| 技术栈 | springboot3+hutool-all+oshi-core+Vue3+vite+TinyVue+Echarts+TailwindCSS |
| 软件 | 版本 |
| IDEA | IntelliJ IDEA 2022.2.1 |
| JDK | 17 |
| Spring Boot | 3.1 |
| hutool-all | 5.8.18 |
| oshi-core | 6.4.1 |
| Vue3 | 5.0.10 |
| vite | 5.0.10 |
| axios | 1.6.7 |
| echarts | 5.4.3 |
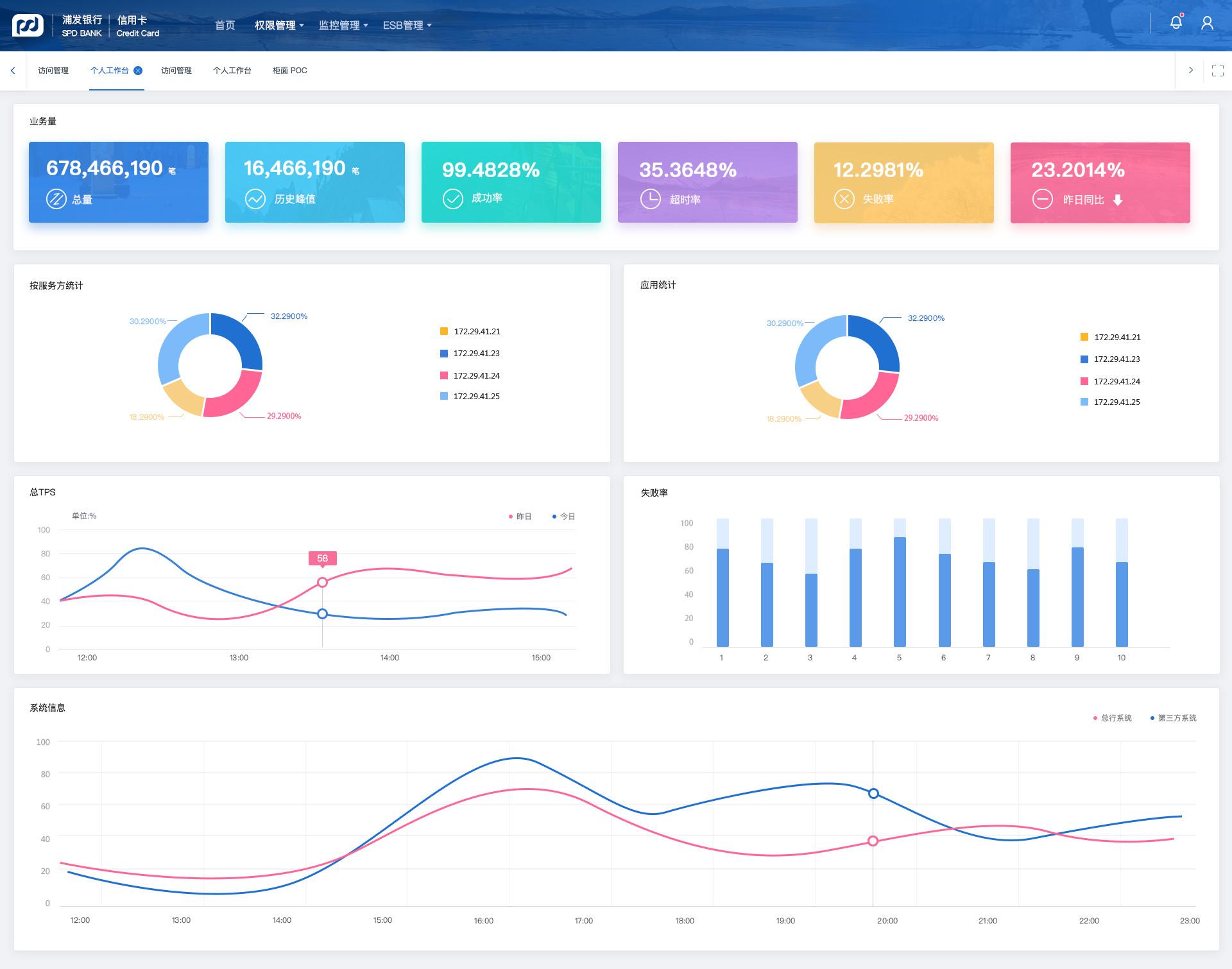
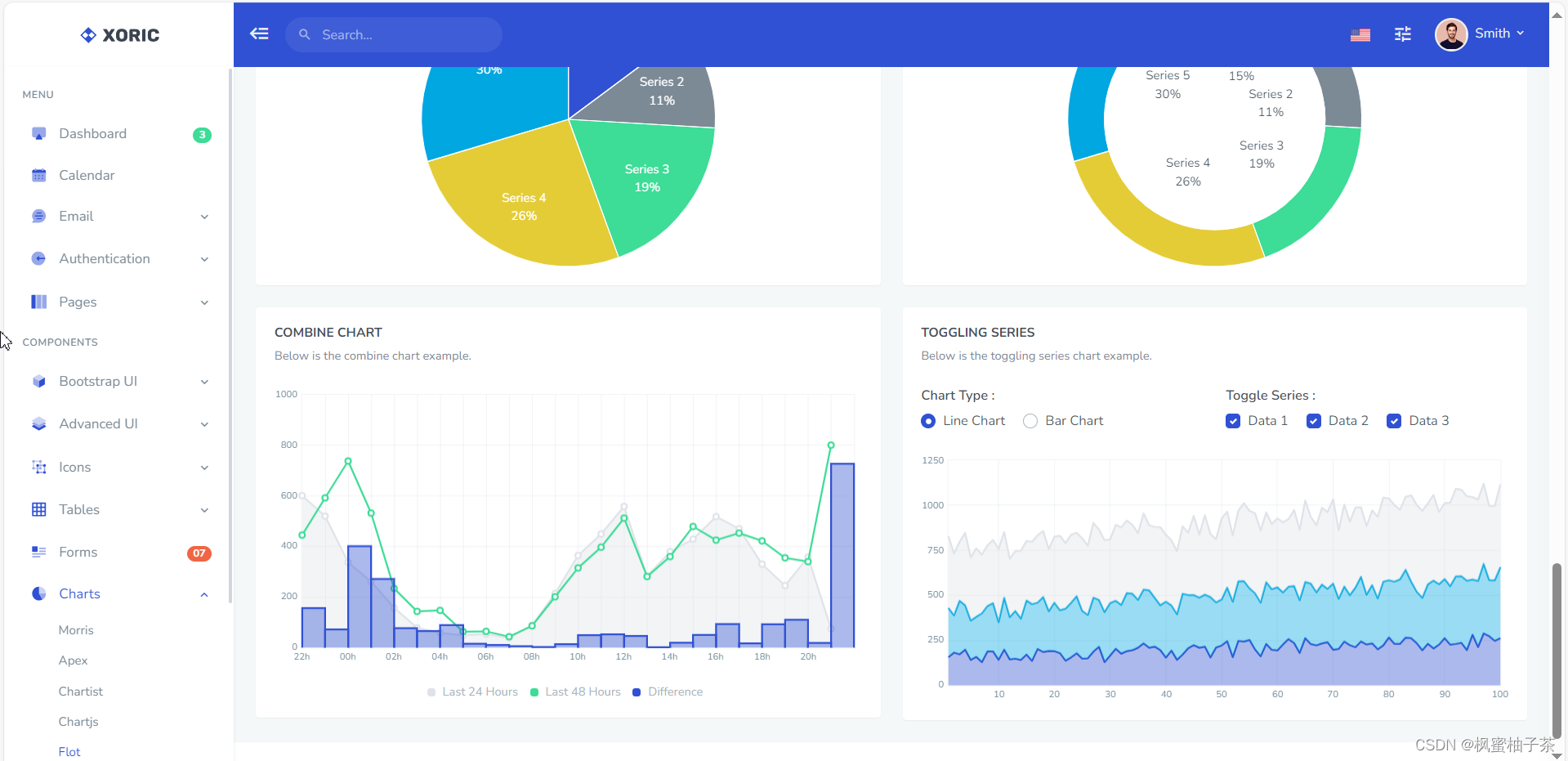
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
TinyVue 是一个基于 Vue 的 UI 组件库,可以同时支持 Vue 2.0 和 Vue 3.0。
浏览器兼容性 TinyVue 支持主流浏览器的最新版本:Chrome、Edge、Firefox、Opera、Safari 不支持 IE 浏览器
搭建 Vite 项目
创建 Vite 工程
yarn create vite
# 或
npm init vite@latestVite 工程之后进入到工程目录,下载依赖和启动工程
yarn
# 或
npm install
启动项目
yarn dev
# 或
npm run devVue安装使用 TinyVue 组件
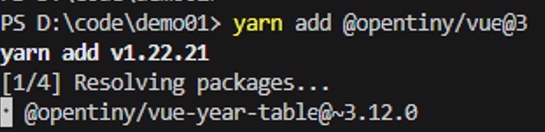
yarn add @opentiny/vue@3
#或
npm install @opentiny/vue@3
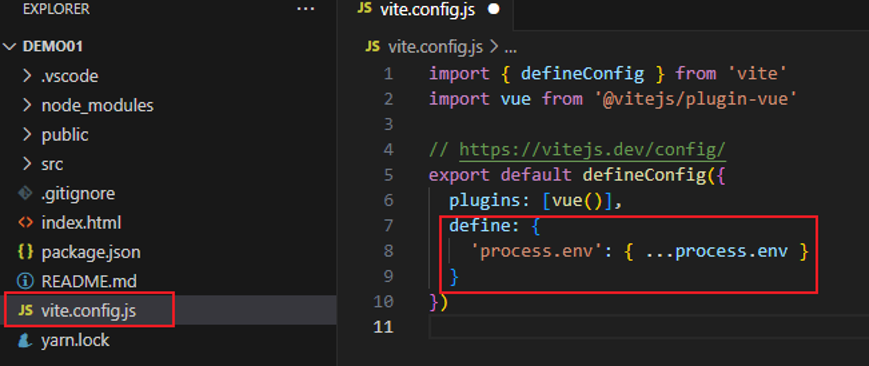
修改vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],define: {'process.env': { ...process.env }}
})

添加components

<template><div><tiny-gridref="basicGridRef"seq-serial:edit-config="{ trigger: 'click', mode: 'cell', showStatus: true }":data="tableData"><tiny-grid-column type="index" width="60"></tiny-grid-column><tiny-grid-column type="selection" width="50"></tiny-grid-column><tiny-grid-columnfield="name"show-overflowtitle="名称":editor="{ component: 'input', autoselect: true }"></tiny-grid-column><tiny-grid-column field="area" title="区域" :editor="{ component: 'input' }"></tiny-grid-column><tiny-grid-column field="address" title="地址" :editor="{ component: 'input' }"></tiny-grid-column><tiny-grid-columnfield="introduction"title="公司简介":editor="{ component: 'input', autoselect: true }"show-overflow></tiny-grid-column></tiny-grid><tiny-pager:current-page="custPager.currentPage":page-size="custPager.pageSize":total="custPager.total":page-sizes="[5, 10, 20, 50]"@current-change="currentChange"@size-change="sizeChange"layout="total, prev, pager, next, jumper, sizes"></tiny-pager></div>
</template><script setup>
import { ref } from 'vue'
import { Grid as TinyGrid, GridColumn as TinyGridColumn, Pager as TinyPager } from '@opentiny/vue'const custPager = ref({currentPage: 1,pageSize: 5,total: 0
})
const tableData = ref([])
const mockData = ref([{id: '1',name: 'GFD科技YX公司',userId: 421000103624183,area: '华东区',province: '福建省',city: '福州',contact: '许生',telephone: '1234567890',address: '福州',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 800,createdDate: '2014-04-30 00:56:00',boole: false,assets: '1000000',rate: 0.9},{id: '2',name: 'WWW科技YX公司',userId: 421000103624183,area: '华南区',province: '广东省',city: '深圳',contact: '朱生',telephone: '1234567890',address: '深圳福田区',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 300,createdDate: '2016-07-08 12:36:22',boole: true,assets: '1500000',rate: 0.7},{id: '3',name: 'RFV有限责任公司',userId: 441047913162396,area: '华南区',province: '广东省',city: '中山',contact: '秦生',telephone: '1234567890',address: '中山市',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 1300,createdDate: '2014-02-14 14:14:14',boole: false,assets: '1500000',rate: 0.6},{id: '4',name: 'TGB科技YX公司',userId: 702973890055088,area: '华东区',province: '福建省',city: '龙岩',contact: '周生',telephone: '1234567890',address: '龙岩',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 360,createdDate: '2013-01-13 13:13:13',boole: true,assets: '1200000',rate: 0.5},{id: '5',name: 'YHN科技YX公司',userId: 702973890055088,area: '华南区',province: '广东省',city: '韶关',contact: '郑生',telephone: '1234567890',address: '韶关',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 810,createdDate: '2012-12-12 12:12:12',boole: true,assets: '1500000',rate: 0.6},{id: '6',name: 'WSX科技YX公司',userId: 441047913162396,area: '华中区',province: '湖北省',city: '黄冈',contact: '陈生',telephone: '1234567890',address: '黄冈',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 800,createdDate: '2011-11-11 11:11:11',boole: true,assets: '1500000',rate: 0.6},{id: '7',name: 'KBG物业YX公司',userId: 421000103624183,area: '华中区',province: '湖北省',city: '赤壁',contact: '王二',telephone: '1234567890',address: '赤壁',introduction:'公司治理结构严格按现代企业制度设计,管理机构设置合理,制度完善,各部门分工明确、协作顺畅。拥有中、高级职称或大学本科以上学历的人员占职工总人数的80%以上,具有雄厚的资金实力和高度专业化的项目开发管理能力,是一支具有强烈的社会责任感和引领房地产业科技创新的地产新军。',employees: 400,createdDate: '2016-04-30 23:56:00',boole: false,assets: '2000000',rate: 0.7},{id: '8',name: '深圳市福德宝网络技术YX公司',userId: 421000103624183,address: '厦门岛内',area: '华东区',assets: '2000000',boole: true,city: '厦门',contact: '李四',createdDate: '2016-06-03 13:53:25',employees: 540,introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',province: '福建省',rate: 0.6,telephone: '1234567890'},{id: '9',name: 'UJM有限责任公司',userId: 421000103624183,area: '华南区',province: '广西省',city: '南宁',contact: '段生',telephone: '1234567890',address: '南宁',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 750,createdDate: '2014-04-21 11:56:00',boole: true,assets: '1500000',rate: 0.6},{id: '10',name: 'IKA有限责任公司',userId: 421000103624183,area: '华南区',province: '广西省',city: '北海',contact: '谭生',telephone: '1234567890',address: '北海',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 400,createdDate: '2014-09-30 00:56:00',boole: false,assets: '110000',rate: 0.11},{id: '11',name: 'TIG管理YX公司',userId: 421000103624183,area: '华南区',province: '广西省',city: '桂林',contact: '陈生',telephone: '1234567890',address: '桂林',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 900,createdDate: '2014-11-30 00:56:00',boole: true,assets: '120000',rate: 0.13},{id: '12',name: 'GGT科技YX公司',userId: 441047913162396,area: '西南区',province: '云南省',city: '昆明',contact: '周生',telephone: '1234567890',address: '昆明',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 500,createdDate: '2014-03-20 02:50:00',boole: false,assets: '100000',rate: 0.1},{id: '13',name: 'YYSYX公司',userId: 441047913162396,area: '西南区',province: '云南省',city: '西双版纳',contact: '廖生',telephone: '1234567890',address: '西双版纳',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 985,createdDate: '2015-07-28 11:37:00',boole: true,assets: '120000',rate: 0.12},{id: '14',name: 'VBN有限责任公司',userId: 421000103624183,area: '西南区',province: '云南省',city: '大理',contact: '欧生',telephone: '1234567890',address: '大理',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 598,createdDate: '2014-04-30 00:56:00',boole: false,assets: '220000',rate: 0.22},{id: '15',name: '深圳万众科技YX公司',userId: 441047913162396,area: '华中区',province: '湖北省',city: '武汉',contact: '阮生',telephone: '1234567890',address: '武汉',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 725,createdDate: '2014-04-30 00:56:00',boole: true,assets: '2500000',rate: 0.8},{id: '16',name: '深圳云创信息技术YX公司',userId: 421000103624183,area: '华中区',province: '湖北省',city: '十堰',contact: '邓生',telephone: '1234567890',address: '十堰',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 632,createdDate: '2014-07-30 02:44:00',boole: true,assets: '3000000',rate: 0.85},{id: '17',name: '深圳明乐餐饮管理YX公司',userId: 441047913162396,area: '华中区',province: '湖北省',city: '潜江',contact: '罗生',telephone: '1234567890',address: '潜江',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 246,createdDate: '2013-04-30 00:56:00',boole: false,assets: '2000000',rate: 0.7},{id: '18',name: '珠海忆兰居科技YX公司',userId: 441047913162396,area: '华南区',province: '广东省',city: '珠海',contact: '黄生',telephone: '1234567890',address: '珠海香洲区',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 592,createdDate: '2014-05-30 01:00:00',boole: false,assets: '1800000',rate: 0.66},{id: '19',name: '珠海万家医疗科技YX公司',userId: 441047913162396,area: '华南区',province: '广东省',city: '广州',contact: '刘生',telephone: '1234567890',address: '广州天河区',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 851,createdDate: '2014-04-29 08:56:00',boole: false,assets: '100000',rate: 0.1},{id: '20',name: '东莞亿聚礼品YX公司',userId: 421000103624183,area: '华中区',province: '湖北省',city: '襄阳',contact: '范生',telephone: '1234567890',address: '襄阳',introduction: '公司技术和研发实力雄厚,是国家863项目的参与者,并被政府认定为“高新技术企业”。',employees: 394,createdDate: '2014-04-28 10:56:00',boole: true,assets: '400000',rate: 0.4}
])fetchData()function currentChange(current) {custPager.value.currentPage = currentfetchData()
}function sizeChange(size) {custPager.value.pageSize = sizefetchData()
}function fetchData() {getData({ page: custPager.value }).then(({ result, page }) => {tableData.value = resultcustPager.value.total = page.totalRows})
}function getData({ page }) {return new Promise((resolve) => {// 此处为用户自定义的服务端分页,排序,过滤服务setTimeout(() => {const startIndex = (page.currentPage - 1) * page.pageSizeconst allData = mockData.valueconst data = {result: allData.slice(startIndex, startIndex + page.pageSize),page: Object.assign({}, page, { totalRows: allData.length })}resolve({ result: data.result, page: data.page })}, 500)})
}
</script>
App.vue 文件
引入pagedemo.vue
import pagedemo from './components/pagedemo.vue'使用
<pagedemo/>
效果

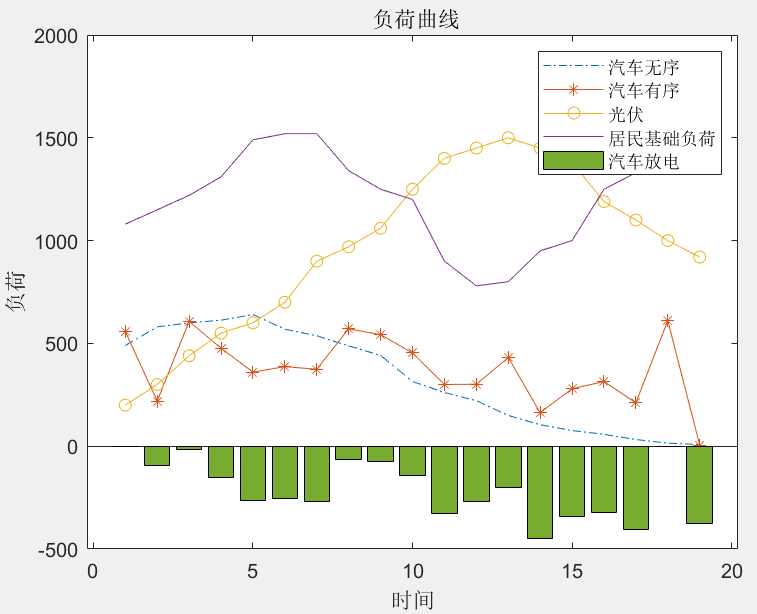
案例内存使用率水滴球
TinyVue+echarts
实现内存使用率水滴球,并设置通知阈值弹窗
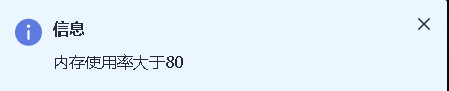
效果


代码
<template><div style="text-align:center">内存使用率</div><div ref="target" class="w-full h-full hover:border-lime-200 hover:border-2"></div>
</template><script setup>
import { Button as TinyButton, Notify } from '@opentiny/vue'import { ref ,onMounted ,watch } from 'vue'
import * as echarts from 'echarts'
import "echarts-liquidfill";//需安装 cnpm i echarts-liquidfill
const props = defineProps({MemoryData: {type: Object,required: true}
})var value = 0.54;
// console.log(props.MemoryData)
console.log(props.MemoryData.data.usageRate)
let hChart = null;
//1、初始化echarts实例
const target = ref(null)
onMounted(() => {hChart=echarts.init(target.value)renderChart()
})
//监听器
watch(()=> props.MemoryData,() => {renderChart()if (props.MemoryData.data.usageRate >= 80) {baseClick80()} if (props.MemoryData.data.usageRate >= 95) {baseClick95()}})//2、构建option配置对象
const renderChart = () => {const options ={name: "CPU使用率",// backgroundColor: "#000", //背景色title: {text: props.MemoryData.data.usageRate + "%",textStyle: {fontSize: 20,fontFamily: "Microsoft Yahei",fontWeight: "normal",color: "#fff",},x: "center",y: "48%",},series: [{type: "liquidFill", //配置echarts图类型radius: "60%",center: ["50%", "50%"],// shape: 'roundRect',// 设置水球图类型(矩形[rect],菱形[diamond],三角形[triangle],水滴状[pin],箭头[arrow]...) 默认为圆形data: [0.5, 0.5], //设置波浪的值 //waveAnimation:false, //静止的波浪backgroundStyle: {borderWidth: 1,color: "transparent",//水球图内部背景色},outline: { borderDistance: 10, itemStyle: {borderWidth: 4,borderColor: "#5acef2",},},color: [ //波浪颜色{type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 1,color: "rgba(6, 187, 112, 0.3)", //下},{ offset: 0,color: "rgba(11, 201, 199, 0.3)",},],globalCoord: false,},{type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 1,color: "rgba(6, 187, 112, 1)", //下},{offset: 0,color: "rgba(11, 201, 199, 1)",},],globalCoord: false,},],label: {normal: {formatter: "",},},},],};
//3、通过 实例.setOptions(option)hChart.setOption(options)
}function baseClick80() {Notify({type: 'info',title: '信息',message: '内存使用率大于80',position: 'bottom-right',duration: 5000,})
}function baseClick95() {Notify({type: 'warning',title: '警告',message: '内存使用率大于95',position: 'bottom-right',duration: 5000,})
}</script>
<style>
</style>notify基本用法
<template>
<div class="content">
<tiny-button @click="handleClick" :reset-time="0">弹出提示框</tiny-button>
</div>
</template>
<script lang="jsx">
import { Notify, Button } from '@opentiny/vue'
export default {
components: {
TinyButton: Button
},
methods: {
handleClick() {
Notify({
type: 'info',
title: (h, params) => <h4>通知消息的标题</h4>,
message: '通知消息的正文,通知消息的正文,通知消息的正文,通知消息的正文,通知消息的正文,通知消息的正文',
position: 'top-right',
duration: 5000,
customClass: 'my-custom-cls'
})
}
}
}
</script>
API
![]()
| 名称 | 类型 | 默认值 | 说明 |
| closeIcon | Component | IconClose | 关闭图标组件对象 |
| customClass | string | -- | 自定义样式类 |
| debounceDelay | number | 0 | 启用防抖 |
| duration | number | 4500 | 自动关闭延时毫秒数 |
| message | INotifyMessage | -- | 通知消息文本,可用 jsx 定制 |
| position | 'top-right' | 'bottom-right' | 'bottom-right' | 通知显示位置 |
| showClose | boolean | TRUE | 是否显示关闭按钮 |
| showIcon | boolean | TRUE | 是否显示类型图标 |
| statusIcon | Component | IconInfoSolid | 类型图标组件对象 |
| title | INotifyTitle | -- | 通知消息标题,可用 jsx 定制 |
| type | 'info' | 'success' | 'warning' | 'error' | 'info' | 通知消息类型 |
| verticalOffset | number | string | 16 | 设置垂直方向偏离距离,单位 px |