Hi,大家好,我是贝格前端工场,从事8年前端开发的老司机。大家看过很多平庸的工作台页面,但是仔细分析过平庸的表现吗,仔细思考过如何实现出众的效果吗?这篇文章为你解读。
一、工作台页面是什么,有什么作用?
B端系统工作台页面是指面向企业或组织内部用户的系统中的一个页面,用于集成和展示各种工作相关的功能和信息,以便用户能够方便地进行工作和管理。

工作台页面的主要作用包括:
- 集中管理工作功能:工作台页面通常会集成多个工作相关的功能模块,如任务管理、日历、邮件、通知等,方便用户在一个页面上进行工作的各种操作。用户可以通过工作台页面快速访问和管理各种工作功能,提高工作效率。
- 提供个性化定制:工作台页面通常支持用户的个性化定制,用户可以根据自己的工作需求和偏好,自定义页面上的布局、模块和功能。这样,每个用户可以根据自己的工作习惯和关注点,定制一个适合自己的工作台页面,提高工作效率和舒适度。

- 展示工作相关信息:工作台页面通常会展示用户的工作相关信息,如待办任务、日程安排、重要通知等。这样,用户可以在一个页面上快速了解自己的工作状态和重要信息,方便及时处理和决策。
- 支持协同工作:工作台页面通常会集成协同工作的功能,如团队协作、文件共享、讨论等。这样,用户可以在工作台页面上与团队成员进行实时交流和协作,提高团队的工作效率和沟通效果。

- 提供数据分析和报表功能:工作台页面通常会提供数据分析和报表功能,用户可以通过工作台页面查看和分析工作相关的数据,并生成相应的报表。这样,用户可以及时了解工作的进展和结果,支持决策和管理。
综上所述,B端系统工作台页面是一个集成和展示各种工作相关功能和信息的页面,其主要作用是方便用户进行工作和管理,提高工作效率和协同效果。
二、工作台页面都由哪些组件构成
工作台页面的组成可以因不同的系统和需求而有所差异,但通常会包括以下几个常见的组件:

- 导航栏:导航栏通常位于页面的顶部,用于提供页面的整体导航和功能入口。导航栏可以包括系统的logo、菜单栏、搜索框等,方便用户快速导航到不同的功能模块。
- 信息展示区:信息展示区是工作台页面的主要区域,用于展示用户的工作相关信息。这包括待办任务列表、日历、通知、工作报表等。信息展示区可以根据用户的个性化设置显示不同的模块和内容。

- 功能模块:功能模块是工作台页面中的各个独立的工作功能单元。例如,任务管理模块、日程安排模块、邮件模块、通知模块等。每个功能模块通常都会提供相应的操作和管理功能,方便用户进行工作和管理。
- 快捷操作区:快捷操作区通常位于页面的侧边或底部,用于提供一些常用的操作按钮或快捷入口,方便用户快速进行一些常用的操作,如新建任务、发送邮件、查看通知等。

- 个性化设置:个性化设置是工作台页面的一个重要组件,用于允许用户根据自己的需求和偏好进行页面的个性化定制。用户可以通过个性化设置调整页面的布局、模块的显示与隐藏、功能的排序等,以适应自己的工作习惯和偏好。
- 协同工作组件:如果工作台页面支持协同工作,通常会包括一些协同工作的组件,如团队协作模块、讨论模块、文件共享模块等。这些组件可以支持用户与团队成员进行实时交流和协作。

综上所述,工作台页面通常由导航栏、信息展示区、功能模块、快捷操作区、个性化设置和协同工作组件等多个组件构成。这些组件的设计和布局可以根据系统的需求和用户的工作习惯进行灵活调整和定制。
三、工作台页面平庸的表现
平庸的工作台页面表现可能包括以下几个方面:

- 缺乏个性化定制:工作台页面没有提供足够的个性化定制选项,用户无法根据自己的需求和偏好进行页面的调整和优化。这导致用户无法高效地使用工作台页面,降低了工作效率。
- 功能冗杂或不足:工作台页面上的功能模块过多或过少,没有根据用户的工作需求进行合理的分类和组织。这导致用户在工作台页面上找不到需要的功能,或者被过多的功能选项所困扰,影响了工作的进行。

- 界面设计不友好:工作台页面的界面设计不符合用户的使用习惯和心理预期,导致用户在页面上的操作和导航过程中感到困惑和不便。界面设计不美观、布局混乱、交互不流畅等问题都可能导致工作台页面的平庸表现。
- 缺乏协同和沟通功能:工作台页面没有集成协同和沟通的功能,用户无法与团队成员进行实时交流和协作。这使得团队的工作效率受到限制,无法充分发挥团队的协同优势。
- 数据分析和报表功能不足:工作台页面没有提供足够的数据分析和报表功能,用户无法及时了解工作的进展和结果。这使得用户在决策和管理过程中缺乏有效的数据支持,影响了工作的质量和效果。

平庸的工作台页面表现主要体现在缺乏个性化定制、功能冗杂或不足、界面设计不友好、缺乏协同和沟通功能以及数据分析和报表功能不足等方面。解决这些问题需要根据用户的需求和反馈进行系统的改进和优化,以提升工作台页面的质量和用户体验。
四、如何实现工作台页面的出众效果
要实现工作台页面的出众效果,可以考虑以下几个方面:

1.用户研究和需求分析:
深入了解目标用户的工作习惯、需求和痛点,通过用户研究和需求分析来确定工作台页面的功能和设计方向,确保页面能够满足用户的实际需求。
2.个性化定制:
提供丰富的个性化定制选项,允许用户根据自己的需求和偏好进行页面的个性化调整。例如,用户可以自定义布局、模块的显示与隐藏、功能的排序等,以适应自己的工作习惯和偏好。

3.简洁直观的界面设计:
采用简洁、直观的界面设计,使用户能够快速理解页面的结构和功能,并能够轻松进行操作和导航。注意布局的合理性、颜色的搭配、图标的使用等,以提升页面的美观性和易用性。
4.模块化和可扩展性:
将工作台页面划分为多个模块,每个模块负责一个特定的功能或信息展示,使页面更加清晰和易于管理。同时,考虑到未来的扩展需求,设计页面时要具备一定的可扩展性,以便随着业务的发展进行功能的增加和调整。

5.协同和沟通功能:
集成协同和沟通的功能,使用户能够与团队成员进行实时交流和协作。例如,提供团队协作模块、讨论模块、文件共享模块等,以支持团队的协同工作。
6.数据分析和报表功能:
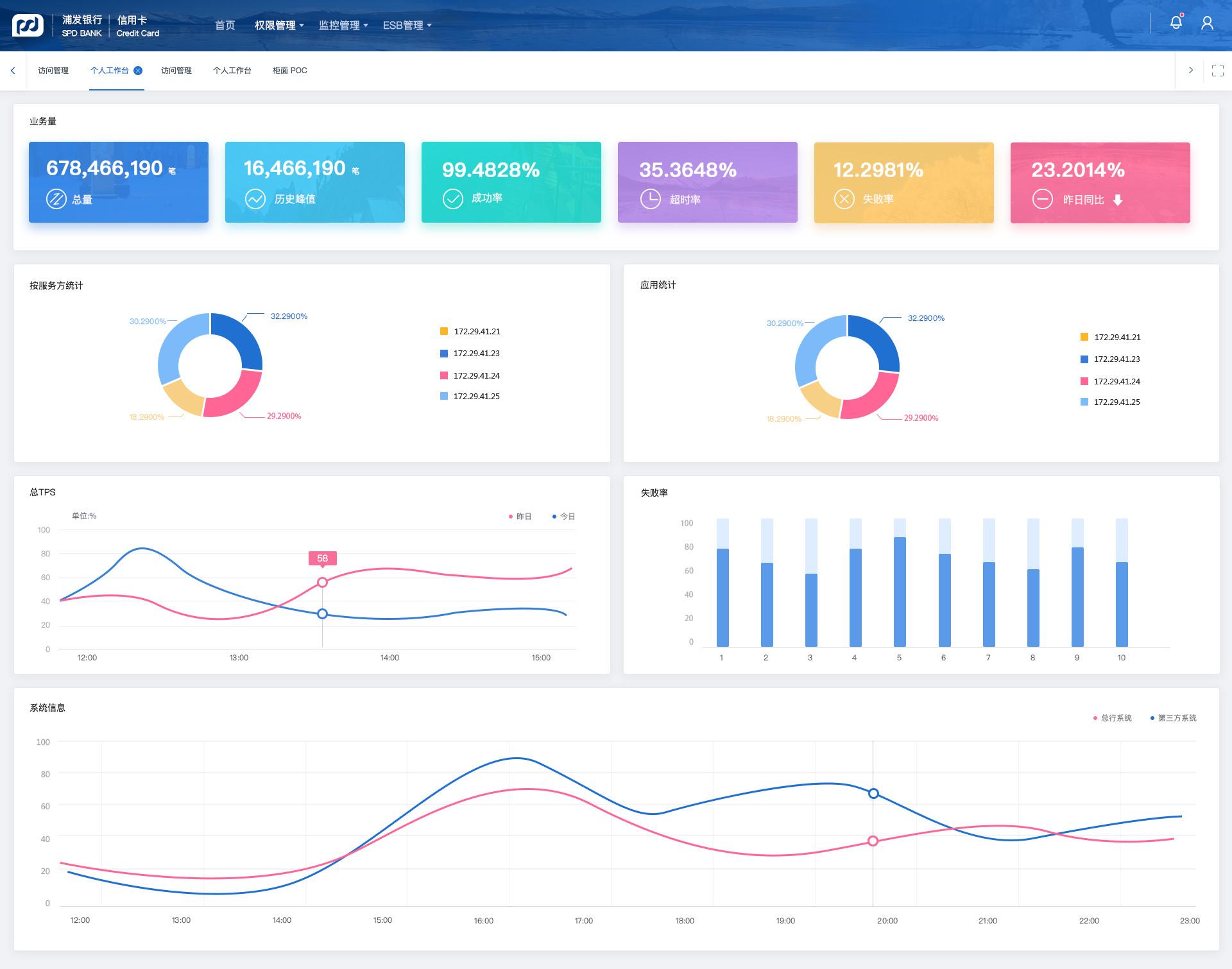
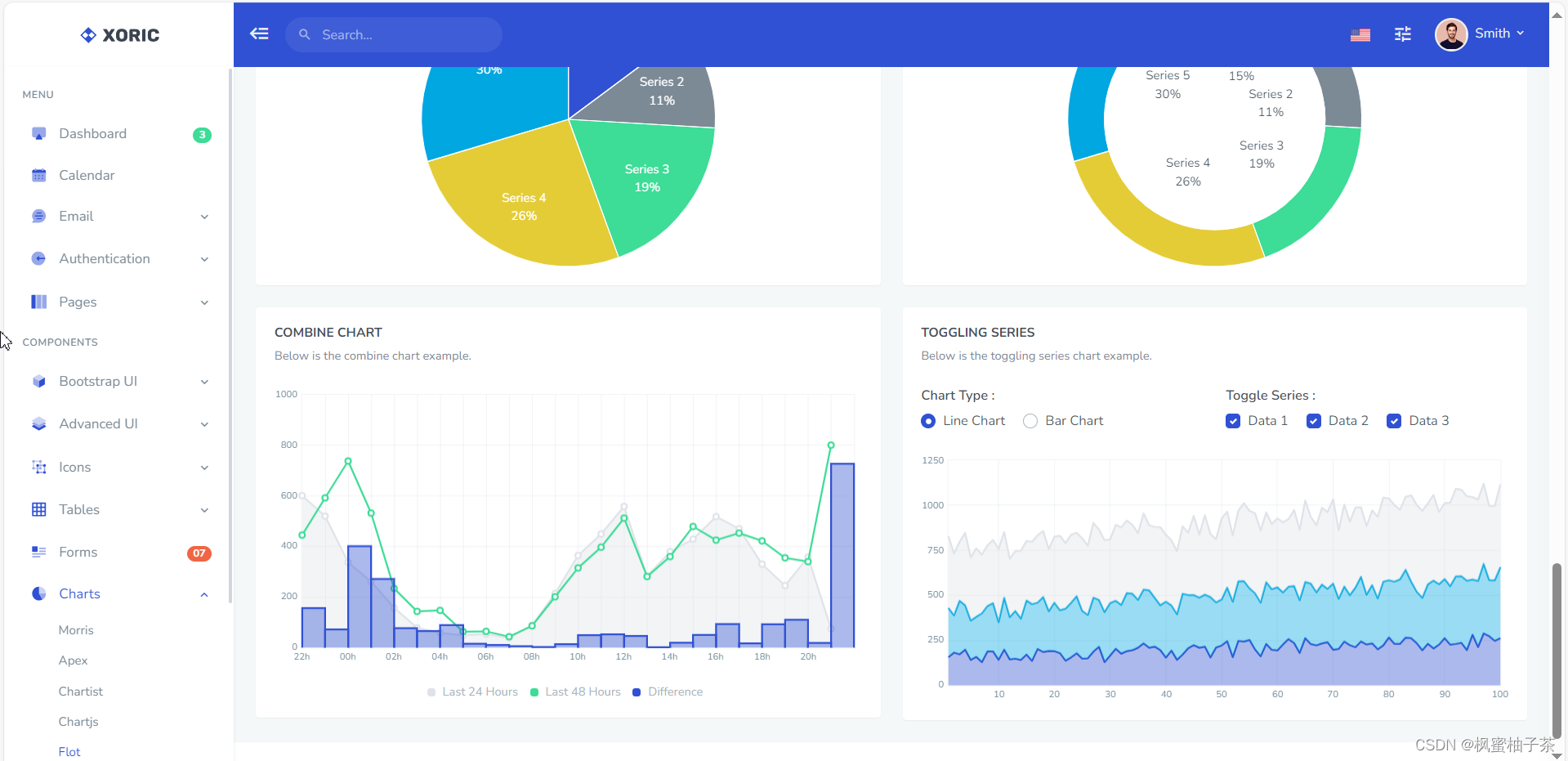
提供强大的数据分析和报表功能,使用户能够及时了解工作的进展和结果。通过可视化的图表、报表和统计数据,帮助用户做出准确的决策和管理。

7.用户反馈和持续优化:
定期收集用户的反馈和意见,了解用户对工作台页面的使用体验和需求,根据反馈进行持续的优化和改进。通过不断改进和优化,使工作台页面能够持续满足用户的需求和期望。

综上所述,要实现工作台页面的出众效果,需要进行用户研究和需求分析,提供个性化定制、简洁直观的界面设计,模块化和可扩展性,集成协同和沟通功能,提供数据分析和报表功能,并通过用户反馈和持续优化来不断提升页面的质量和用户体验。