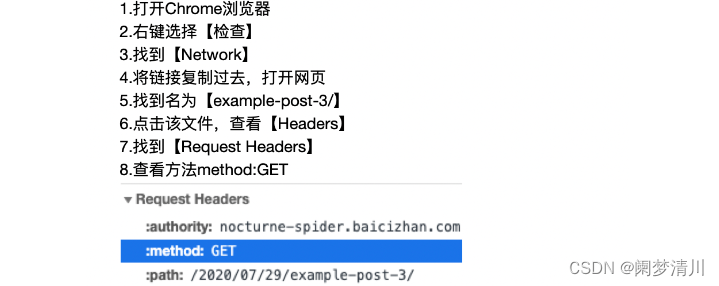
如何查看自己的微信号:

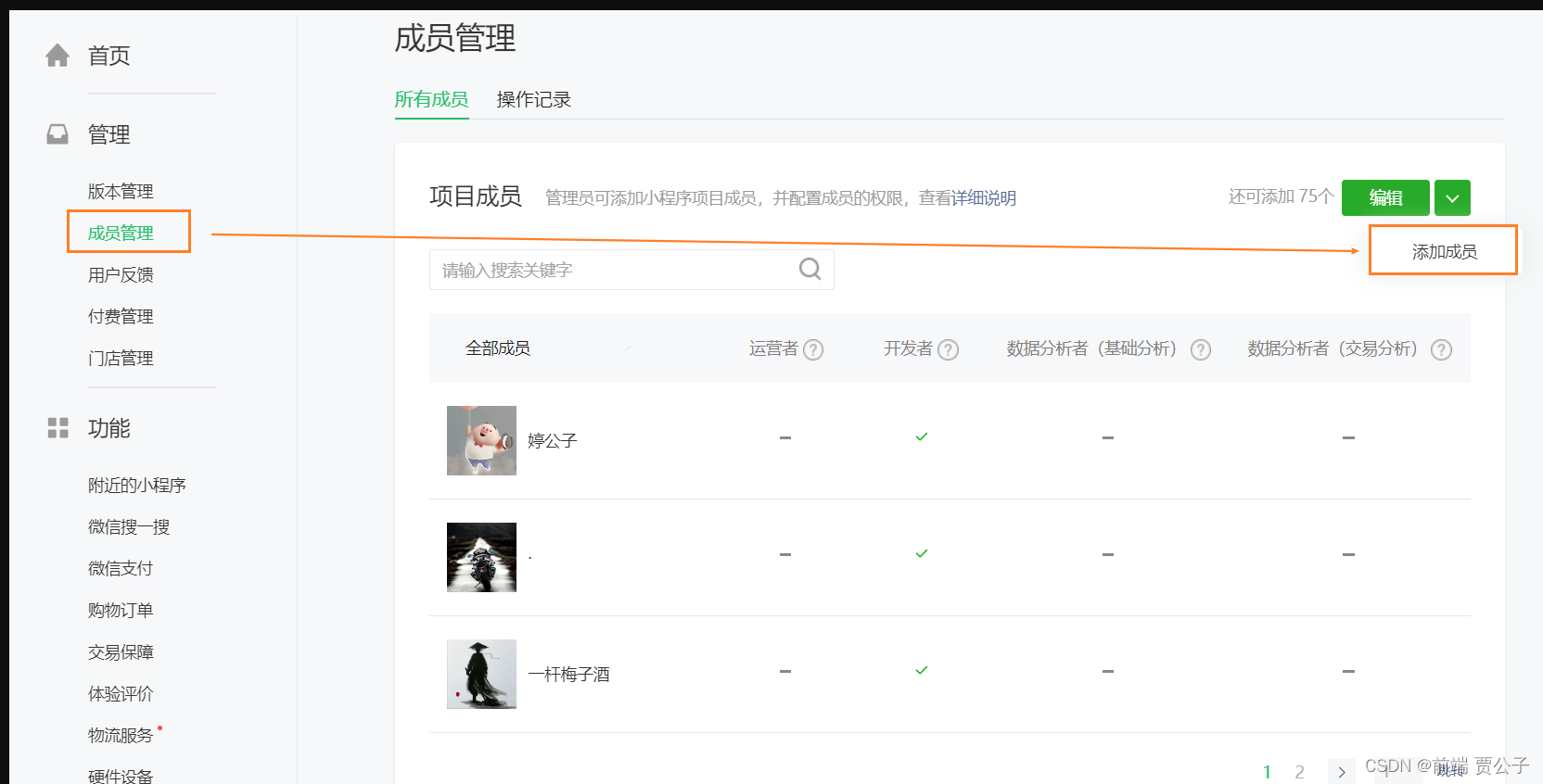
在将微信号发送给管理以后,管理员会登录微信公众后台,进行添加:
在管理员将自己设置为项目成员以后,开发者自己也可以登录当前小程序管理后台,获取 AppId
在获取到小程序 AppId 以后,就可以使用 AppId 新建小程序项目 或者 切换小程序项目的 AppId
项目初始化
01. 创建项目与项目初始化
创建项目
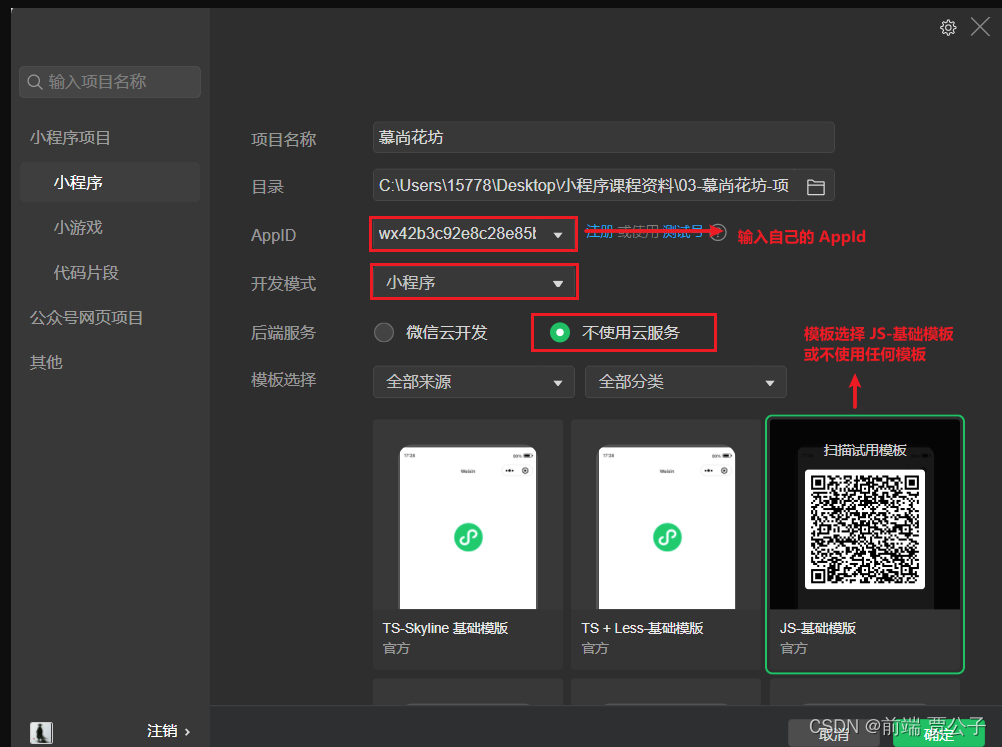
在微信开发者工具的开始界面左侧检查项目类型,需要为 [小程序]
然后在右侧点击 [+] 开始新建项目
最后在弹出的界面中输入项目相关的信息,点击确定即可
📌 注意:
在新建项目的时候,[填写的 AppId 需要是自己的 AppId]
不能填写老师的 AppId,因为同学们不是当前小程序的开发成员


项目初始化
- 重置
app.js中的代码 - 删除
app.json中pages下的"pages/logs/logs"路径,同时删除pages/logs文件夹 - 删除
app.json中pages下的"rendererOptions"以及"componentFramework"字段 - 重置
app.wxss中的代码 - 删除
components中的自定义组件 - 重置
pages/index文件夹下的index.js、index.wxss、index.html以及index.json文件 - 更新
utils下util.js的文件名为formatTime.js
02. 自定义构建 npm + 集成Sass
随着项目的功能越来越多、项目越来越复杂,文件目录也变的很繁琐,为了方便进行项目的开发,开发人员通常会对目录结构进行调整优化,在慕尚花坊项目中,我们就需要将小程序源码放到 miniprogram 目录下。
自定义构建
-
首先在
project.config.json配置miniprogramRoot选项,指定小程序源码的目录 -
然后配置
project.config.json的setting.packNpmManually为true,开启自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式 -
最后配置 project.config.json 的
setting.packNpmRelationList项,指定packageJsonPath和miniprogramNpmDistDir的位置- packageJsonPath 表示 node_modules 源对应的 package.json
- miniprogramNpmDistDir 表示 node_modules 的构建结果目标位置
-
安装
vant,然后进行npm 构建,测试是否能够正常vant构建成功npm i @vant/weapp
📌 注意:
配置后如果没有生效,需要 [ 重启微信开发者工具 ] ❗ ❗
集成 Sass
在 project.config.json 文件中,修改 setting 下的 useCompilerPlugins 字段为 ["sass"],即可开启工具内置的 sass 编译插件。
03. 集成项目页面文件
思路分析:
打开 [慕尚花坊项目素材] 中的 [模板文件] 文件夹
复制该文件中全部的文件和文件夹,在项目的 miniprogram 目录下进行粘贴
代码分析:
app.json中配置了pages、window、tabBarapp.json中对项目中会使用到的Vant组件进行了全部的注册app.wxss文件中导入了阿里巴巴使用图标库components文件夹中定义了两个公共的组件pages目录下存放了项目中所有页面的文件,后续我们会进行分包的处理
04. VsCode 开发小程序项目
知识点:
在进行项目开发的时候,部分同学可能不习惯微信开发者工具进行开发,而是习惯使用 VSCode 等编辑器
但是 VsCode 对小程序开发支持的不是非常友好,如果想通过 VSCode 开发小程序项目,需要安装以下插件:
WXML - Language Serviceprettier- 微信小程序开发工具
- 微信小程序助手-Y
- 小程序开发助手(可选)
- 其他......
💡 Tip:
使用 VsCode 开发小程序项目时,如果需要预览、调试小程序,依然需要借助微信开发者工具
配置详细插件:
-
在【项目的根目录】下创建
.vscode文件夹,注意:文件夹名字前面带.点❗ -
在
.vscode文件夹下,创建settings.json,用来对安装的插件属性进行设置,具体属性设置从下面复制即可- 注意:
.vscode文件夹下的settings.json文件只对当前一个项目生效
- 注意:
-
在【项目的根目录】下创建
.prettierrc文件,进行Prettier代码规则的配置,规则从下面复制即可 -
为了让
Prettier配置项在微信开发者工具生效,需要在微信开发者工具中也安装Prettier扩展插件。
➡️ .vscode/settings.json
{// 保存文件时是否自动格式化"editor.formatOnSave": true,// ---------------- 以下是 [ prettier ] 插件配置 ----------------// 指定 javascript、wxss、scss、less、json、jsonc 等类型文件使用 prettier 进行格式化"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[wxss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[less]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},// Prettier 的一个配置项,用于指定哪些文件类型需要使用 Prettier 进行格式化"prettier.documentSelectors": ["**/*.wxml", "**/*.wxss", "**/*.wxs"],// ---------------- 以下是 [ WXML - Language Service ] 插件配置 ----------------// wxml 文件使用 prettier 进行格式化"[wxml]": {// "qiu8310.minapp-vscode" 是 WXML - Language Service 插件提供的配置项// 此插件主要是针对小程序的 wxml 模板语言,可以自动补全所有的组件、组件属性、组件属性值等等// 如果是 VsCode 需要开启这个配置"editor.defaultFormatter": "qiu8310.minapp-vscode"// 如果是微信小程序,需要开启这个配置,通过 esbenp.prettier-vscode 对代码进行格式化// "editor.defaultFormatter": "esbenp.prettier-vscode"},// 创建组件时使用的 css 后缀"minapp-vscode.cssExtname": "scss", // 默认 wxss,支持 styl sass scss less css// 指定 WXML 格式化工具"minapp-vscode.wxmlFormatter": "prettier",// 配置 prettier 代码规范"minapp-vscode.prettier": {"useTabs": false,"tabWidth": 2,"printWidth": 80},// ---------------- 以下是 [ 微信小程序助手-Y ] 插件配置 ----------------// 新增、删除小程序页面时,是否自动同步 app.json pages 路径配置,默认为 false"wechat-miniapp.sync.delete": true,// 设置小程序页面 wxss 样式文件的扩展名"wechat-miniapp.ext.style": "scss",// ---------------- 其他配置项 ----------------// 配置语言的文件关联,运行 .json 文件时写注释// 但在 app.json 和 page.json 中无法使用"files.associations": {"*.json": "jsonc"}
}
➡️ .prettierrc
{"semi": false,"singleQuote": true,"useTabs": false,"tabWidth": 2,"printWidth": 180,"trailingComma": "none","overrides": [{"files": "*.wxml","options": { "parser": "html" }},{"files": "*.wxss","options": { "parser": "css" }},{"files": "*.wxs","options": { "parser": "babel" }}]
}| 配置项 | 配置项含义 |
|---|---|
| "semi": false | 不要有分号 |
| "singleQuote": true | 使用单引号 |
| "useTabs": false | 缩进不使用 tab,使用空格 |
| "tabWidth": 2 | tab缩进为4个空格字符 |
| "printWidth": 80 | 一行的字符数,如果超过会进行换行,默认为80 |
| "trailingComma": "none" | 尾随逗号问题,设置为none 不显示 逗号 |
| "overrides": [] | overrides 解析器:默认情况下,Prettier 会根据文件文件拓展名推断要使用的解析器 |
📌:注意事项:
项目根目录
.vscode文件夹中settings.json文件只对当前项目生效❗如果想配置项生效,还需要注意:
在 VsCode 中只能打开当前一个小程序项目,不能同时打开多个小程序项目❗ 且项目目录请勿嵌套打开 ❗