在脚手架当中实现命令行的UI显示
1 )概述
- 在命令行中,如果想实现除传统的常规文本以外的内容
- 比如想对字体进行加粗斜体下划线,包括对它改变颜色改变前景色改变后景色等等
- 需要借助一个叫做 ANSI escape code 这样的一个概念
- 它其实是一个标准,它可以用来控制光标的位置
- 它可以改变自己的颜色,可以改变它的字体,以及它的样式
- 所以
ANSI escape code这个内容对后续开发非常重要 - 常用的基于这个
ANSI escape code封装的两个库 - 这两个核心库分别是 chalk 和 ora
2 ) 关于 ANSI escape code
- 文档:https://handwiki.org/wiki/ANSI_escape_code
- 终端 ANSI 转义序列,简单的来说,它就是定义的一个规范
- 这个规范可以让我们在终端当中通过转义字符实现一些特殊操作
- 比如我们可以将光标上移或者下移左移或者右移,还可以换行等等这些操作
- 甚至还可以把当前输出的这些信息给擦除掉,同时可以实现什么字体的一个变化
- 比如:加粗,下划线,倾斜等等,会有一些字体的样式变化了
- 最后最重要的是给字体变颜色,变成各种各样的颜色
- 由于终端中,它会受到一定的限制,所以并不能识别所有的颜色
- 具体查询文档:
- CSI
- SGR_(Select_Graphic_Rendition)_parameters
- Colors
- Terminal output sequences
repl环境使用示例
- 在终端中使用nodejs执行或在浏览器console面板执行均可
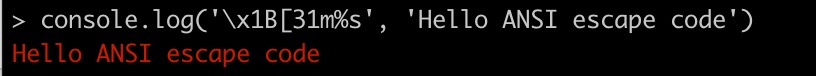
2.1 改变字体颜色(前景红色) \x1B[31m
console.log('\x1B[31m%s', 'Hello ANSI escape code')
- 这里,
\x1B是固定写法, x表示16进制数 - 这个数值,可以在文档上查询,红色中: 31 是前景色,41 是背景色
- 这里的 m 在 上述 CSI 文档中查询显示是渲染的参数,在数字后面加上m,因为都是渲染属性

案例效果
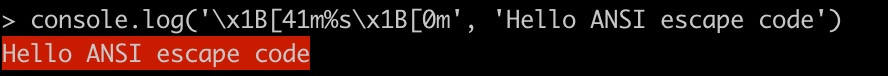
2.2 改变背景色(还是红色) \x1B[41m
console.log('\x1B[41m%s', 'Hello ANSI escape code')

案例效果
- 这里,调用后,nodejs终端环境不会再次恢复,如果需要恢复,
\x1B[0mconsole.log('\x1B[41m%s\x1B[0m', 'Hello ANSI escape code')

案例效果
2.3 添加下划线 \x1B[4m
console.log('\x1B[41m\x1B[4m%s\x1B[0m', 'Hello ANSI escape code')

案例效果
2.4 改变光标下移 \x1B[2B
console.log('\x1B[2B%s', '光标下移')
- 希望当前位移,就需要找到位移属性,在 CSI 表中查询,Cursor Down是
B - 这里的2是下移2行,这个在终端中可用,在浏览器console面板中无效

案例效果
2.5 水平移动 \x1B[2G
console.log('\x1B[2G%s', '水平移动')
- 2是2列的意思

案例效果
2.6 其他
- 后续依次类推,可以在文档中查询使用,了解到这个程度,加上查询文档即可应付后续脚手架开发需求
- 在实际开发过程中,绝大部分情况下,是不太需要自己写 ANCI 序列的,除非你的需求很特殊
- 但是了解了这个实现原理以后,有助于以后想用的时候可以用的起来
3 )chalk
- chalk 主要的用途是改变文本的颜色,它主要是改变文本当中中命令行中文本的一个样式
- 可以改变各种各样的颜色,可以加下划线,有粗体,有斜体等各种样式,可以改前景色也可改背景色
- 可以看到它一周的下载量达到惊人的两亿多(228,575,311 动态数据),可见这个库的使用是非常广泛
4 )ora
- 这个 ora 这个库最主要是用来做 loading 状态加载的
- 比如,完成一个下载的动作,比如,等待一个 webpack 打包
- 都需要使用这个库来给我们去做loading的一个渲染
- 这个库使可以看到一周下载量达到一千多万次(18,244,955 动态数据),是一个非常大的库
- 它关联的一个叫做 cli-spinners 用来做这个loading状态物料的一个管理
- 这个 ora 库底层源码会比 chalk 要复杂一些,因为它涉及到很多命令行更底层的信息
- 比如说对游标的控制,对输入输出流的控制等