在实际开发中,根据某一个变量动态展示图片的情况有很多。实现方法分打包构建工具的差异而不同。
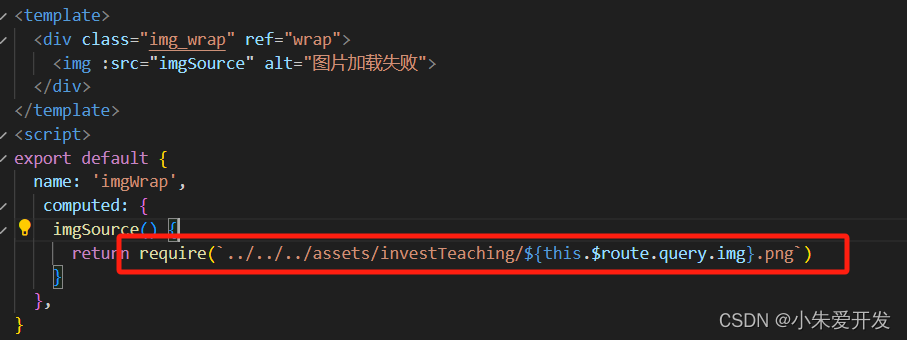
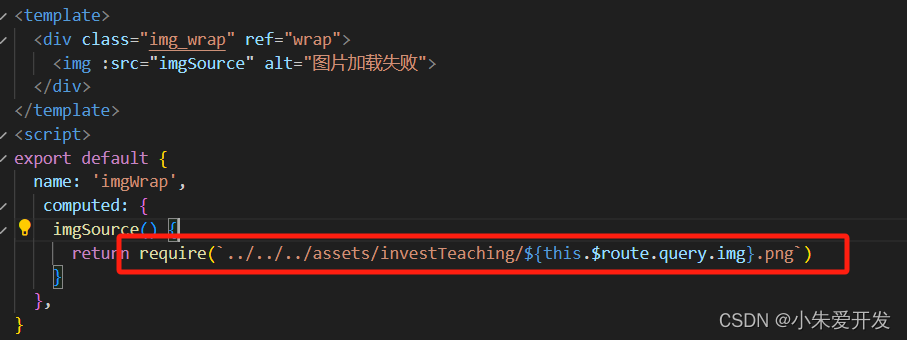
1、webpack的项目
require引入图片资源

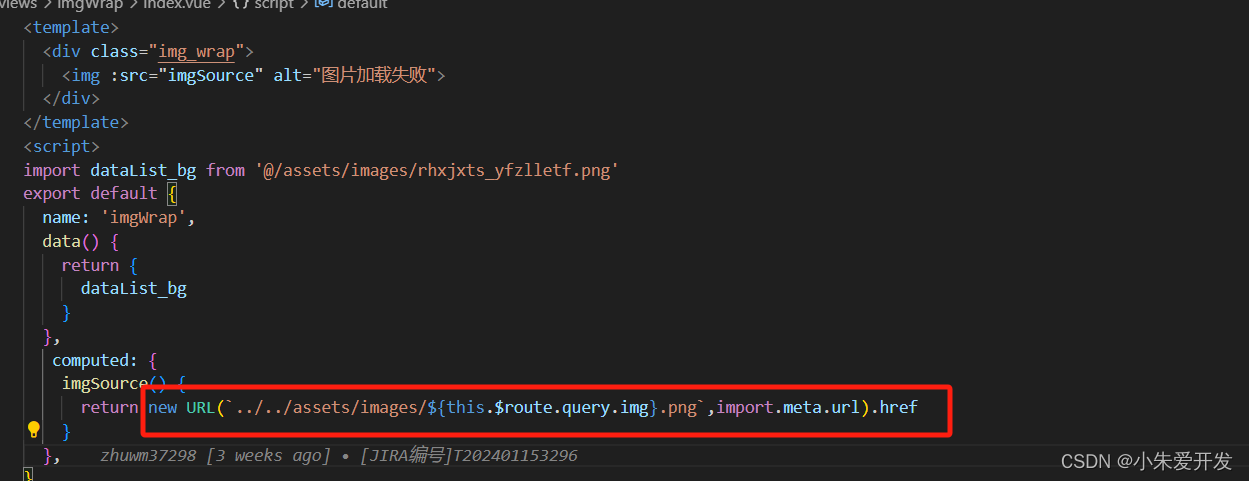
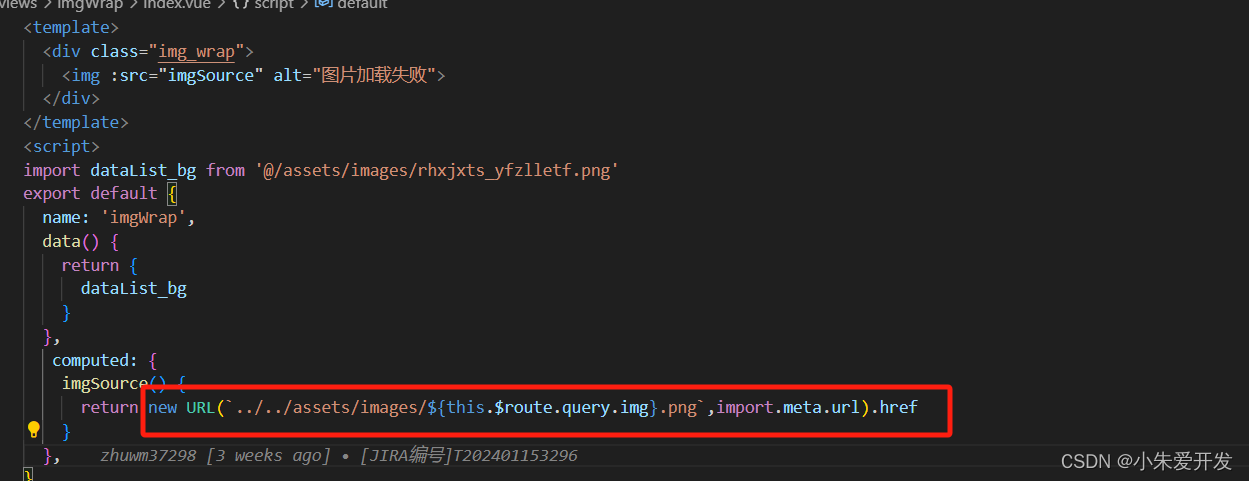
2、vite的项目
new URL(url,base).href

疑问解答:为什么vite项目不可以用require?
原因在于,vite的模块化规范是ES Modules,所以vite项目在打包构建时无法解析require(commentJS规范里引入资源的语法)引入资源的方式。
在实际开发中,根据某一个变量动态展示图片的情况有很多。实现方法分打包构建工具的差异而不同。
1、webpack的项目
require引入图片资源

2、vite的项目
new URL(url,base).href

疑问解答:为什么vite项目不可以用require?
原因在于,vite的模块化规范是ES Modules,所以vite项目在打包构建时无法解析require(commentJS规范里引入资源的语法)引入资源的方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/262723.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!