文章目录
- 往期
- 效果
- 将文章信息导出
- 适配 hexo 的文章模板
- 导出的文章路径问题
- 终端控制执行脚本
- 代码整理
- 结尾
往期
- Puppeteer 使用实战:如何将自己的 CSDN 专栏文章导出并用于 Hexo 博客(二)
效果
-
写了一个
node脚本用来批量处理md文件 -
本期用的基本上是
node
-
添加终端控制

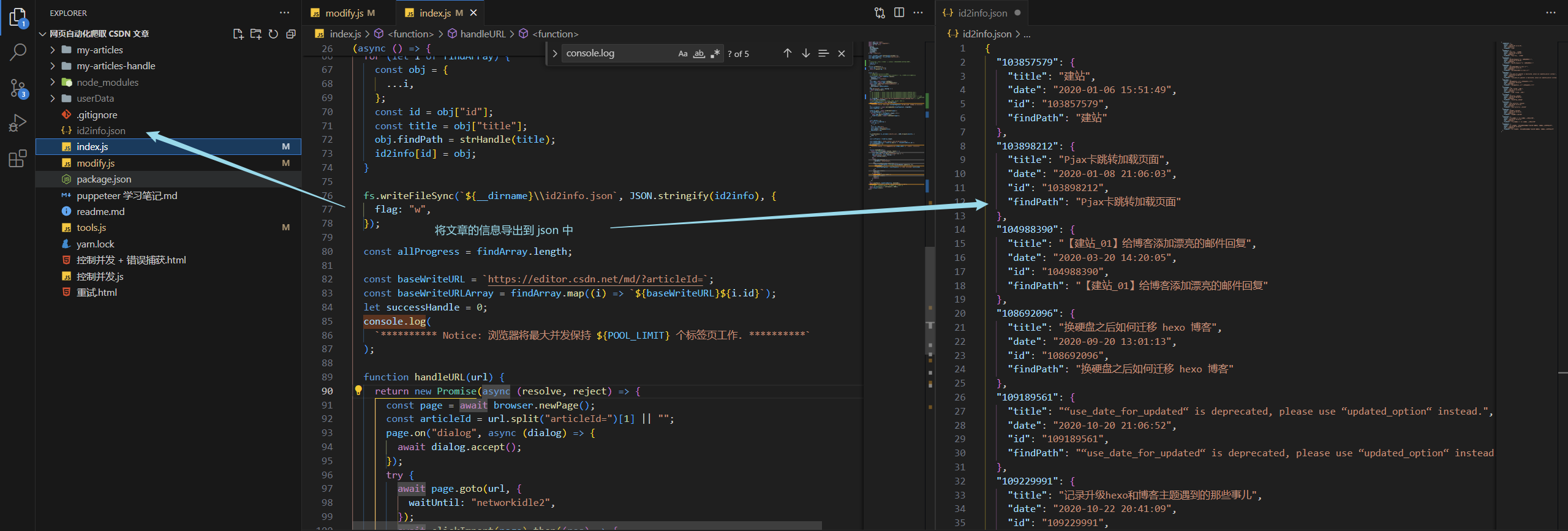
将文章信息导出
首先在爬取专栏页数的时候就收集好了信息,我们把信息导出到外部 json

然后再脚本里引入 ,就可以使用这个 json 了
const id2info = JSON.parse(await fs.readFileSync(`${__dirname}\\id2info.json`, "utf-8")
);
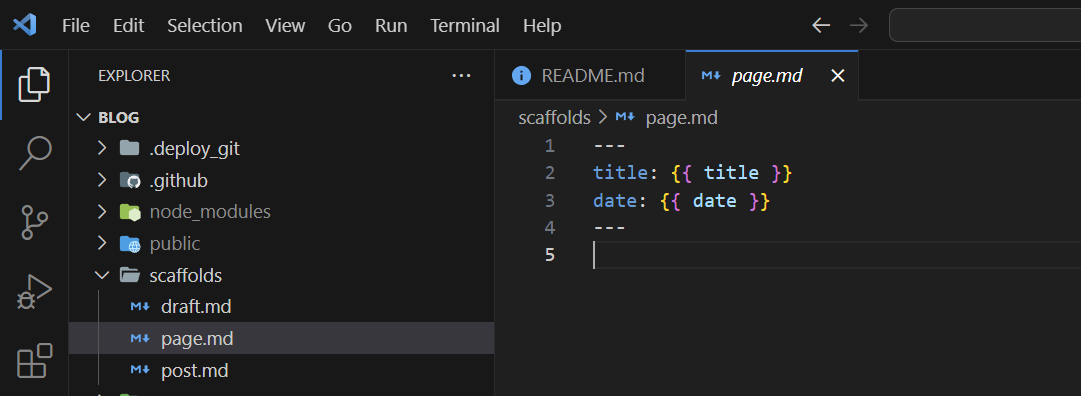
适配 hexo 的文章模板
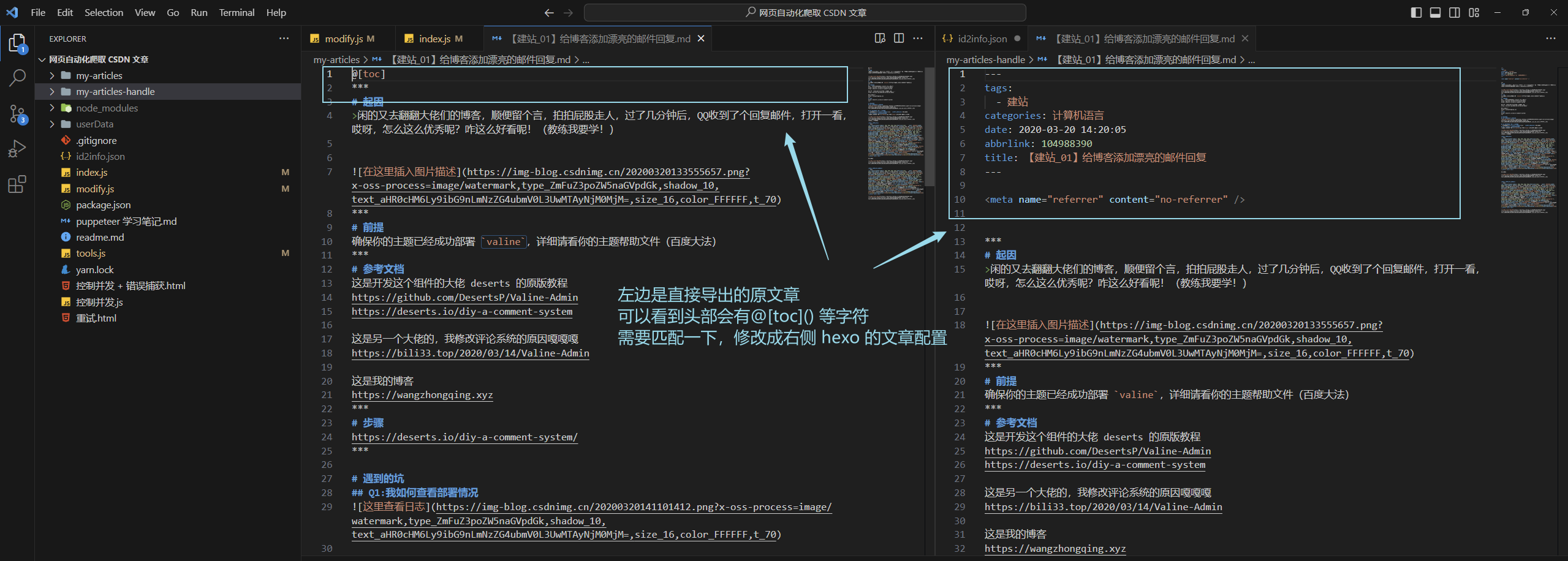
我们可以看到 hexo 的每一个 page 是有一些配置的,我也想给导出的这些文章批量设置一下

观察一下导出的文件,可以得出一些规律
- 文章开头有
@toc[]或者@toc[](文字),然而hexo并不支持,需要替换掉 - 有些文章没有这些,就可以在内容开头直接添加即可

这里我是使用正则直接匹配分割
const reg = /\@\[toc\]\(.*?\)|\@\[toc\]/i;
// ....
const content = fs.readFileSync(eachArticlePath, "utf8");
/*** 拼接文章内容:文章分两种情况* - 一种是头部有 @[toc]()之类的* - 另一种是什么都没有的*/
if (content.match(reg) !== null) {const splitContent = content.split(reg)[1];afterContent = `${replaceContent}\n${splitContent}`;
} else {afterContent = `${replaceContent}\n${content}`;
}
导出的文章路径问题
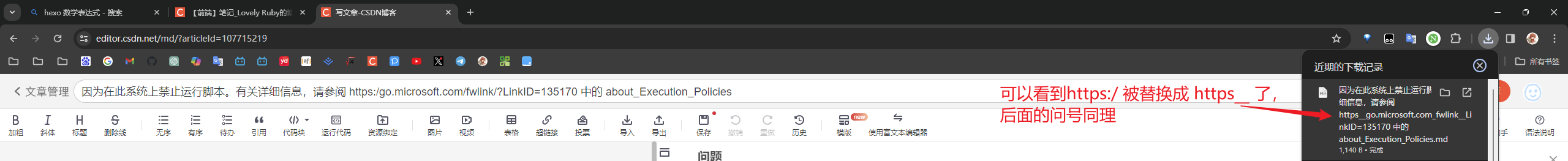
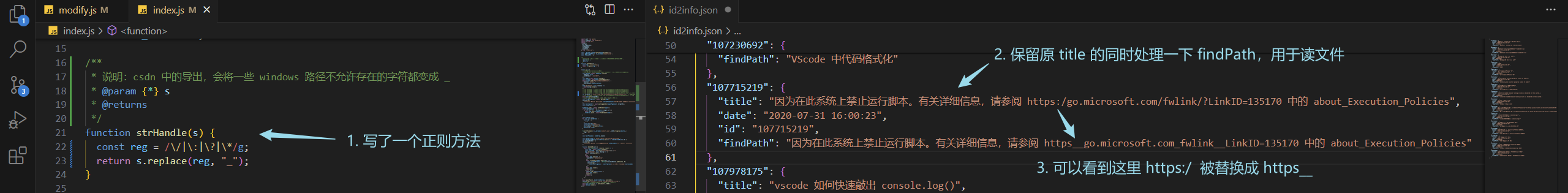
通过 csdn 导出的文章,如果 title 中有一些特殊符号的,那么导出的时候会帮你替换成 _,因为 Windows 中不允许特殊字符在路径中

为了不改变之前的 title,我又写了一个 filePath 专门用来读文章

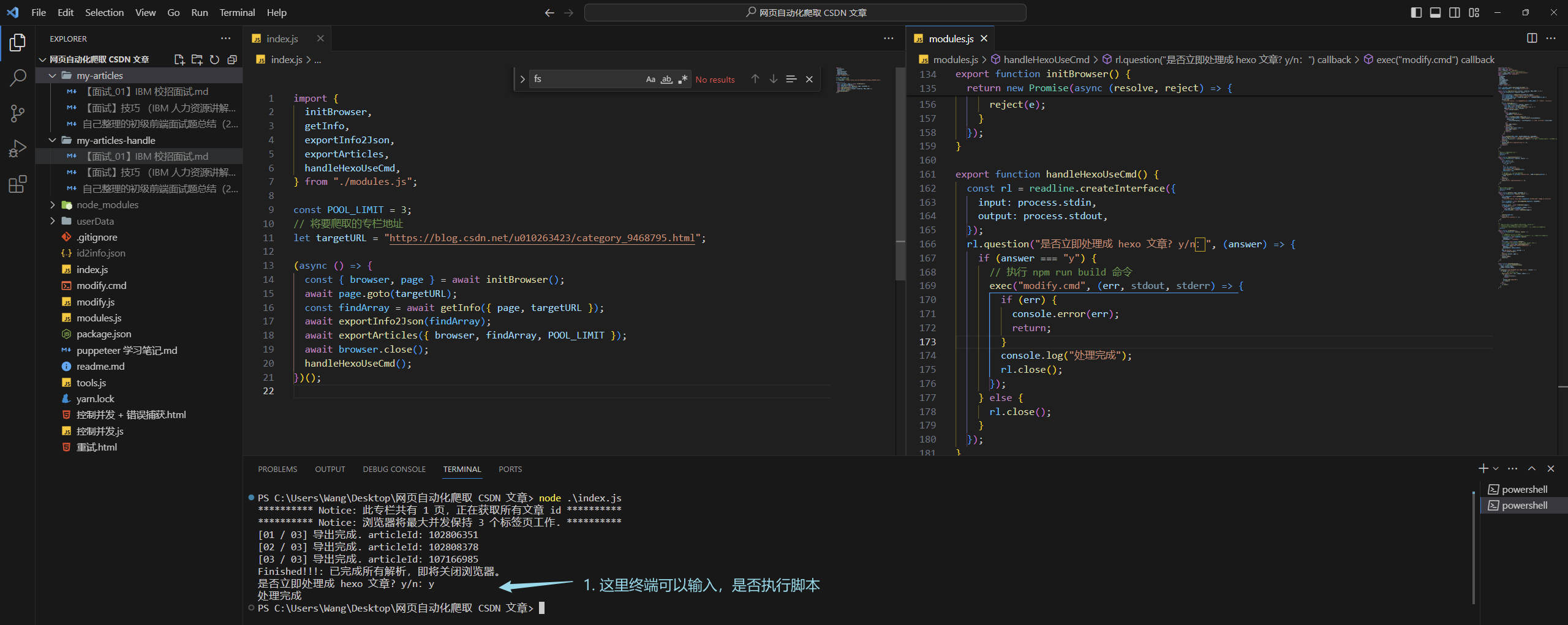
终端控制执行脚本
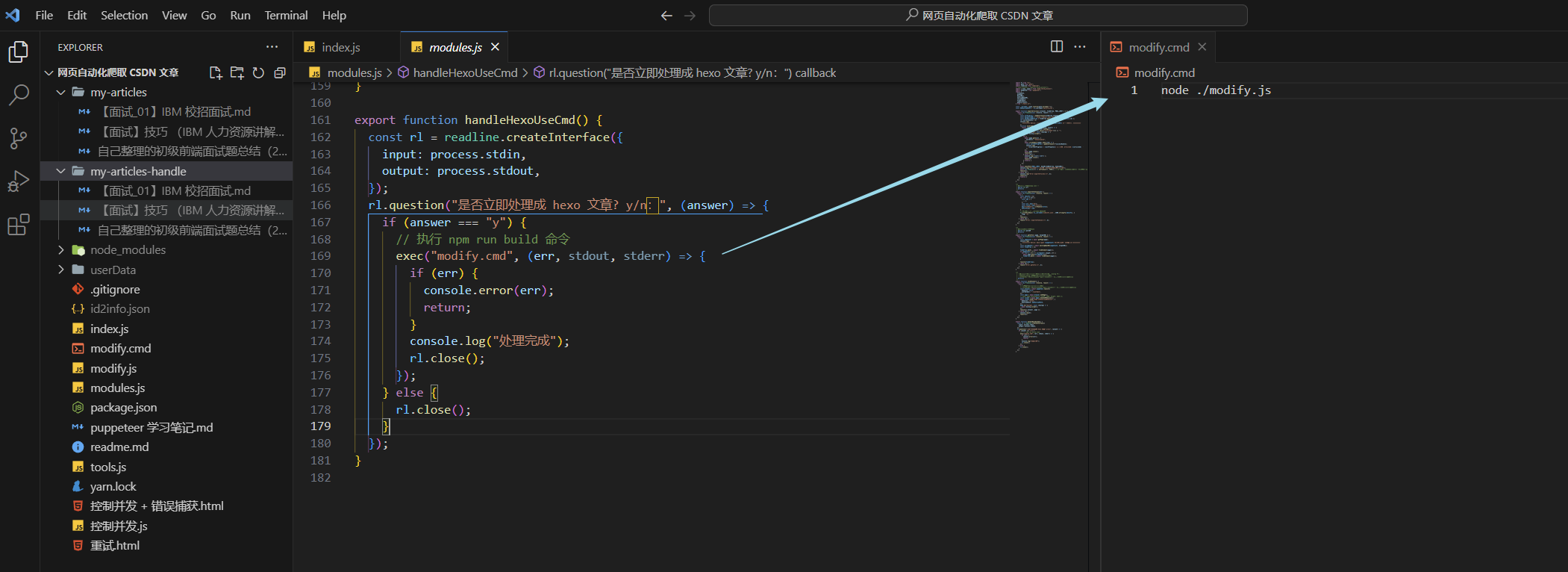
这里写了个终端的函数,如果选择 y,那么就执行脚本

需要引入 readline 以及 exec ,简单的使用逻辑可以看一下我写的:
import readline from "readline";
import { exec } from "node:child_process";
// ...
const rl = readline.createInterface({input: process.stdin,output: process.stdout,
});
rl.question("是否立即处理成 hexo 文章? y/n:", (answer) => {if (answer === "y") {// 执行 npm run build 命令exec("modify.cmd", (err, stdout, stderr) => {if (err) {console.error(err);return;}console.log("处理完成");rl.close();});} else {rl.close();}
});
其中的 cmd 命令很简单,就是 node 脚本.js 即可运行
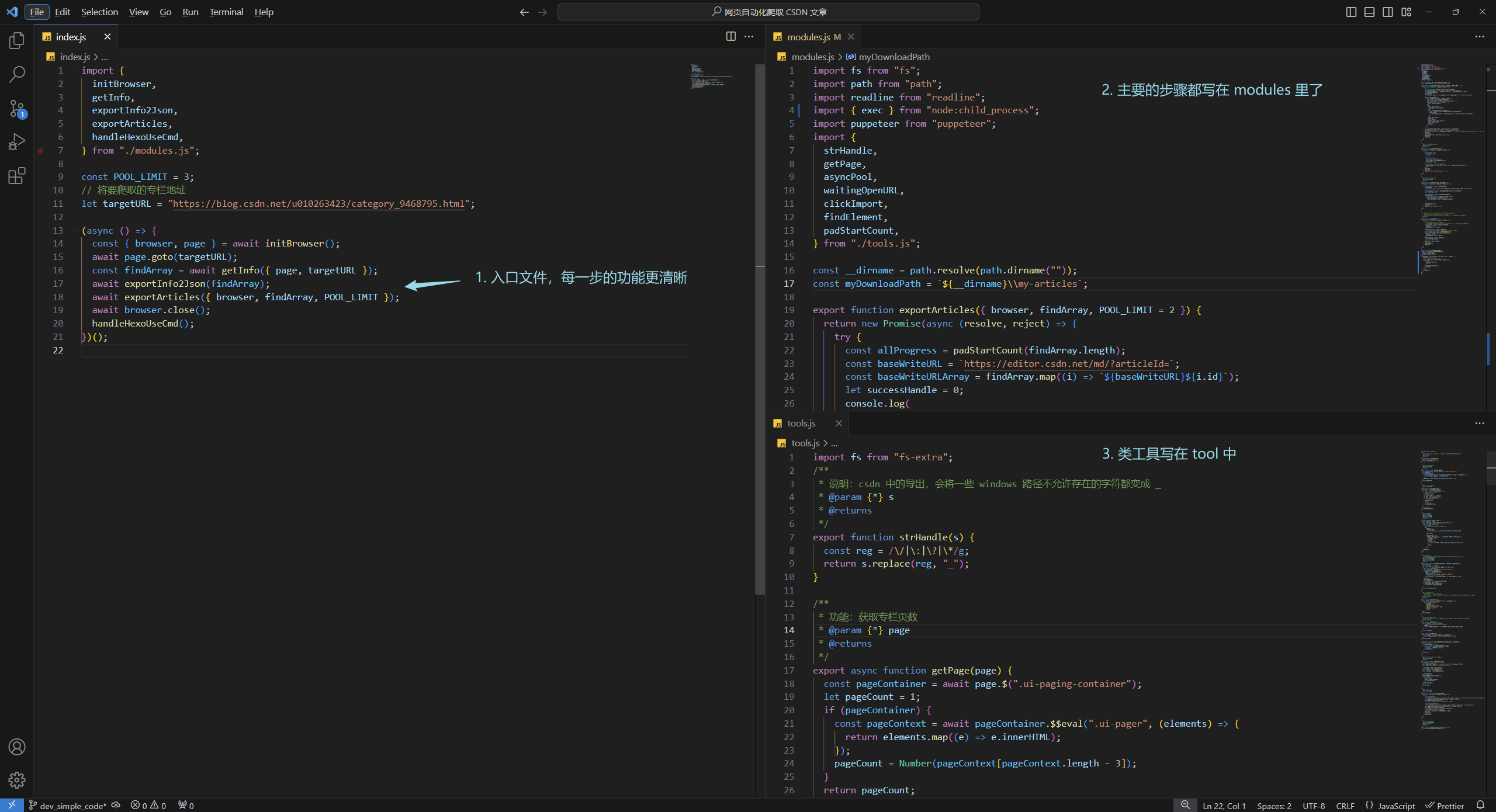
代码整理
花了点时间抽离了一下代码,这样入口文件更简洁了,每个功能也都独立出来,方便修改和查错,欢迎使用并 start ~代码仓库

结尾
基本上文章已经批量处理好了,可以放到 hexo 里生成了!